OpenAI 社の ChatGPT API を使うと Web 版のチャットよりも便利ということを前回やってみましたが、今回は ChatGPT API に色を聞くと RGB 値をシステムで使いやすい JSON データで返してくれるを仕組みを enebular で作ってみましょう。
2023/04/28 現在の情報で進めます。
目次
Open API の API のトークンを準備

OpenAI 社の ChatGPT API を enebular からつないでみる
こちらの記事を参考に Open API の API のトークンを準備します。
Discover Flow

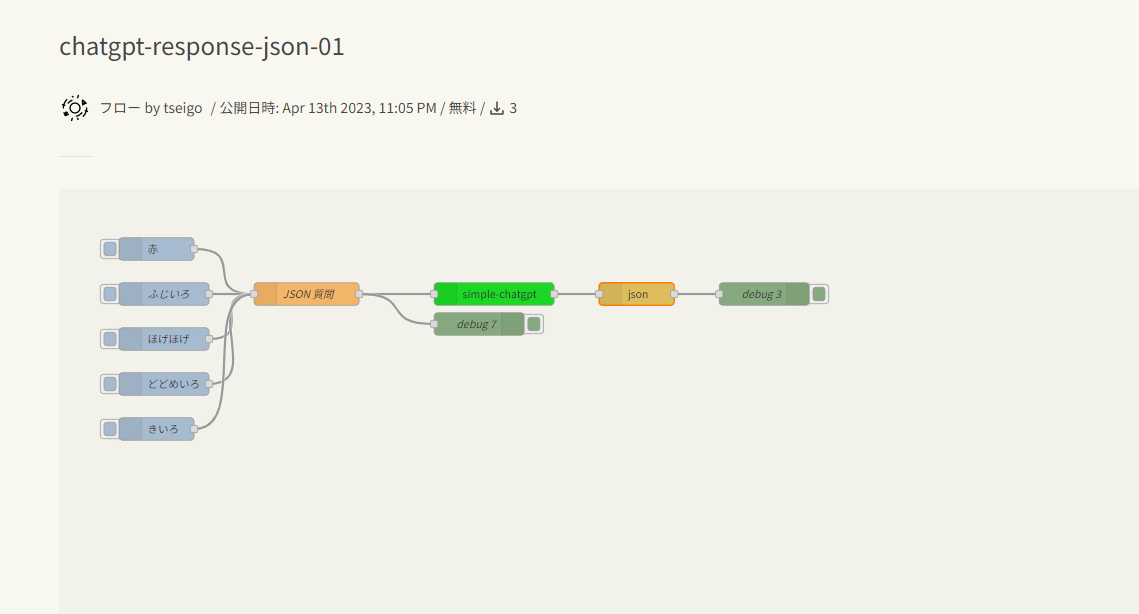
今回の Discover Flow はこちらです。
「インポート」ボタンをクリックし、宛先のプロジェクトを選択してインポートします。

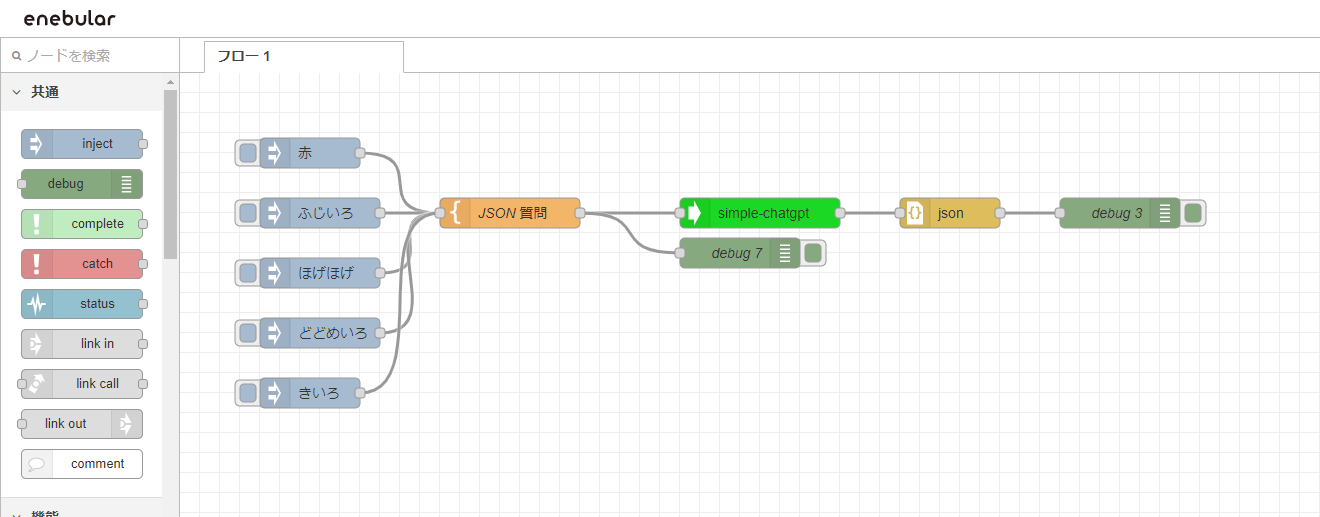
インポート出来たらエディタで開いてみます。
フローの設定

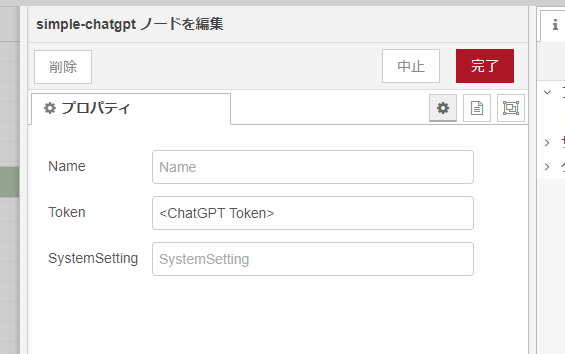
simple-chatgpt ノードをダブルクリックしてプロパティを開きます。

Token の欄に先ほどの API トークンを入力して完了ボタンをクリックします。

ワークスペースに戻ったら保存ボタンをクリックします。
これで準備が完了です。
フローを試してみる

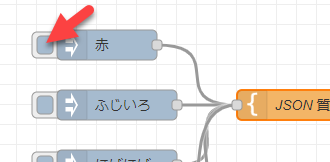
このフローは inject ノードをクリックすると、JSON 質問という名前の template ノードの内容が質問されます。

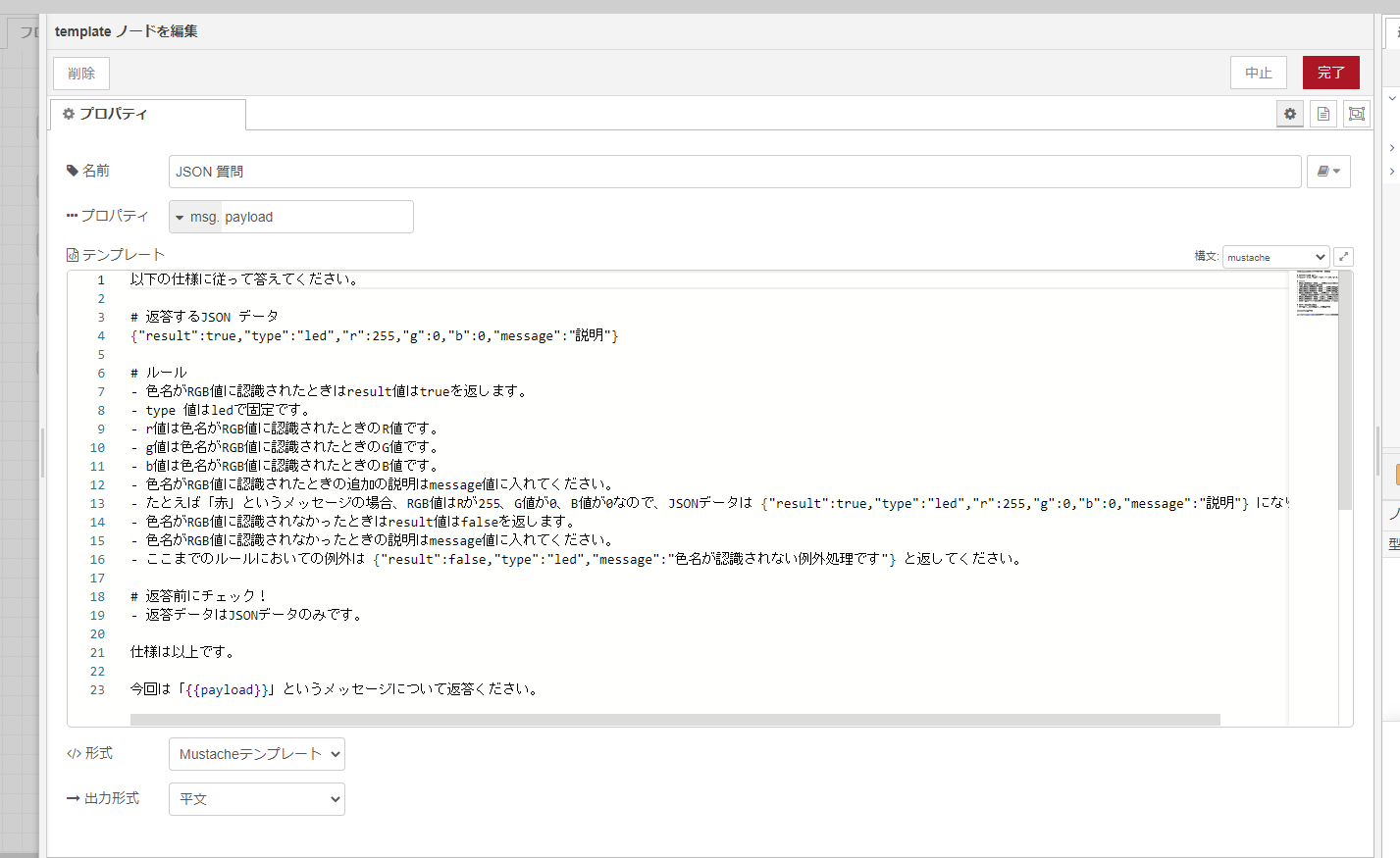
template ノード内はこのように設定されてます。

赤と書かれた inject ノードをクリックします。質問内容が simple-chatgpt ノードが Open API の ChatGPT API に質問して debug ノードに結果が返されます。
以下の仕様に従って答えてください。
# 返答するJSON データ
{"result":true,"type":"led","r":255,"g":0,"b":0,"message":"説明"}
# ルール
- 色名がRGB値に認識されたときはresult値はtrueを返します。
- type 値はledで固定です。
- r値は色名がRGB値に認識されたときのR値です。
- g値は色名がRGB値に認識されたときのG値です。
- b値は色名がRGB値に認識されたときのB値です。
- 色名がRGB値に認識されたときの追加の説明はmessage値に入れてください。
- たとえば「赤」というメッセージの場合、RGB値はRが255、G値が0、B値が0なので、JSONデータは {"result":true,"type":"led","r":255,"g":0,"b":0,"message":"説明"} になります。
- 色名がRGB値に認識されなかったときはresult値はfalseを返します。
- 色名がRGB値に認識されなかったときの説明はmessage値に入れてください。
- ここまでのルールにおいての例外は {"result":false,"type":"led","message":"色名が認識されない例外処理です"} と返してください。
# 返答前にチェック!
- 返答データはJSONデータのみです。
仕様は以上です。
今回は「赤」というメッセージについて返答ください。
こんな内容です。このあたりの試行錯誤は、私のブログ LED への RGB 値を JSON データで返答する ChatGPT API の仕組みを Node-RED でブラッシュアップしたメモ に経緯が書いてありますので、気になる方はご覧ください。

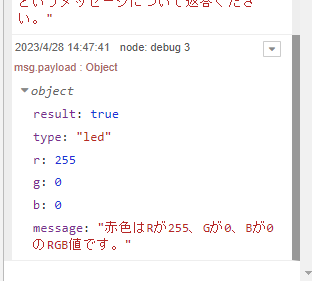
このように、デバッグタブで回答を確認してみましょう。無事、良い感じの赤の RGB 値の JSON データが返されているはずです。

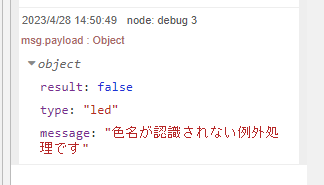
どどめいろの inject ノードで試すと
「ここまでのルールにおいての例外は {"result":false,"type":"led","message":"色名が認識されない例外処理です"} と返してください。」
のほうが反応してうまく例外データが来ます。
このように、言葉で返答する仕組みだけでなく、今回のシステムで使いやすい JSON データ で返してくれる仕組みも ChatGPT では可能です。ぜひ試してみてください。