こんにちは。外部ライターの田中です。
enebularからDiscordにメッセージを送って仕組みをつくりましたが、テキストチャットでログを見たい用途ではなく、メールで受信したいということもあると思います。
IFTTTの Webhooks トリガーでメールを送る仕組みを作ってみましょう。
今回のアプローチ
もちろん、enebularはNode-REDのノードを扱えるため、メールに関するノードをインストールすれば使うことが可能です。ただ、実のところ、ある程度メールの仕組みが理解できていないと適切なノードの選定に悩むケースもあります。
今回はまず手軽に試せることを重視してIFTTTを選びました。
IFTTTで作る仕組み
My Applets で作っていく

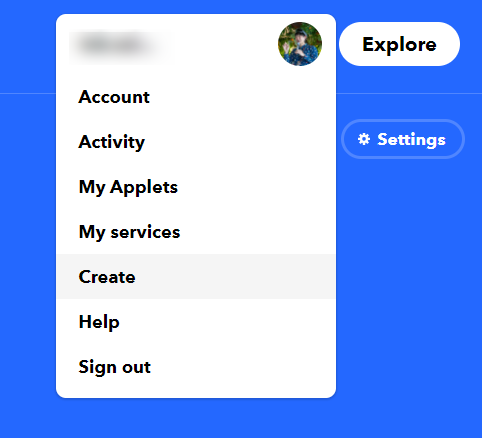
まず、メニューからCreateを押して IFTTT を作っていきます。
トリガーの作成

This の + ボタンを押して、

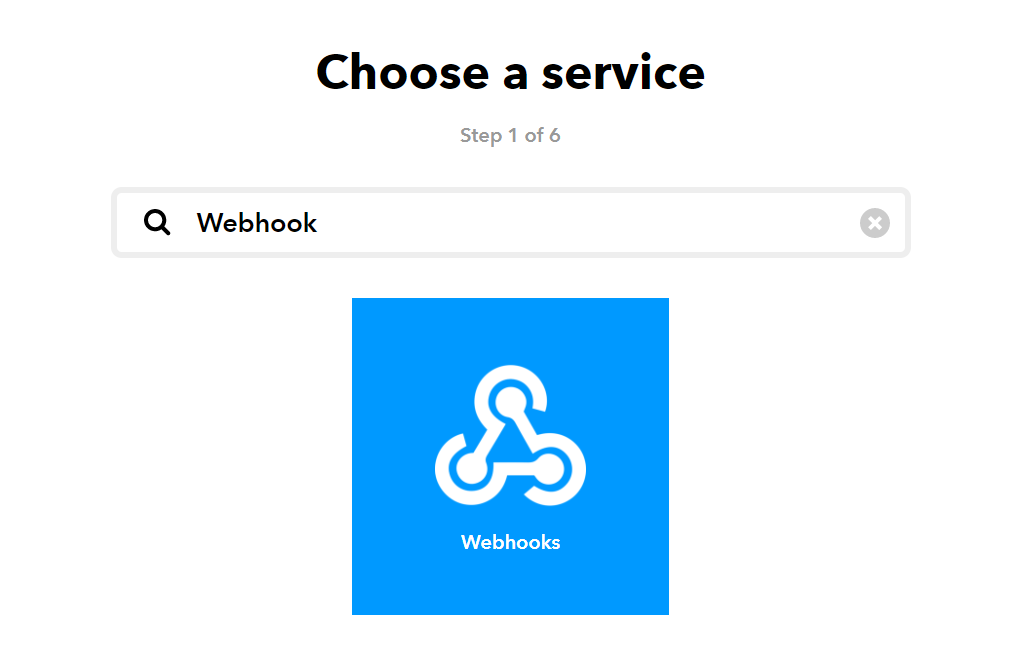
Choose a service で Webhooks トリガーを選択します。こちらをenebularと連携する入り口(トリガー)として使います。

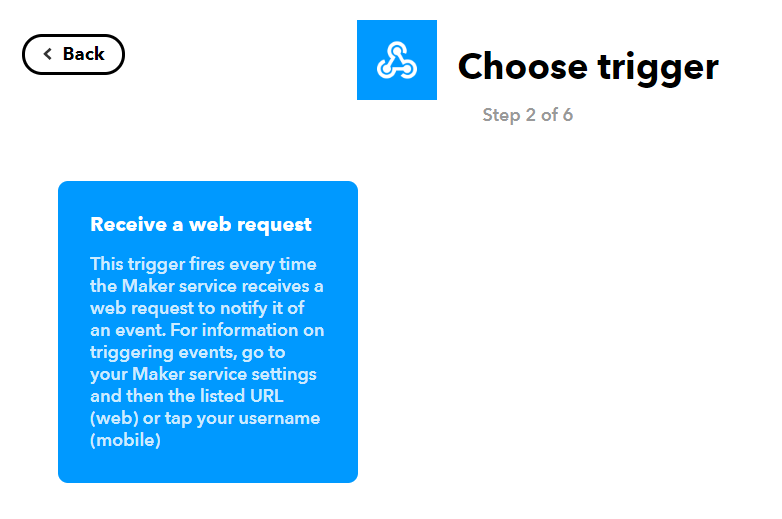
Choose trigger で、Receive a web request をクリックします。

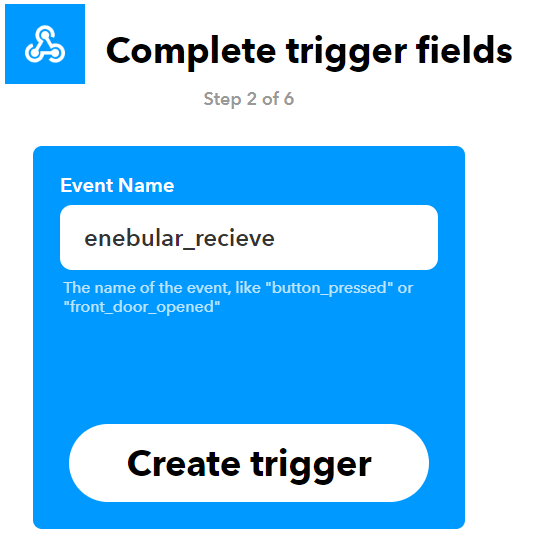
Event Name を、 enebular_recieve と指定して Create trigger をクリックします。

これでまず、トリガーが出来上がりました。
つづいて、アクションを選ぶ

That の + ボタンを押して、アクションを選びます。

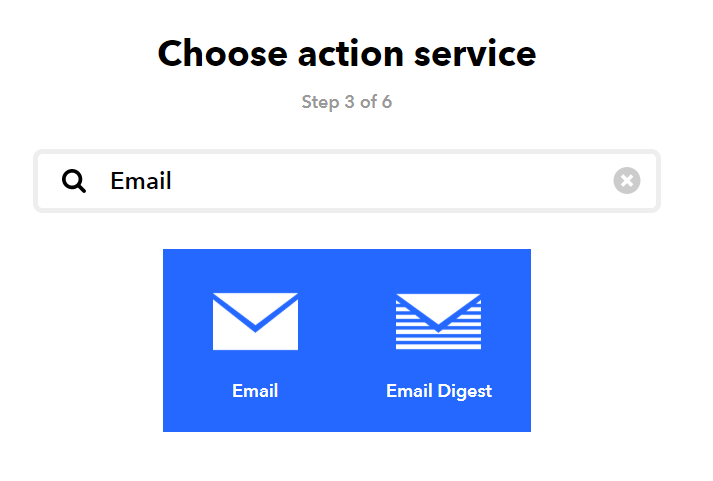
Emailを選択します。

Send me an email をクリックします。

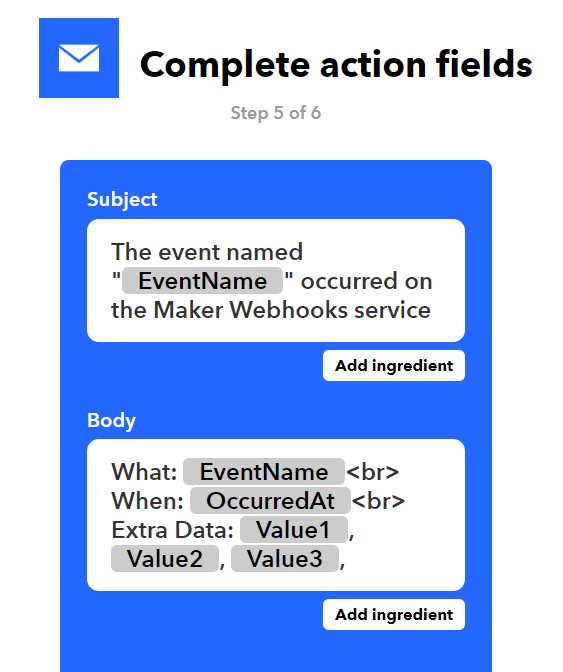
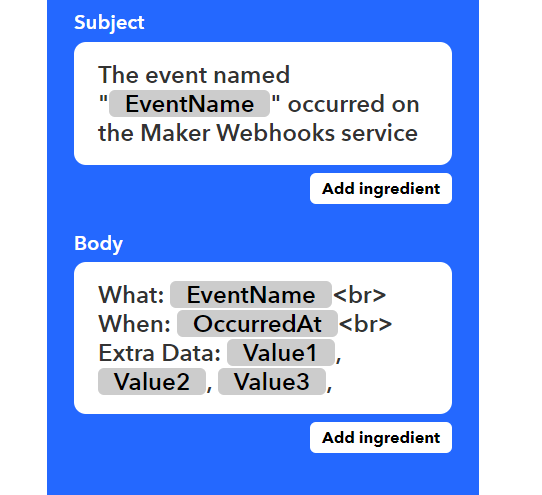
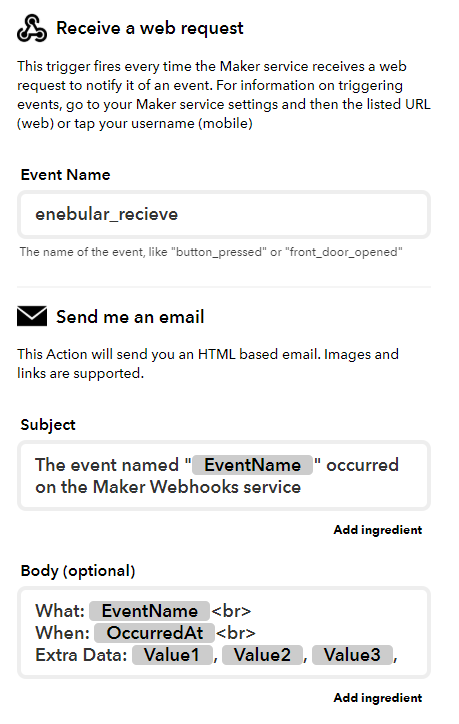
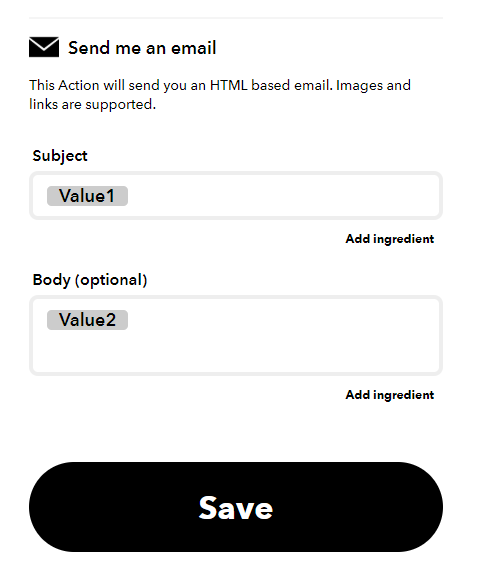
Complete action fields の画面で、実際にどんなメールが送られるかを設定します。

Subjectがメールのタイトルです。Bodyはメールの本文です。灰色で、EventNameであったりValue1であったりするところは、トリガーで指定した値と置き換わります。

今回はこのまま使っていきましょう。Create actionをクリックして保存します。

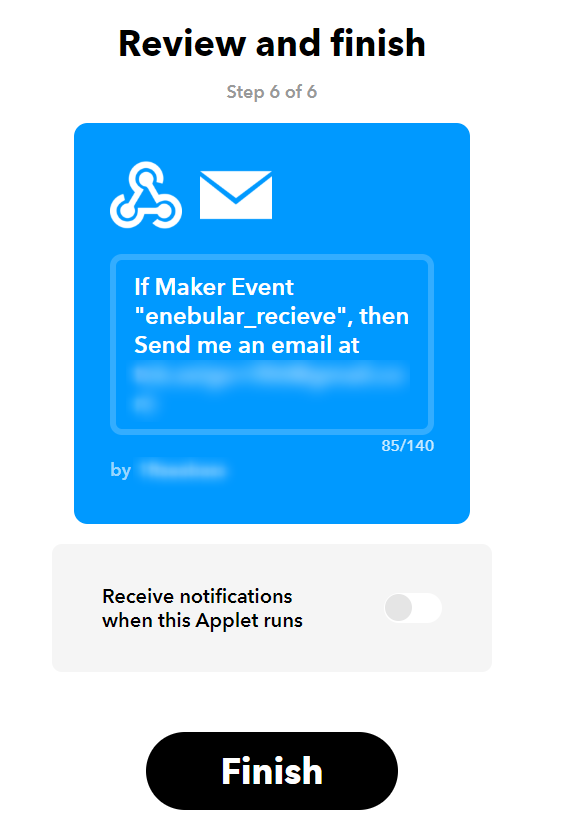
Finishボタンを押して完成させます。

この画面で完成です。
ここまでのIFTTTの仕組み

先ほどにあるとおり、今回のIFTTTアクションでのメールの送り先はIFTTTでアカウント登録したメールアドレスとなります。

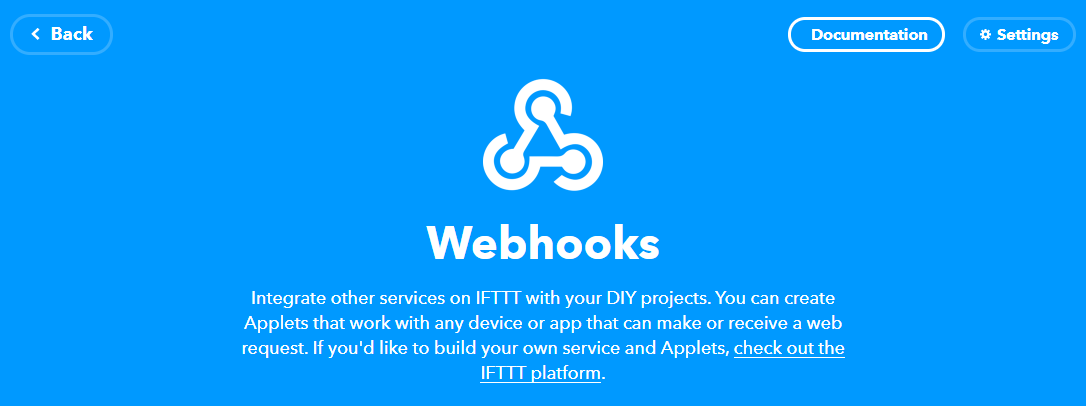
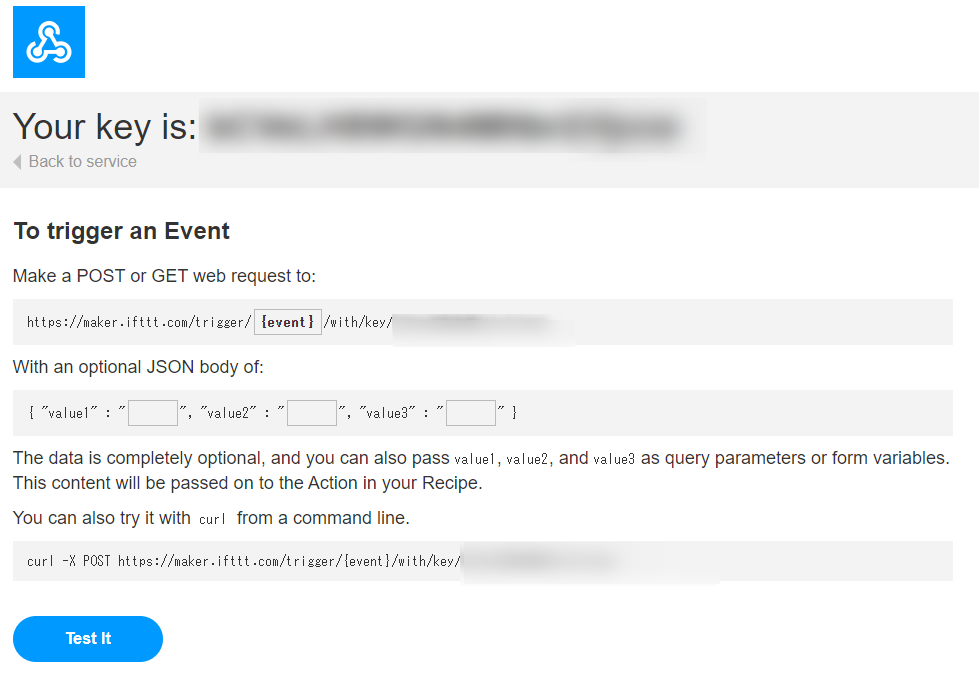
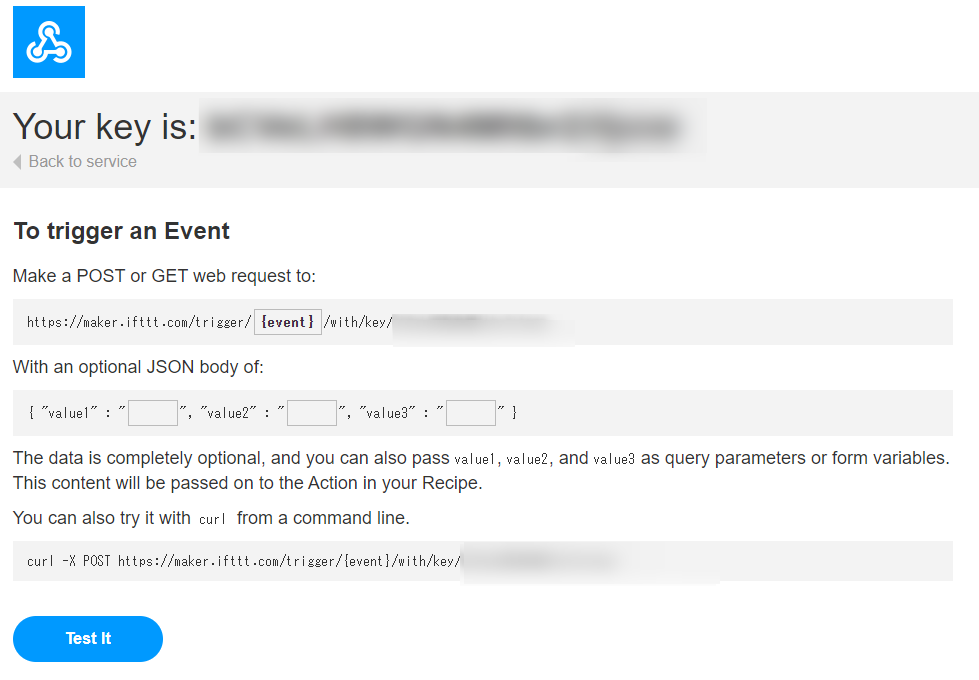
Webhooks トリガーについては、Webhooks トリガーの説明ページで Documentation を見ると仕組みが分かります。

このあとのenebularフローですぐ体験できるので、簡単に説明しますが、各ユーザーに発行されるURLに対して、POSTの送信で EventName と value1~3 のJSONデータを送ってあげるとアクションに対して情報が送られます。
今回でいうと、メールを送るアクションに情報が送られるイメージです。
enebularの仕組み
では、enebularからWebhooks トリガーにデータを送ってみましょう。
Webhooks トリガーのURLを準備

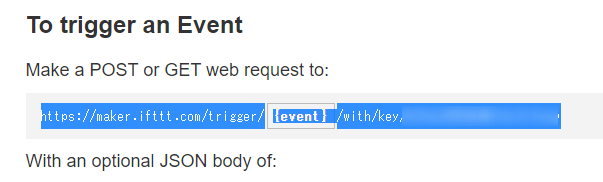
さきほどのDocumentationにある、

こちらの欄から、今回使うURLをコピーしておきましょう。
https://maker.ifttt.com/trigger/{event}/with/key/***********************
*********************** の部分が、みなさんそれぞれ違うIDになっているURLが取得できたかと思います。これを準備しておきましょう。
https://maker.ifttt.com/trigger/enebular_recieve/with/key/***********************
{event} の部分を、今回のEvent Nameのenebular_recieveに変更しておきます。これでWebhooks トリガーのURLの準備ができました。
フローをDiscover Flowから取得する
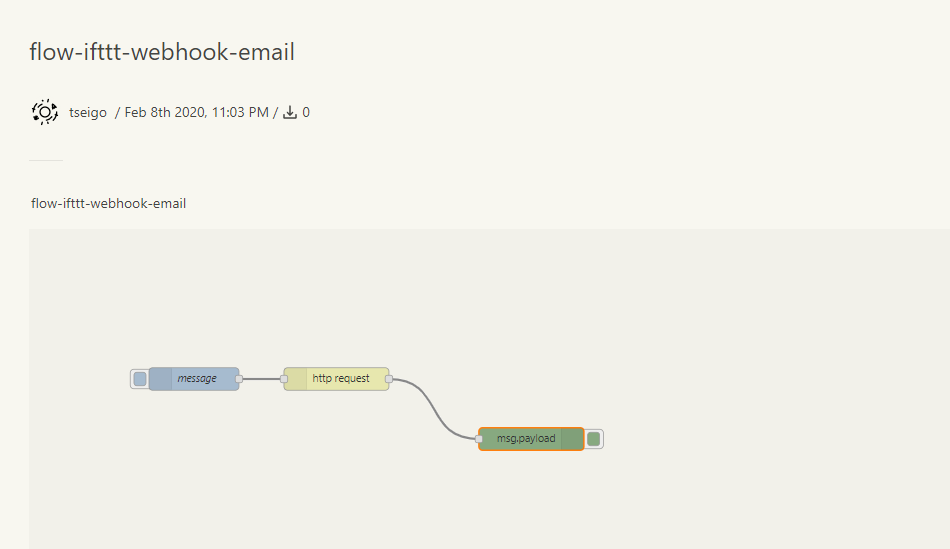
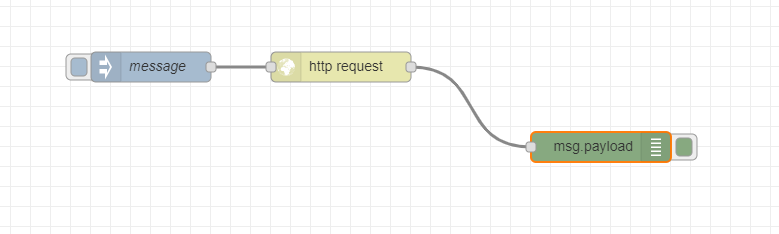
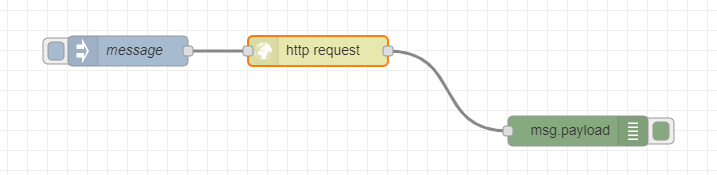
フローとしては、Discover Flowにあります。

こちらを読み込みます。

読み込んだらば、

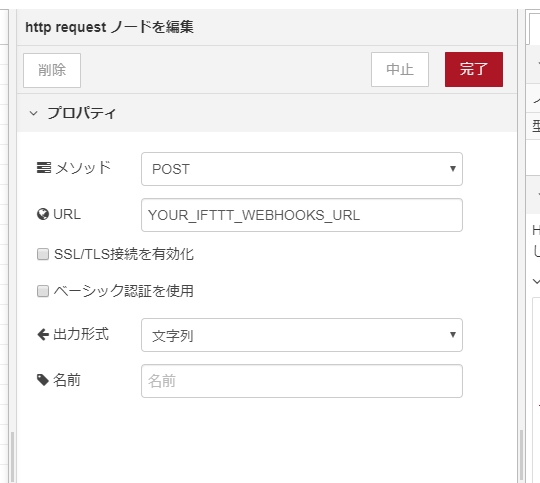
こちらのhttp requestノードをダブルクリックして詳細を設定します。

YOUR_IFTTT_WEBHOOKS_URL というところを、さきほどメモしたWebhooks トリガーのURLと置き換えて完了を押します。

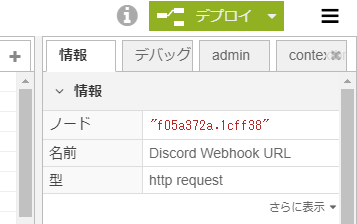
デプロイボタンを押して設定を反映させます。
動かしてみる

フローはこれで完成です。

inject ノードの左側にあるボタンを押して試してみましょう。

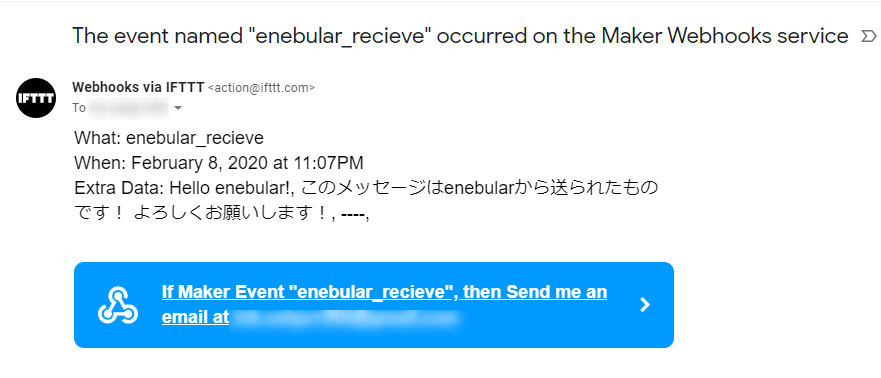
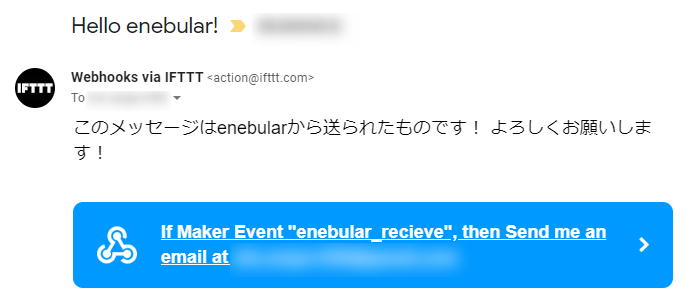
IFTTTでアカウント登録したメールアドレスを見てみると、このような形でメールが送られています!
さらに調整してみる
これをさらに調整してみましょう。

こちらのHello! enebular!といった文言はinject ノードの中身にあります。

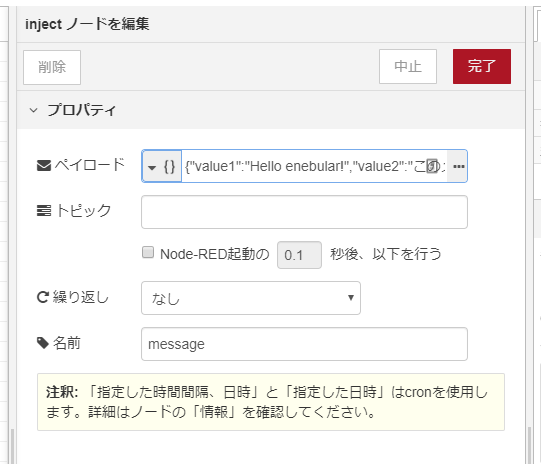
inject ノードをダブルクリックして詳細を設定します。

ペイロードの横にある 
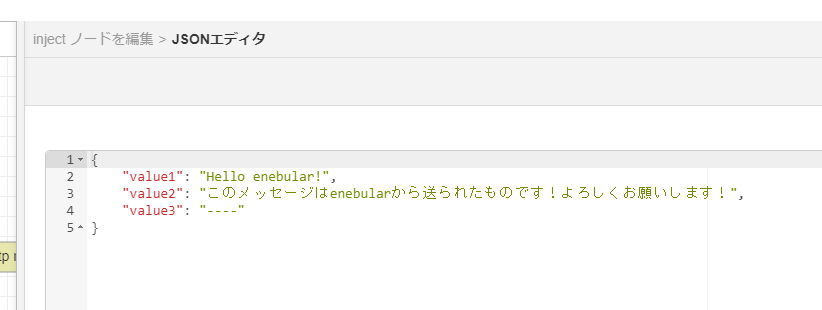
ボタンを押してJSONデータが設定できます。

このように、IFTTT Webhooks トリガーのDocumentationに書かれていた通り value1 ~ 3 を自由に設定できます。
今回は IFTTT アクション側で文面を変えてみる

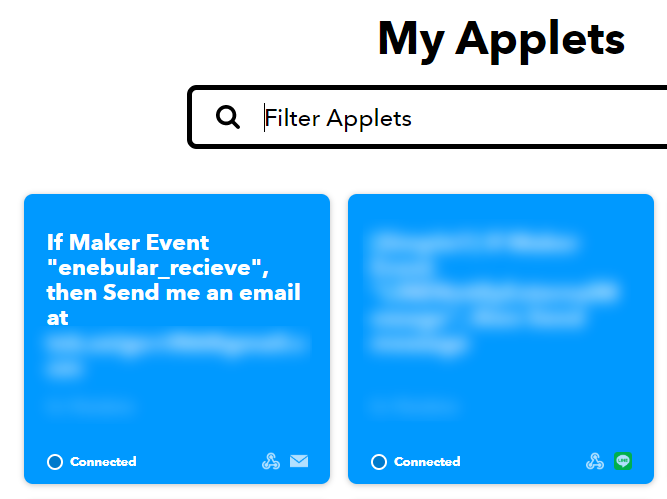
IFTTTのMy Appletから先ほど作ったものを編集しましょう。

Settings ボタンから編集できます。

編集ページで先ほど設定したものがあるので、

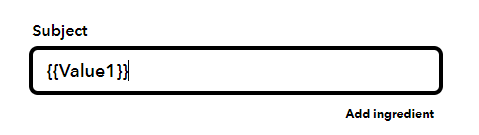
Subjectを {{Value1}} と指定、

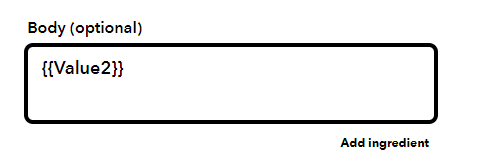
Bodyを {{Value2}} と指定します。

設定出来たら Save したら送ってみましょう!

enebularから送られた文言がうまくタイトルと本文に反映されています!
メールも情報を集めるツールとして使える
このように自分に対してメールを自由に出せるようになると、例えばIoTのセンサーが特別な動きをしたときにメールをしたり、どこかで必要な情報を集めたうえでメールに出してあとで読み返すなど、情報を把握するツールとして一味違った使い方が見えてきます。
実際、テキストチャットはまだまだ仕事に導入できないけれど、自分のメールは持っていて自由に使えるケースは多いです、IFTTTを使うためにお試しのメールアドレスを作ってみるのもいいでしょう。enebularでひとまずデータを集める仕組みを作ったうえで、さらにどう活用していくかのアクセントとして、このようなメール連携もぜひ試してみてください!