柴犬 API につないで画像を表示する仕組みを試して学ぼう 後編です。
前編では Discover Flow で今回の仕組みを取り込んで使ってみました。後編ではどう設定されているかや、さらに発展させる一例をお伝えします。
今回のフロー → flow-shiba-inu

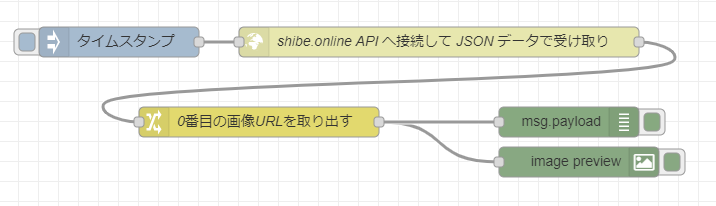
フローの動き

ひとつひとつ動きを見ていきましょう。
柴犬 API
まず、 柴犬 API につながるように設定していきます。

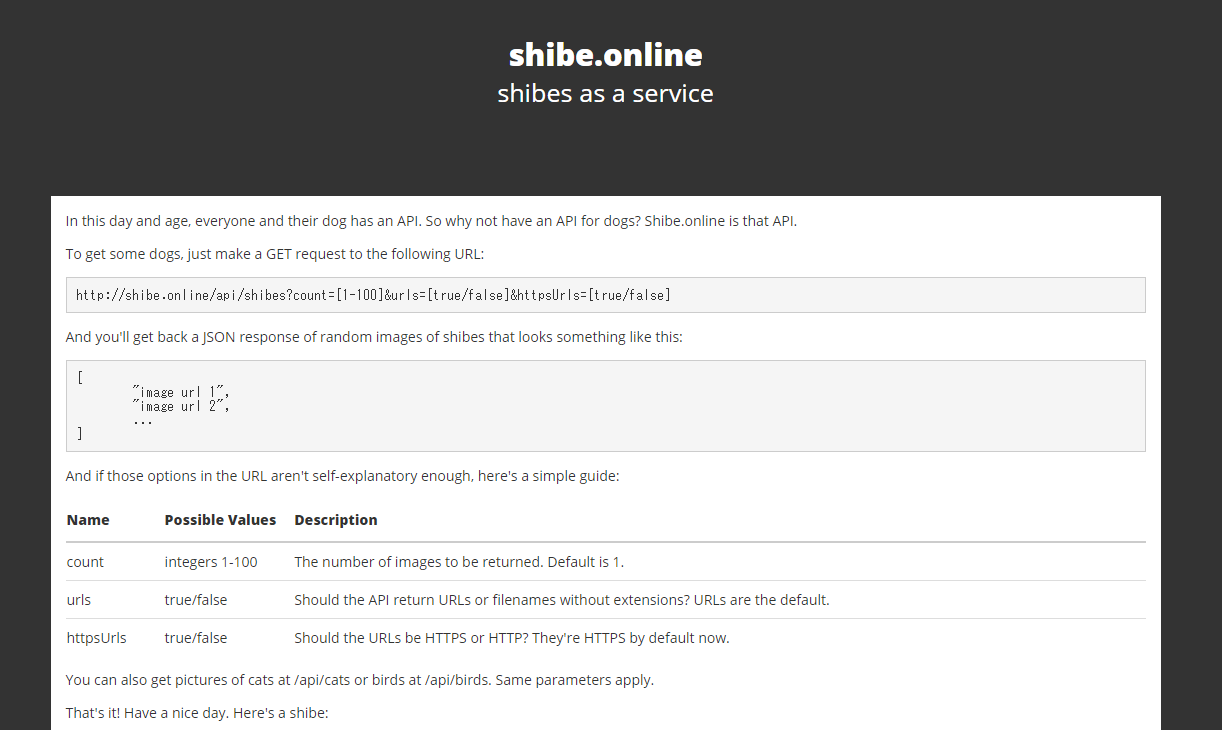
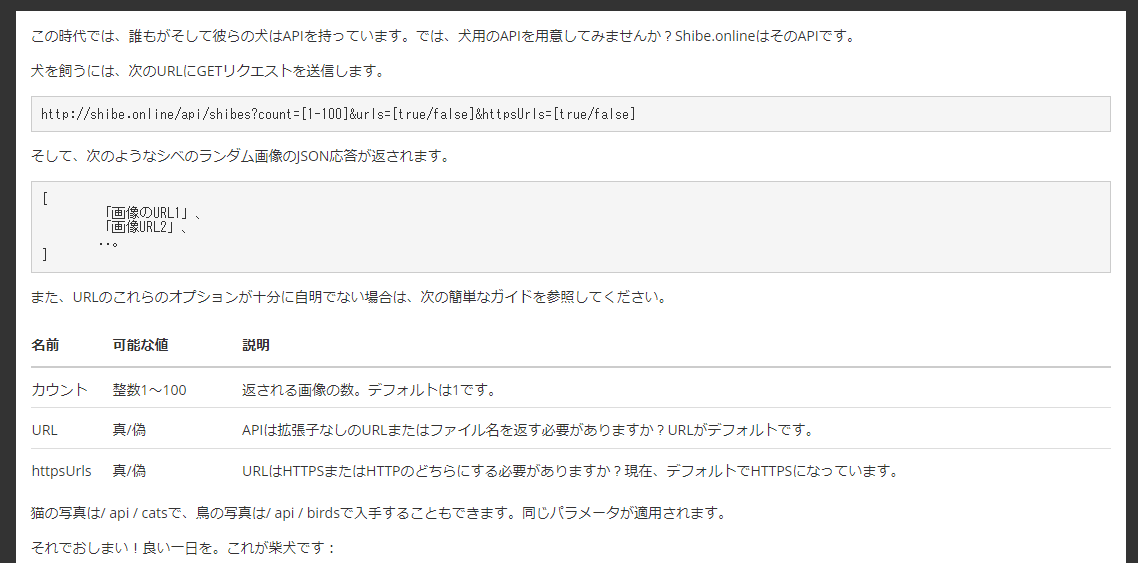
shibe.online には、この API の使い方が英語で書かれています。

Google 翻訳を通してみると、だいぶ分かりやすくなりますね。
具体的には http://shibe.online/api/shibes?count=[1-100]&urls=[true/false]&httpsUrls=[true/false] の count ・ urls ・ httpsUrls というパラメータを設定すると API からデータを取得できます。
今回は、取得する個数 3 で count = 3、URLとして取得したいので urls = true, HTTPS の画像URLで取得したいので httpsUrls = true という以下の設定で API からデータを取得します。
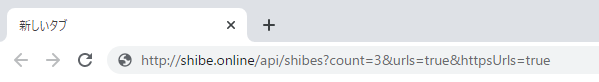
こちらの URL は今回の API の仕様では GET リクエストで取得可能なのです。

ブラウザのアドレスバーに入力してアクセスしてみましょう。

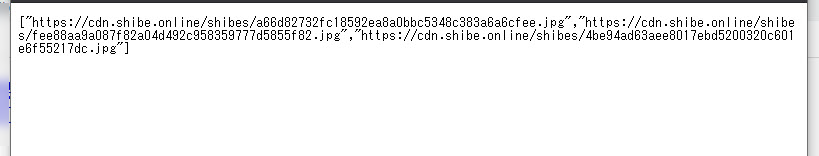
このように、アクセスでき JSON データで取得できます。
http ノード

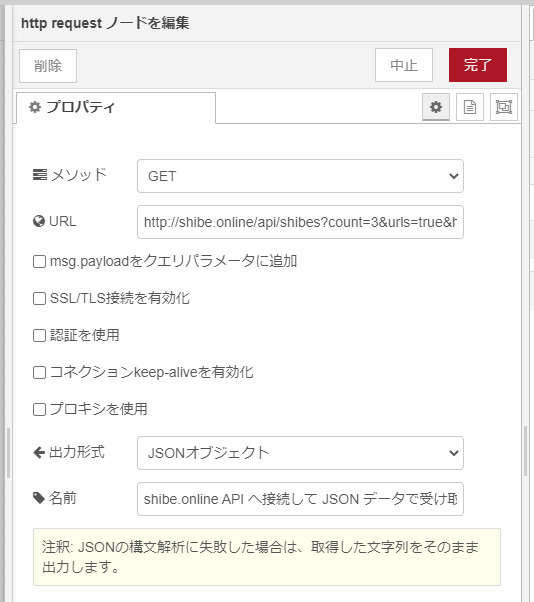
enebular のフローでこちらの http request ノードが、先ほどの柴犬 API にデータを取りに行っています。ダブルクリックしてプロパティ(設定した内容)を見てみましょう。

設定したところは、以下です。
- メソッド
- GET
- URL
http://shibe.online/api/shibes?count=3&urls=true&httpsUrls=true
- 出力形式
- JSONオブジェクト
- 名前
- shibe.online API へ接続して JSON データで受け取り
としています。メソッドが GET 、URLが http://shibe.online/api/shibes?count=3&urls=true&httpsUrls=true というのは、先ほどブラウザで試してみてつながった API の設定を反映してます。
出力形式が JSON オブジェクトとしているのは、受け取るデータが JSON と分かっているので、もしデータを受け取ったときは JSON と解釈して次に渡してほしいというお願いです。こうすることで、後のノードで文字列を JSON に変換する手間を前もって行うことができて便利です。
名前の項目を「shibe.online API へ接続して JSON データで受け取り」としたのは、他の人が使う上で分かりやすく名前を付けています。ここを記入しないと

という http request ノードの元々の名称になります。このあたりは、設計のときに他の人がどう使うかを想像して、対応しています。
change ノード

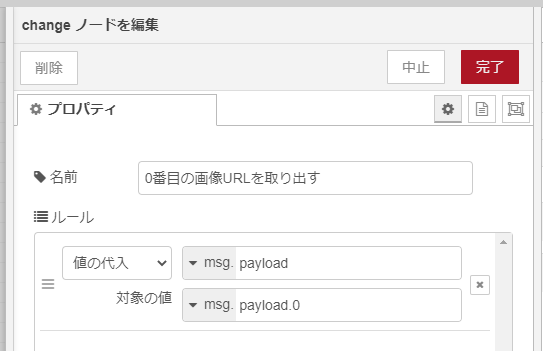
つづいて、柴犬 API から JSON でデータを受け取ったあとに行う処理です。ダブルクリックしてプロパティ(設定した内容)を見てみましょう。

設定したところは、以下です。
- ルール1
- 処理
- 値の代入
- 処理をする値
msg.payload
- 対象の値
msg.payload.0
- 処理
- 名前
- 0番目の画像URLを取り出す
としています。
柴犬 API から受け取ったデータは、JSON データの配列で画像URLが 3 つデータが入っていますが、msg.payload に対象の値 msg.payload.0 を代入する指示をしています。配列は 0 番目からはじまるので、0番目の画像URLを取り出すという動作になります。
名前は、そのまま「0番目の画像URLを取り出す」という中身の動きを書いてフローでみたときに流れが分かりやすくなるようにしています。
node-red-contrib-image-output ノード

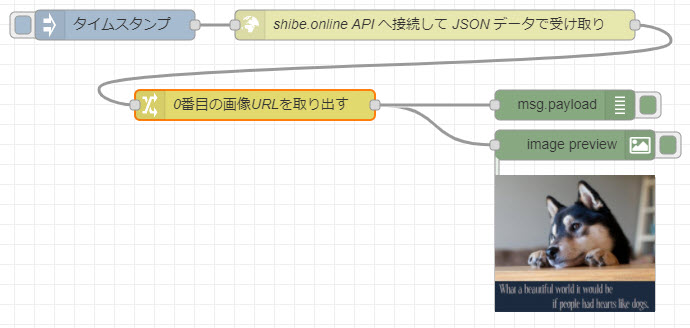
こうすることで、ワークスペース上に受け取った URL の画像を表示する node-red-contrib-image-output が、0 番目から選び出された柴犬画像の URL を表示しています。
さらに発展させてみる
今回のフローでは 3 つの画像を取得しているのに 1 つの画像を選び取っていますが、3つ全部見てみたいですね。その場合は、データの流れを変更する change ノードと画像を表示する node-red-contrib-image-output ノードをコピーして機能を増やしてみましょう。
コピーする

change ノードと node-red-contrib-image-output ノードをクリックして選択します。

Ctrl+C をクリックしてコピーして Ctrl+V でペーストします。マウスについていく形でコピーされるので、もう一度マウスをクリックして配置します。コピー元の、すぐ下に置くとわかりやすいでしょう。

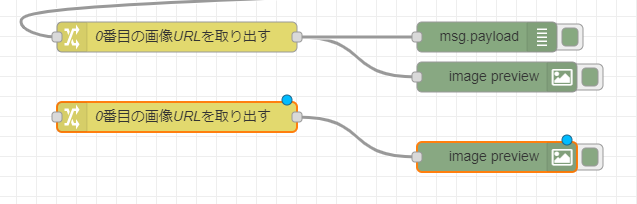
同じように、もう一度 change ノードと node-red-contrib-image-output ノードをクリックして選択し、コピーとペースを行って 2 つ目のフローのコピーをします。

コピーできたら http request ノードから コピーした change ノードにつなぎます。
change ノードを変更
いまコピーした change ノードは 0 番目の画像を取得するので、1 番目・2 番目を取得するようにそれぞれ変更してみましょう。

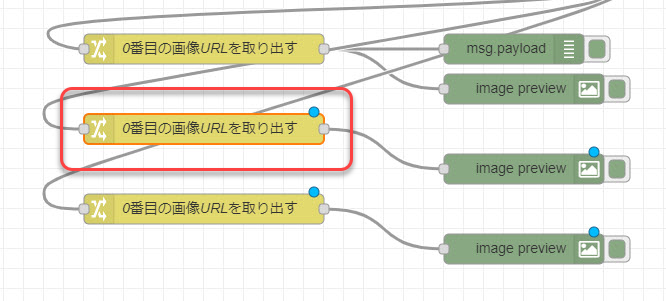
赤で囲われた change ノードをダブルクリックします。

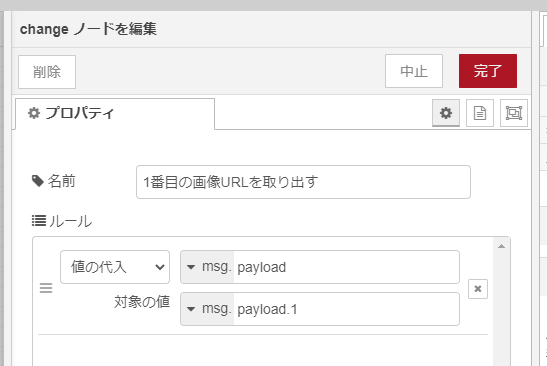
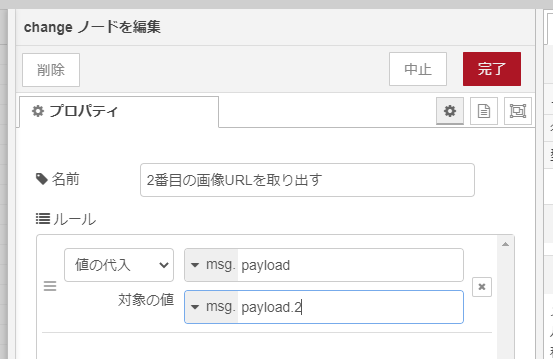
コピーした設定をこのように変更して完了をクリックします。
- ルール1
- 処理
- 値の代入
- 処理をする値
msg.payload
- 対象の値
msg.payload.1
- 処理
- 名前
- 1番目の画像URLを取り出す
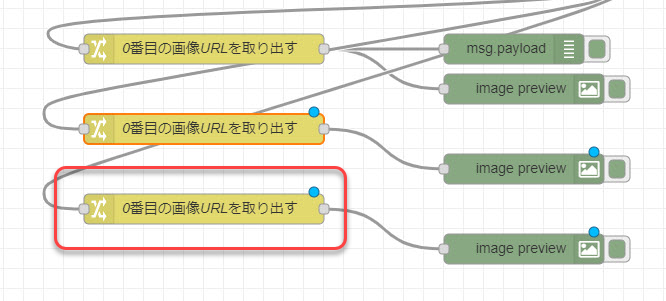
つづいて、もう一つコピーした change ノードを変更します。

赤で囲われた change ノードをダブルクリックします。

コピーした設定をこのように変更して完了をクリックします。
- ルール1
- 処理
- 値の代入
- 処理をする値
msg.payload
- 対象の値
msg.payload.2
- 処理
- 名前
- 2番目の画像URLを取り出す

設定ができたらデプロイをクリックします。

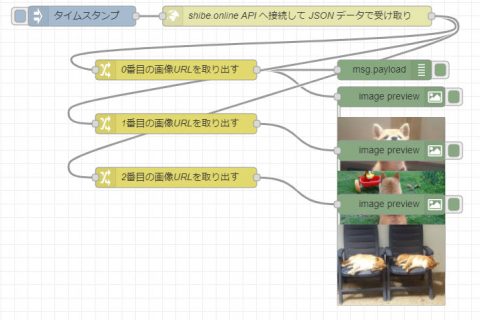
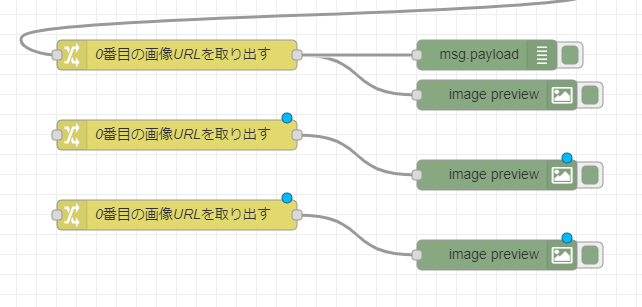
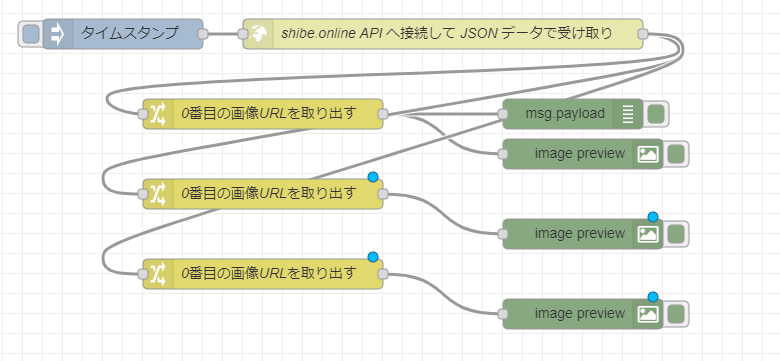
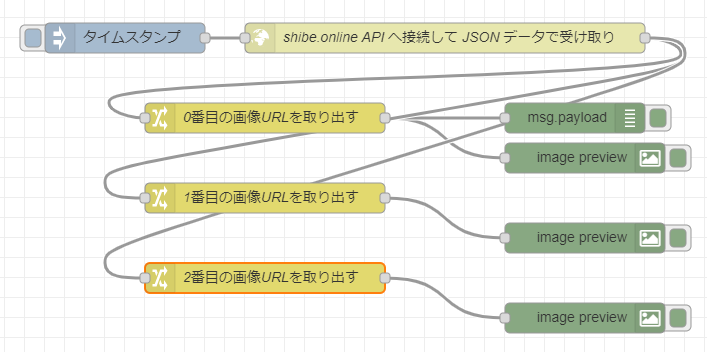
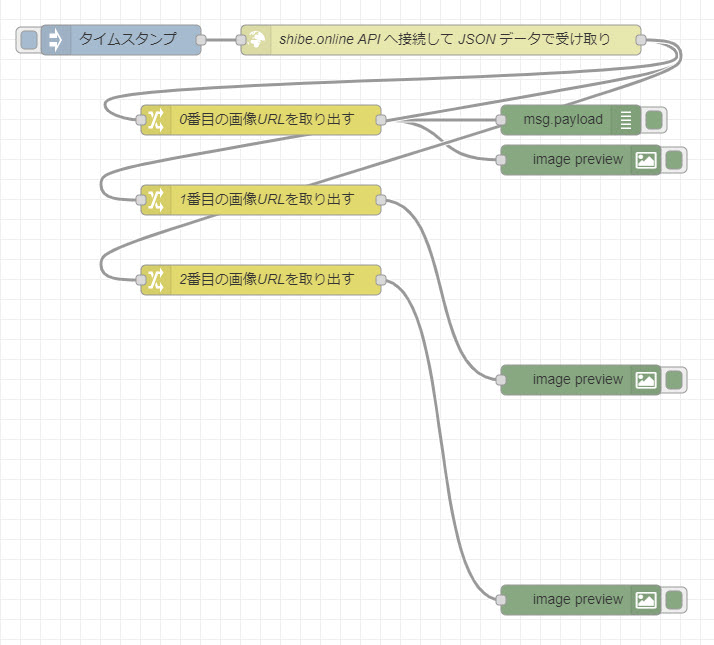
このようなフローができました。

これで inject ノードをクリックして動かしてもいいのですが、いかんせん 画像を表示する node-red-contrib-image-output ノードが近すぎて画像が重なって見づらいです。

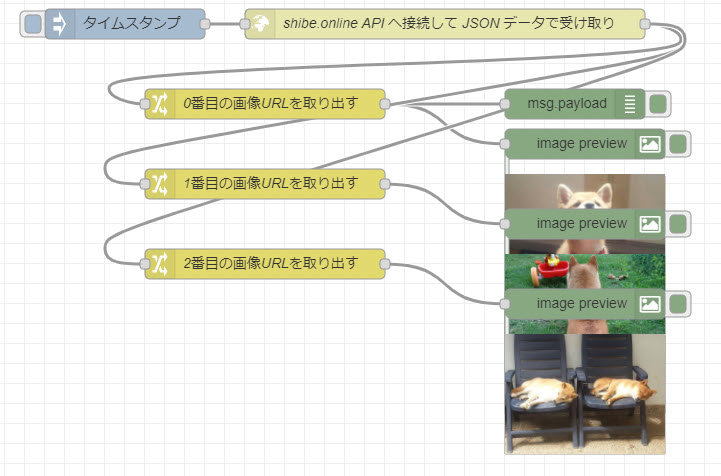
適当にかぶらない位置に、それぞれ移動してデプロイをします。

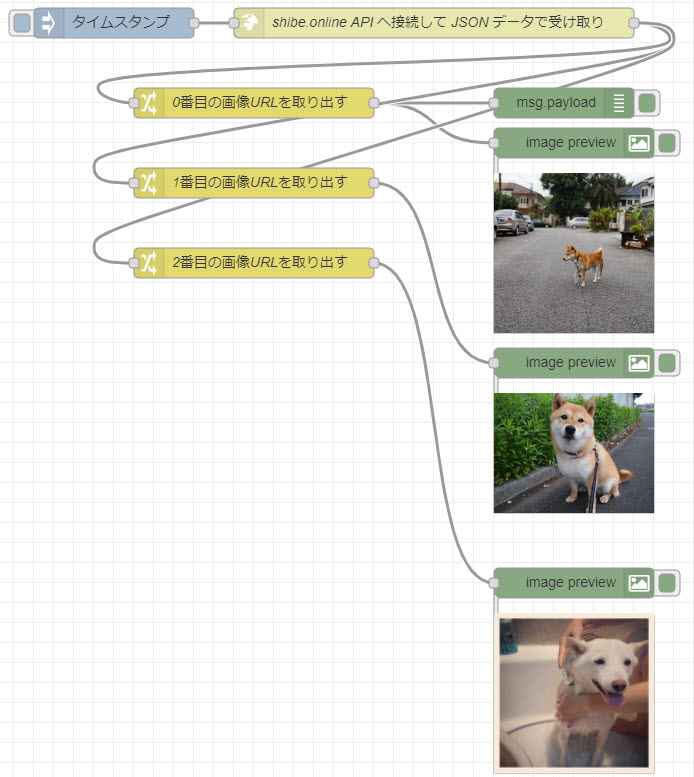
inject ノードをクリックして、良い感じに、柴犬画像が 3 つ並びました!
柴犬 API につないで画像を表示する仕組みを理解しつつ、柴犬画像が 3 つ並ぶという発展までできましたね。
この仕組みができれば、ほかの動物画像 API(猫画像を返す API ) につないで画像を表示する仕組みを楽しむことができます。ぜひ試してみてください!