はじめに
昨今、何かと生成AIが話題となっていますね!
今回は、Amazon Bedrockの提供する高品質な生成モデル「Titan Image Generator G1 V2」を使って、Node-RED上で画像を生成してみました。
今回作ったフロー
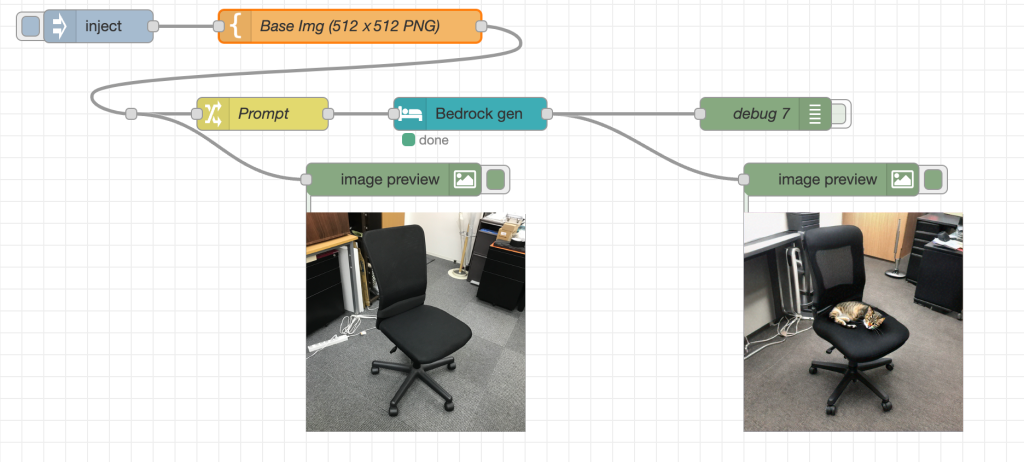
今回は以下のようなシンプルなフローを2つ作りました。
まずはフローの実行結果を見てください!
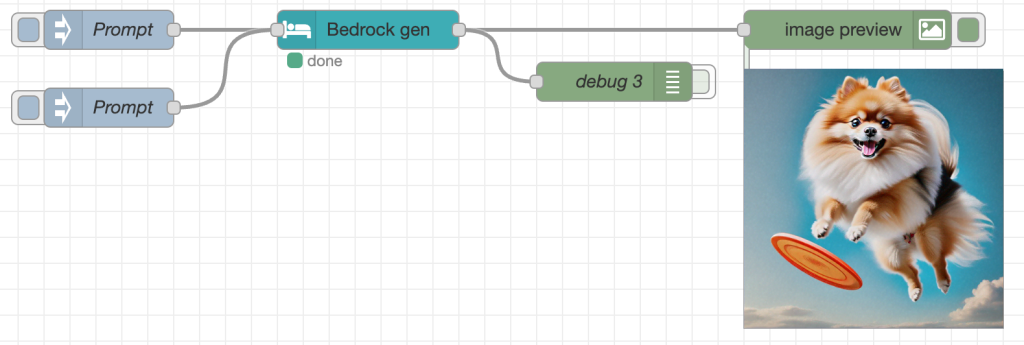
テキストから画像生成
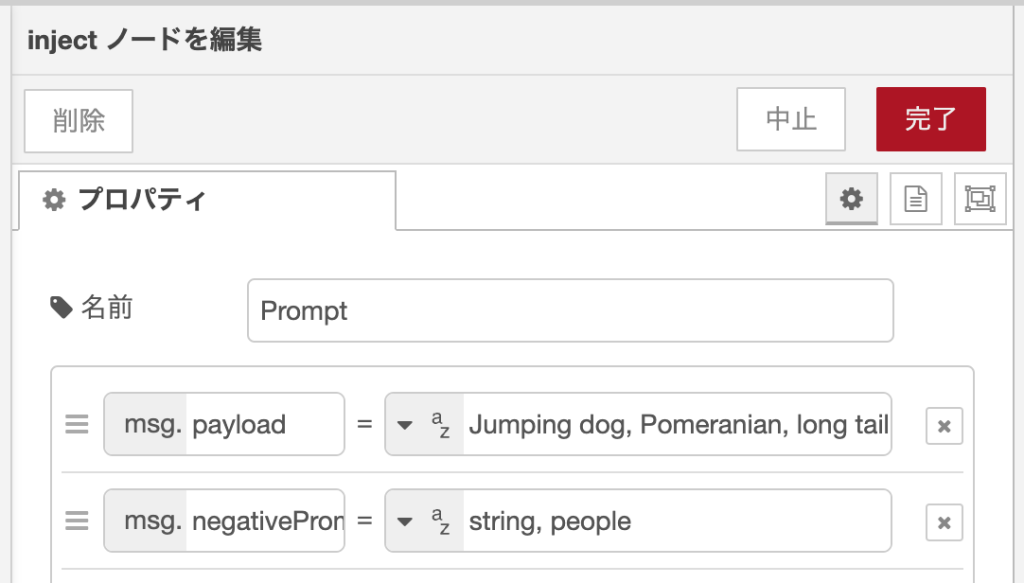
Injectノードにプロンプトを入力しておき、Bedrockノードに渡します。

プロンプトは、以下の通りです。
Jumping dog, Pomeranian, long tail, flying high, In the sky, cute, bright, unique, three-dimensional, dynamic, catch the disc, mouth open, speedBedrockノードが解釈して生成された画像をimage-outputノードでプレビューします。

ポメラニアンがジャンプしている画像を生成できました!
※ 画像プレビューには「node-red-contrib-image-output」を使用しました。
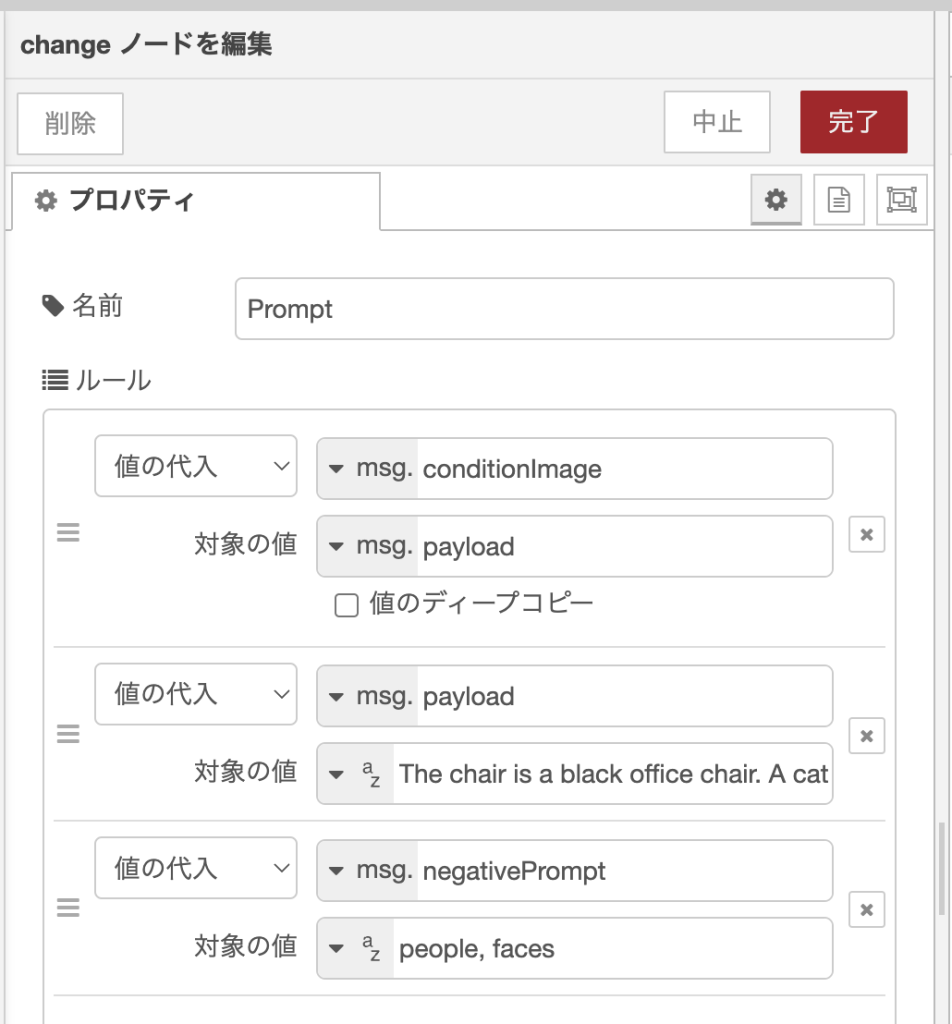
画像調整
読み込んだ画像を調整対象としてプロンプトによって調整を試みます。

プロンプトで、オフィスチェアに猫を乗せている画像を指示します。
The chair is a black office chair. A cat is sleeping on the chair.左が元の画像で、右が生成された画像です。

なんとなく雰囲気の似た部屋に置かれたオフィスチェアに猫が眠っている画像が生成されました。
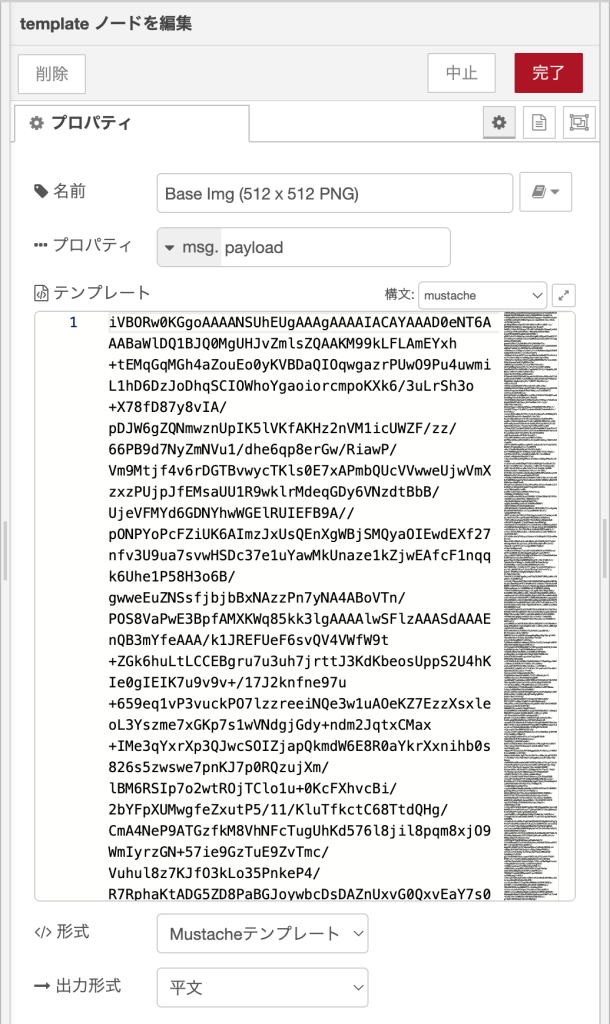
※今回画像データは、Base64形式で用意してtemplateノードから読み込ませています。enebular のWeb flow editorで直接ファイルをアップロードできないための工夫です。

解説
プライベートノード
今回、Amazon Bedrockの生成モデルを使うためのNode-REDのノードを作成しました。
プライベートノードなので、Discoverからenebularのプロジェクトにインポートして使うことができます。
では、その詳細を見ていきましょう。
概要
- ノード名:
enebular-privatenode-contrib-bedrock-image-generator- Discoverにて公開しています。
- 機能: テキストプロンプトを基にAmazon Bedrockの画像生成AIを実行し、画像を生成します。AWS SDK for JavaScript V3を利用し、簡単にフロー内で画像生成を行えます。
- 利用技術: AWS SDK for JavaScript V3
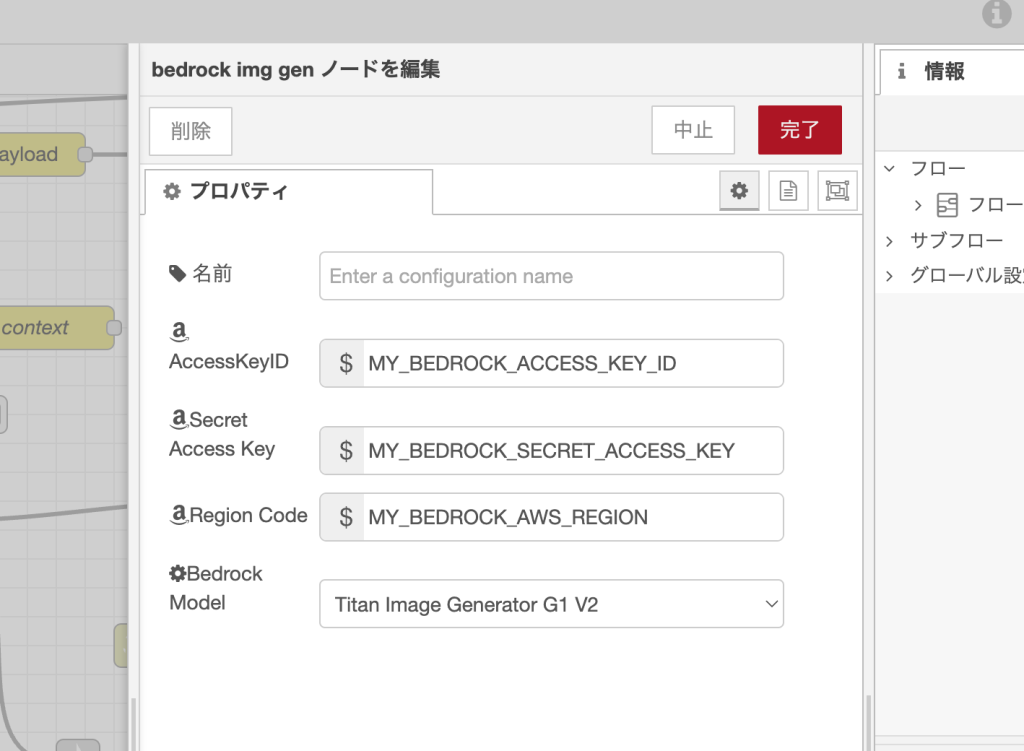
プロパティ
このノードの動作には、以下の入力が必要です。
入力
環境変数
アクセスキーID(必須)シークレットアクセスキー(必須)リージョンコード(必須)利用する生成AIモデル: 「Titan Image Generator G1 V2」のみ対応(必須)
msgオブジェクト
payload: 画像生成のプロンプト(英語で入力)→ 文字列、必須negativePrompt: 生成したくない要素を指定する負のプロンプト(英語で入力)→ 文字列conditionImage: 調整対象の画像データ(Base64文字列形式)→ 文字列
出力
- msgオブジェクト
payload: Base64形式の生成画像データ→ 文字列

AWSの設定
1. Amazon Bedrockの設定
Amazon Bedrockの管理コンソールで、「Titan Image Generator G1」モデルへのアクセスを有効化します。対応リージョンは、us-east-1とus-west-2です。
2. IAMユーザーの設定
適切な権限を持ったIAMユーザーを作成し、アクセスキーIDとシークレットアクセスキーを取得してください。付与するポリシーの例を以下に示します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": [
"bedrock:InvokeModel",
"bedrock:InvokeModelWithResponseStream"
],
"Resource": "arn:aws:bedrock:us-east-1::foundation-model/amazon.titan-image-generator-v2:0"
}
]
}enebularの設定
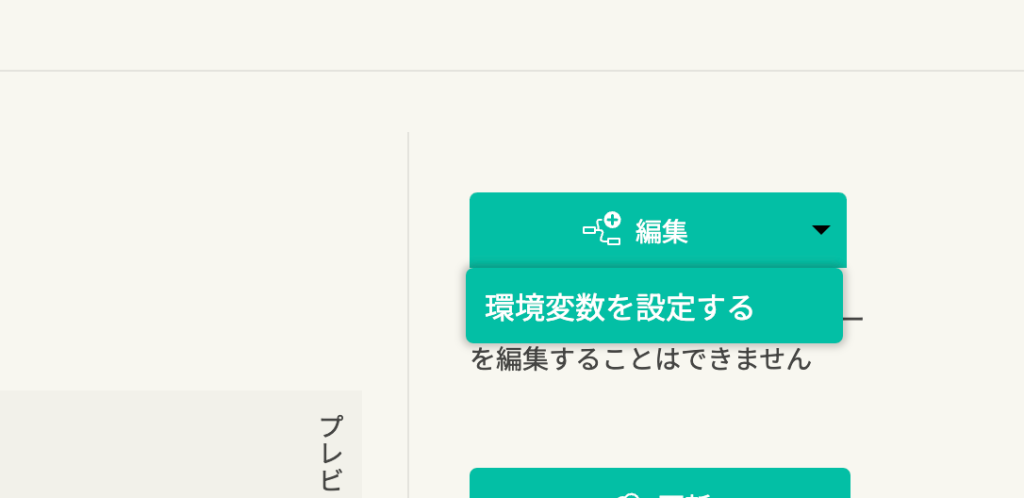
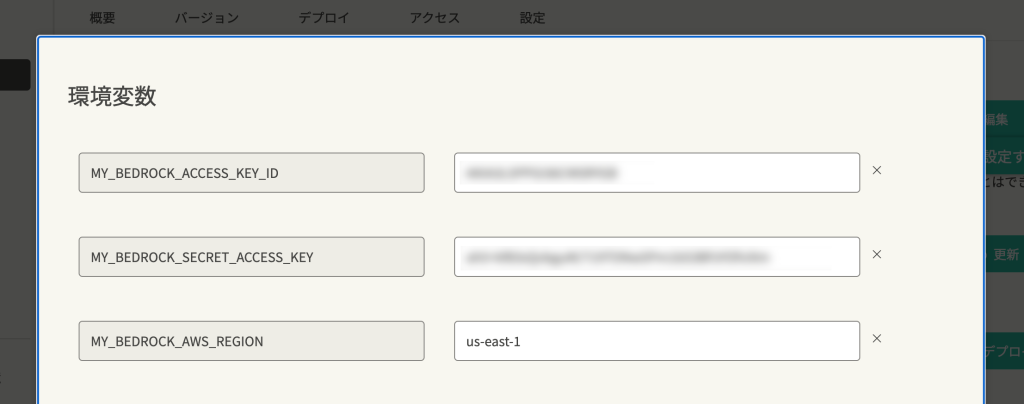
環境変数の設定
enebular のフローエディターで使用する場合は、環境変数をエディターに設定してください。編集ボタン横の▼プルダウンメニューをクリックすると環境変数設定画面を表示できます。


| No. | 環境変数 | 変数名(デフォルト値) |
|---|---|---|
| 1 | アクセスキーID | MY_BEDROCK_ACCESS_KEY_ID |
| 2 | シークレットアクセスキー | MY_BEDROCK_SECRET_ACCESS_KEY |
| 3 | リージョンコード | MY_BEDROCK_AWS_REGION |
環境変数をセットアップしてからWeb flow editorを起動すると、環境変数に設定した値が読み込まれてフローの中で使えるようになります。
まとめ
Node-REDにAmazon Bedrockの画像生成AIを導入することで、AIによる自動化の可能性がさらに広がります。具体的なユースケースに応じたカスタマイズも可能ですので、ぜひ挑戦してみてください。
bedrock-image-generator | enebular discover
https://enebular.com/discover/privatenode/d212c42a-5cc4-4633-88dd-29603f08b054