
外部ライターの田中正吾です。今回はenebularにディスプレイつきのコンパクトなIoT機器M5Stackとリアルタイムにデータをやり取りできるサービスFirebaseをつないでみようと思います。
今回やりたいこと
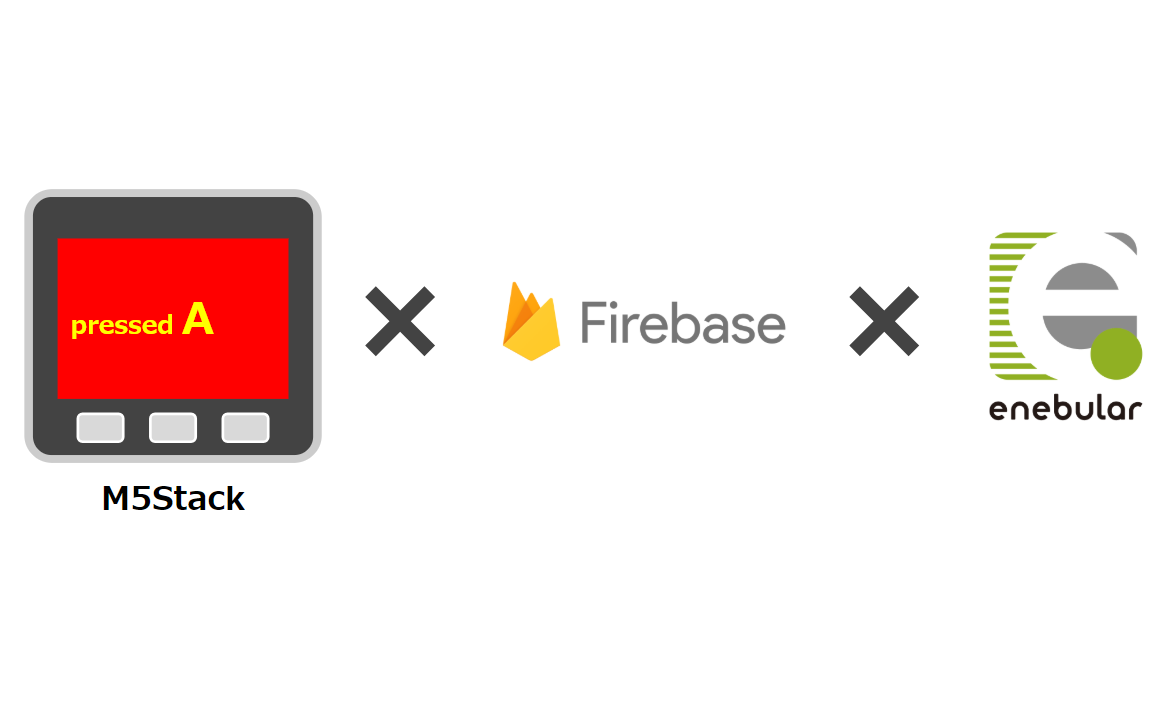
まず、今回のやりたいことです。Firebaseを経由してenebularとM5Stackがやり取りを行います。

まず、M5Stackからenebularにデータを送信する仕組みです。M5StackのボタンAを押すとFirebase経由でメッセージが送信されます。

つづいて、enebularからM5Stackにデータを送信する仕組みです。enebularからFirebase経由でタイムスタンプを表示させます。
Firebaseとは
Firebaseとは
FirebaseはGoogle のモバイル プラットフォームで高品質のアプリを開発するための様々ツールが揃っています。Firebaseはもともとはモバイルからはじまったものですが、IoTの目線でも注目されています。

このように機能を眺めてみると、アプリデータを瞬時に保存および同期するRealtime Database、ユーザーを簡単かつ安全に認証 Authentication の部分は重宝するところです。

そういった流れから、最近、ウフルのenebularとしてもenebular との連携度がアップし、Firebaseのノードをプリインストールさせることで連携を深めています。つまり、enebularでFirebaseと連携する場合は、flowですぐに使うことが可能です!(2018/10/23現在)
Firebaseの準備
まず、Firebaseの準備をしていきましょう。enebular のドキュメントで DataSource Firebaseの説明がとてもわかりやすくこちらを参考にすると良いでしょう。
こちらの記事では、手短にですが設定の流れをお伝えします。
Google Developerログインを済ませて、Firebaseにアクセスします。

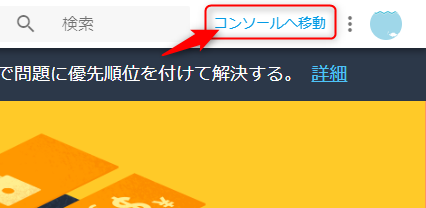
コンソールへ移動します。

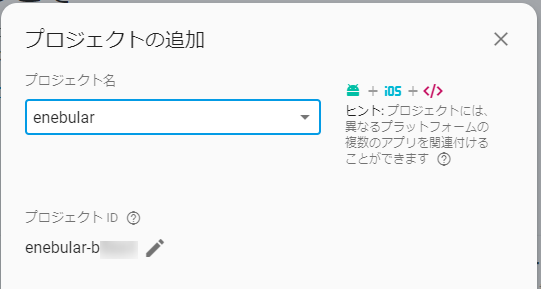
プロジェクトを追加を押してプロジェクト作成します。

Firebaseは無料で使える数が限られているので、プロジェクトの名前は注意しましょう。私はキャプチャを撮るために何度も生成していたら制限数をオーバーしました 🙂
Firebaseの使い方によりますが、たとえばenebularでのみ試す場合は、このようにenebularと打ち込むと後半にランダムに文字列が追加されます。もしも、もっと大きいくくりで「IoT全般で試したい」や「自分の試したいプロジェクトで試したい」といった場合は、命名を落ち着いて設定しましょう。
設定をメモ
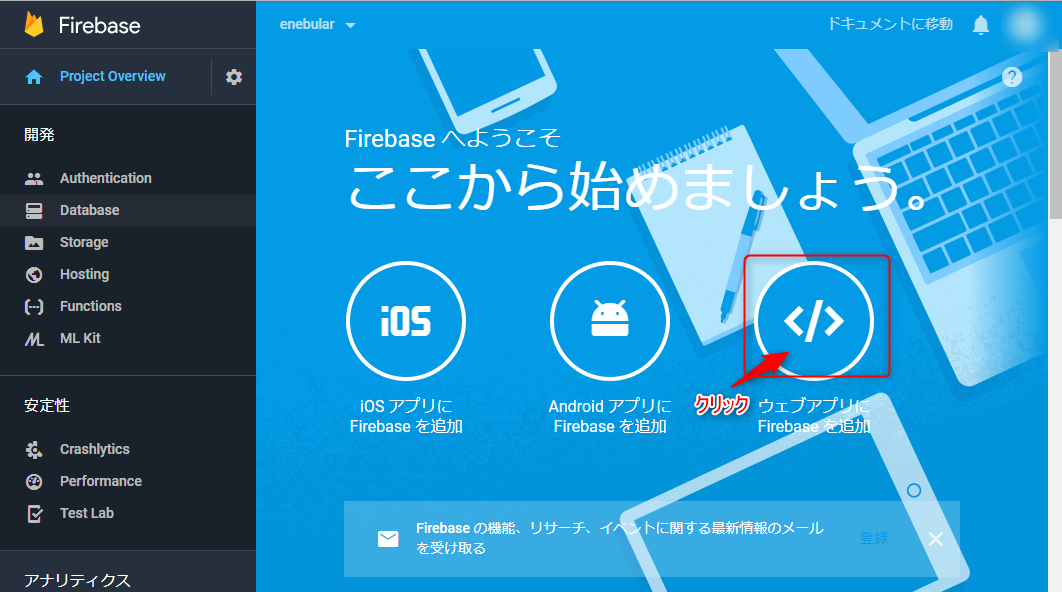
さて、作成されたら設定をメモしておきます。Firebaseで作成されたらProject Overviewに進みます。

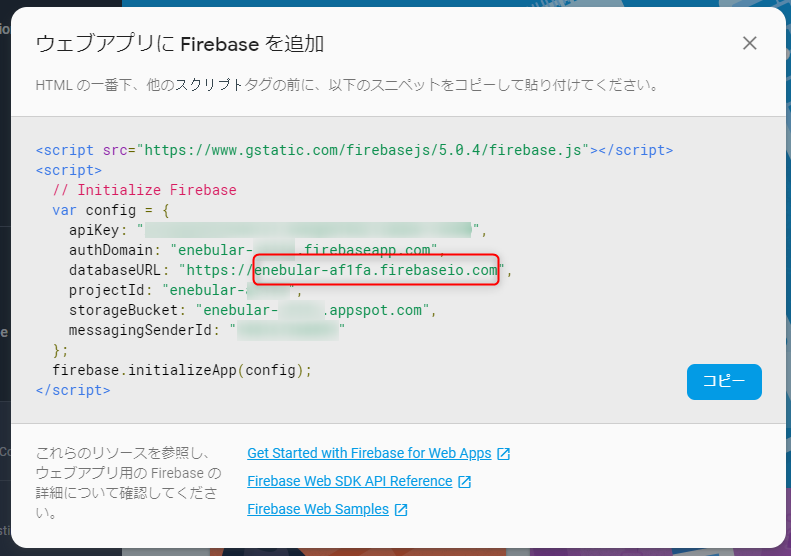
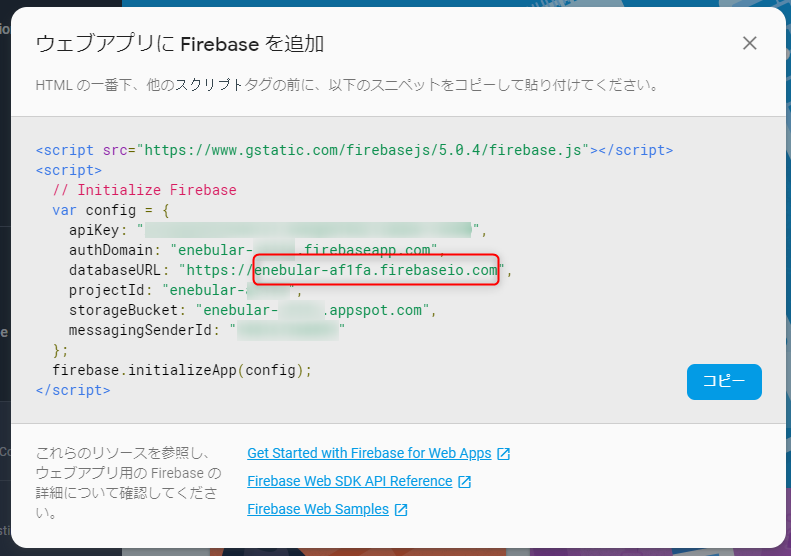
「ウェブアプリに Firebase を追加」をクリックします。

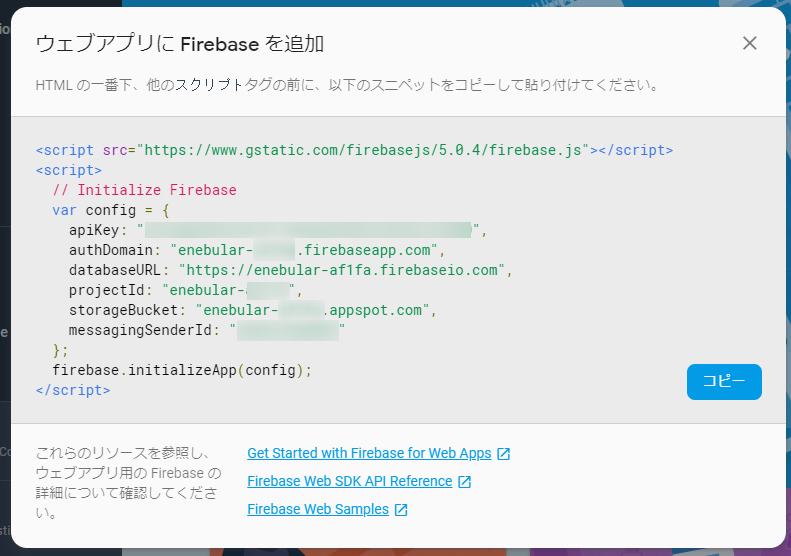
こちらに表示される設定を後で使うのでメモしておきます。
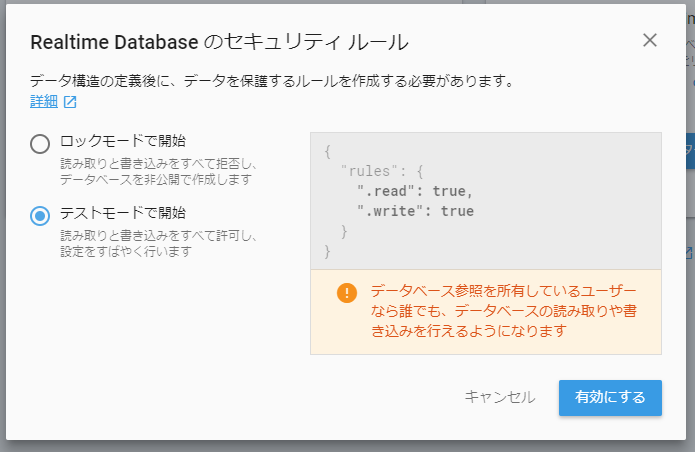
Realtime Databaseをテストモードにする

こちらもDocsに詳細がありますが、Realtime Databaseをテストモードにして、扱いやすくし、設定をスムーズに行えるようにします。慣れてきたら細かく設定を調整していきましょう。
M5Stack
つづいて、M5Stackです。
M5Stackとは

つづいて、M5StackはディスプレイつきのコンパクトなIoT機器です。Wi-FiボードESP32をベースにしたパッケージがしっかりしていて見た目にも親しみやすいマイコンです。
積み重ねていく形で機能追加ができたり、単体でもGPIOやGrove I2Cポートなども、他のセンサーやアクチュエーターへの接続も充実していてIoTを学んでいくにも最適です。
また、日本国内でもユーザーグループ M5Stack User Group Japan が立ち上がり、第1回のイベントはなんと100人を越える参加者で注目が集まっています。
M5Stackの準備
さて準備です。
M5Stack Grayで進めます。
M5Stack自体のセットアップの方法や、実際の使い方は以下の情報が充実しているので、参考にしてください。
また、M5StackとFirebaseの連携の基本的なやり方はこちらがとてもわかりやすいです。ぜひ一度見ていただけると雰囲気がつかめると思います。
今回はM5Stackの基本的なセットアップは済ませていてArduino IDEで開発ができる前提で進めます。
Arduino IDEにFirebaseライブラリをインストール
Arduino IDEでFirebaseライブラリを使えるように整えます。
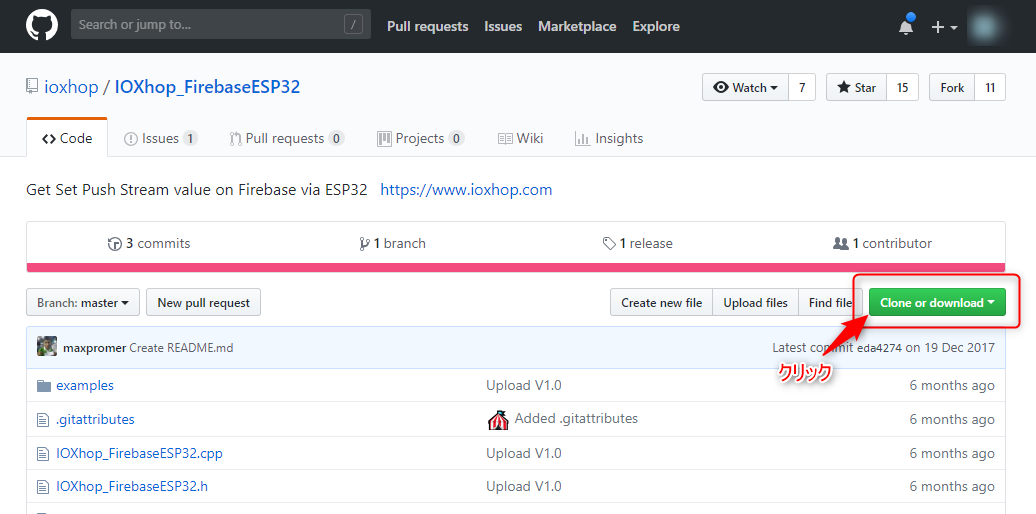
ioxhop/IOXhop_FirebaseESP32: Get Set Push Stream value on Firebase via ESP32

こちらからZIPファイルをダウンロードします。

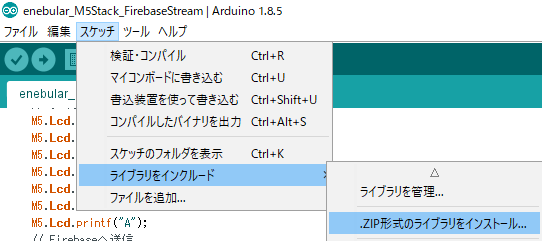
このIOXhop_FirebaseESP32ライブラリをArduino IDEにインストールするため、 メニュー>スケッチ>ライブラリをインクルード>.ZIP形式のライブラリをインストール の操作を行いインストールします。
M5Stackにソースコードを書き込みます
M5Stackには以下のコードを書き込みます。
#include <IOXhop_FirebaseESP32.h>
#include <M5Stack.h>
#include <WiFi.h>
#define WIFI_SSID "WIFI_SSID"
#define WIFI_PASSWORD "WIFI_PASSWORD"
#define FIREBASE_DATABASE_URL "XXXXXX.firebaseio.com"
void setup() {
M5.begin();
Serial.begin(115200);
M5.Lcd.fillScreen(BLACK);
M5.Lcd.fillScreen(GREEN);
M5.Lcd.setTextColor(BLACK);
M5.Lcd.setTextSize(3);
M5.Lcd.println("enebular-Firebase");
M5.Lcd.println();
// connect to wifi.
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
Serial.print("connecting");
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(500);
}
Serial.println();
// WiFi Connected
Serial.println("\nWiFi Connected.");
Serial.println(WiFi.localIP());
M5.Lcd.println("WiFi Connected.");
M5.Lcd.println("");
Firebase.begin(FIREBASE_DATABASE_URL);
Firebase.stream("/M5Stack/message", [](FirebaseStream stream) {
String eventType = stream.getEvent();
eventType.toLowerCase();
Serial.print("event: ");
Serial.println(eventType);
if (eventType == "put") {
String path = stream.getPath();
String data = stream.getDataString();
Serial.print("data: ");
Serial.println(stream.getDataString());
// ディスプレイ表示
M5.Lcd.setCursor(0,60);
M5.Lcd.fillScreen(GREEN);
M5.Lcd.setTextColor(BLACK);
M5.Lcd.setTextSize(3);
M5.Lcd.println("message : ");
M5.Lcd.setTextSize(3);
M5.Lcd.println();
M5.Lcd.println(data);
}
});
Firebase.setString("/M5Stack/message", "start");
}
int i = 0;
void loop() {
String payload;
if(M5.BtnA.wasPressed()) {
Serial.printf("wasPressed A \r\n");
// ディスプレイ表示
M5.Lcd.setCursor(10, 100);
M5.Lcd.fillScreen(RED);
M5.Lcd.setTextColor(YELLOW);
M5.Lcd.setTextSize(3);
M5.Lcd.printf("Pressed ");
M5.Lcd.setTextSize(10);
M5.Lcd.printf("A");
// Firebaseへ送信
Firebase.setInt("/M5Stack/button", 1);
delay(1000);
}
if(M5.BtnB.wasPressed()) {
Serial.printf("wasPressed B \r\n");
// ディスプレイ表示
M5.Lcd.setCursor(10, 100);
M5.Lcd.fillScreen(BLUE);
M5.Lcd.setTextColor(WHITE);
M5.Lcd.setTextSize(3);
M5.Lcd.printf("Pressed ");
M5.Lcd.setTextSize(10);
M5.Lcd.printf("B");
// Firebaseへ送信
Firebase.setInt("/M5Stack/button", 2);
delay(1000);
}
if(M5.BtnC.wasPressed()) {
Serial.printf("wasPressed C \r\n");
// ディスプレイ表示
M5.Lcd.setCursor(10, 100);
M5.Lcd.fillScreen(GREEN);
M5.Lcd.setTextColor(BLACK);
M5.Lcd.setTextSize(3);
M5.Lcd.printf("Pressed ");
M5.Lcd.setTextSize(10);
M5.Lcd.printf("C");
// Firebaseへ送信
Firebase.setInt("/M5Stack/button", 3);
delay(1000);
}
M5.update();
}
ソースコード内の定数は、以下のように設定します。
- WIFI_SSID
- Wi-FiのSSID
- WIFI_PASSWORD
- Wi-Fiのパスワード
- FIREBASE_DATABASE_URL
- 以下参照
FIREBASE_DATABASE_URLは、先ほどメモしたdatabaseURLの https:// を無くした部分を使います。

enebularの準備
ここまで進めばあとはenebularでデータを操れます。
enebular Discover Flow から読み込み
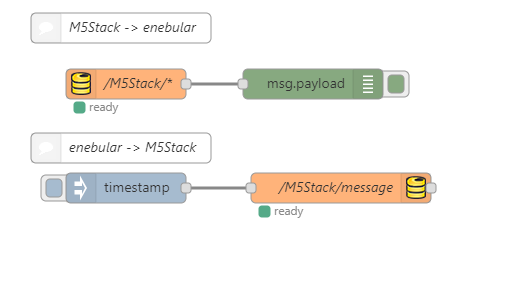
enebular Discover Flow からフローデータを読み込みます。

enebularはDiscover Flowを使うことで、プロジェクトに簡単にフローを取り込むことが可能です。

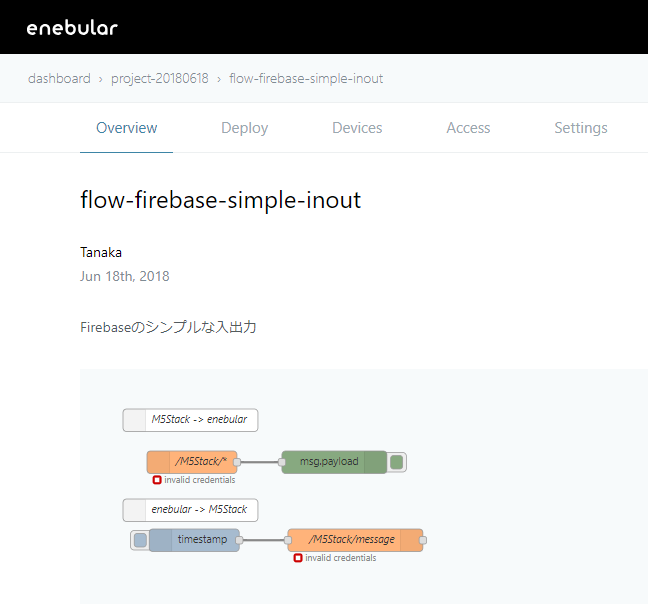
プロジェクトを作ったら、早速、Discover Flow (flow-firebase-simple-inout) にアクセスします。

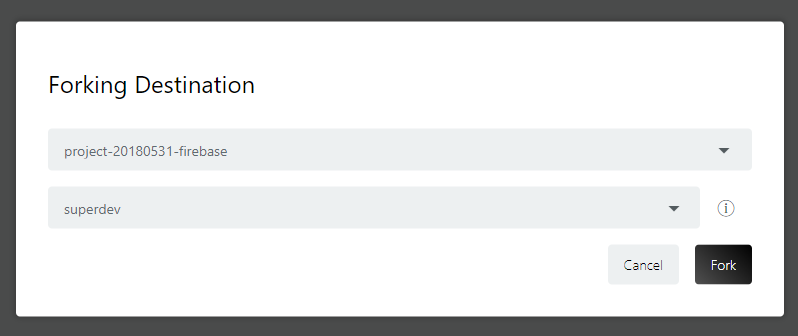
Forkを押して取り込みます。

Firebaseノードの設定
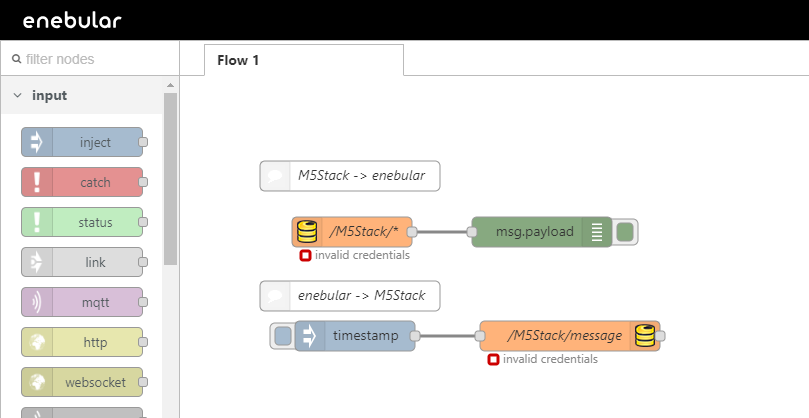
Forkしたフローを編集します。Firebaseノードの設定を行います。enebular のドキュメントで DataSource FirebaseにてFirebaseノードの設定が説明がとてもわかりやすく、こちらを参考にすると良いでしょう。

invalid credentialになっています。

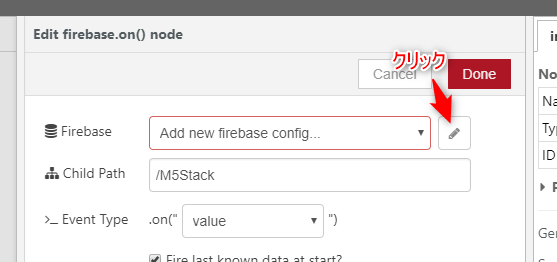
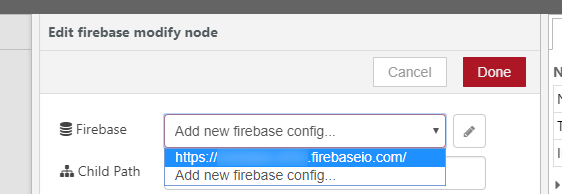
Firebaseノードをクリックしてノード設定画面を開きます。

Firebase項目は、add new firebase config を選択した状態で、鉛筆ボタンをクリックしてFirebase設定を編集します。

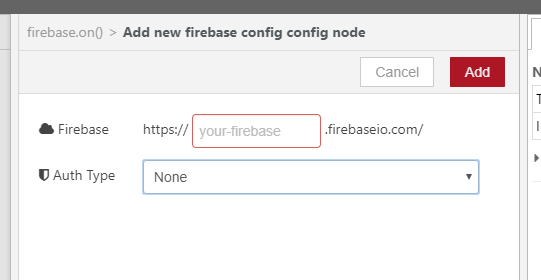
Firebase設定では、
- Firebase
- 以下参照
- Auth Type
- None
Firebase設定でドメイン設定をする部分は、すでにfirebaseio.comが補完されているので、projectIdに相当するサブドメイン名だけ指定します。

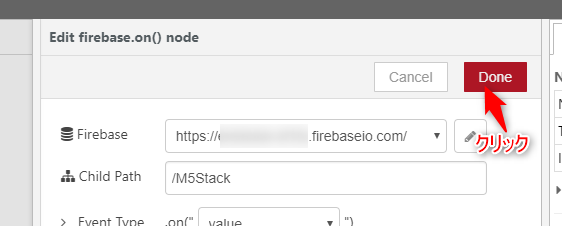
以上を設定して、Addを押します。

ノード設定に戻るのでDoneを押します。

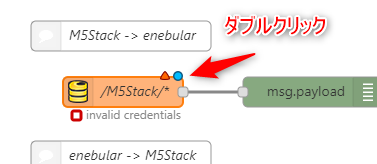
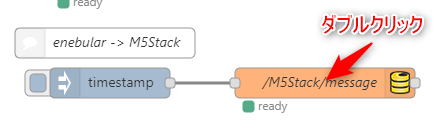
もう一つのFirebaseノードにも先ほど行った指定をします。ダブルクリックします。

先ほどど同じようにノード設定画面がでてくるので、すでに出来上がっている設定を選択してDoneを押します。

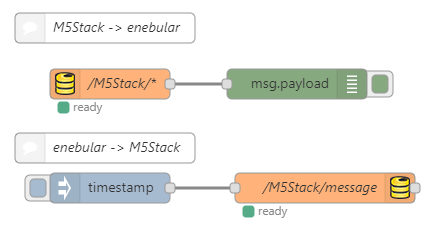
Deployボタンを押して、FIrebaseノードがこのようにreadyと反応したら設定完了です。
動作を確かめる

うまく設定できたか動作を確かめてみましょう。

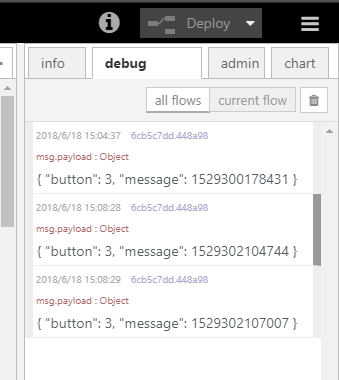
injectノードをクリックしてデバッグウィンドウを見てみます。

デバッグウィンドウで、タイムスタンプが更新されたデータが流れてきます。
こちらで、enebularの設定は完了です。
実際に動かしてみます
では、enebularのフローを起動して待っておきます。
M5Stack→enebular

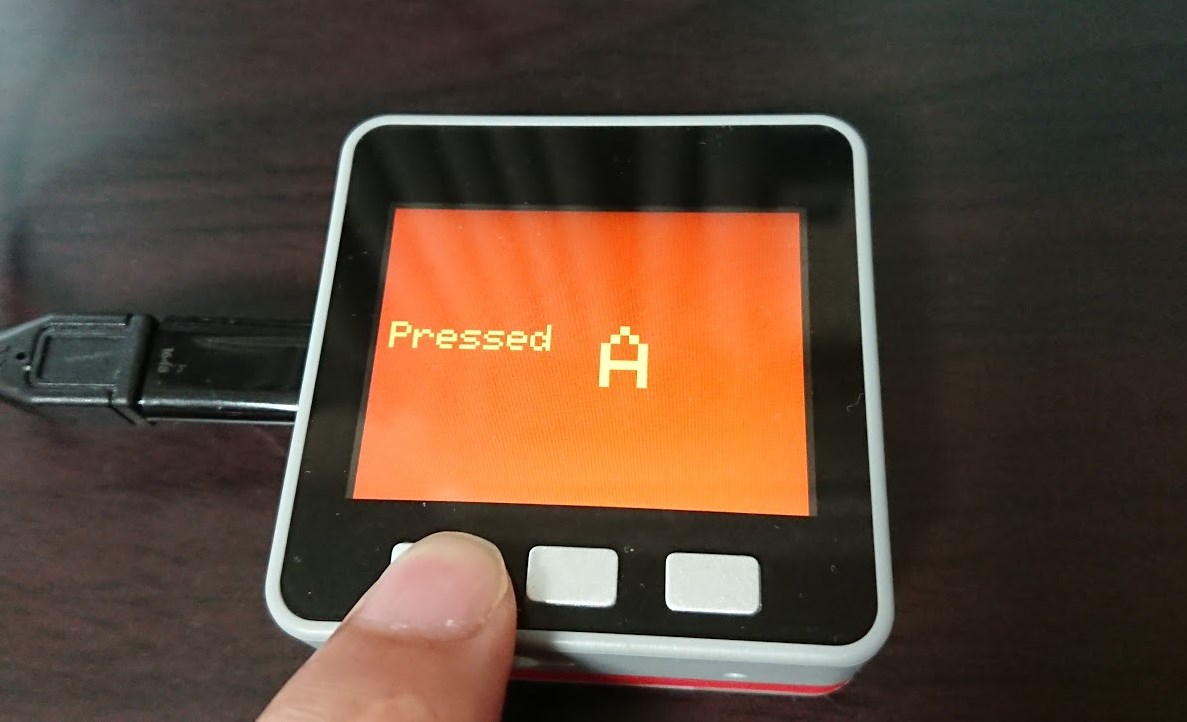
M5Stackのボタンを押します。今回は一番左のAボタンを押します。

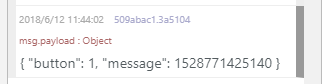
enebularのデバッグウィンドウでデータを確認できます。
一度Aボタンを押してしまうと以後Aボタンを何度も押し続けても値が変わらないので、B→C→A→C・・・のように、ボタン値が変化するように試してみましょう。
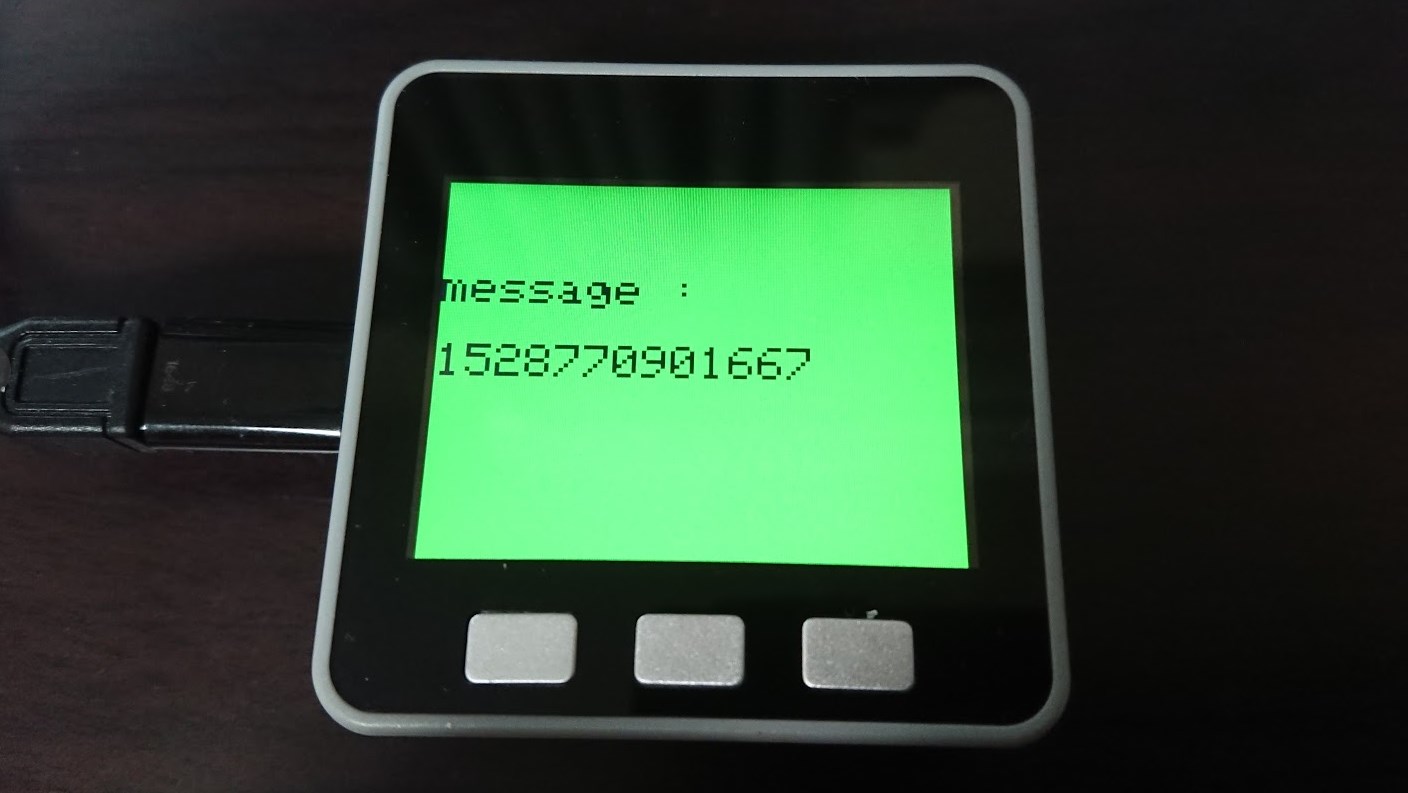
enebular→M5Stack

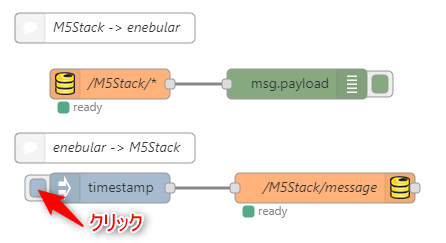
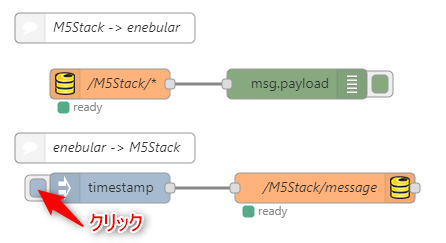
injectノードの矢印のボタンをクリックします。

M5Stackが送信された反応します!
まとめ
ディスプレイつきのコンパクトなIoT機器M5StackをFirebaseを使ってenebularとつないでみました。
M5StackはこのようにIoTの基礎となるセンシングのきっかけと見立ててボタンの動作を楽しむことも出来ますし、大きなディスプレイで様々な反応を絵で表示できるので、目に見えた変化でIoTを楽しむことが可能です。
またFirebaseがenebularと連携することで簡単にエッジとクラウドの連携を理解することが可能です。


