enebular editorは、enebularをローカル環境でフローの編集とデプロイのできるソフトウェアです。
WEB上のenebularエディタではURLが一時的で試しにくいことがあります。Herokuなど、どこかにデプロイすればURLが固定で使えますが、何度もデプロイして試すにはもう少し試行錯誤したい。
そういうときありますよね。
enebular editorは、そのあたりを良い感じにしてくれるツールです。enebular editorを起動している間は、ローカル環境で試すことが、いつでもできます。
今回は、enebular editorを使い、ローカル上でダッシュボードを試してみます。
ローカル上でダッシュボード node-red-dashboard を使いたい

ダッシュボードはNode-REDで人気のあるノードで、手軽にユーザーインターフェースを作ることができます。
これはIoTを試す上で大事で、センサーの状態を表示したり、デバイスに対して指示を出すときに重宝します。
どのようなことができるかについては詳しくはこちらをご覧ください。
こちらがenebular editorによってローカルでできると、Heroku deployなどでサーバーにアップロードする前に、一度ユーザーインターフェースの使い勝手を試せるので、試行錯誤がよりはかどりますね!
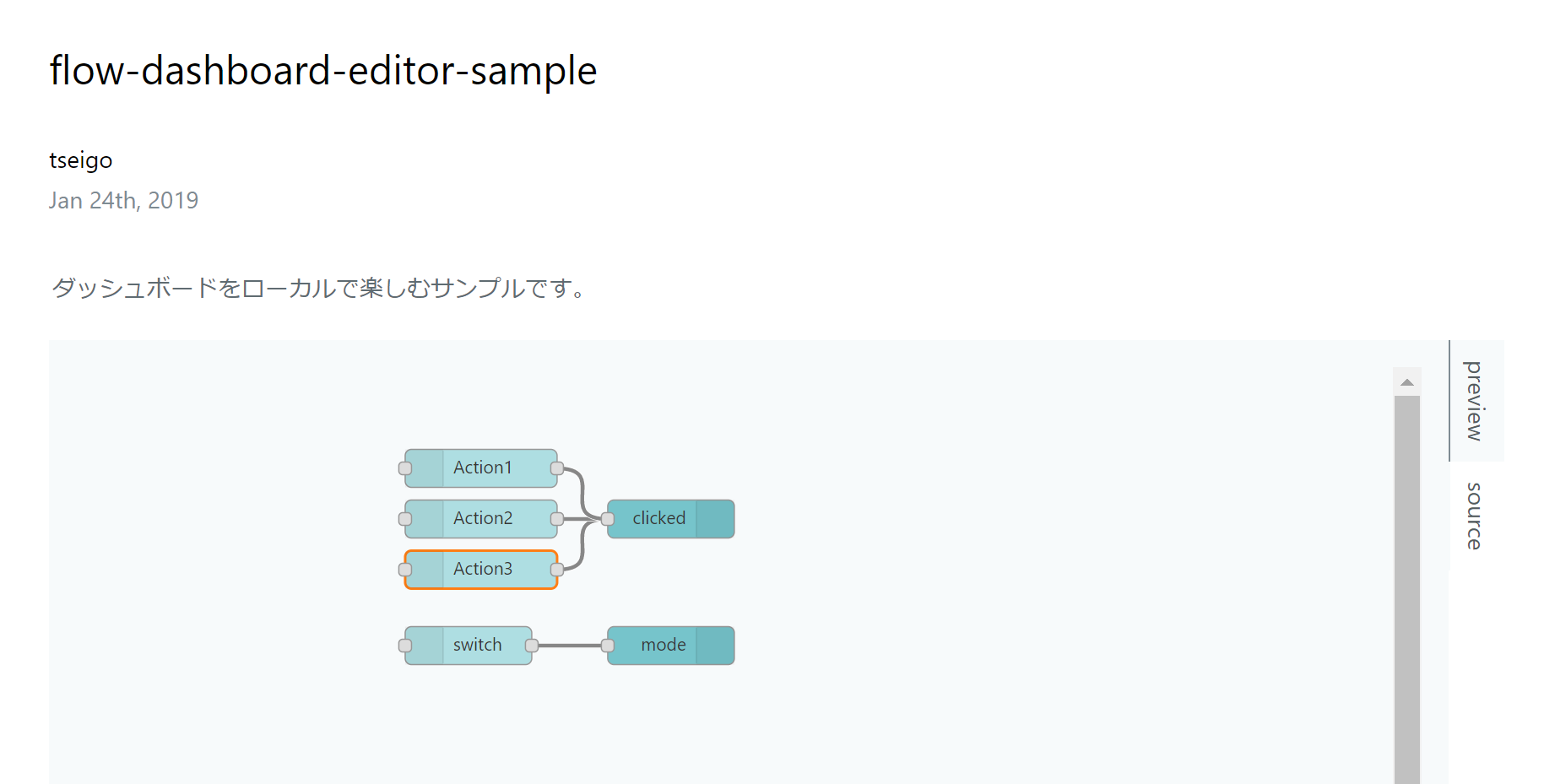
Discover Flowからサンプルを読み込む

今回の仕組みは以下のURLにアップロードされています。
- adminタブから node-red-dashboard をインストール
- 表示するサンプルフローを作成
といったところを済ませています。
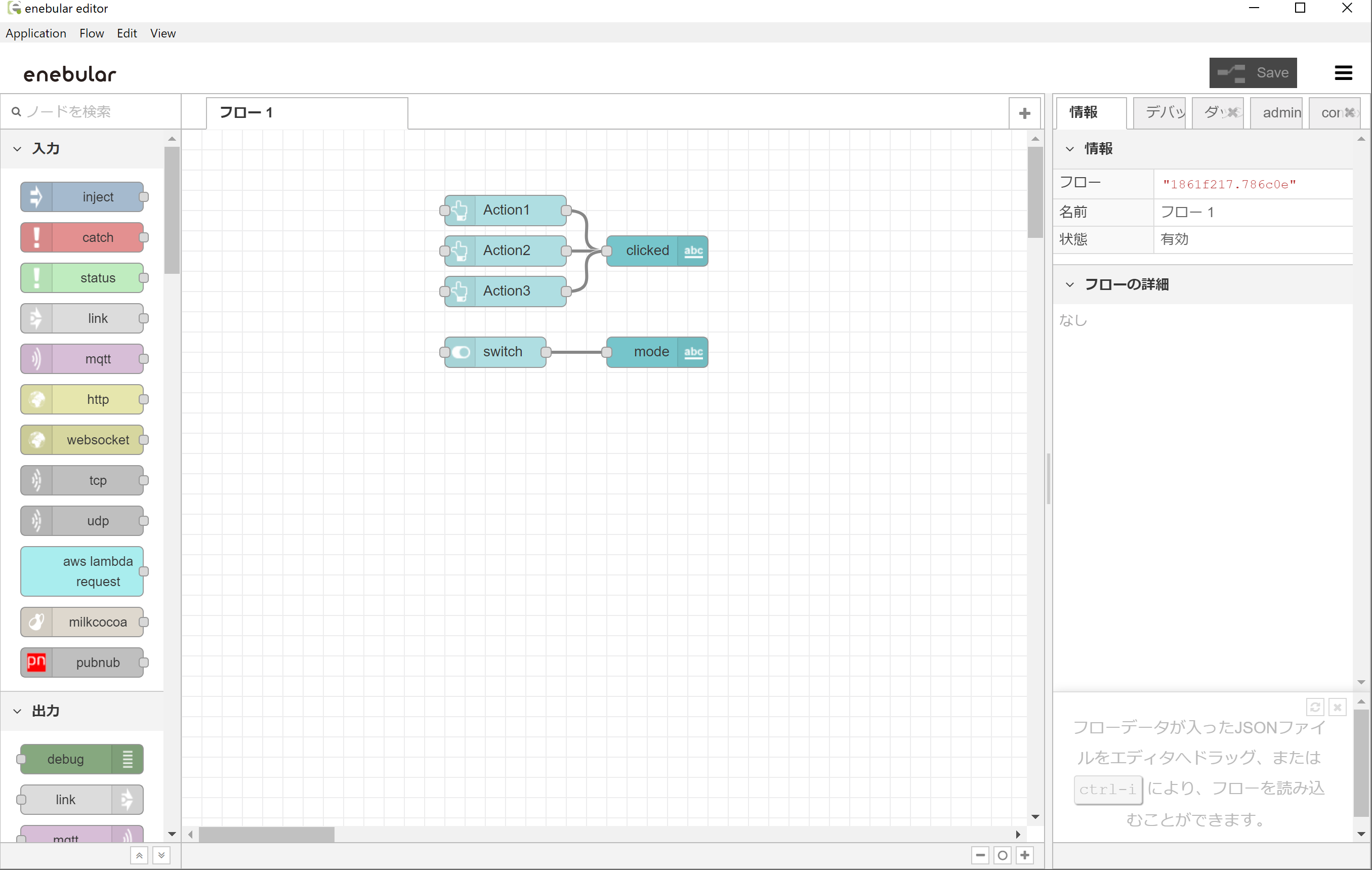
enebularエディタを起動します

今回のenebular editorバージョンは 0.9.0です。

読み込んだフローを表示します。
ダッシュボードを表示してみる
いよいよダッシュボードを表示します。

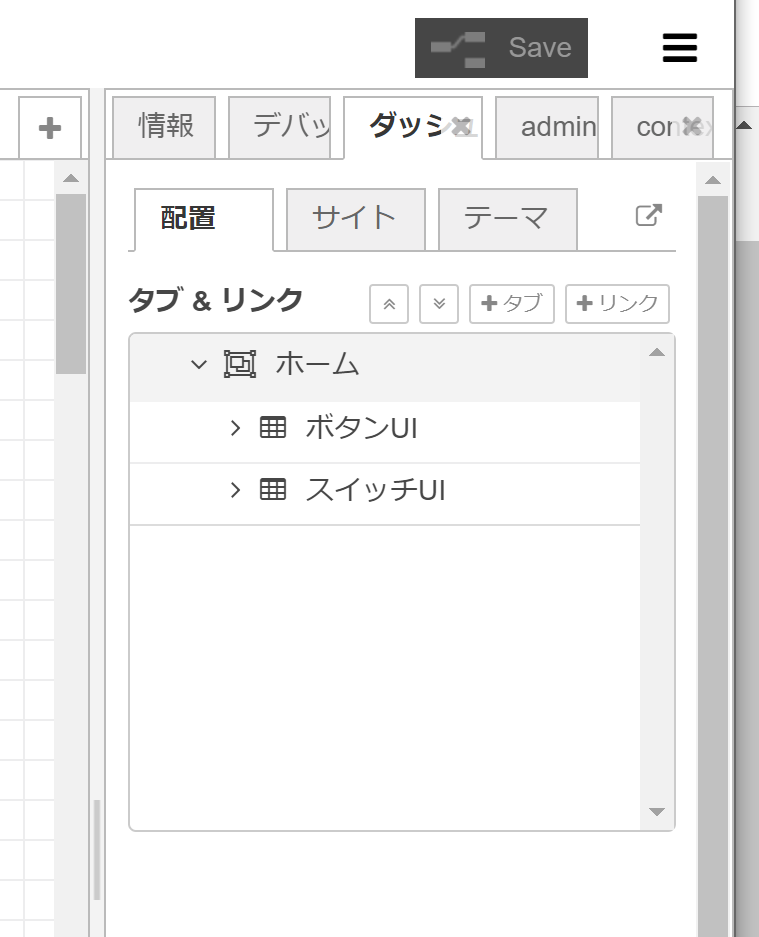
右メニューからダッシュボードタブを表示します。

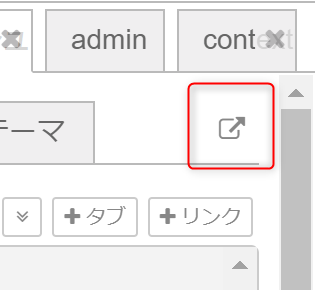
赤枠のボタンを押すとブラウザが開きます。

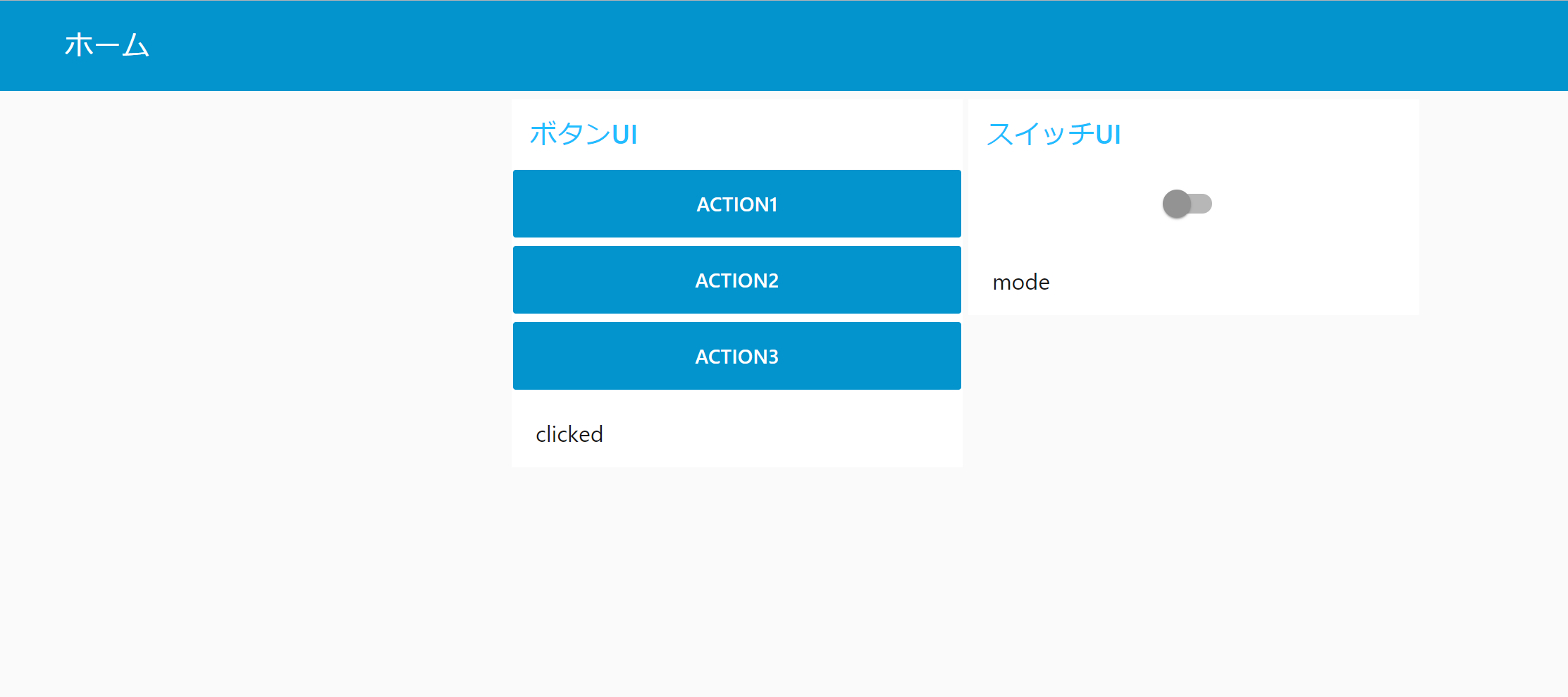
おそらく、 http://localhost:1888/ui/#/0 といったURLで開かれるでしょう。

うまく動きました!
enebular editorにおいて、1888のポート番号がダッシュボードに使われます。HTTPリクエストの表示でも同じポートが使われます。(2019/01/24現在)
このようにenebular editorによって、ローカルでのenebularの試行錯誤にユーザーインターフェースができると、デバイスのテストがやりやすくなったり、出来上がった仕組みをすぐに見せることができていいですね。
enebular editorでぜひ試してみてください!