2020年7月にリリースされたenebularでは、Node-RED が 1.0 になりました。今回は新たに使えるようになった便利なポイントを3つご紹介します。

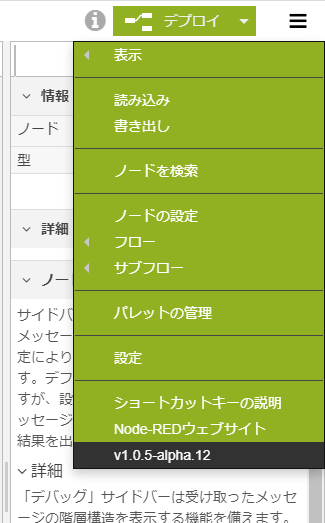
2020/08/13 現在、v1.0.5-alpha. 12 です。
また、新たな試みとして記事連動のビデオを作成しました。本文と併せてお役立てください。
debug ノードでいろいろな値のチェックが容易に

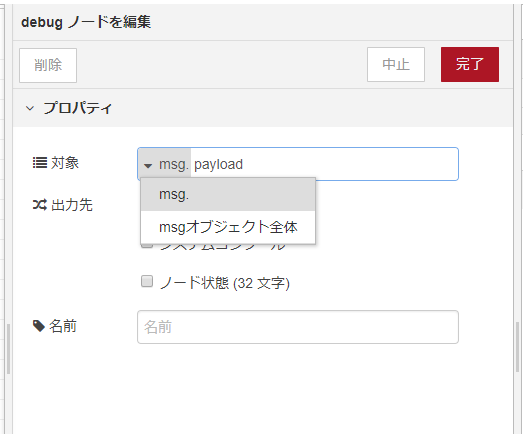
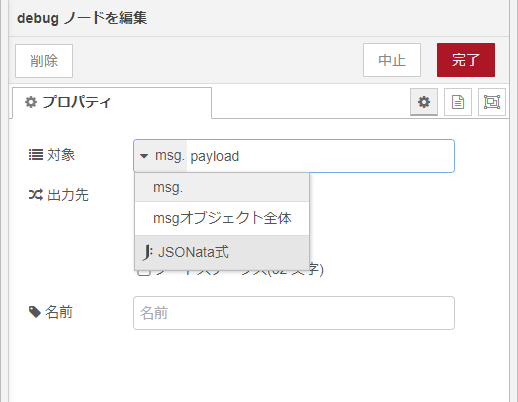
まずは debug ノードから。以前の Node-RED v0.18 ベースの enebular では、ノードに届くデータを「msgオブジェクト全体」、あるいは「msg.payload」のようにmsgにぶら下がる個別の変数値を見ることができ、その名の通りデバッグに役立ちます。

新しいバージョン 1.0 では、JSONata式も設定でき、値の指定が自由に見られるようになりました。

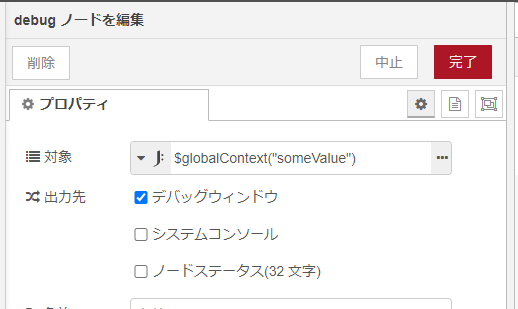
たとえば、このように $globalContext("someValue") と設定すると、グローバル変数の特定の値を見られます。実際、制作をしていると、今回のグローバル変数のように共通で使う値がmsgではない領域にあるために取り出しにくかったので、直感的に指定できて使いやすくなりました。
フローの選択が容易に

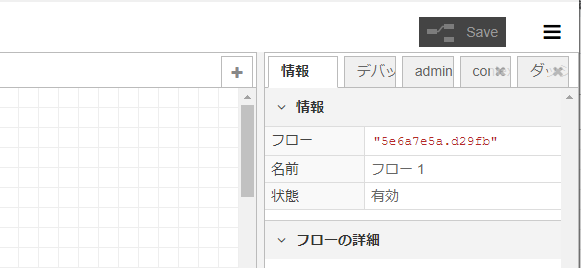
このように、以前の 0.18 では+ボタンでタブを追加できました。ただ、タブを増やして処理が分かりやすくなるのは良いのですが、編集するときがやっかいです。タブが数多くあるため該当のタブに行くには横スクロールの必要があり、操作が冗長でした。引き出しにせっかく整理したのに、取りに行くのが大変。

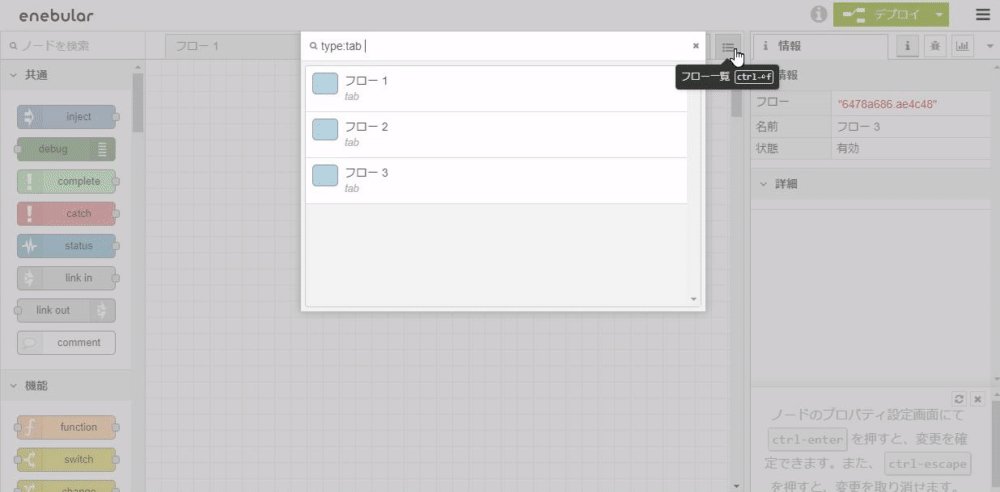
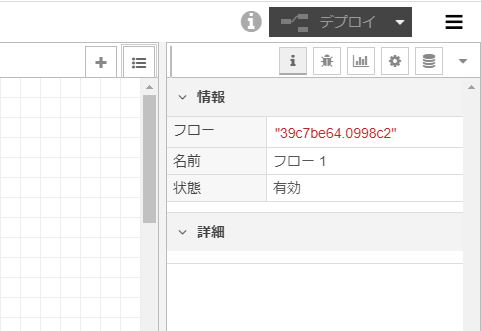
新しいバージョン 1.0 では  というボタンができてフローを一覧で見渡せ、該当のタブに容易にアクセスできます。
というボタンができてフローを一覧で見渡せ、該当のタブに容易にアクセスできます。
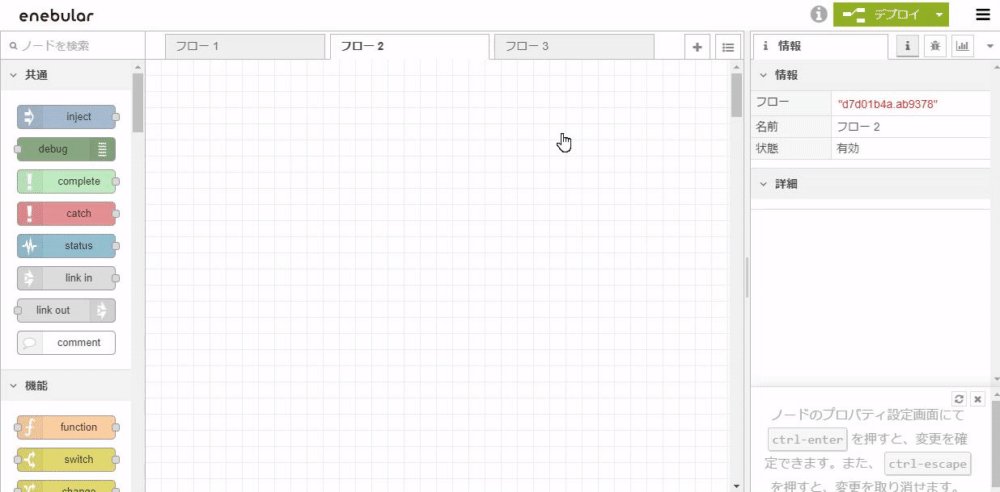
実際にはこのように動作します。これで、気兼ねなくフローをタブごとに分類していけますね!
ノードに説明やアイコンを加えられ判別が容易に

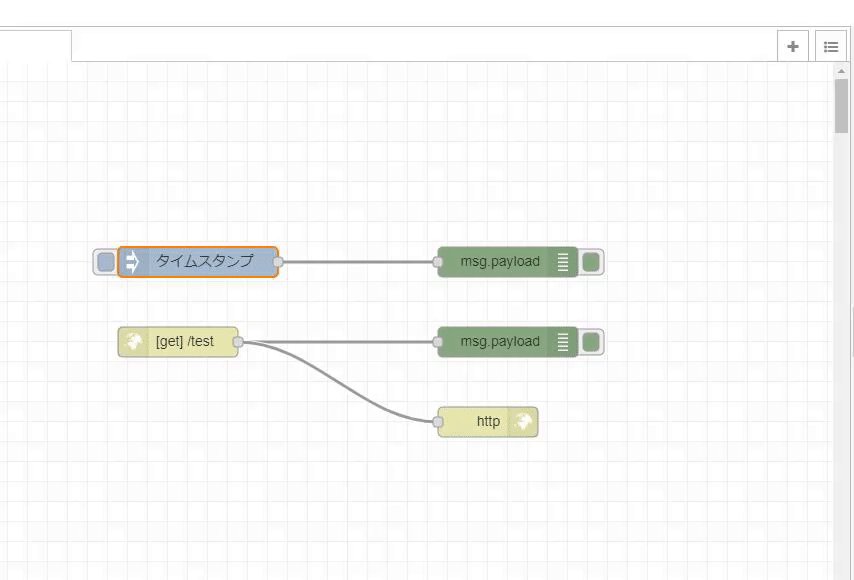
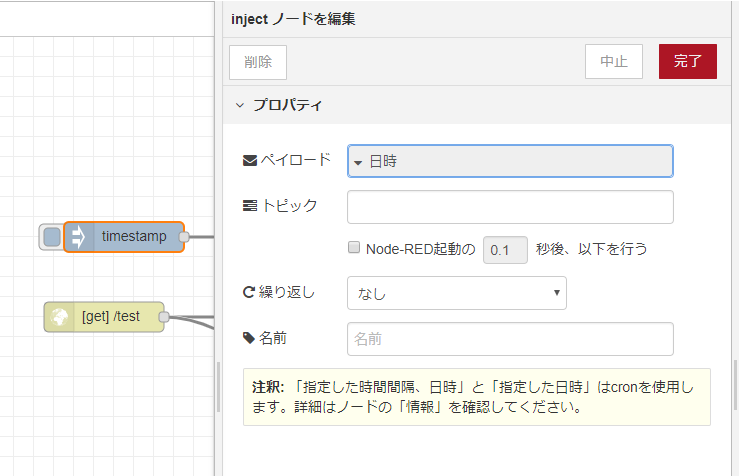
このように、以前の 0.18 ではノードには名前以外は設定できませんでした。そのときは「そういうものか」と納得していましたが、制作が進むにつれて、どのノードで何をしているかの補足を書きたくなってきます。

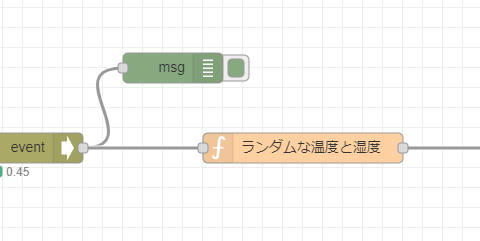
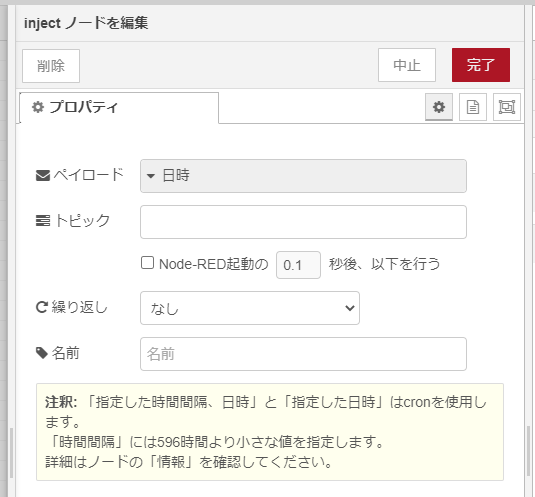
新しいバージョン 1.0 ではノードごとに説明やアイコンが加えられるため、制作中の意図やメモを伝えられ、あとから判別が容易になりました。

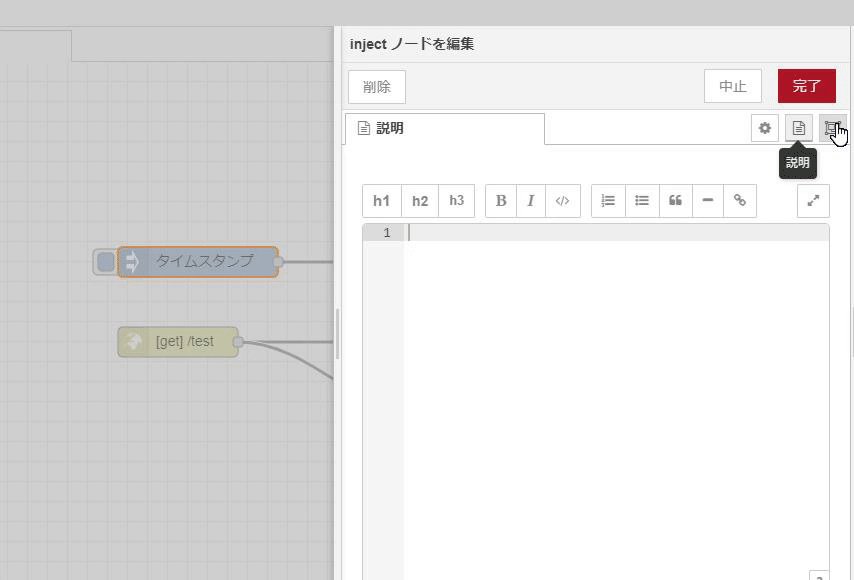
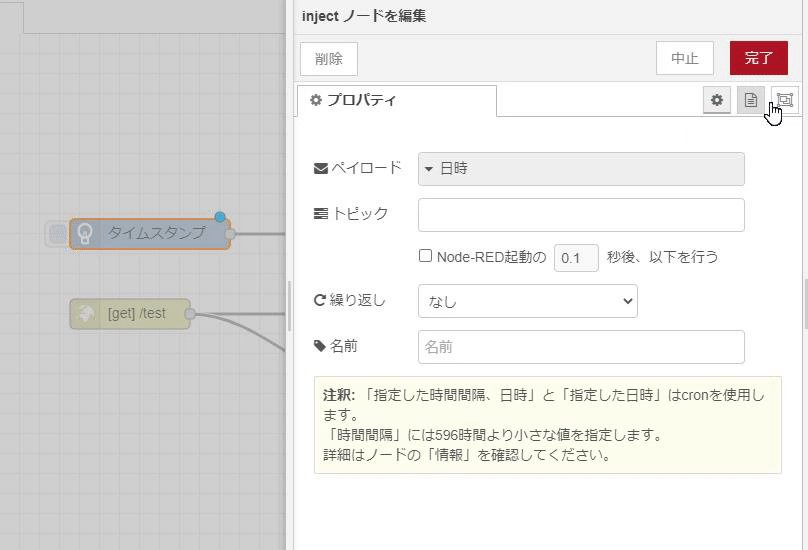
「完了」ボタンの下のUIです。

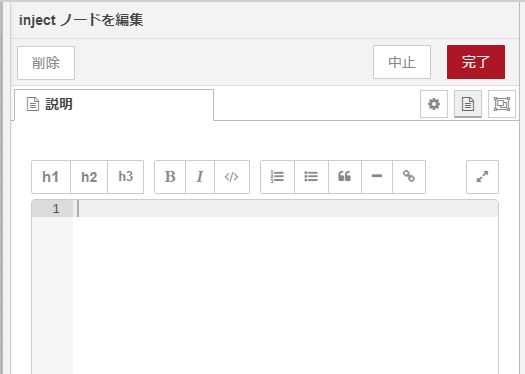
たとえば、「説明」が加えられます。HTMLやマークダウン記法で記述して、リンクやイメージを入れることもできます。

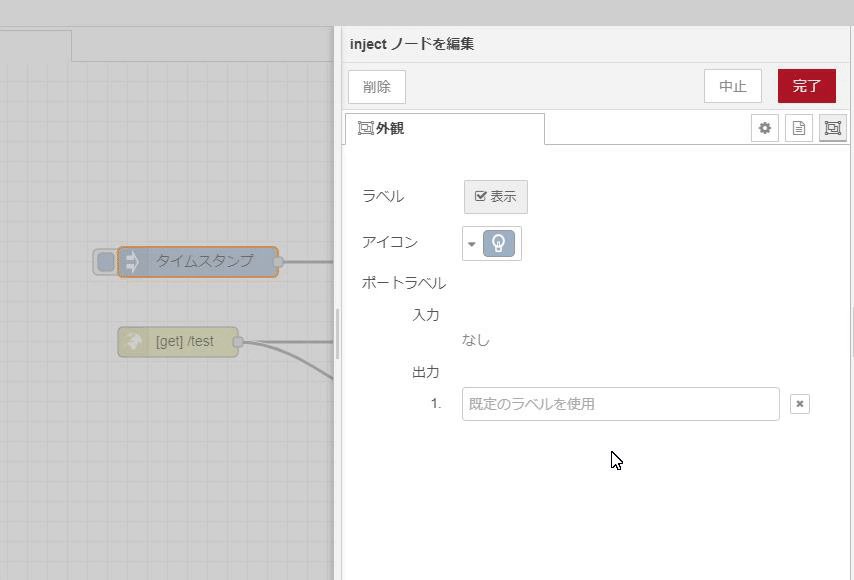
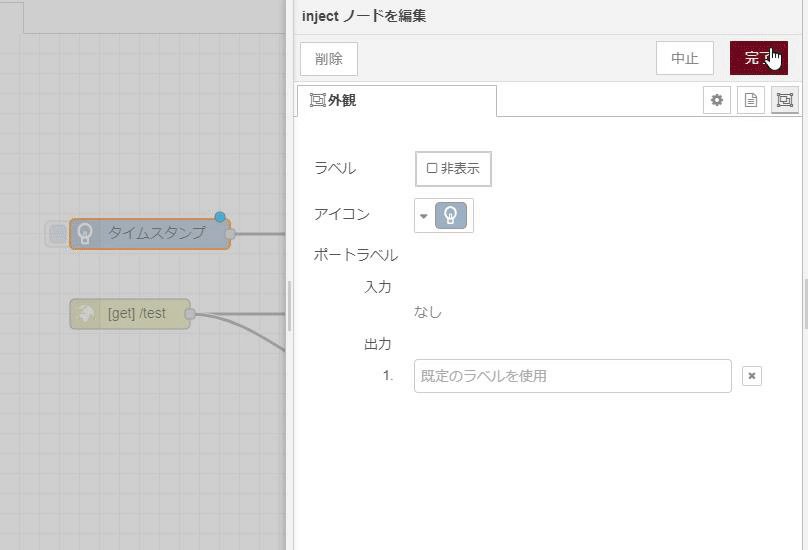
アイコンも設定できます。
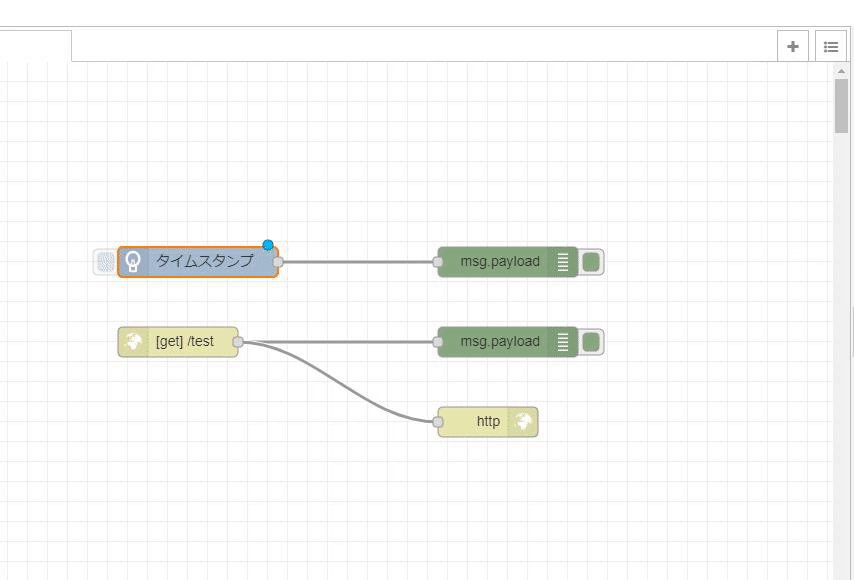
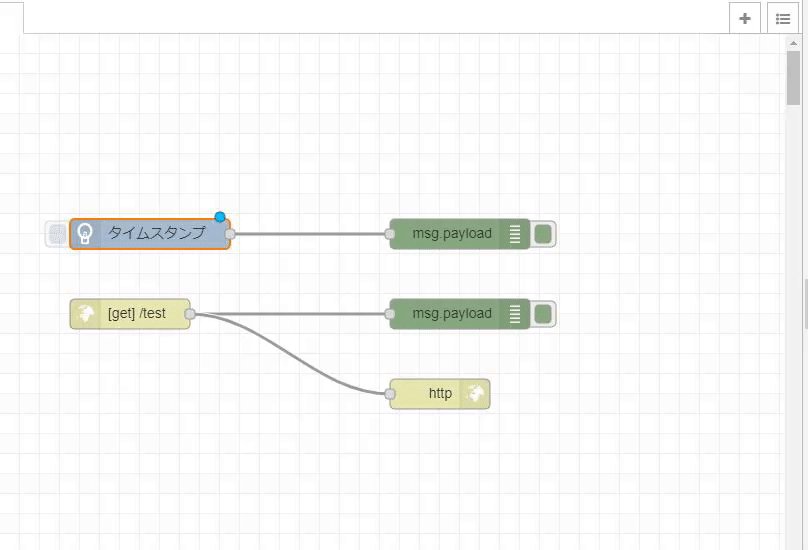
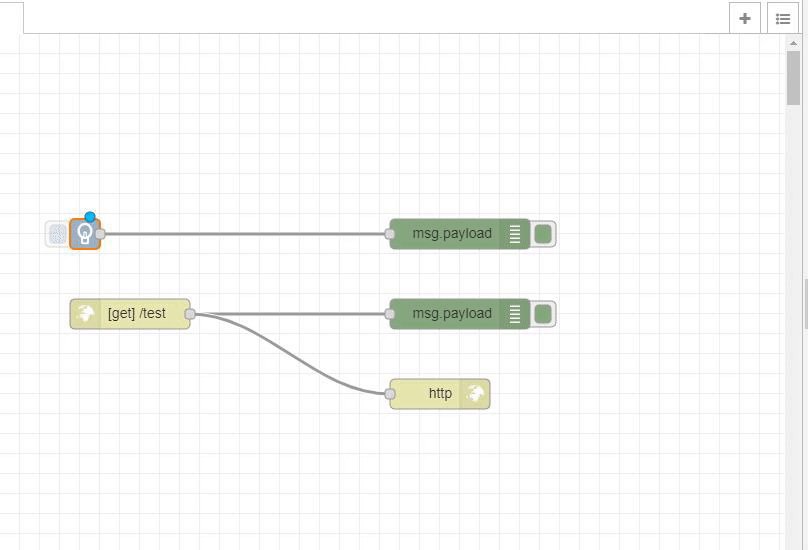
このように、電球のマークを使えば「LEDを点灯する仮のデータを送る indect ノード」といった印象が伝わりやすくなりますね。
もちろん、ラベルの非表示にすることで、ノードをコンパクトにすることもできます。込み入った処理を狭いスペースでつくると、もともとのノードの長さが邪魔になることもあるので、使い勝手の良い機能です。
ぜひ使ってみてください!
新しいバージョン 1.0 で さまざまな機能がアップデートされましたが、今回は一度作った enebular のフローをメンテナンスしたり磨いたりする際に便利なTipsを中心にご紹介しました。
これらを利用すれば、たとえば、自分の作ったフローを他の人に伝えるときにアイコンや説明を添えてより伝わりやすくなったり、自分が時間をかけて作り込みやすくなったりすることが期待できます。ぜひご活用ください。