緊急事態宣言が出て、3週間経ちました。皆様いかがお過ごしでしょうか。
ところで、新型コロナウイルス感染症に関するデータは、厚生労働省のサイトでオープンデータとして公開されています。
データの形式は、CSV形式となっていて、Excelなどの表計算ソフトでも扱いやすいようになっています。
このように世の中にはCSVデータがたくさんありますので、今回はCSVノードを使って、CSVデータになっている感染状況を可視化してみたいと思います。
ゴール
最初に完成イメージを共有します。以下の動画をご覧ください。enebularのinfomotionで可視化しています。
複数棒グラフで陽性者数、PCR検査実施人数、死亡者数の3つの系列のデータを日付順に並べています。
作り方の概要
infomotionでの可視化は別の記事でも紹介しているので、今回はどのようにCSVデータを読み込んでいるのかを説明します。
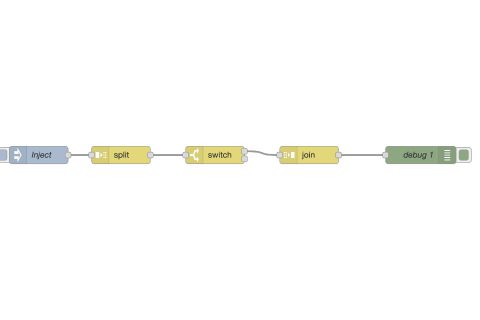
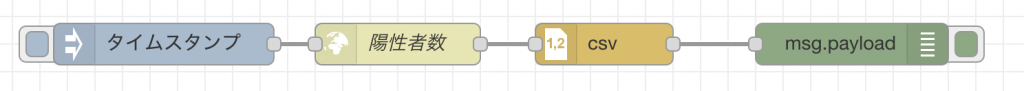
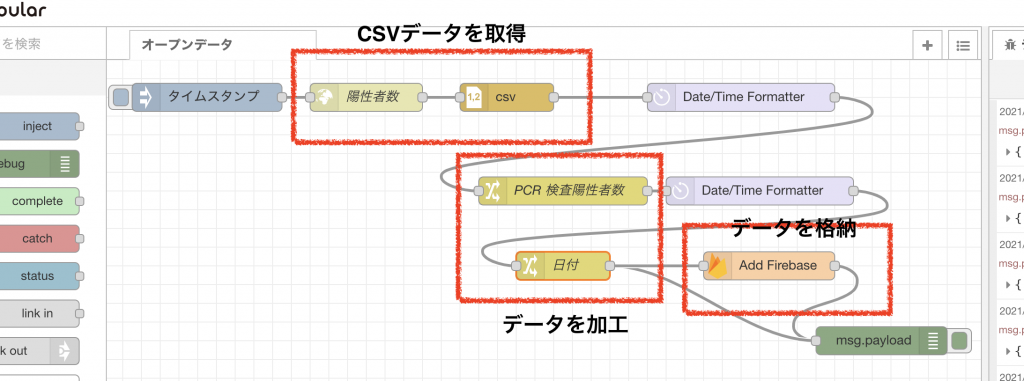
基本のフローはこちらです。

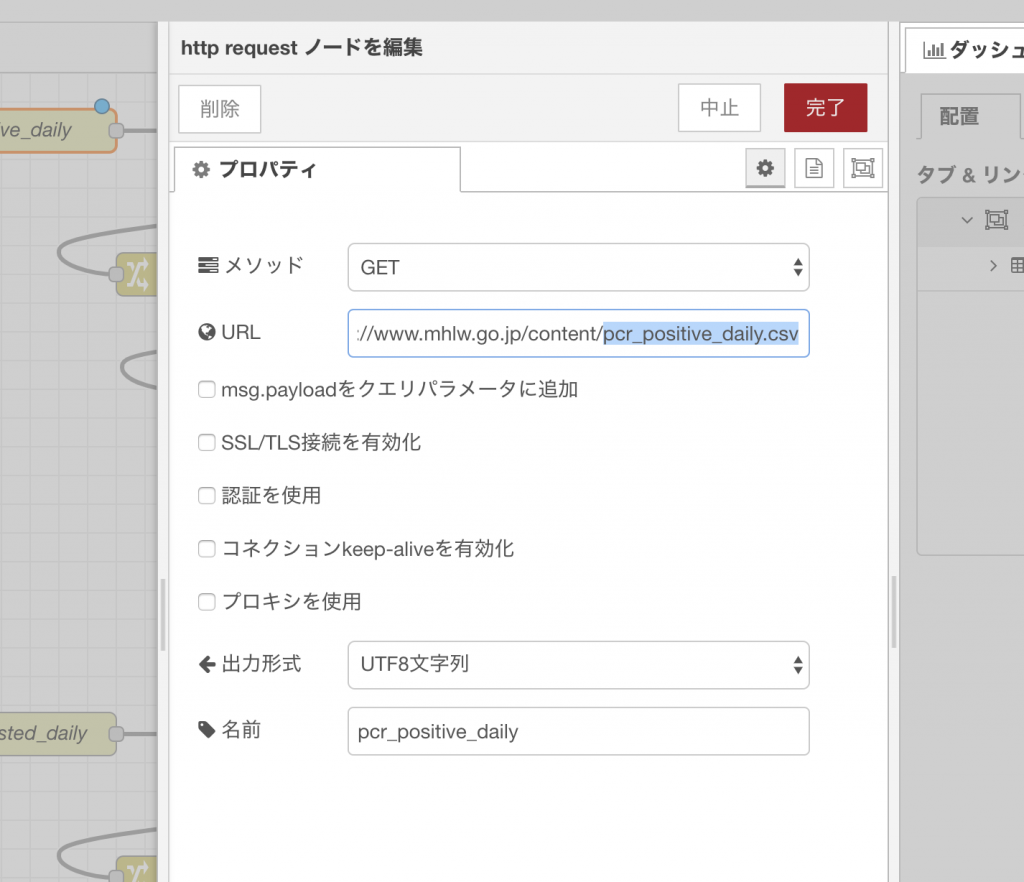
厚生労働省のサイトにあるCSVデータは、`https://www.mhlw.go.jp/content/●●●.csv`というようなURLになっています。
したがって、それをHTTPリクエストノードを使ってアクセスして、その結果をCSVノードに渡して上げれば基本的にはデータを取得できるというわけです。

次に読み込む対象のCSVデータを眺めてみます。
今回読み込みたいCSVデータは下記の様な2列になっています。(わかりやすいようにExcelで読み込んだ時の画像です。)

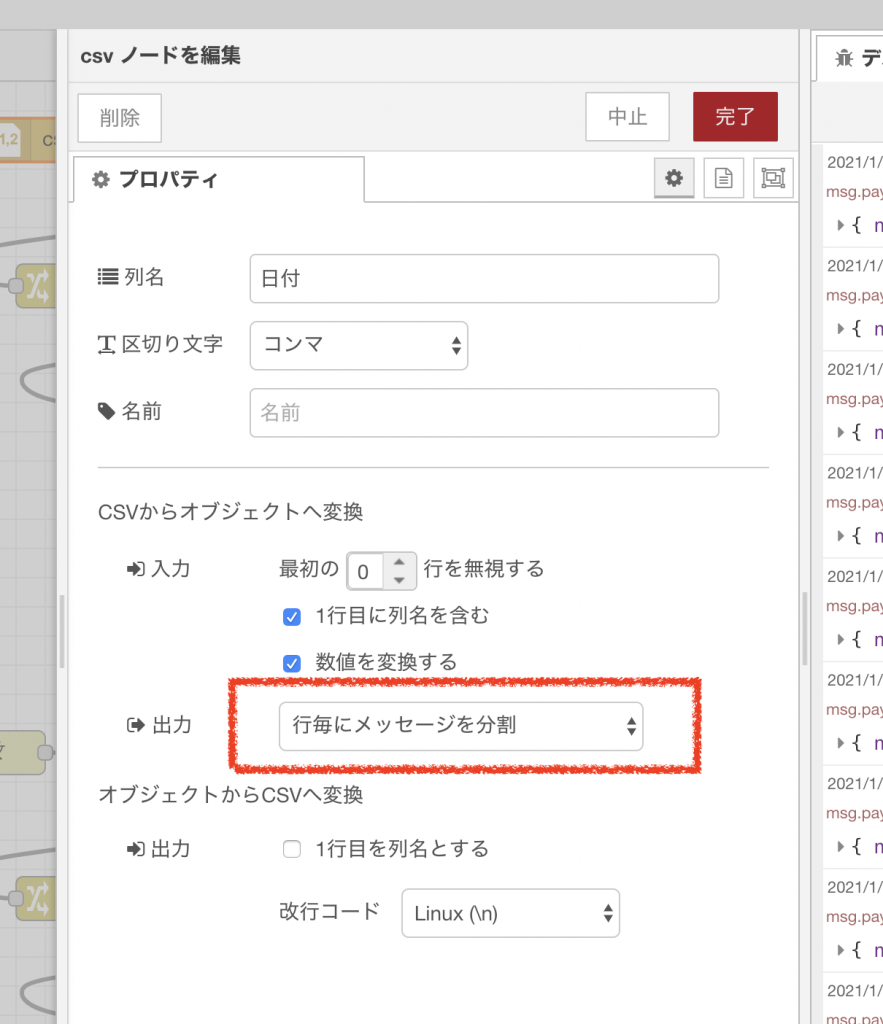
そこで、CSVノードの設定にある「1行目に列名を含む」にチェックを入れましょう。

すると、以下の様なデータが取得できると思います。
{"日付":"2021/1/20","PCR 検査陽性者数(単日)":5532}
これでNode-REDのフローのなかでデータとして扱いやすくなります。
この例では、CSVノードの設定で、1行1行を独立したデータとして扱っています。もし、まとめて扱いたいときは、「配列化した1つのメッセージ」に変更すればよいです。

あとは、データをchangeノードなどを使って加工して、データベースに渡してあげればよいと思います。

細かくは説明しませんが、ぜひdebugノードで一つ一つ確認しながら、実際に試してみると理解がしやすいと思います。
フローはこちらからインポート可能ですので、ぜひやってみてください。
データはfirebaseに格納して、infomotionで確認しています。infomotionで使うinfotype(グラフテンプレート)はこちらの複数棒グラフを使っています。
まとめ
今回はCSVノードの使い方を簡単にご紹介しました。
CSVデータはオープンデータとして公開されていることが多いので、このノードは様々なところで使いみちがありそうです。
この他にも、こんなデータを扱ってみたいというご要望がありましたら、このブログでやり方を考えてみたいと思いますので教えてください。ぜひTwitterやFacebookなどでつながりましょう!