「簡単にインターネットにつながる」がコンセプトのIoT向け開発ボードNefryBTとenebularをいろいろ連携していきたいので、まずFirebaseと連携してみようと思います。
準備するもの
準備するものは以下のとおりです。
- NefryBT本体
- Nefry BT+専用小型ディスプレイセットで購入できます
- Firebase
- dotstudioさんの Nefry BTでFirebaseライブラリを使う を参考にFirebaseを作っておきましょう
ソースコード
ソースコードは以下のとおりです。 ソースコード内の // 設定を書き換える となっているだけ自分の設定に書き換えます。
#include <Nefry.h>
#include <NefryFireBase.h>
#include <NefryDisplay.h>
NefryFireBase firebase;
// Nefryメッセージ用Buffer変数
char NefryTextBuffer[50];
void setup() {
// ボタンの有効化
Nefry.enableSW();
// FireBaseに接続するための設定
firebase.begin("APPID.firebaseio.com"); // 設定を書き換える
}
void loop() {
// SWが押されたらダミーデータを送る
if (Nefry.readSW()) {
// ランダムの値を生成
int sensorValue = random(300, 500);
// ディスプレイ表示
Serial.print("sensorValue:");
Serial.println(sensorValue);
sprintf(NefryTextBuffer,"data: %d",sensorValue);
NefryDisplay.print(NefryTextBuffer);
// Firebaseにデータを送る
DataElement elem = DataElement();
elem.setValue("sensor", sensorValue);
firebase.write("Nefry", &elem);
// ディスプレイ表示
Serial.println("send ok...");
sprintf(NefryTextBuffer,"sended...");
NefryDisplay.print(NefryTextBuffer);
Nefry.ndelay(500);
}
}
書き換える設定は
// FireBaseに接続するための設定
firebase.begin("APPID.firebaseio.com");
APPID.firebaseio.com の部分は Nefry BTでFirebaseライブラリを使う 参考にして、今回使うFirebaseを反映しておきます。
Firebaseコンソールで確認してみる
まず、動作確認です。Nefry BTがネットワークにつながっている前提で動かしてみます。

押すと反応します。

ランダム値 321 が送られました。
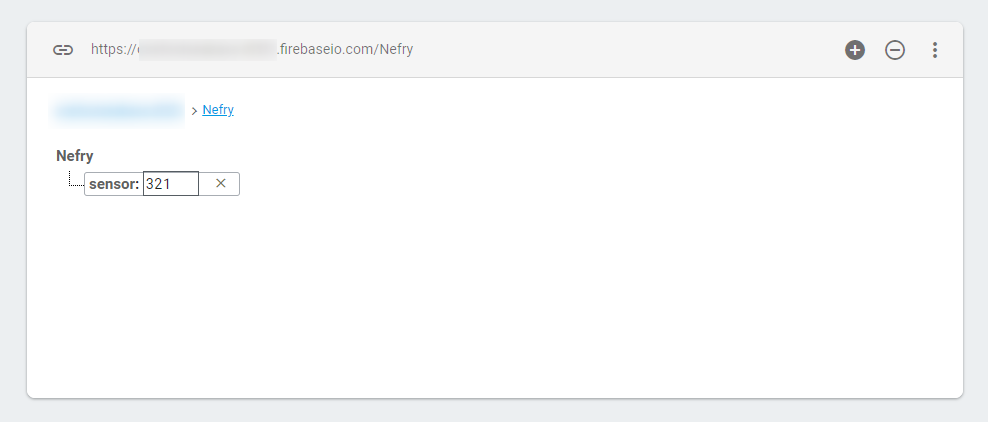
早速、Firebaseコンソールで値を見てみましょう。

無事反映されています!
enebularと連携してみる
Discover Flowからフローを持ってくる
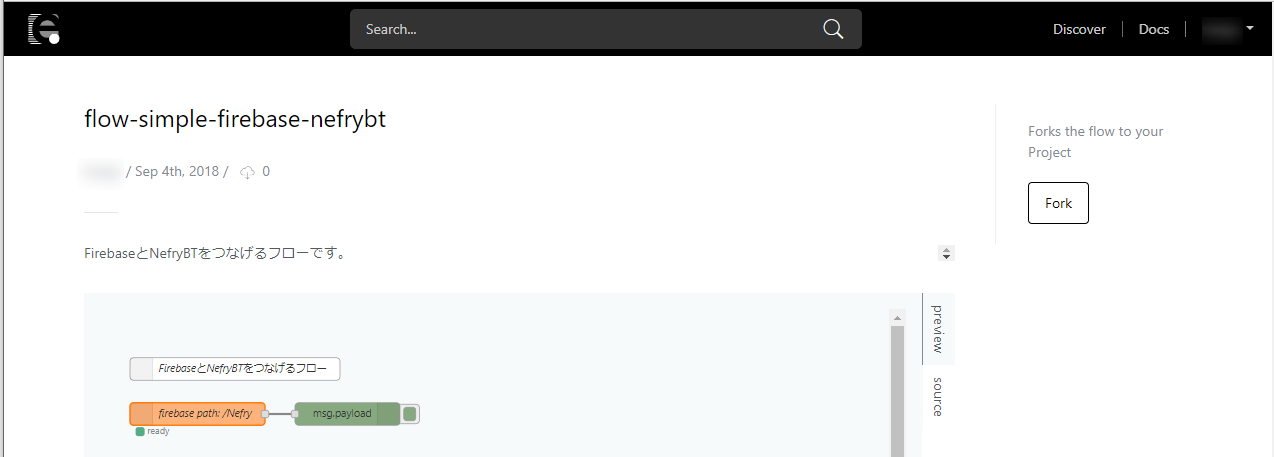
Discover Flowからフローを持ってきましょう。
今回のフローはこちら flow-simple-firebase-nefrybt です。

Discovering Assetsのドキュメントを参考にして、表示されたらForkボタンを押して読み込みます。
NefryBTと共通のFirebase設定を反映
NefryBTで使っているFirebaseの設定を使うようにフロー編集します。

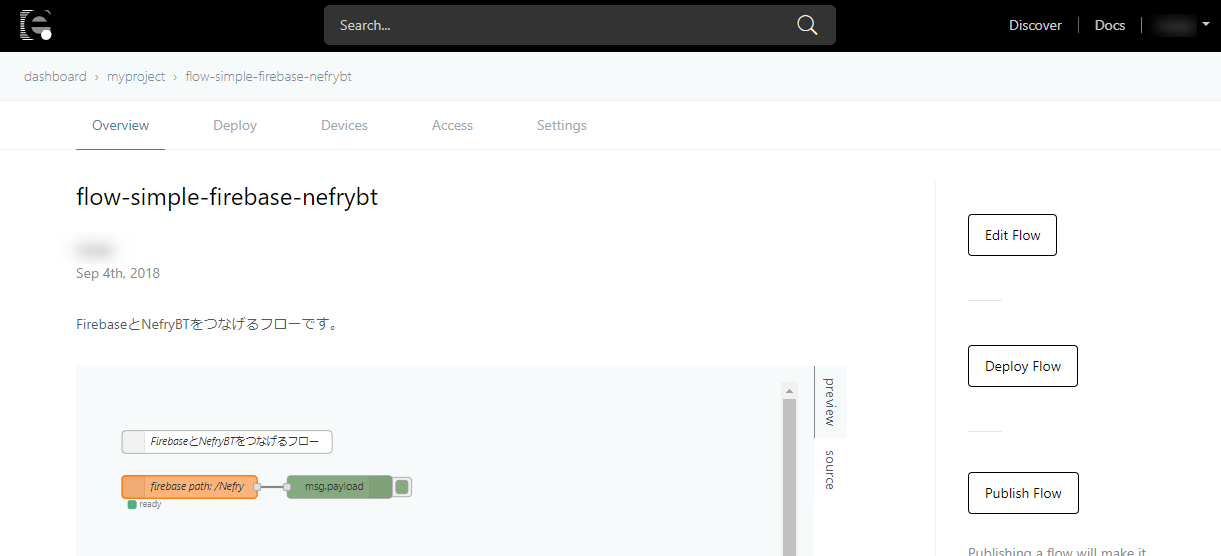
取り込まれたフローを編集します。

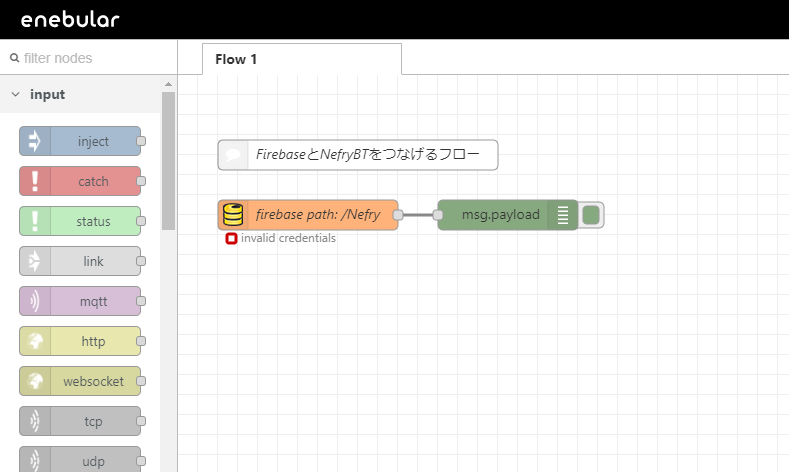
表示するとこのようなフローが表示されています。

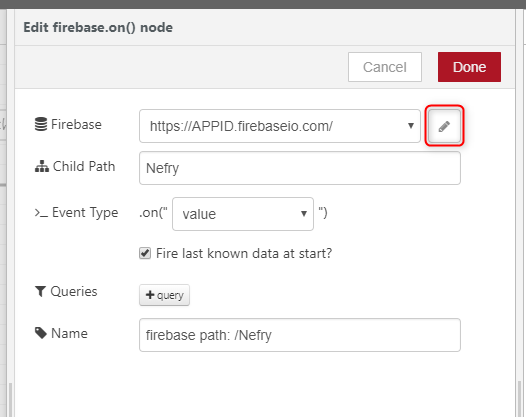
このノードをダブルクリックします。

設定が表示されるので、鉛筆ボタンを押して編集します。

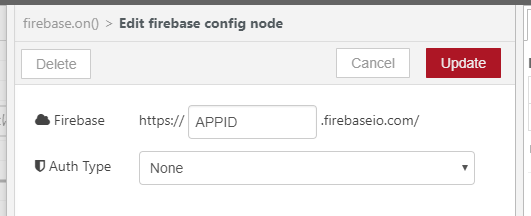
APPIDのところを、NefryBTのFirebase設定でも使っていたURLの http:// と .firebaseio.com/ を取りのぞいたサブドメインの部分のみを入力します。例えば、
http://hogehoge123.firebaseio.com/
の場合は
hogehoge123
の部分です。

入力したらUpdateを押します。

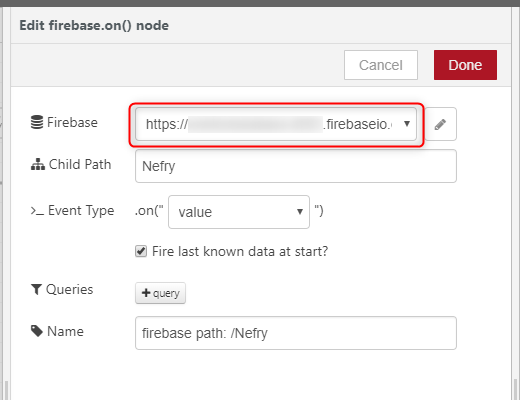
すると、もう一つ前の設定画面に戻るので、赤枠のところが設定したAPPIDになっているかを確認してDoneを押します。

最後に設定を反映するためデプロイを押しましょう。

グレーになったらデプロイ完了です。

うまく設定ができるとFirebaseノードの下部がreadyになります!
enebularとのNefryBTの連携確認
先ほどのFirebaseコンソールで確認したときと同じように、enebularとのNefryBTの連携確認してみます。

差し込んで起動します。

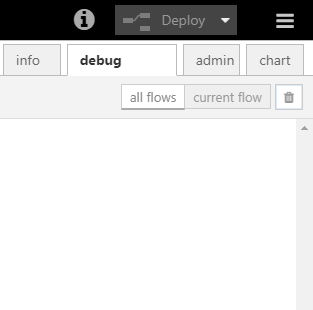
右エリアのタブをdebugタブにします。

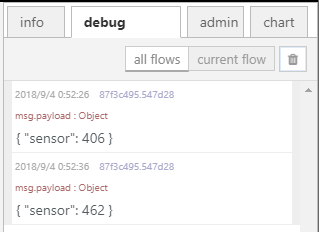
ボタンを何度も押してみます!

debugタブでリアルタイムに反応します!
うまくいきました
NefryBTとenebularをFirebaseと基礎的な連携ができました。NefryBT側でFirebaseのドキュメントがあり、enebular側でのつなぎ方と作法が近かったため、とても簡単につながったのはありがたいです。
すぐにインターネットにつながるIoTデバイスNefryBT、このFirebaseの仕組みを軸にして、enebularの機能とつないで行こうと思っています!
