今回は、enebular クラウド実行環境上で表示させる OpenStreetMap に Airtable で作ったデータを配置してみます。Airtable に格納されているデータをもとに表示するマーカーを増やし、地図をよりリッチなものにしてみます。
目次
Airtable の Base の準備
Base を新しく作成して Base の名前は Simple Map Data にします。

初期に作成されるデータやフィールドを削除して、以下のようにフィールドを設定します。
- 1番目のフィールド
- フィールド名: Name
- フィールドタイプ: Single line text
- 2番目のフィールド
- フィールド名: Lat
- フィールドタイプ: Single line text
- 3番目のフィールド
- フィールド名: Long
- フィールドタイプ: Single line text
- 4 番目のフィールド
- フィールド名: Message
- フィールドタイプ: Single line text

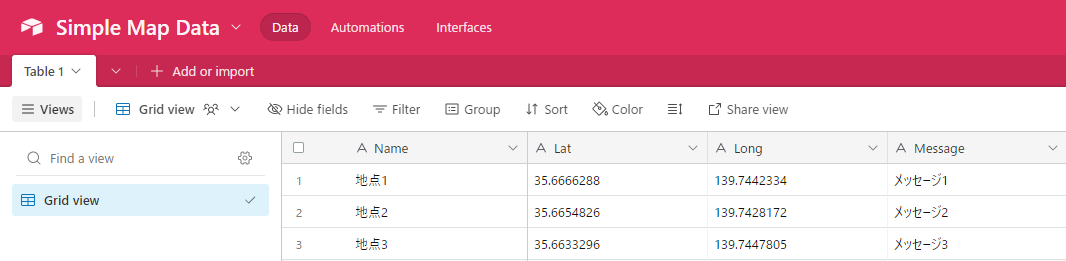
今回のテーブル名は Table 1 にします。

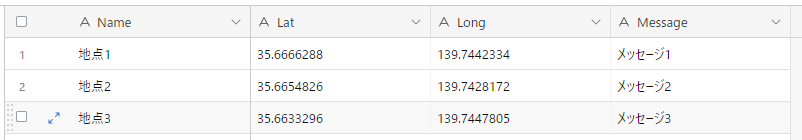
データはこのように入力しておきます。
| Name | Lat | Long | Message |
|---|---|---|---|
| 地点1 | 35.6666288 | 139.7442334 | メッセージ1 |
| 地点2 | 35.6654826 | 139.7428172 | メッセージ2 |
| 地点3 | 35.6633296 | 139.7447805 | メッセージ3 |
これらのデータは、

最終的に表示される地図では、
- Name
- マーカー表示時のタイトル太字
- Lat
- マーカーの配置される緯度
- Long
- マーカーの配置される経度
- Message
- マーカー表示時の詳細文
として使われます。
Base Id を把握

Introduction – Airtable Web API にアクセスします。

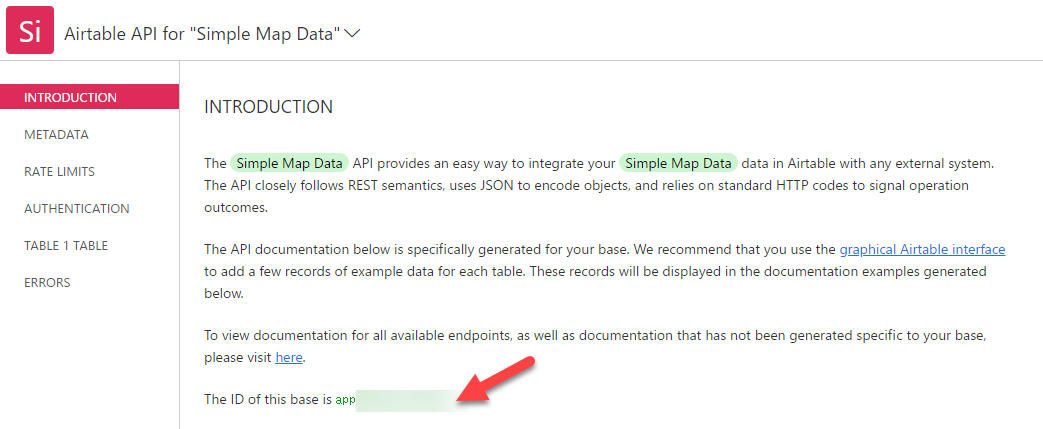
自分の作成済み Base のリストが並んでいるので、今回の Simple Map Data をクリックして設定を確認します。

Simple Map Data の Base ID がこちらに書かれているのでメモしておきます。
Airtable の API キーを準備
2023 年 4 月時点では Airtable Developers が、API 系の管理画面です。

この管理画面はユーザーに紐づいています。

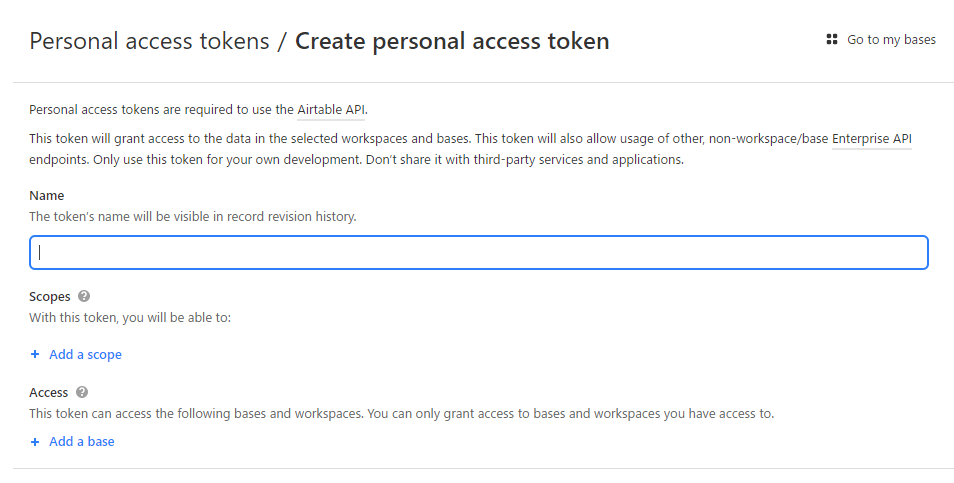
Create token ボタンをクリックします。

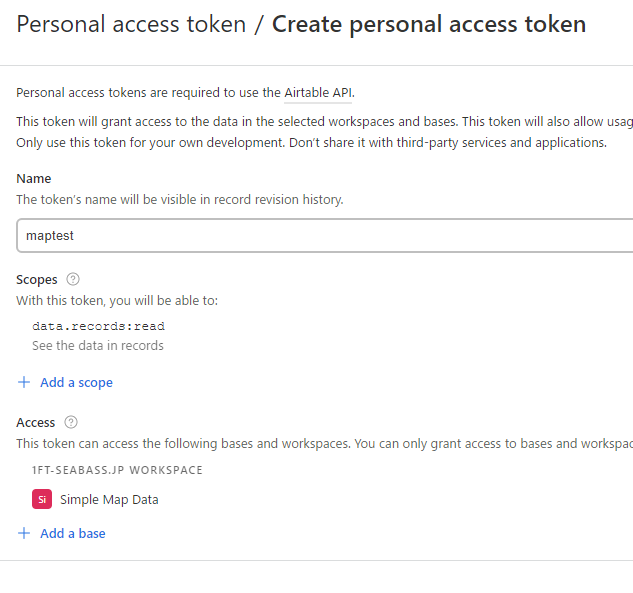
token の名前や scope や利用可能な Base を決めます。

Name は maptest にしました。

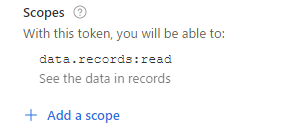
このトークンの権限を決める Scopes は、今回は読むだけいうことで Add a scope をクリックして data.records:read を加えました。

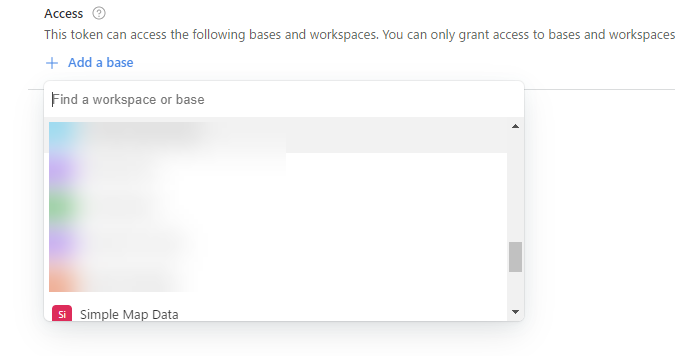
どの Base にアクセスできるかを決める Access の項目は、 Sample Map Data のみ設定しました。

設定できたら Create token ボタンをクリックします。

すると、1 度しか出てこないダイアログが出てきてトークンが把握できます。閉じてしまうと、再び見られないので注意しましょう。
これをコピーしてメモを保管しておけば新しいトークン作成完了です。
クラウド実行環境の準備
「新リリースのenebularクラウド実行環境の使い方」の「クラウド実行環境の準備」を参考にクラウド実行環境を準備します。
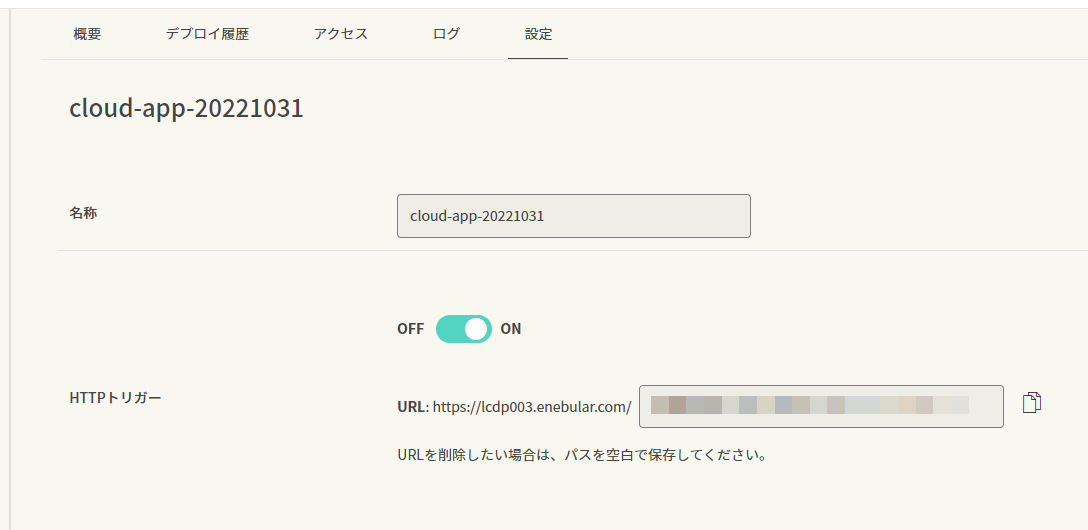
HTTP トリガー設定

「クラウド実行環境での HTTP トリガーに設定する重複しない URL をつくる TIPS」を参考にHTTP トリガー設定します。
Discover Flow からフローをインポート

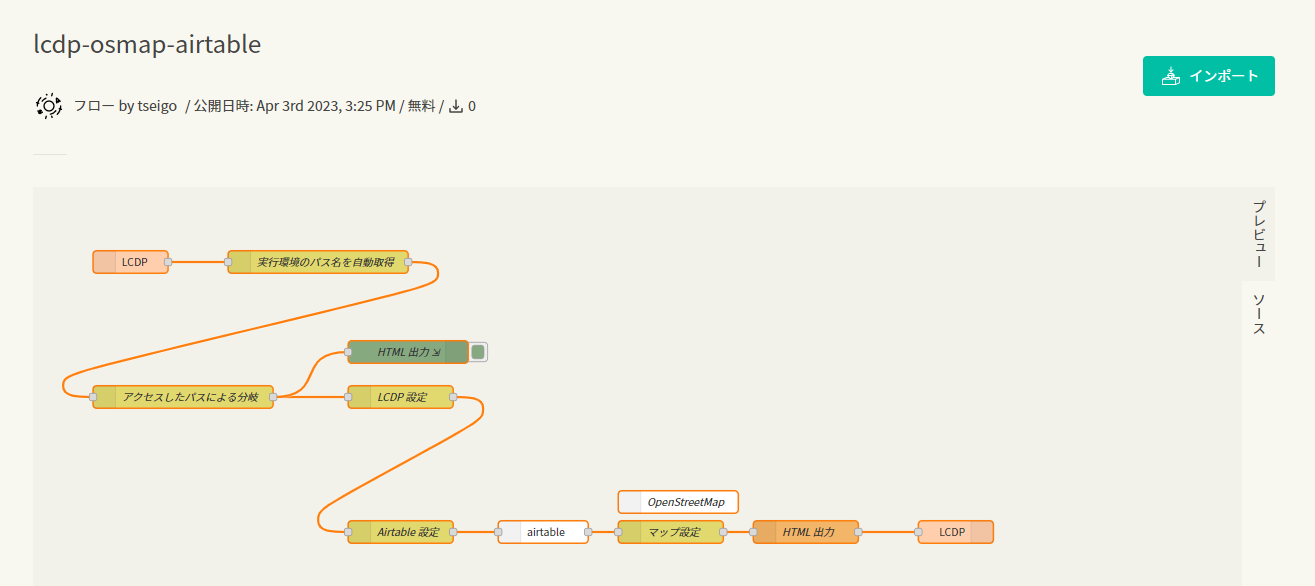
今回のフローはこちらです。 → lcdp-osmap-airtable
「インポート」ボタンをクリックし、宛先のプロジェクトを選択してインポートします。

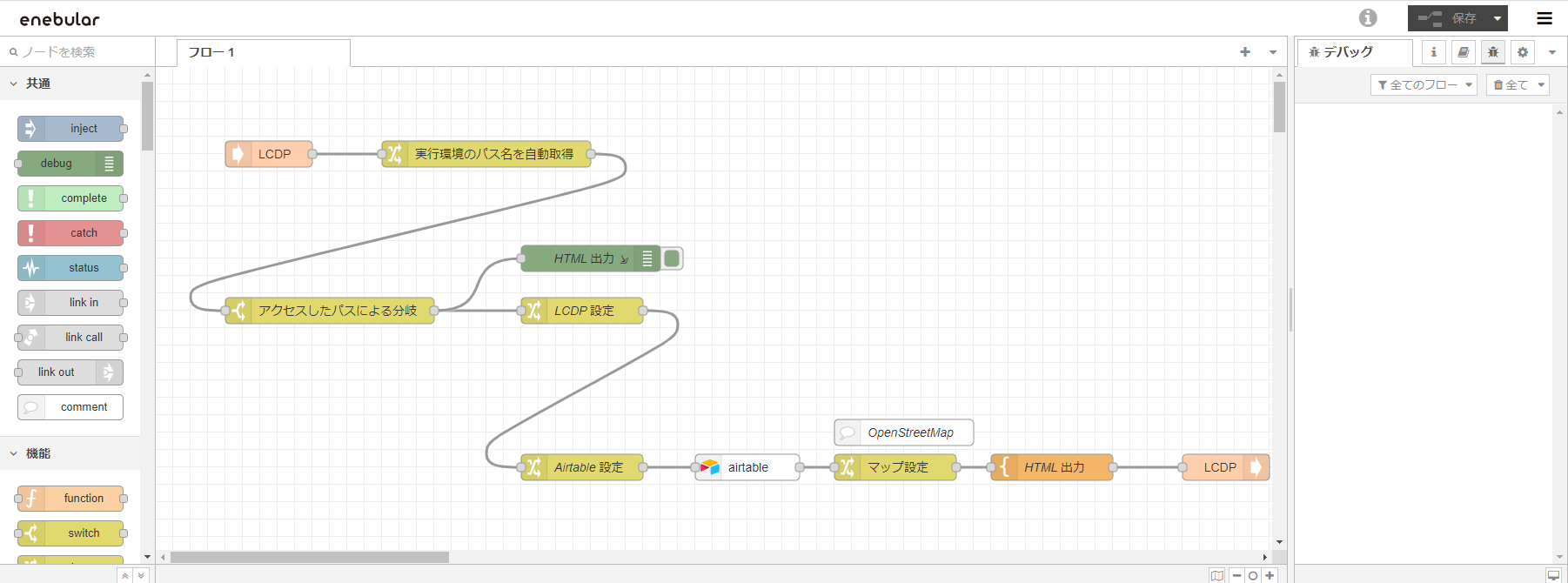
インポートできたらエディタで開いてみます。
Airtable API キーの設定

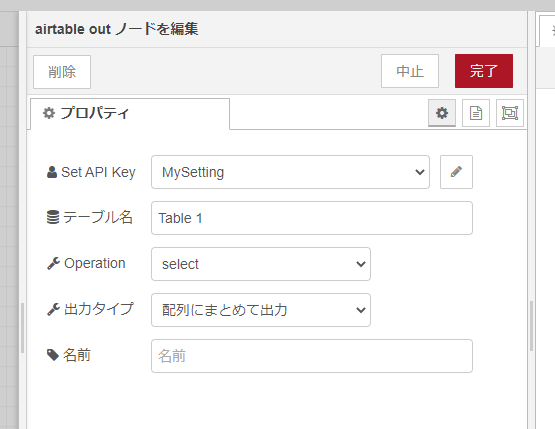
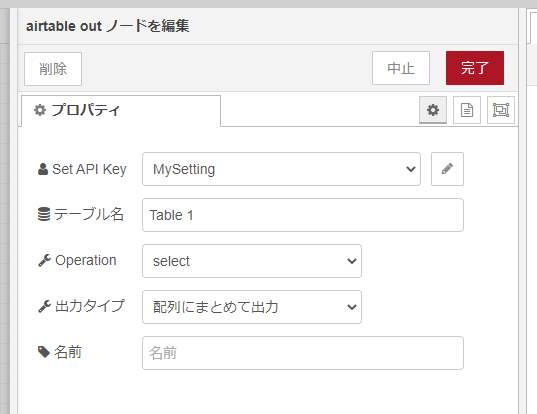
airtable out ノードをダブルクリックしてプロパティを表示します。

Set API Key が My Setting が選択されていることを確認して ボタンをクリックします。
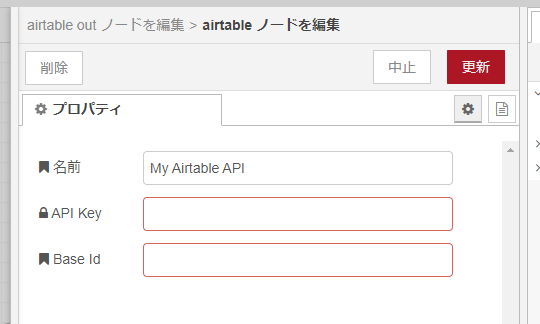
ボタンをクリックします。

API Key は、先ほどのメモした API トークンを入力します。 Base Id も先ほどメモした Base ID を入力します。
更新ボタンをクリックして、airtable out ノードのプロパティに戻ったら完了をクリックします。

右上の保存ボタンをクリックして、フローをデプロイします。
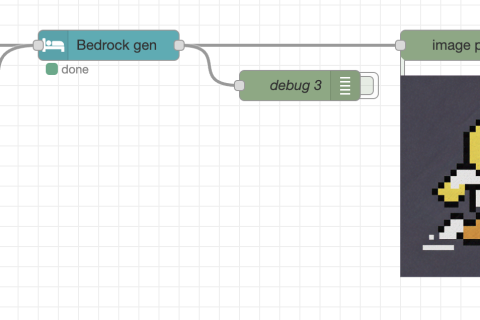
フローの仕組み
ベースはこちらの仕組みです。
こちらに加わったところは Airtable の読み込みと読み込んだデータの HTML 埋め込みです。

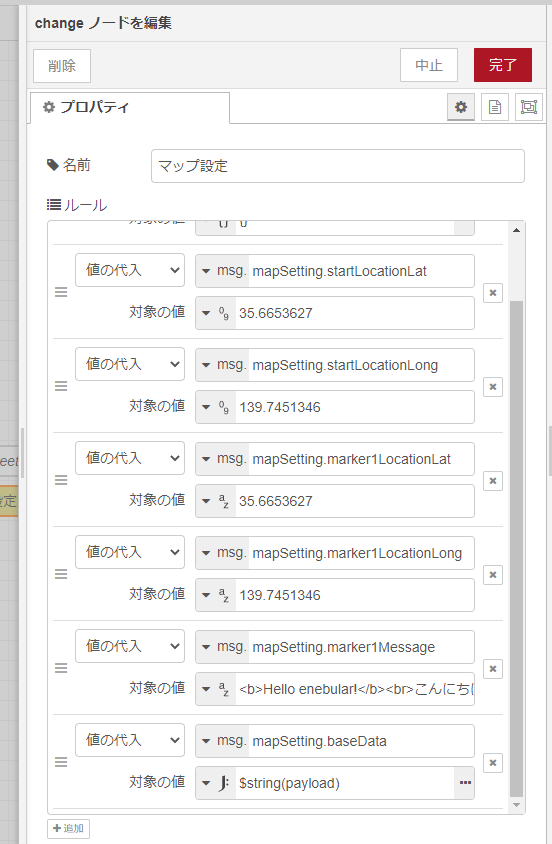
airtable out ノードの手前の change ノードでは Airtable で読み込みたいフィールドを指定しています。ダブルクリックしてプロパティを見てみましょう。

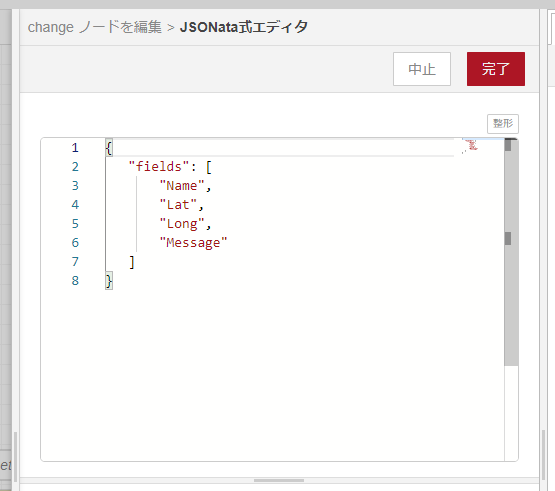
このように JSONata で指定されていて、

といった中身になっています。

airtable out のノードをダブルクリックしてプロパティを見てみましょう。

Set API Key で詳細設定しましたが、他にも読み込むテーブル名を Table 1 、Operation は select でデータ取得、出力タイプは配列でまとめて出力しています。

マップ設定での change ノードでは、ほとんどは以前と同じ設定ですが、最後の msg.mapSetting.baseData が今回追加したものです。

msg.mapSetting.baseData に JSONata で $string(payload) と指定することで、次に紹介する template ノードで、直接 Airtable のデータを HTML 内の JavaScript ソースにデータとして埋め込んでいます。

HTML 出力の template ノードを見てみましょう。
<html>
<head>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.3/dist/leaflet.css"
integrity="sha256-kLaT2GOSpHechhsozzB+flnD+zUyjE2LlfWPgU04xyI="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.9.3/dist/leaflet.js"
integrity="sha256-WBkoXOwTeyKclOHuWtc+i2uENFpDZ9YPdf5Hf+D7ewM="
crossorigin=""></script>
<style>
#map { height: 360px; }
</style>
</head>
<body>
<div id="map"></div>
<script>
// 直接 Airtable のデータを埋め込み
const baseData = {{{mapSetting.baseData}}};
console.log(baseData);
// マップの初期位置
let map = L.map('map', {
center: [
{{mapSetting.startLocationLat}},
{{mapSetting.startLocationLong}}
],
zoom: 16,
});
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
}).addTo(map);
// マーカー 1 番目
let marker1 = L.marker(
[
{{mapSetting.marker1LocationLat}},
{{mapSetting.marker1LocationLong}}
]
).addTo(map);
marker1.bindPopup("{{{mapSetting.marker1Message}}}").openPopup();
// Airtable Marker
for(let i = 0; i < baseData.length; i++){
console.log(i);
const item = baseData[i];
const lat = Number(item.fields.Lat);
const lon = Number(item.fields.Long);
let marker = L.marker([lat, lon]).addTo(map);
marker.bindPopup("<b>" + item.fields.Name + "</b><p>" + item.fields.Message + "</p>");
}
</script>
</body>
</html>このようなソースになっています。今回、追加したところは
// 直接 Airtable のデータを埋め込み
const baseData = {{{mapSetting.baseData}}};
console.log(baseData);こちらで、直接 Airtable のデータを埋めこんでいます。こうすることで、わざわざ別の HTTP API の口を用意せずに表示が作れています。
// Airtable Marker
for(let i = 0; i < baseData.length; i++){
console.log(i);
const item = baseData[i];
const lat = Number(item.fields.Lat);
const lon = Number(item.fields.Long);
let marker = L.marker([lat, lon]).addTo(map);
marker.bindPopup("<b>" + item.fields.Name + "</b><p>" + item.fields.Message + "</p>");
}こちらは baseData を元にマーカーを配置しています。
フローのデプロイ
ということで、フローをクラウド実行環境に反映します。
新リリースのenebularクラウド実行環境の使い方 の「フローのデプロイ方法」を参考にクラウド実行環境にフローをデプロイします。
HTTP トリガー URL 確認
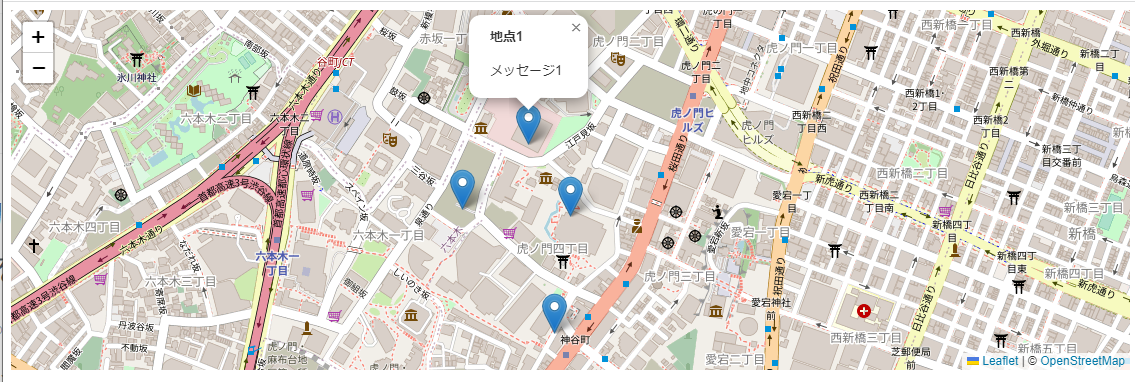
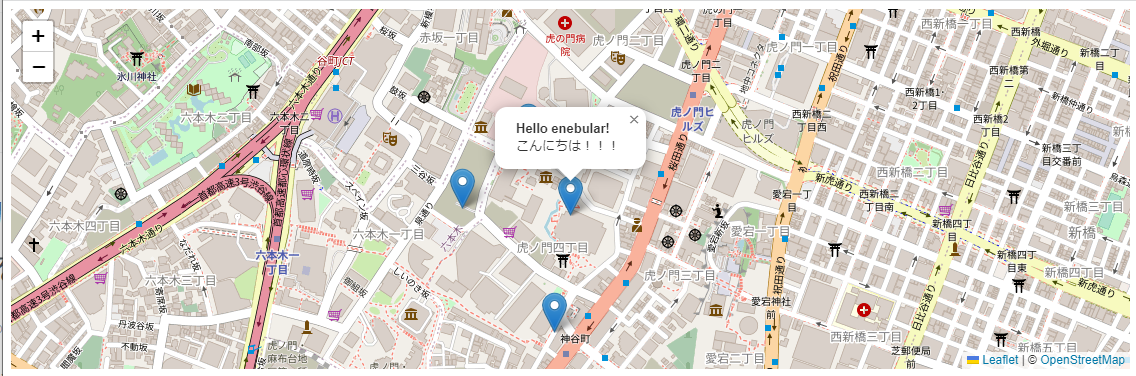
準備ができたら HTTP トリガーの URL にアクセスしてみましょう。

まず、最初の地点のマーカーのメッセージが表示されます。

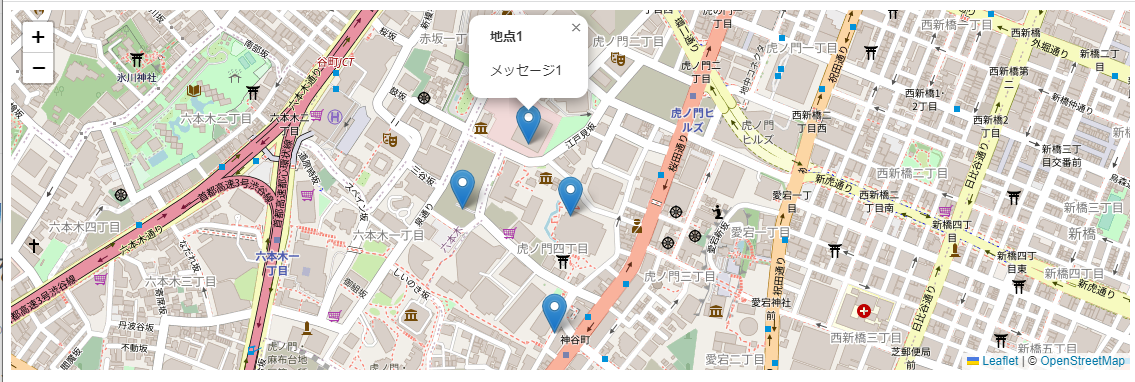
追加されたのは Airtable から指定された 3 点で最初から設定されている 1 点と合わせて 4 点となります。たとえば、上のマーカーをクリックすると地点 1 のメッセージが表示されます。
今回は、enebularクラウド実行環境上で表示させる OpenStreetMap に Airtable で作ったデータを配置してみました。Airtable に格納されているデータをもとに表示するマーカーを増やし、地図をよりリッチなものにできたので、より実践に近いものができると思います。ぜひみなさんも試してみてください。