Node-REDのDashboardノードを利用して作成した画面にパスワードを付与する方法についてご紹介します。
概要
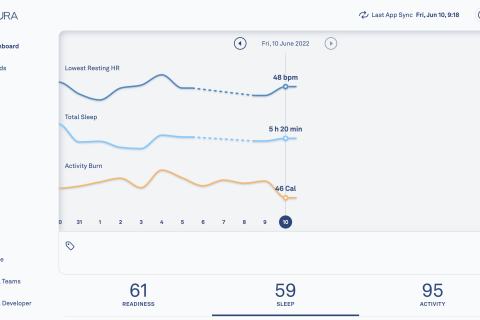
今回は、こんな感じのものを作ります。プログラムの修正やGit操作も必要になるため難易度は高めとなっています。
- enebularでNode-REDのDashboardノードを利用して作成したフローをherokuデプロイする
- 上記デプロイしたheroku環境のUIにパスワードを追加する
実施手順
herokuアプリを作成する
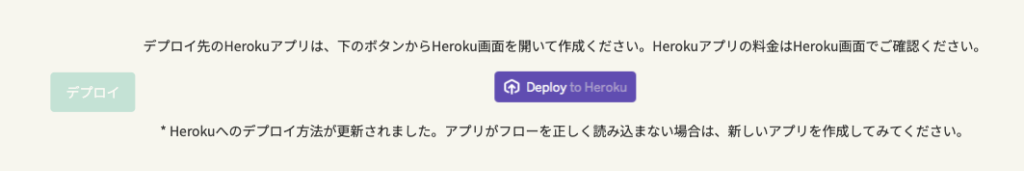
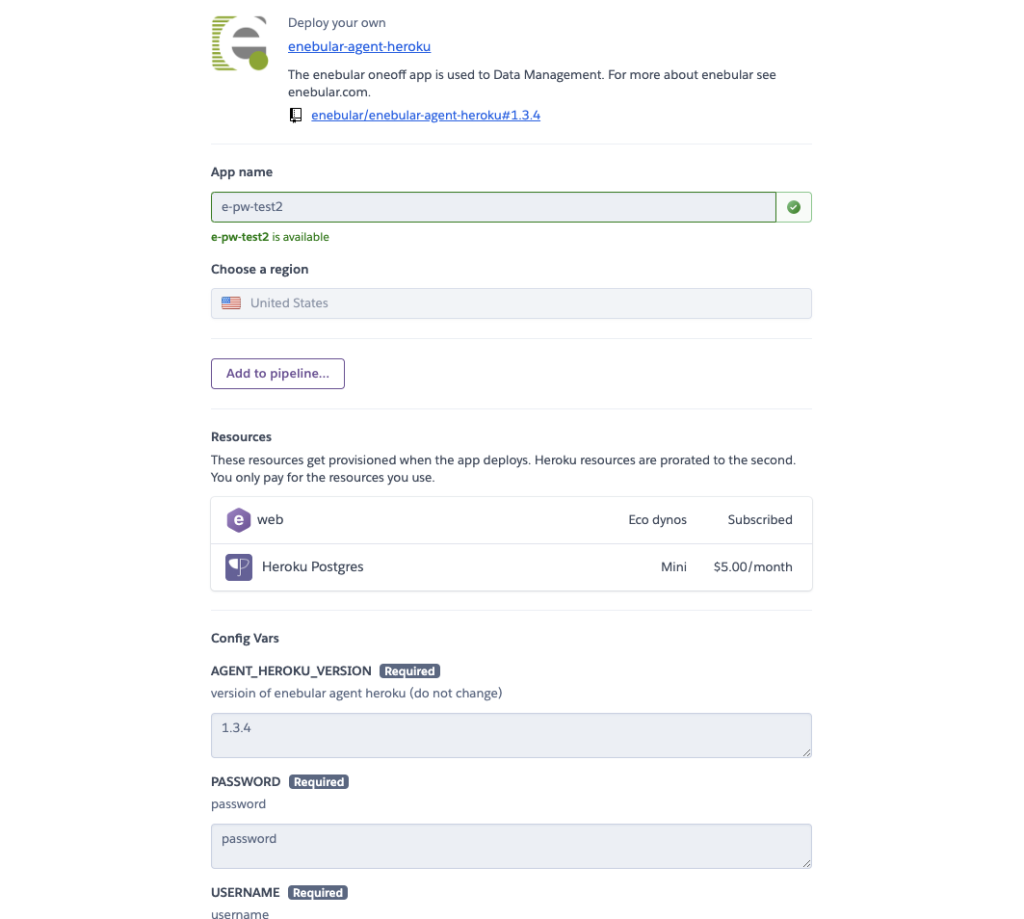
enebularのweb画面からDeploy to Herokuボタンを押してherokuアプリを作成してください。
メニューにあるコネクションは、外部のサービスと連携をするためのものです。右下の+ボタンからコネクションを作成し、コネクション種別をHerokuにしてHerokuアカウントのAPIトークンを登録すれば、Herokuにフローをデプロイすることができます。
詳細はドキュメントを参照してください。


フローのデプロイをおこなう
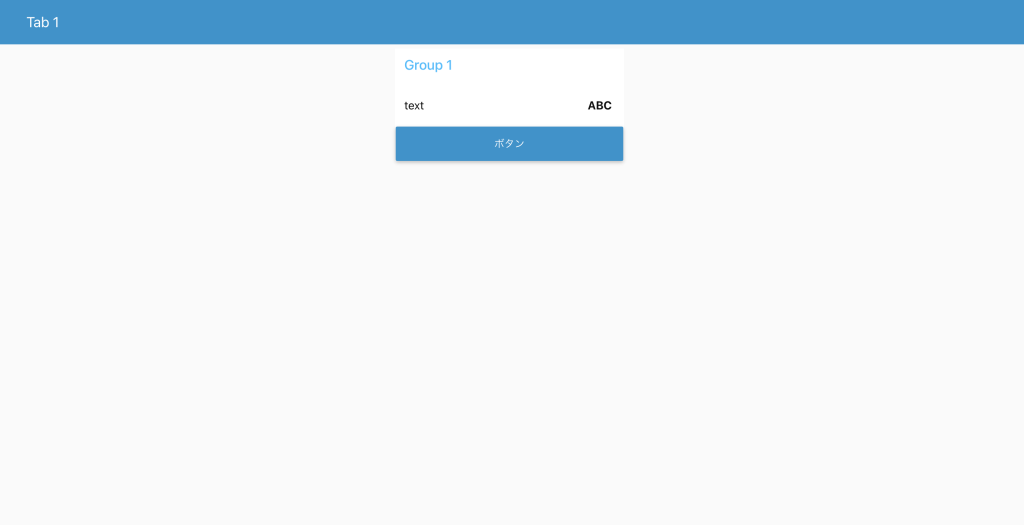
enebularから上記で作成した環境にフローのデプロイを行います。今回は適当にDashboardノードを含んだフローをデプロイします。
デプロイに成功したら、Herokuアプリにアクセスします。
https://{{heroku-app-name}}.herokuapp.com/red/
{{heroku-app-name}}は自分が作ったHerokuアプリ名が入ります。
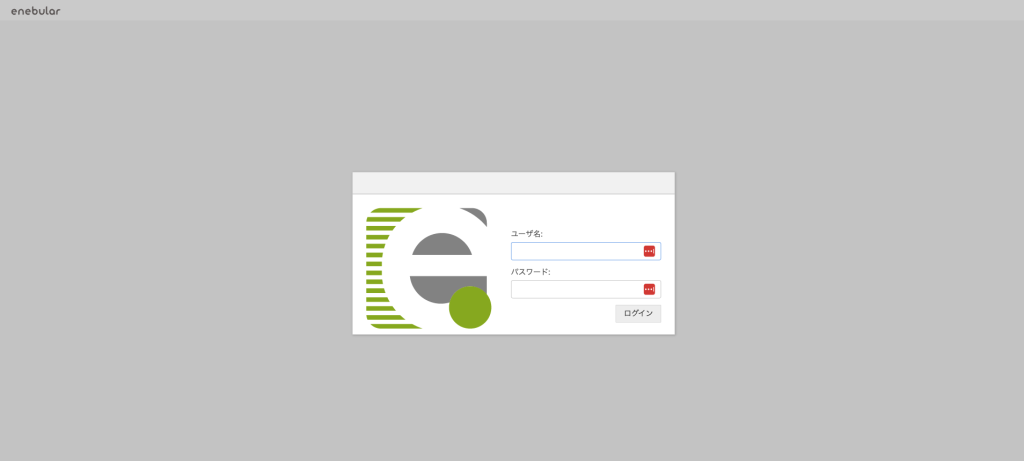
この時点ではHerokuのアプリのurlにアクセスすると、こんな感じになります。ここにはHerokuアプリの環境変数で定めたユーザ名とパスワードでログインできます。

一方、DashboardノードのURLは/uiなので、アクセスしてみると、ログインなしでDashboardが見えます。
https://{{heroku-app-name}}.herokuapp.com/ui/

一度デプロイしたものをコピーする
次にHerokuにデプロイしたenebular-agent-heroku環境をcloneします。このコマンドを実行するにはheroku CLIの準備を事前にしておいてください。
$ heroku git:clone --app {{heroku-app-name}}
→ warning: You appear to have cloned an empty repository.のメッセージが出ますが、アプリのフォルダができていると思います。
enebular-agent-herokuのリポジトリからソースを取得する
アプリのフォルダには.gitというフォルダができています。私のMac上では見えなかったので、cmd⌘ + shift ⇧+ .(dot)のショートカットキーを押すとFinderで表示できるようになります。
$ cd 先ほどクローンしたアプリのフォルダ $ git remote add agent https://github.com/enebular/enebular-agent-heroku.git $ git pull agent 1.3.4
→ aget のバージョンは構築で利用したものと合わせることが必要です。そのため、上記のHerokuのアプリの管理画面のスクリーンショットのAGENT_HEROKU_VERSIONに合わせています。
このコマンドを実行すると、ファイルが取得できていると思います。
pullで取得したsettings.jsファイルの修正
settings.js にbasic-authを使用するコードとui要素の追加を修正します。
var path = require('path')
var when = require('when')
var auth = require('basic-auth')//追加
・・・省略・・・
var settings = {
・・・省略・・・
//ここから
,ui: {
middleware:function(req,res,next) {
const ui_admins = {
'username': { password: 'password' },
};
const user = auth(req);
if (!user || !ui_admins[user.name] || ui_admins[user.name].password !== user.pass) {
res.set('WWW-Authenticate', 'Basic realm="node-red"');
return res.status(401).send();
}
return next();
}
}//ここまで
}
basic-authモジュールを追加
以下のコマンドでモジュールを追加します。
$ npm i basic-auth
ビルドする
ビルドします。
$ npm i
Herokuにpushする
以下のコマンドでherokuに変更を反映させます。
$ git add . $ git commit -m "first deploy" $ git push heroku master
Herokuアプリにアクセスする
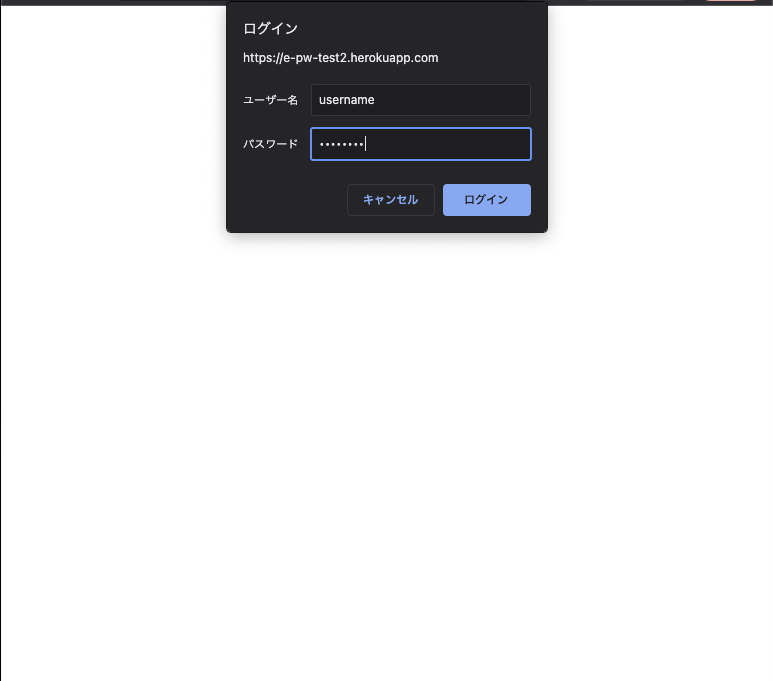
HerokuアプリのDashboardノードのURLにアクセスしてみると、Basic認証がかかっていることがわかります。
https://{{heroku-app-name}}.herokuapp.com/ui/

まとめ
heroku環境にデプロイしたUIにBasic認証を追加することができました。
参考になれば幸いです。
参考資料
今回、ワンフットシーバスさんのこちらのブログを参考にさせていただきました。
ありがとうございました。