
柴犬 API につないで画像を表示する仕組みから、enebular でのデータの流れや各ノードの使い方を、まずは動くものから少しずつ内部を学んでみましょう。
柴犬 API とは
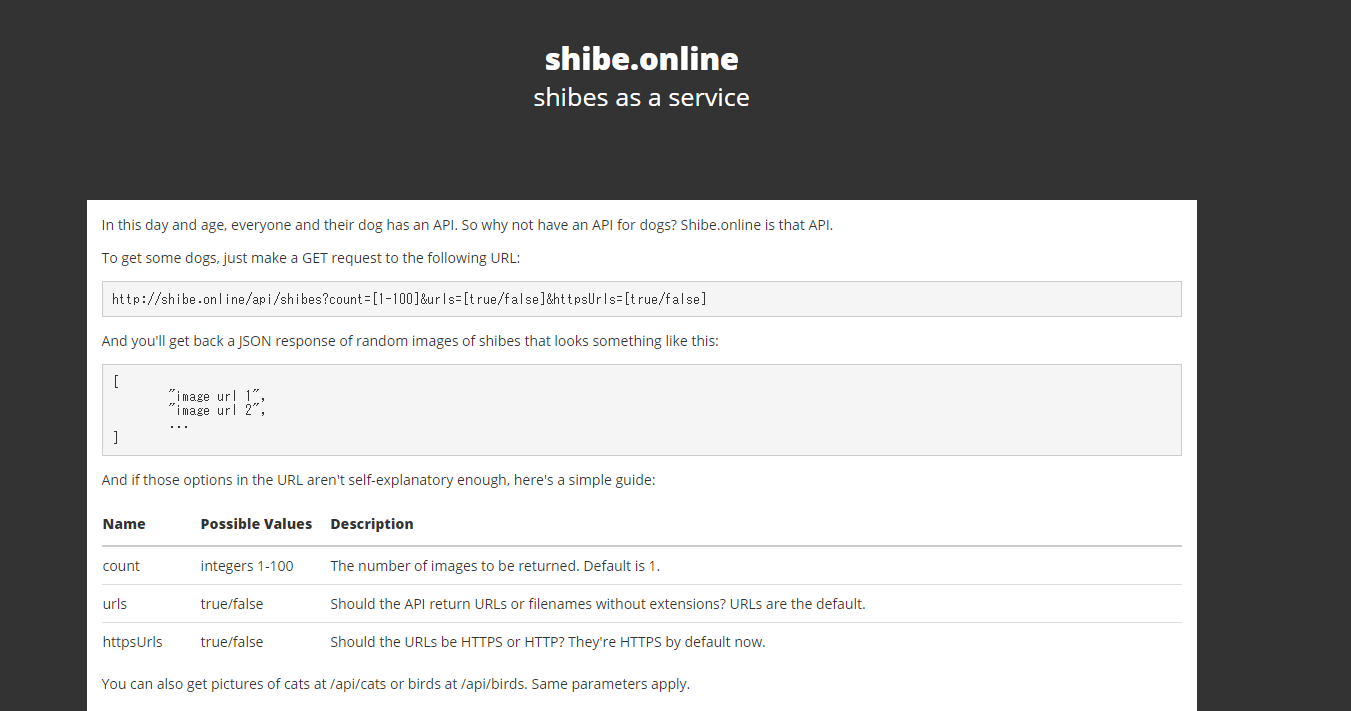
public-apis という、世界中のフリーの API を集めているサイトがあります。その中でもすぐに使えて柴犬の絵が出てきて試せるのが shibe.online – the shiba inu api です。

もちろん、API のつなぎ方が分かる方であれば、すぐに試すことができると思います。
今回の記事では、Discover Flow 使って取得したデータから柴犬画像のURLを取り出して画像を表示する流れをすぐに体験できます。
Discover Flow
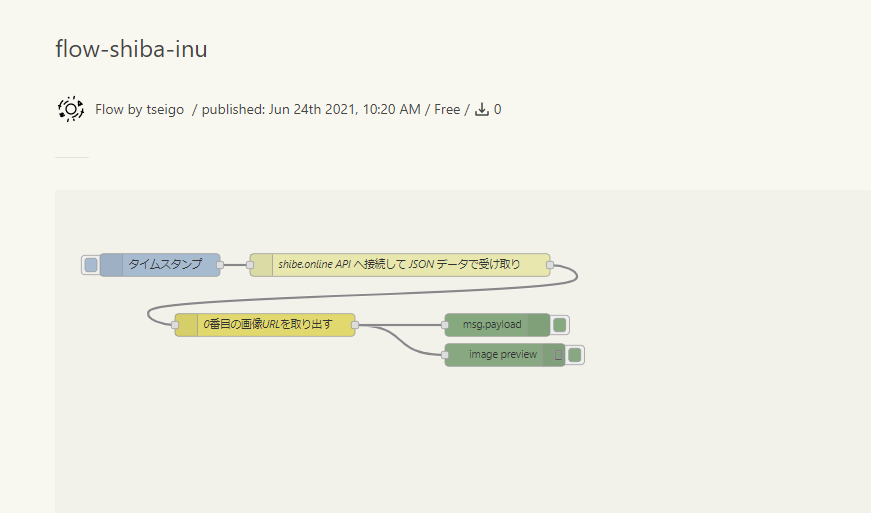
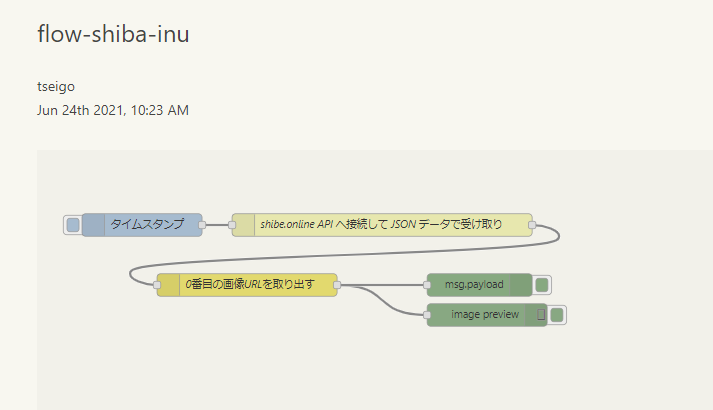
フローはこちらです → flow-shiba-inu

使い方
早速インポートしてみましょう。

インポートできたら Edit ボタンをクリックして動かしてみましょう。

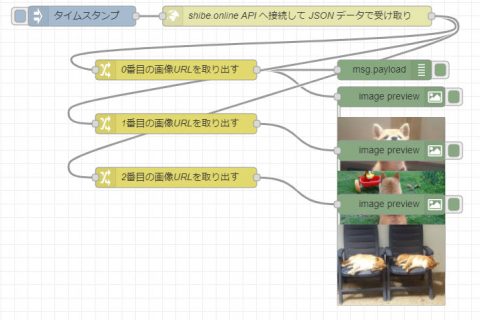
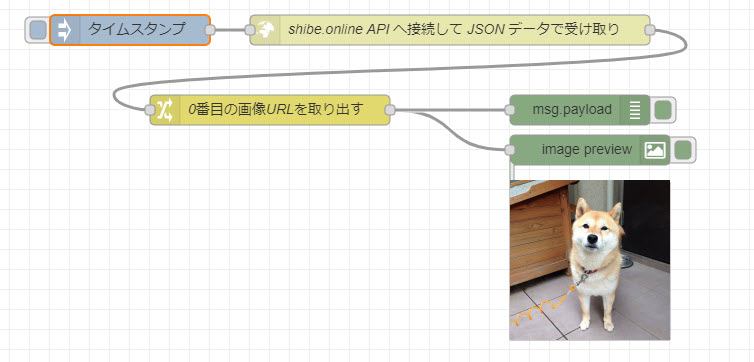
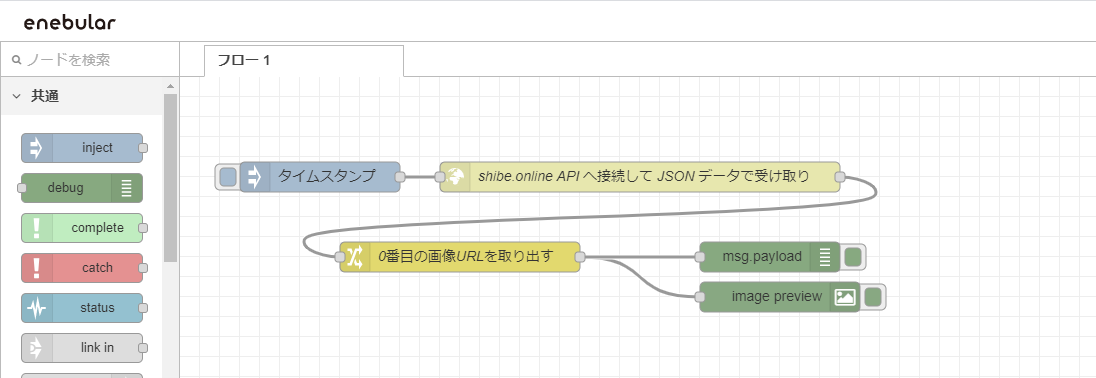
このようにフローが表示されます。

タイムスタンプと書かれている inject ノードの左側にある  ボタンをクリックしましょう。
ボタンをクリックしましょう。

「shibe.online API へ接続して JSON データで受け取り」というタイトルの http request ノードが要求中となり、shibe.online API にアクセスしてデータをとってきます。

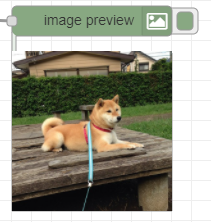
image preview と書いてある 画像を表示する node-red-contrib-image-output ノードを見てみましょう。

このように、柴犬画像が表示されます。
後編では
まずは動かすことができました。続く後編では、こちらが動く仕組みや、さらに仕組みを加えていくことを説明します。