Qiita いいですよね。私も技術情報を調べるときに、とても助けになっています。
そして、何かを学びはじめたとき、そのキーワードって気になりますよね。Qiitaにつどつどその技術のタグを見に行くのも良いですが、しっかり眺めてみたいし、あわよくば分析もしてみたい。
また、アドベントカレンダーの季節も近くなっているので、いつも以上にQiitaの動きが活発になるので分析のしがいがありますね。
そういうとき、もちろんQiitaのWeb Hookを使ってチャットに流すなりしてログを眺めるというのもありかもしれませんが、もう少し仕組みを分かりながら、enebularからQiitaの色々な情報を取得してみようと思います。
Discover Flow
まず、Discover Flowから仕組みを持ってきましょう。
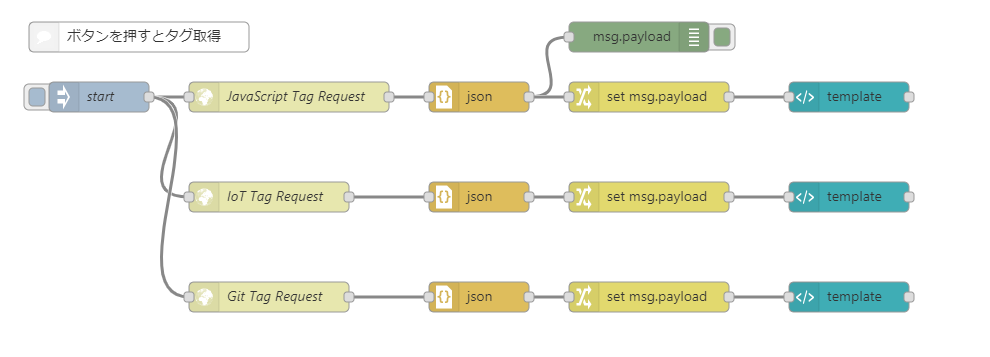
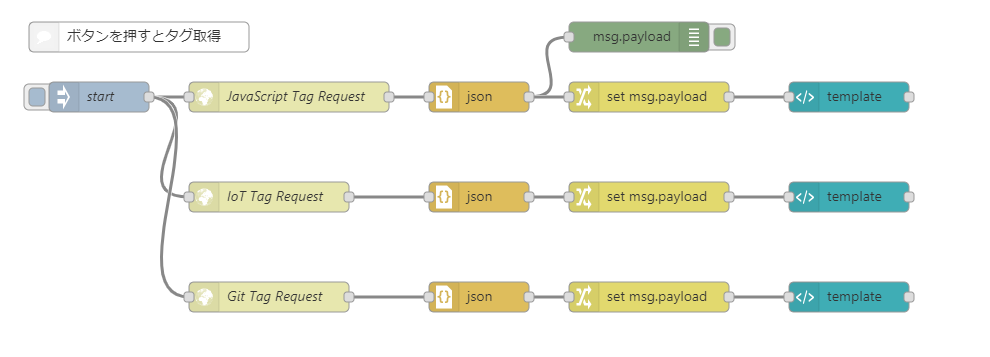
今回はこちらです。

Flowを使ってみる
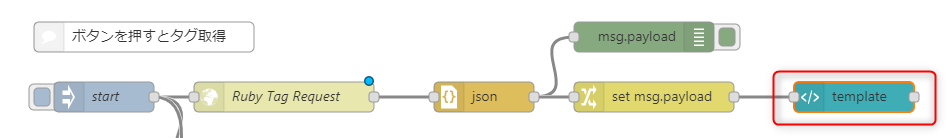
今回はHTTPリクエストノードを使ったシンプルなもので、JavaScript・IoT・Gitのタグを表示してます。

実際に読み込んでみましょう。

startと書いてあるinjectノードをクリックすると、JavaScript・IoT・Gitのタグが読み込まれます。

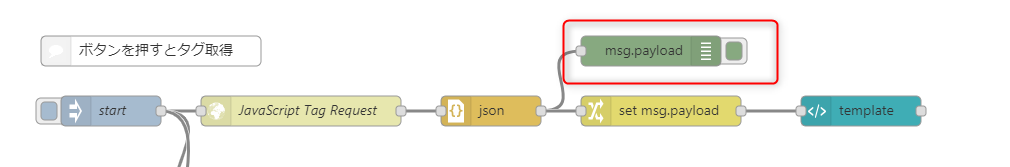
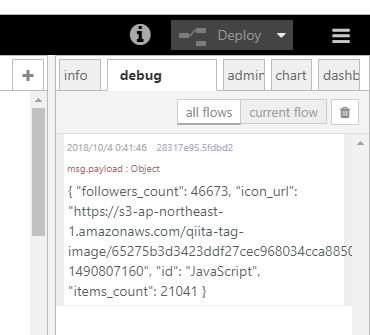
debugノードが反応します。今回はJavaScriptタグのみにdebugノードを仕込んでいます。

このとおり、デバックタブでJavaScriptタグのいろいろな情報が確認できます。 → Qiita API v2タグ情報
dashboardノードでわかりやすく表示
このままでも表示して確認できますが、もう少し踏み込んで今回は dashboard ノードを使ってよりわかりやすく表示してみます。
さきほどのstartボタンを一度押しておくと、ダッシュボードに値が反映されています。

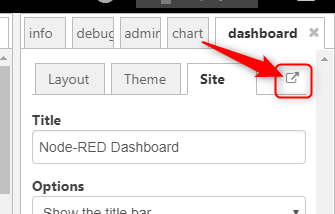
右のサイドバーのdashboardタブを表示してSiteタブを表示します。

こちらのこのボタンを押すとダッシュボードが表示されます。

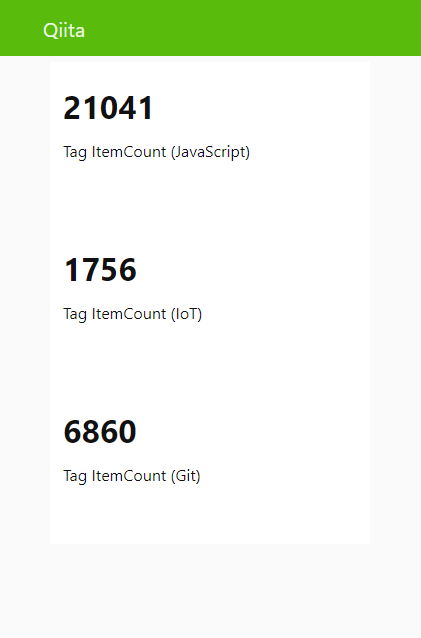
このように先ほどstartボタンをクリックした時に読み込まれたJavaScript・IoT・Gitのタグの記事数(item_count)を表示できています。
読み込むタグを変更したいとき
もちろん、JavaScript・IoT・Gitのタグの記事数でなく、ほかのタグも追ってみたくなるでしょう。
そのときは、

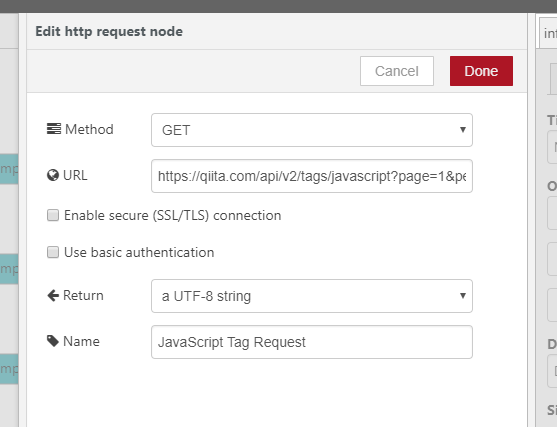
HTTPリクエストノードをダブルクリックしてQiita API v2タグ情報の仕様に合わせてURLを変更しましょう。

JavaScriptタグを検索する設定はこのようになっています。たとえば、これを ruby で探したい場合は、

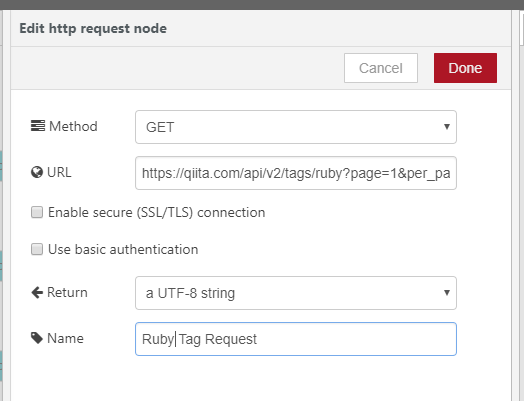
このように変更します。URLとNameを変更しています。

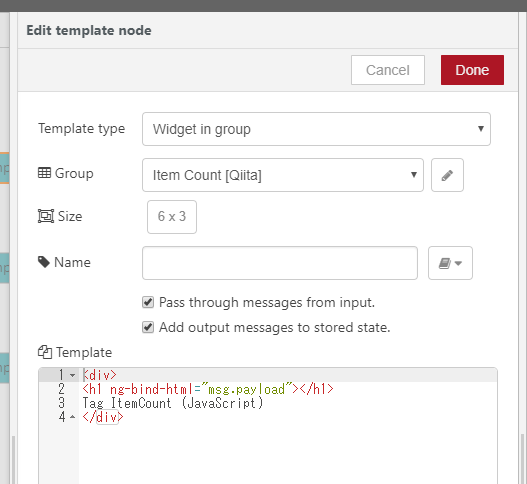
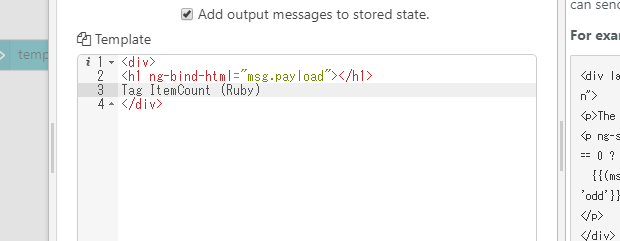
つづいて表示側も合わせるために今回の読み込みノードとつながっているtemplate dashboardノードをダブルクリックします。

こちらにHTMLで記述されているので、

Rubyという表記に合わせます。

Deployします。
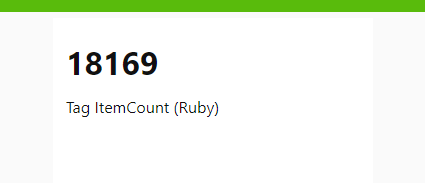
またstartボタンを一度押して、ダッシュボードを表示すると、

ダッシュボードの表記もJavaScriptからRubyに変わっています。
視覚化するとやっぱり楽しい
enebularとAPIについてはフローに標準で入っているhttp requestノードで体験しやすいので、とっつきやすいですね!
もちろん頻繁に取りに行くと負荷をかけてしまうので、節度を保って楽しみましょう。
個人的には、タグ情報の取得であれば1日でもそれほど変化はないので1日に1度でもいいかもと考えています。APIの使用頻度を考えるのも、相手側のデータの流れをあれこれ想像できるので勉強になりますね。
enebularですとIoTデバイスからのデータの可視化も楽しいのですが、このようにQiitaのようなエンジニアの皆さんの知の集まる場所の情報の流れを、APIをつなぐことによって眺められるのも面白そうだったのでやってみました。
Qiita APIは機能も豊富で、APIを体験するにはとても良いものと感じました。enebular利用のウォームアップとして楽しんでみてください!
注意点:実際に運用するときは
運用されるときの注意点です。今回のフローエディターで表示されているURLは一時的なもので、すぐ動作を体験したいときは良いですが、実際に運用するときには向きません。
たとえば、URLが一定時間で変化したりインスタンスの制限があります。
ということで、もし運用をしたくなったら、enebularで作った動作を書き出すDeployを行いましょう。
私の場合は、HerokuにDeployするHeroku DeployがHerokuアカウントを持っているとすぐ使えるので、今回もHeroku Deployしています。