先日の enebular developer Meetup Vol.4 で参考としてお披露目させていただいた、obnizとenebularをFirebaseでつないでみるナレッジをまとめました。
今回の仕組み

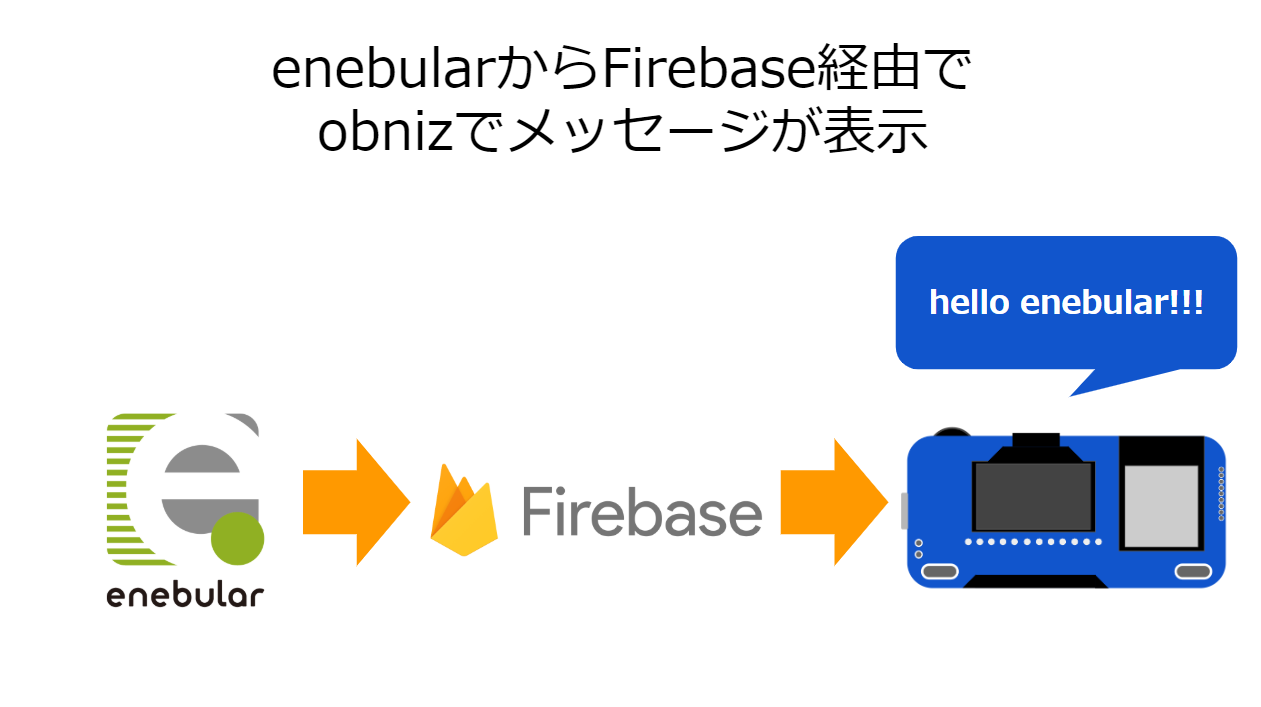
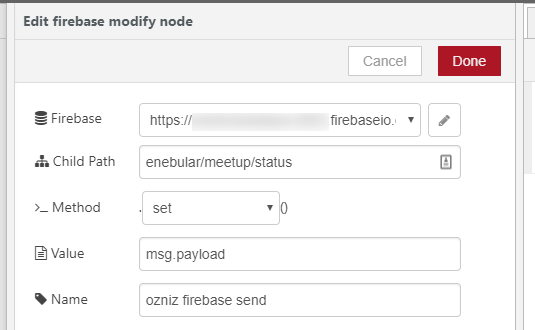
enebularからFirebase経由でobnizでメッセージが表示します。

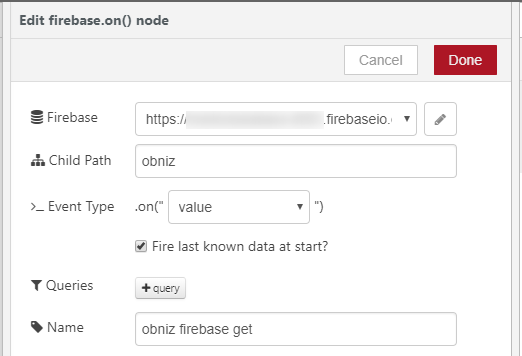
obnizから操作するとFirebase経由でenebularで操作が反応します。
このようにメッセージのやり取りをしつつ、操作をenebularに記録します。
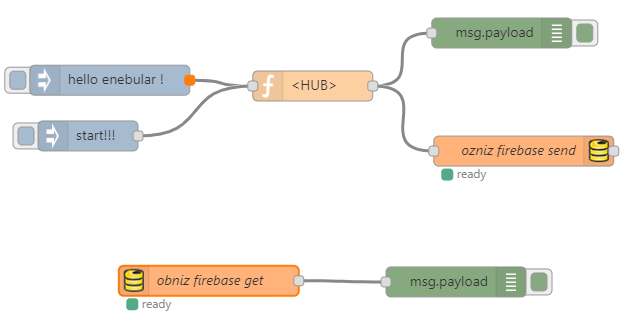
enebularのほうの仕組み
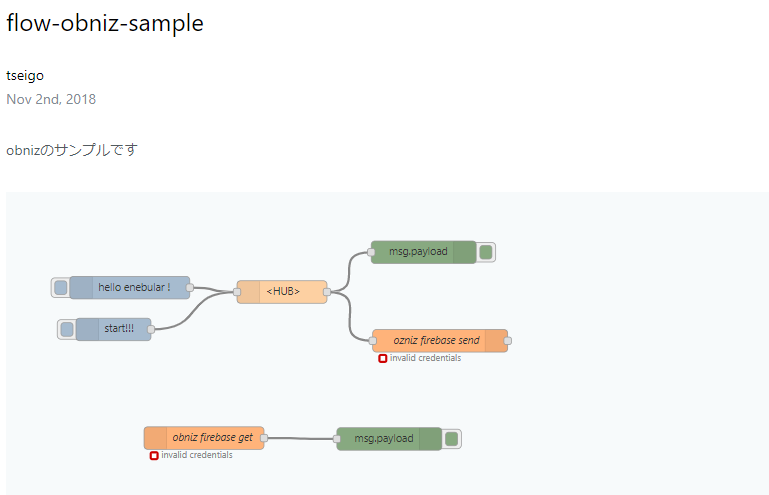
Discover Flowよりフローを持ってきます。
https://enebular.com/discover/flow/19db4bfa-0671-4f23-9671-4a8e7b64cf2e

Firebase 設定方法
Firebaseのセットアップ方法はこちらをご覧ください。
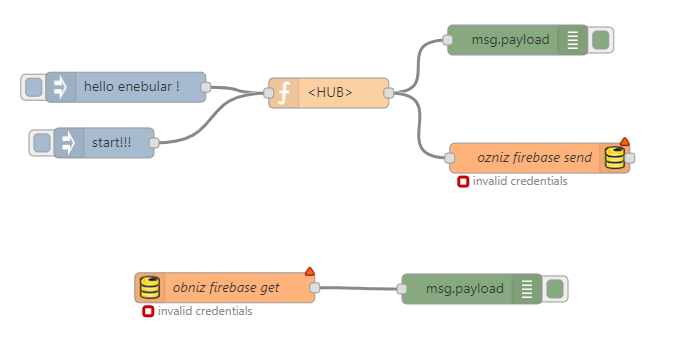
最初にフローを編集しようとすると以下のようになっています。

invalid credencialsになっていて、まだFirebaseの設定がされてないので設定します。

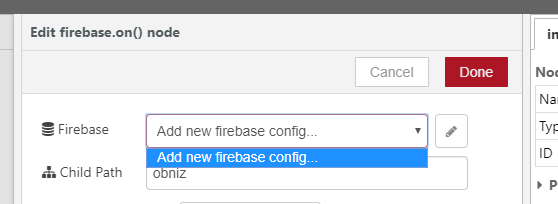
ダブルクリックして設定を開きます。

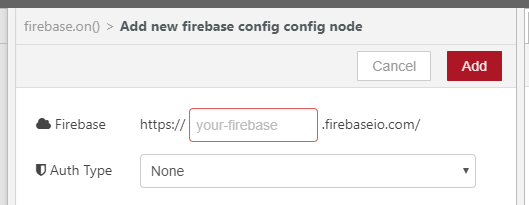
Add new firebase configをクリックして設定を加えます。

上記のセットアップが済んでいるとAuth TypeはNoneで行けるので、プロジェクトIDを入力して設定します。

2つFirebaseを設定するところがあるので、先ほど設定したFirebaseの設定を反映させます。


設定できたらデプロイします。

readyとなれば成功です。
obniz のソースコード
obniz Cloudではこのようなコードを書きます。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.10.0/obniz.js" crossorigin="anonymous"></script>
<script src="https://www.gstatic.com/firebasejs/5.4.2/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "apiKey",
authDomain: " .firebaseapp.com",
databaseURL: "https:// .firebaseio.com",
projectId: "projectId",
storageBucket: " appspot.com",
messagingSenderId: "messagingSenderId"
};
firebase.initializeApp(config);
</script>
</head>
<body>
<h1>enebular + Firebase + obniz</h1>
<h3 id="status">status</h3>
<script>
var obniz = new Obniz("<YOUR_CONTROL_OBNIZ_ID>");
var enebularRef = firebase.database().ref('enebular/meetup/status');
enebularRef.on('value', function(snapshot) {
console.log(snapshot.val());
obniz.display.clear();
obniz.display.print("response : ");
obniz.display.print(snapshot.val());
});
var obnizRef = firebase.database().ref('obniz');
obnizRef.on('value', function(snapshot) {
console.log(snapshot.val().state);
});
obniz.onconnect = async function () {
obniz.display.clear();
obniz.display.print("switch start");
obniz.switch.onchange = function(state) {
if (state === "push") {
obniz.display.clear();
obniz.display.print("push");
} else if (state === "right") {
obniz.display.clear();
obniz.display.print("right");
} else if (state === "left") {
obniz.display.clear();
obniz.display.print("left");
} else {
obniz.display.clear();
obniz.display.print("--");
}
//
firebase.database().ref('obniz').set({
state: state,
timestamp:new Date().getTime()
});
}
}
</script>
</body>
</html>
こちらをコピーペーストして使ってください。
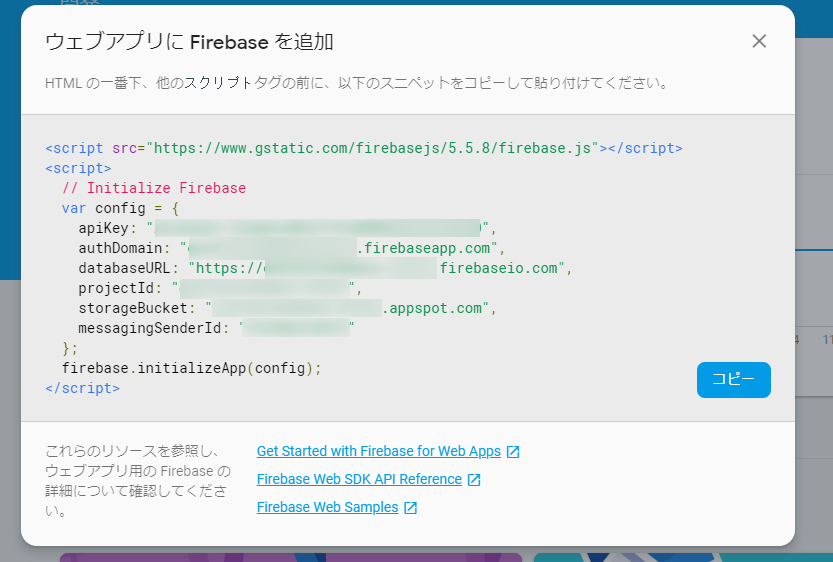
Firebaseの設定
// Initialize Firebase
var config = {
apiKey: "apiKey",
authDomain: " .firebaseapp.com",
databaseURL: "https:// .firebaseio.com",
projectId: "projectId",
storageBucket: " appspot.com",
messagingSenderId: "messagingSenderId"
};
Firebaseのアプリ設定を参考に反映します。

Fireabaseコンソールのこちらですね。
動かしたい obniz のIDを設定
var obniz = new Obniz("<YOUR_CONTROL_OBNIZ_ID>");
この行は動かしたい obniz のIDを設定を設定します。
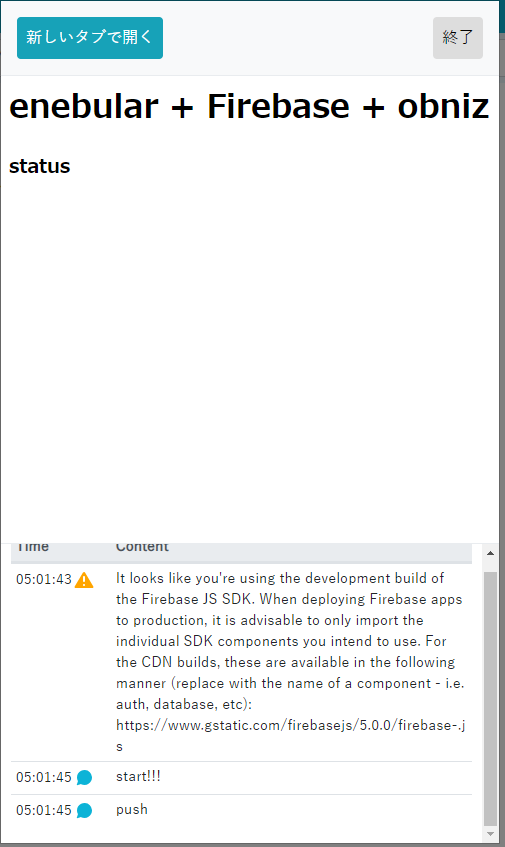
実際に動かしてみる
準備が整いました。

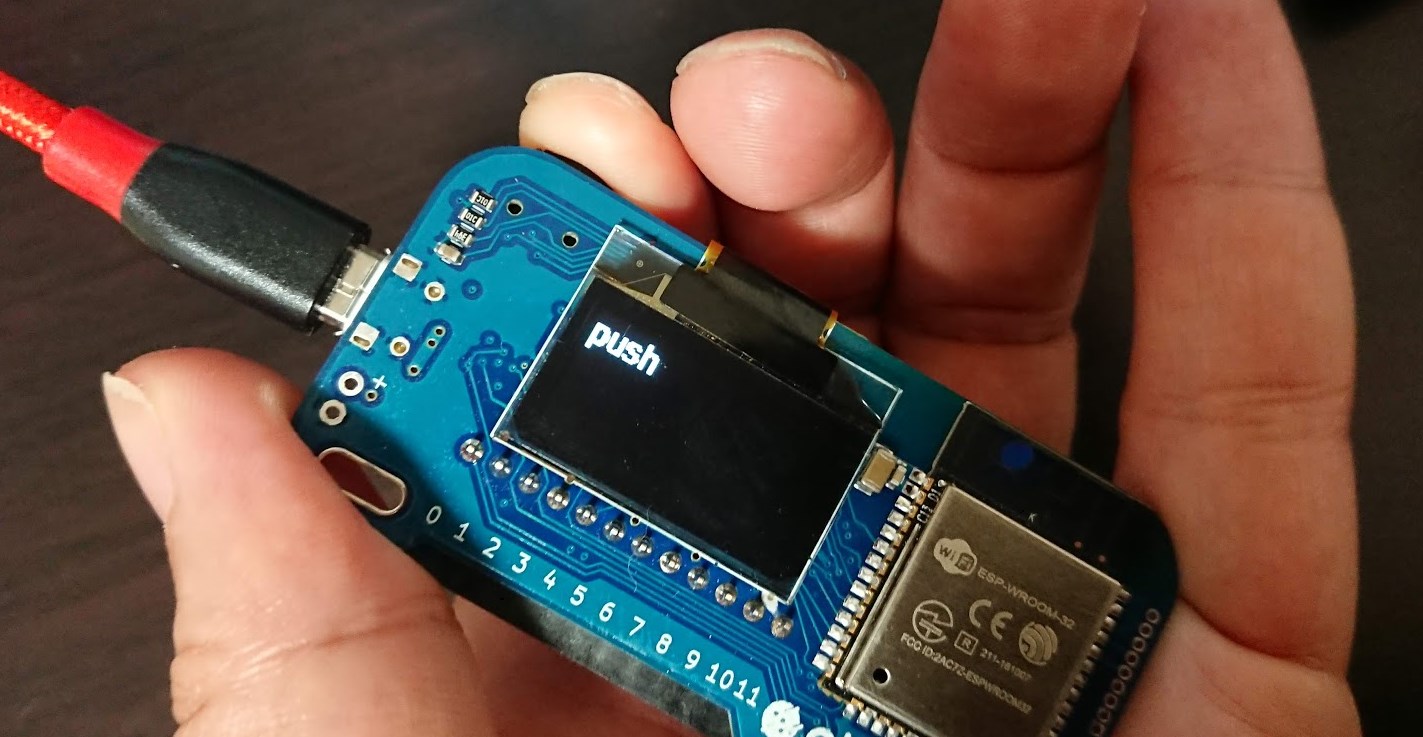
obniz側で起動しておきます。

ボタンを押すと反応します!

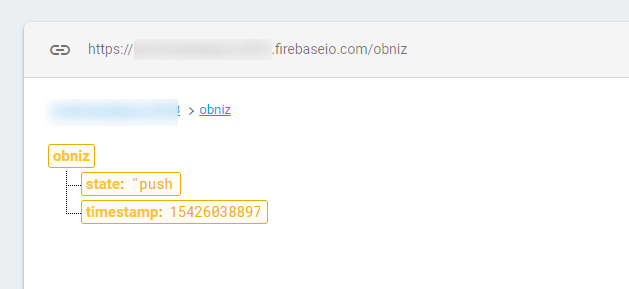
FirebaseでRealtime Databaseを見てみると値が入っています。無事記録されていますね。

今度は文字を送ってみましょう!

無事反応しましたね! 手軽!
ということで、 obniz はインターネットと連携したIoTの仕組みがこのように簡単に作れます。
そして、JavaScriptで動かせるのでブラウザからプログラム画面をスマホやPCからページを開くだけで試すことができるのは、他のIoT機器と違ったアプローチで面白いですね。実際、デモをする際に、ブラウザでの作業に注力できるので、なにか調整したいときに安心です。
ブラウザで手軽にデータの流れを作れるenebularとの相性も良いと感じました!