こんにちは。外部ライターの田中です。
enebularで何かしらの自動化の仕組みを作っていくと、その仕組みがしっかり動いているかであったりを何かしらのログに流したくなります。ログをあとあと見返して分析したり、あるいはログが来た通知によってすぐに気づけたりと、便利です。
最近の事情
さて、「この何かしらにログを流す」という点において、最近はTwitterもアプリ申請が大変であったり、Slackはそれなりに設定の手間がかかったりと、サッとはじめる上で手軽にできない悩ましさがあります。
そんななか、 ゲーマー向け音声テキストチャットアプリ Discord が、メッセージを出すうえで扱いやすくenebularとも相性が良いので、使い方の紹介をしていきます。
無料で自分のサーバーが作れる
2020/02/04現在、自分のサーバーが無料で手軽に作れます。
こちらにドキュメントがありサーバーを作ることができます。ぜひ、自分のサーバーを一つ作っておきましょう。何かと実験できるのでおススメです。
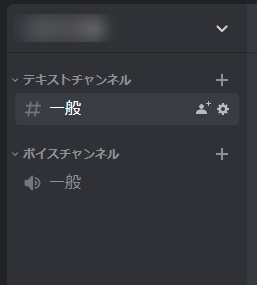
チャンネルを確認します。
サーバーができあがったら使ってみましょう。

おそらく “general” か “一般” という名前でチャンネルができているはずです。
WebHook を作成する
ここからがDiscordのいいところです。かなり簡単な手順でログを受け付ける入り口としてのWebHookを作れます。

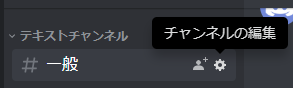
チャンネルの編集をクリック。

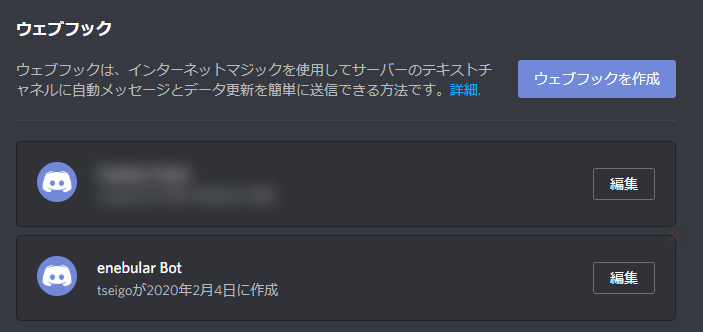
メニュー>ウェブフック をクリックし、ウェブフック作成ボタンをします。

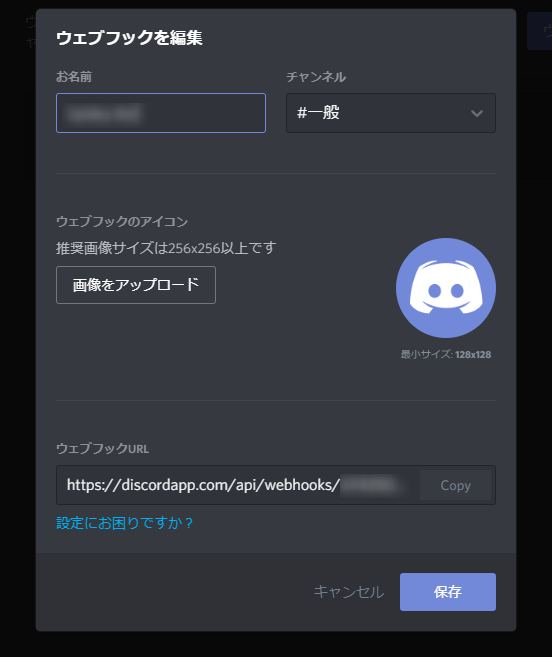
すると、設定画面が出てくるので。ウェブフックURLをメモしておきます。メモできたら保存をクリックしましょう。

enebular Botを作りました。これでDiscord側の準備は完了です。
enebular側の準備
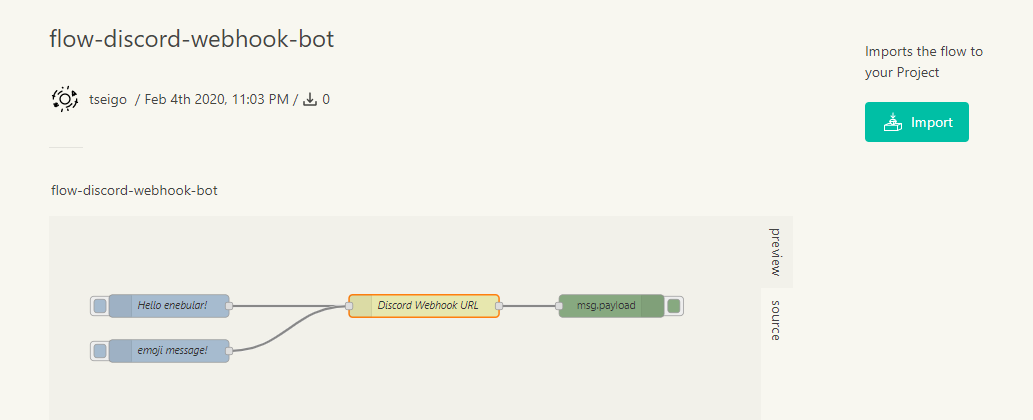
フローとしては、Discover Flowにあります。

こちらを読み込みます。

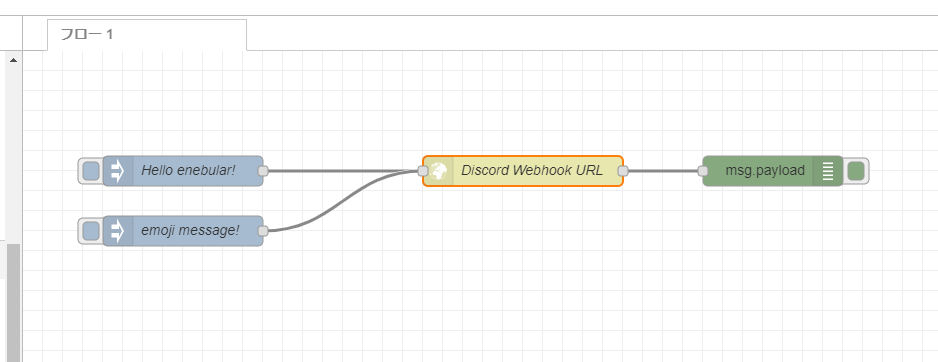
読み込んだらば、

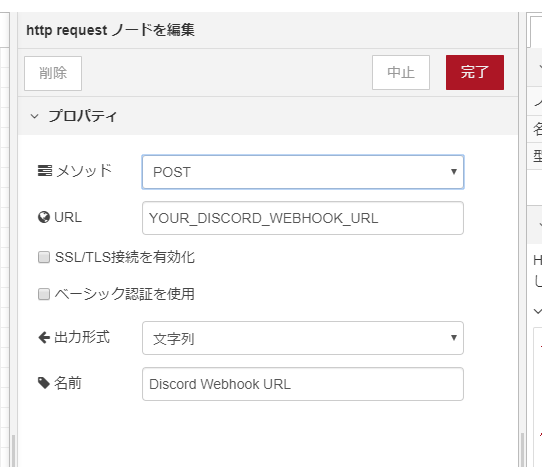
こちらのhttp requestノードをダブルクリックして詳細を設定します。

YOUR_DISCORD_WEBHOOK_URL というところを、さきほど Discord でメモしたウェブフックURLと置き換えて完了を押します。

デプロイ ボタンを押して設定を反映させます。
動かしてみる

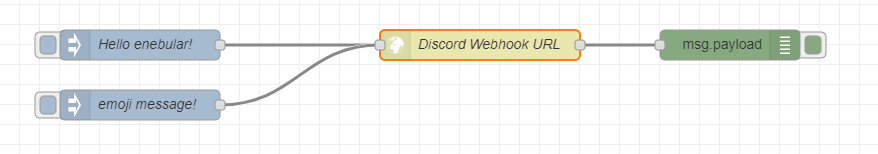
フローはこれで完成です。

inject ノードの左側にあるボタンを押して試してみましょう。

“Hello enebular!” を押すと、Webhookを設定したDiscord チャンネルにこのようなメッセージが表示されます。

“emoji message!” を押すと、このような絵文字付きのメッセージが表示されます。まるで、普段のDiscordの入力のように、絵文字も表現ができます。
ログは大切
ログができるとその場の変化を見るだけでなく、たとえば貯まったセンサー データから振り返るようなことができたり、複数人で同じチャンネルを眺めることで素早く情報共有できたり、手持ちのスマートフォンに今回のDiscordのようにアプリを入れて手元で確認できるようにしたりと、さまざまな現実に合わせた使い方がイメージできるようになります。
enebularで作った仕組みで狙いをつけたデータを活用して、さらなるフィードバックで改善していくようなときにヒントになると思いますので、ぜひ試してみてください!