今回は、以前作った、enebular クラウド実行環境で動作する HTML フォームに、投稿内容を Airtable に記録する機能が加わったフローを体験してみましょう。
Airtable の Base の準備
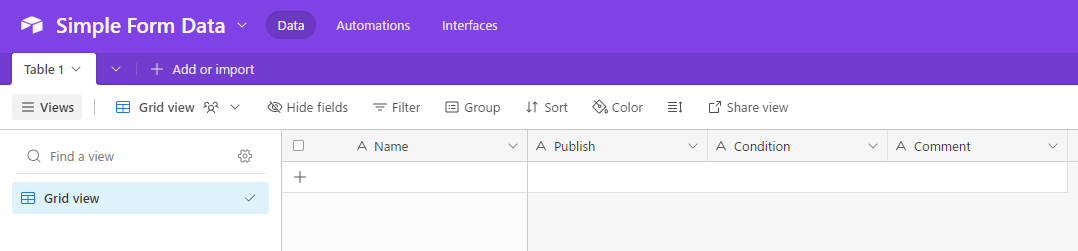
Base を新しく作成して Base の名前は Simple Form Data にします。

初期に作成されるデータやフィールドを削除して、以下のようにフィールドを設定します。
- 1番目のフィールド
- フィールド名: Name
- フィールドタイプ: Single line text
- 2番目のフィールド
- フィールド名: Publish
- フィールドタイプ: Single line text
- 3番目のフィールド
- フィールド名: Condition
- フィールドタイプ: Single line text
- 4 番目のフィールド
- フィールド名: Comment
- フィールドタイプ: Single line text

今回のテーブル名は Table 1 にします。
Base Id を把握

Introduction – Airtable Web API にアクセスします。

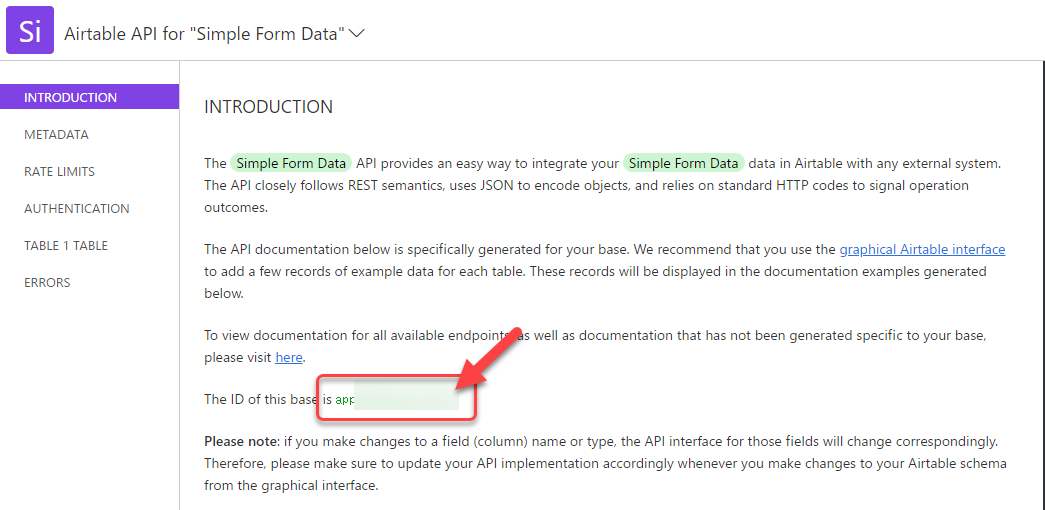
自分の作成済み Base のリストが並んでいるので、今回の Simple Form Data をクリックして設定を確認します。

Simple Form Data の Base ID がこちらに書かれているのでメモしておきます。
Airtable の API キーを準備
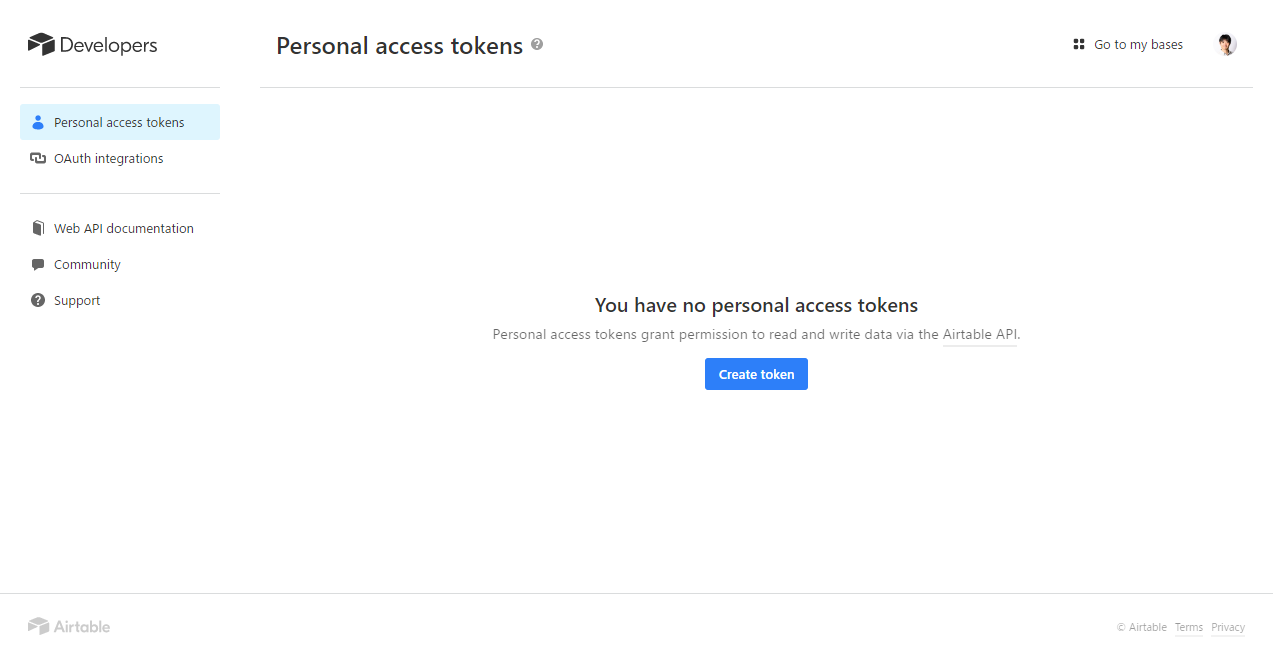
2023 / 1 時点で Airtable Developers が、新しい API 系の管理画面です。

この管理画面はユーザーに紐づいています。

Create token ボタンをクリックします。

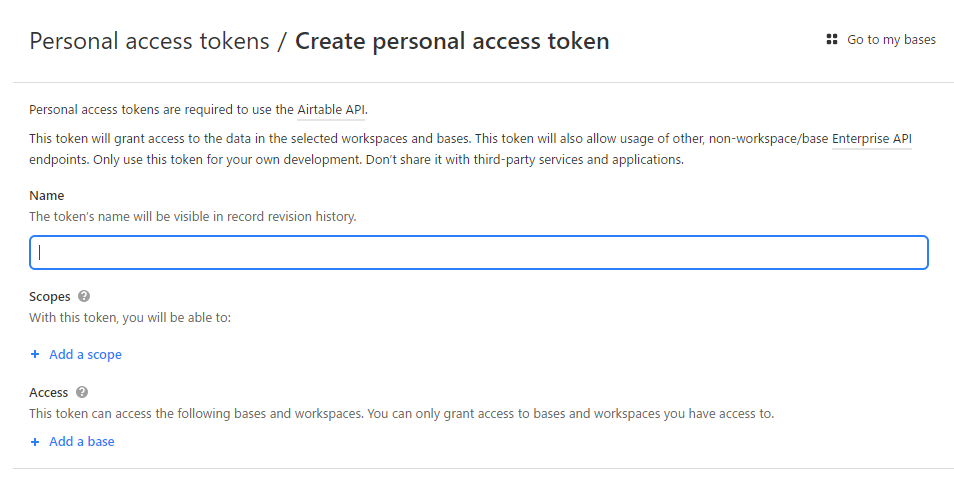
token の名前や scope や利用可能な Base を決めます。

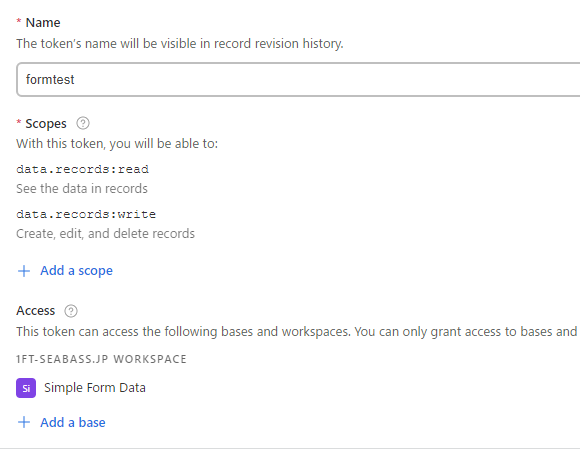
Name は formtest にしました。

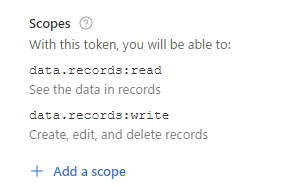
このトークンの権限を決める Scopes は今回は読み書きするということで Add a scope をクリックして data.records:read と data.records:write を加えました。

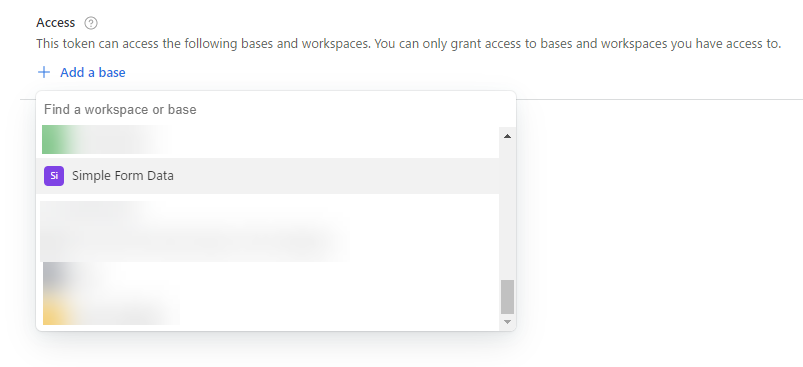
どの Base にアクセスできるかを決める Access の項目は、 Sample Form Data のみ設定しました。

設定できたら Create token ボタンをクリックします。

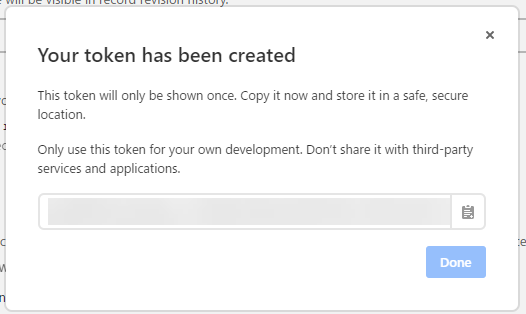
すると、1 度限りしか出てこないダイアログによってトークンが把握できます。閉じてしまうと、もう見られないので注意しましょう。
これをコピーしてメモを保管しておけば新しいトークン作成完了です。
クラウド実行環境の準備
以前の記事「新リリースのenebularクラウド実行環境の使い方」の「クラウド実行環境の準備」を参考にクラウド実行環境を準備します。
HTTP トリガー設定

以前の記事「クラウド実行環境での HTTP トリガーに設定する重複しない URL をつくる TIPS 」を参考にHTTP トリガーを設定します。
Discover Flow からフローをインポート

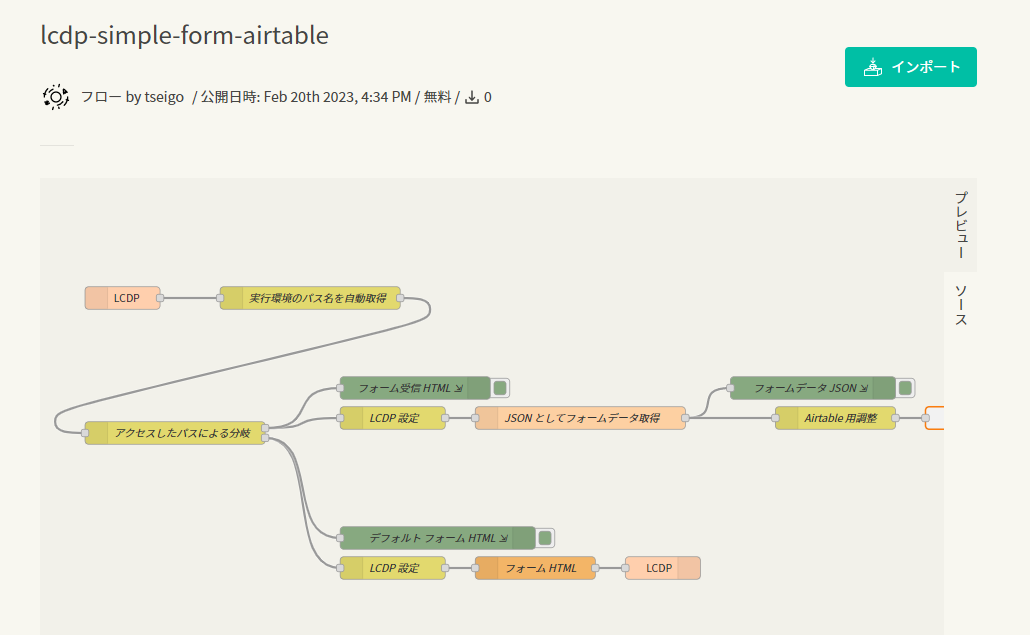
今回のフローはこちらです。 → lcdp-simple-form-airtable
こちらをインポートボタンをクリックしてして、対象のプロジェクトを選択してインポートします。

インポートできたらエディタで開いてみます。
Airtable API キーの設定

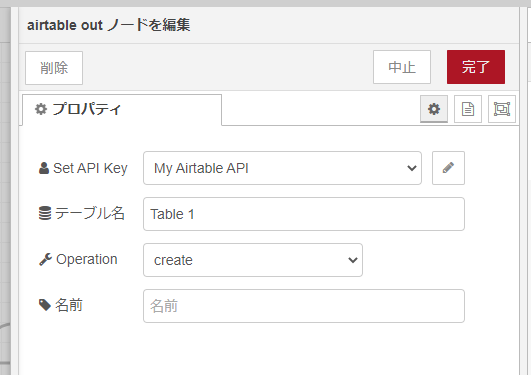
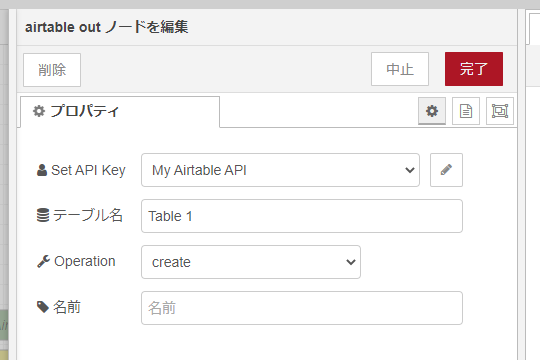
airtable out ノードをダブルクリックしてプロパティを表示します。

Set API Key が My Airtable API が選択されていることを確認して ボタンをクリックします。
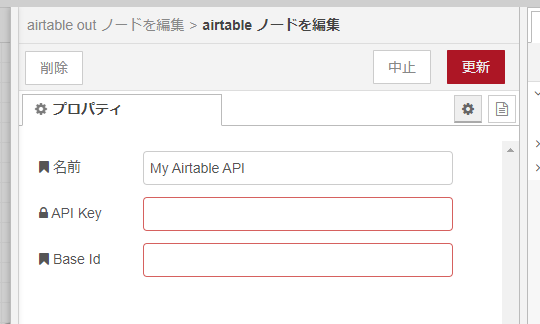
ボタンをクリックします。

API Key は、先ほどのメモした API トークンを入力します。 Base Id も先ほどメモした Base ID を入力します。
更新ボタンをクリックして、airtable out ノードのプロパティに戻ったら完了をクリックします。

右上の保存ボタンをクリックして、フローをデプロイします。
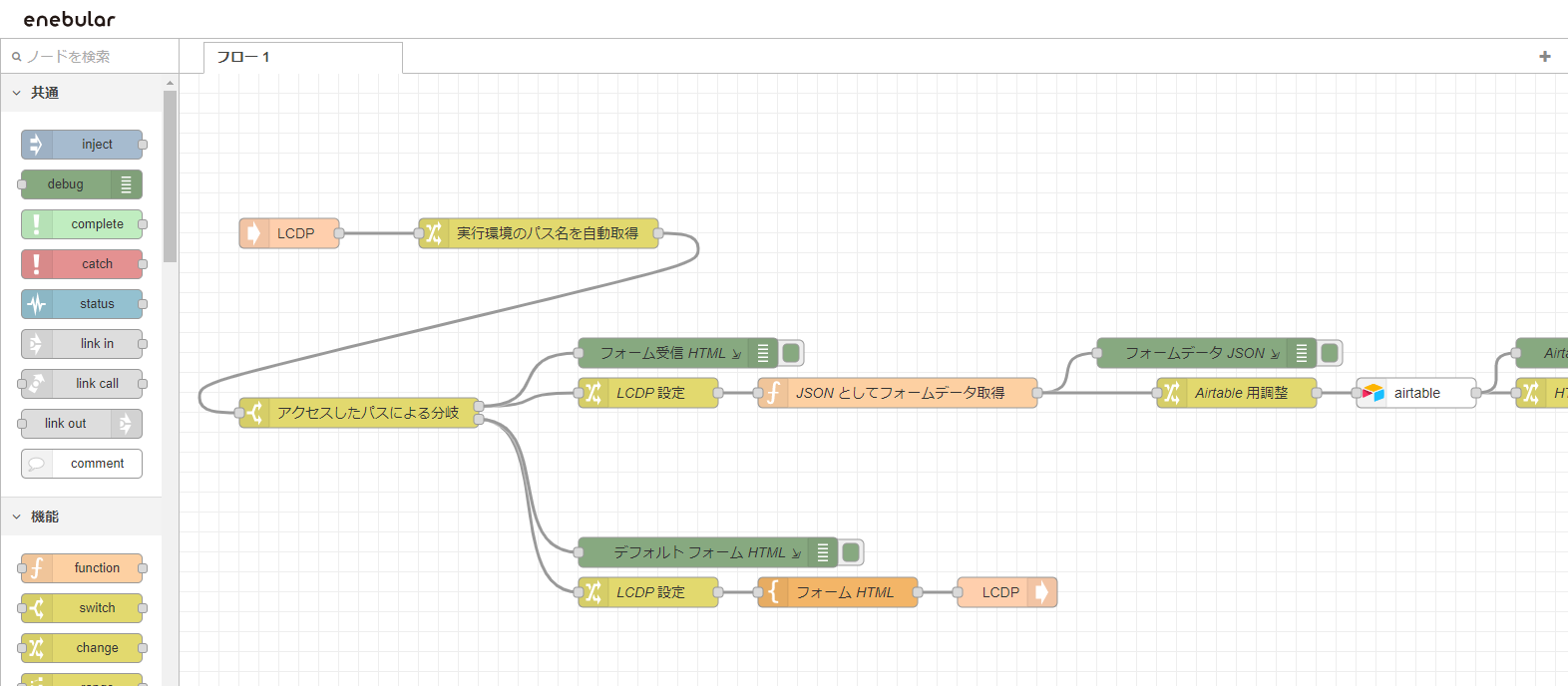
フローの仕組み

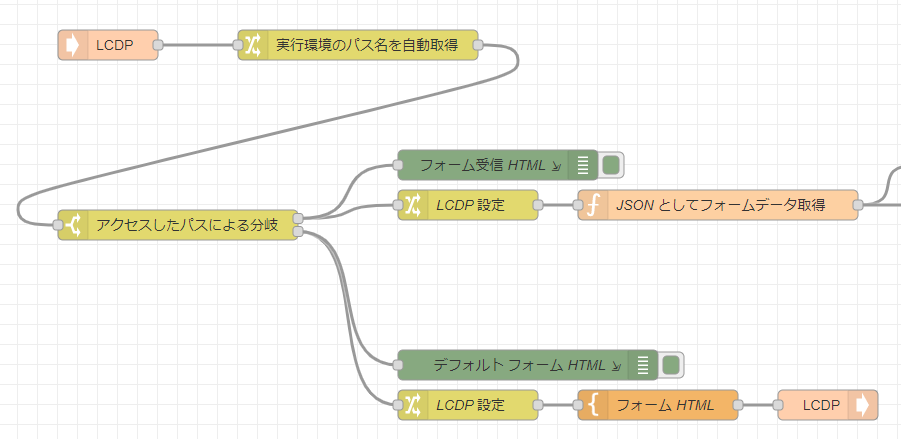
フォームの仕組み自体は 以前の記事「enebular クラウド実行環境で動作するシンプルなフォームの仕組みを作成してみる」で、仕組みを紹介しているので参考にしてください。

今回は、このフォームの仕組みに加えた、フォームからの投稿内容を Airtable に記録する部分と、その上で HTML で返信する部分のポイントをお伝えします。

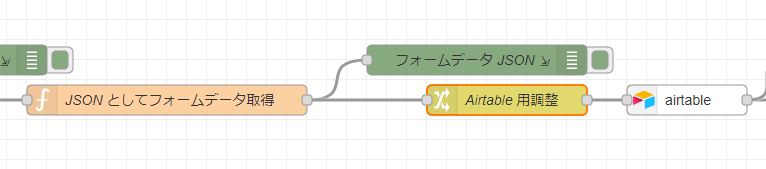
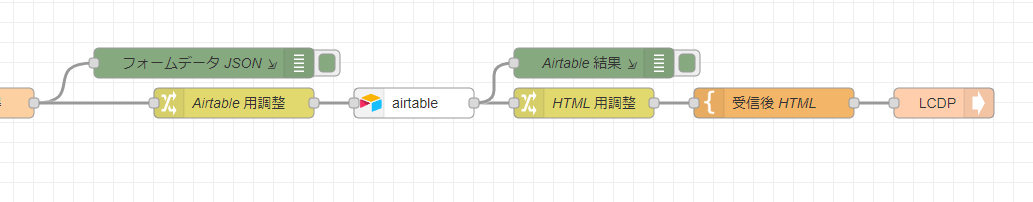
まず、フォームからの投稿内容を Airtable に記録する部分です。

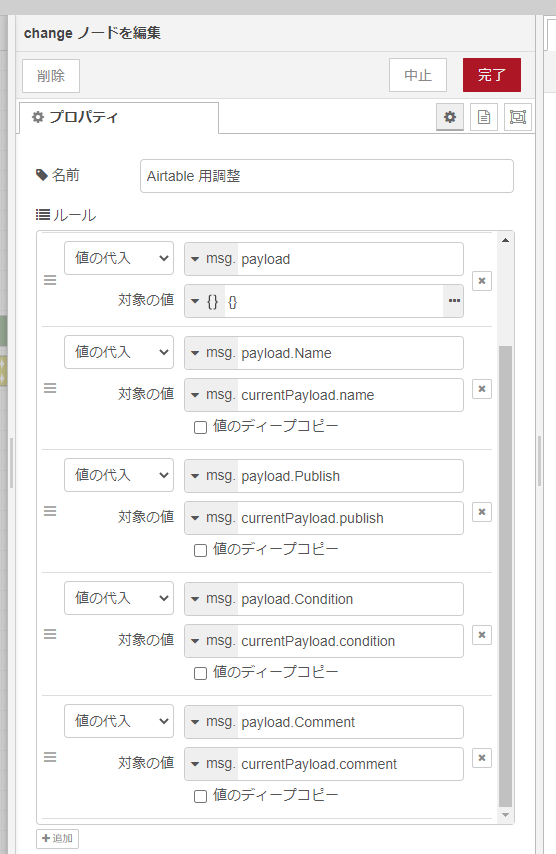
Airtable 用調整という名前の change ノードの中身を見てみましょう。

こちらは、このあとの Airtable でのデータ作成するノードに対して、フォームのデータから Airtable 用のデータを整えています。

つづいて、airtable という名前の Airtable ノードの中身を見てみましょう。

こちらは Airtable へのデータ作成を行っていて、テーブル名のところで実際の Base にあるテーブル名「Table 1」や、Operation で create となっていてデータ作成を設定してます。Set API Key の中は、先ほど対応した API Key まわりの設定をしています。

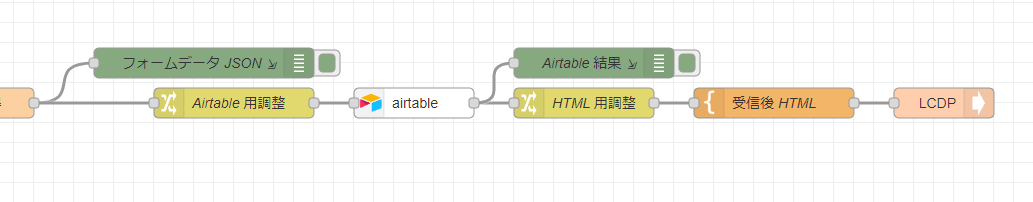
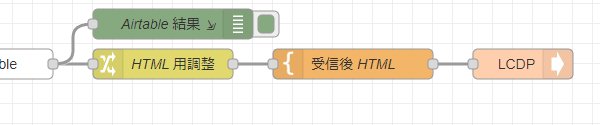
そしてこちららが HTML で返信する部分です。従来のフォーム返信の仕組みをそのまま使っているのですが、大事なポイントがあります。

このように HTML を返信する流れを Airtable の仕組みよりも最後になるよう「直列つなぎ」にしておくことが大事です。

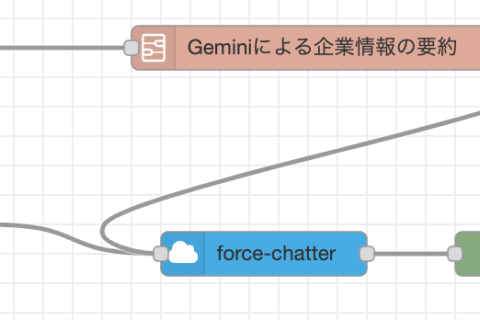
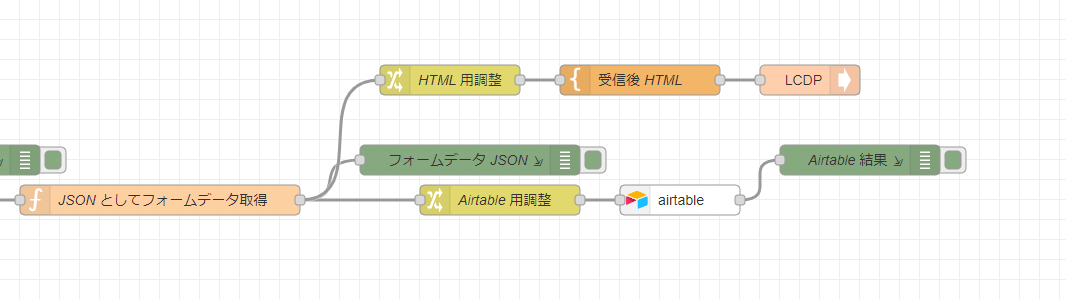
というのも enebular の場合は自由にデータの流れるので、上記の画像のように「並列つなぎ」で2 つの処理を同時に行うこともできます。ですが、この流れにしてしまうと HTML を返答する LCDP out ノードに到達して HTML を表示してしまうとクラウド実行環境が早々に終了してしまって Airtable への保存が終わらなくなってしまいます。
HTML を返信する流れを Airtable の仕組みよりも最後になるよう「直列つなぎ」にしておけば、Airtable への保存が成功した後に HTML が返答されるので、クラウド実行環境がイメージ通りに動作します。
フローのデプロイ
ということで、フローをクラウド実行環境に反映します。
以前の記事「新リリースのenebularクラウド実行環境の使い方」の「フローのデプロイ方法」を参考にクラウド実行環境へのフローのデプロイを行います。
HTTP トリガー URL 確認
準備ができたら HTTP トリガーの URL にアクセスしてみましょう。

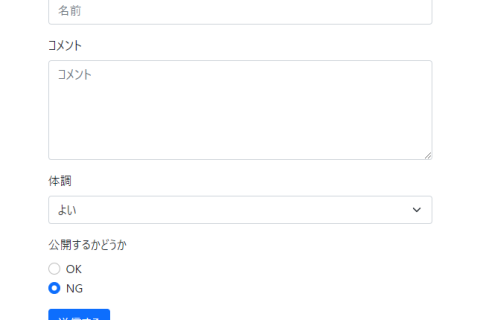
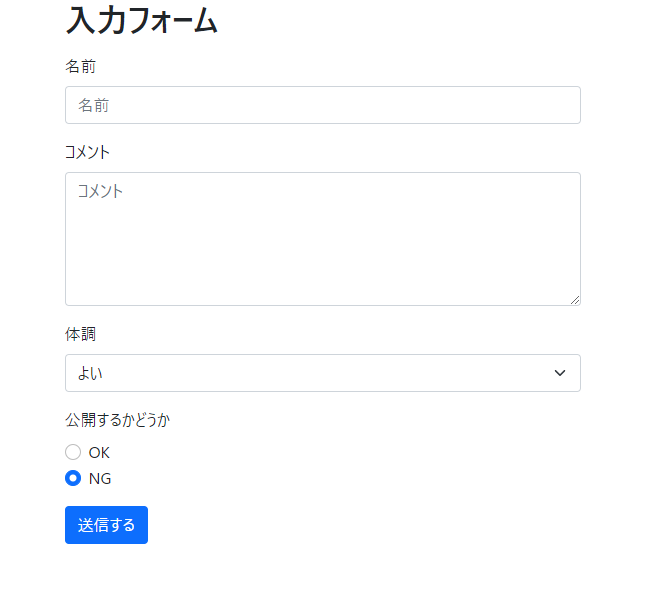
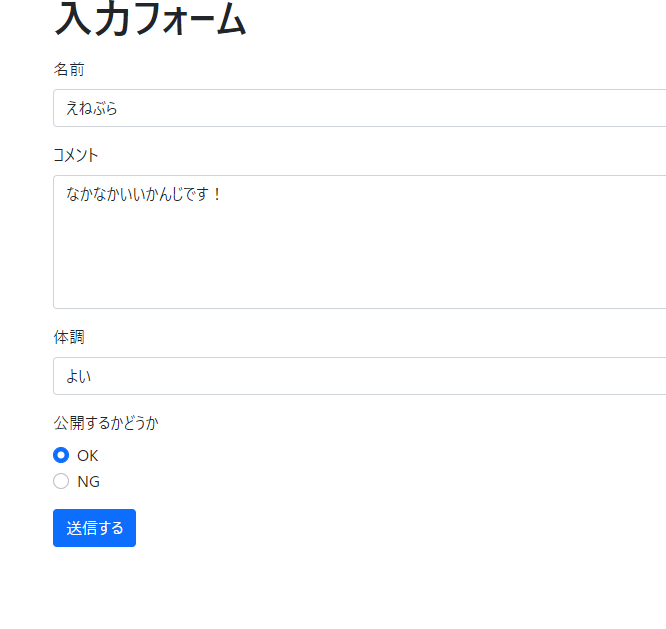
このようにフォームが表示されます。
動作確認
シンプルにフォームの表示とフォームデータの受信を行ってみましょう。

フォームのお名前・コメント・体調・公開の項目を、試しにこんな形で入力して送信するボタンをクリックします。

URL が 現在のHTTP トリガーURL/post に遷移してします。

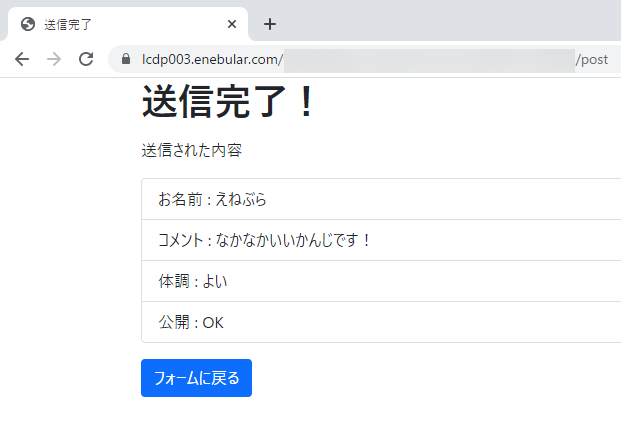
フォームデータを受信した画面が表示されて、先ほど設定したお名前・コメント・体調・公開についてのデータが表示されています。

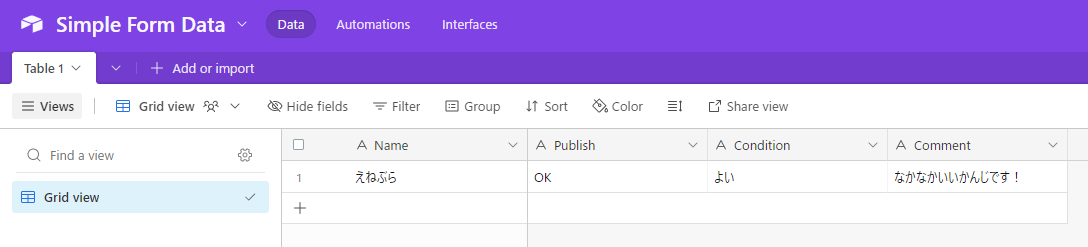
そして Airtable にも無事保存されました。
クラウド実行環境の仕組みだけで、シンプルにフォームの表示とフォームデータの受信ができましたが、今回さらに Airtable を組み合わせて外部にデータが保存される仕組みができました。ここまでできると、実際にアンケートを作りユーザーに入力させたり、何かしらの入力業務を効率化する仕組みにつなげられるので、ぜひ試してみてください!