Node-RED ダッシュボードを使えば、さまざまな可視化ができます。今回はカッコいいゲージ、node-red-contrib-ui-artless-gauge をご紹介します。

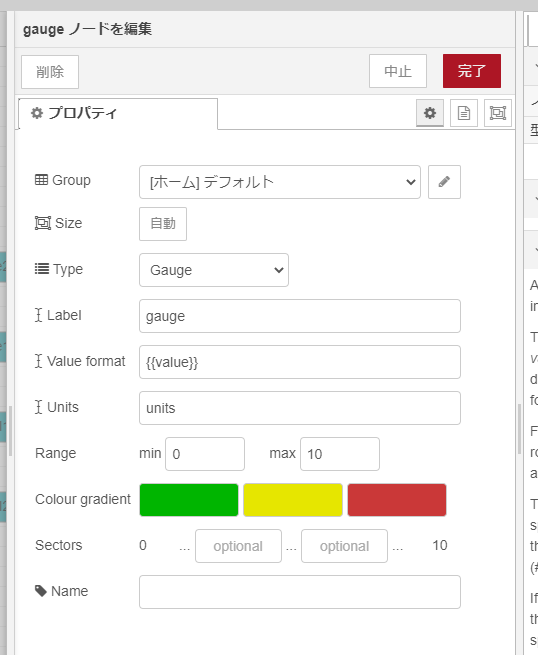
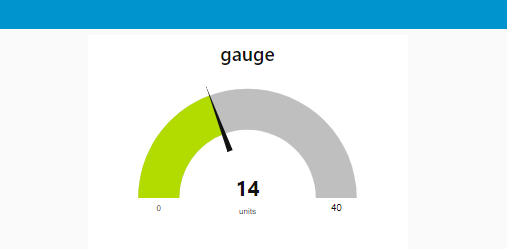
標準の Node-RED ダッシュボードで使えるものに gauge ゲージ というノードがあります。

これはこれで値をサッと可視化できて良いのですが、あまりカスタマイズする項目がありません。

見せる値によってもう少し分かりやすく表現したいときがあります。
node-red-contrib-ui-artless-gauge
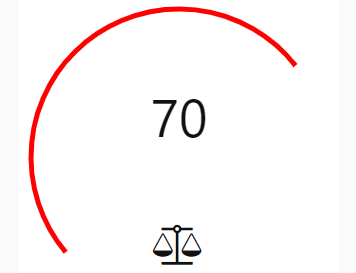
そんなときに、より表現がいろいろできる node-red-contrib-ui-artless-gauge (node) – Node-RED というものがあります。ダッシュボードに追加インストールする形で使います。

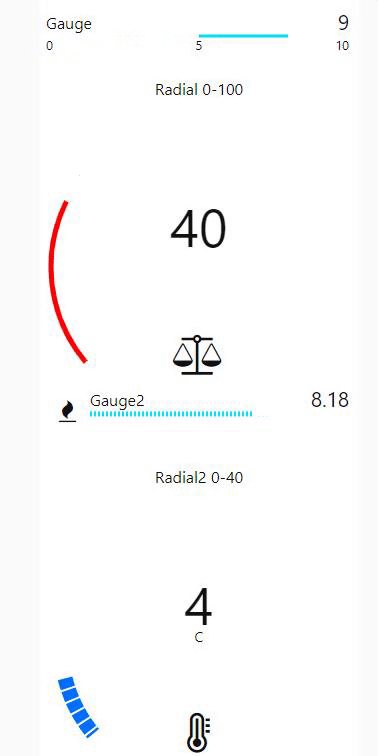
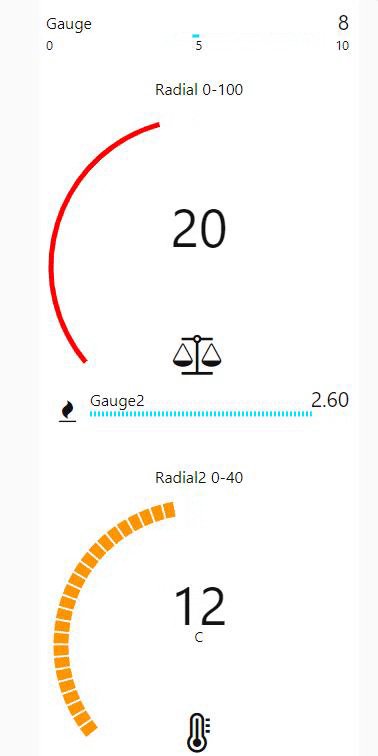
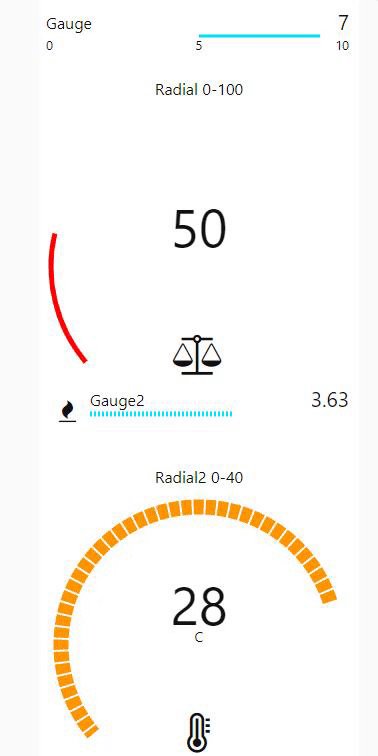
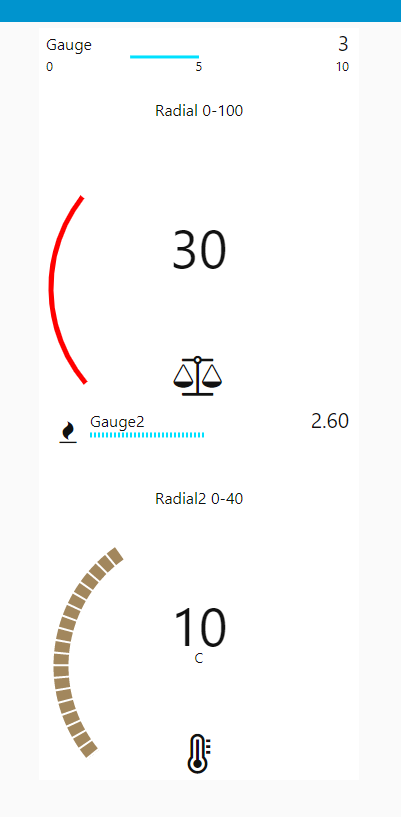
このように、アイコンが設定できたり、値が変化するときにアニメーションしたりと色々な表現ができます。
Discover Flow
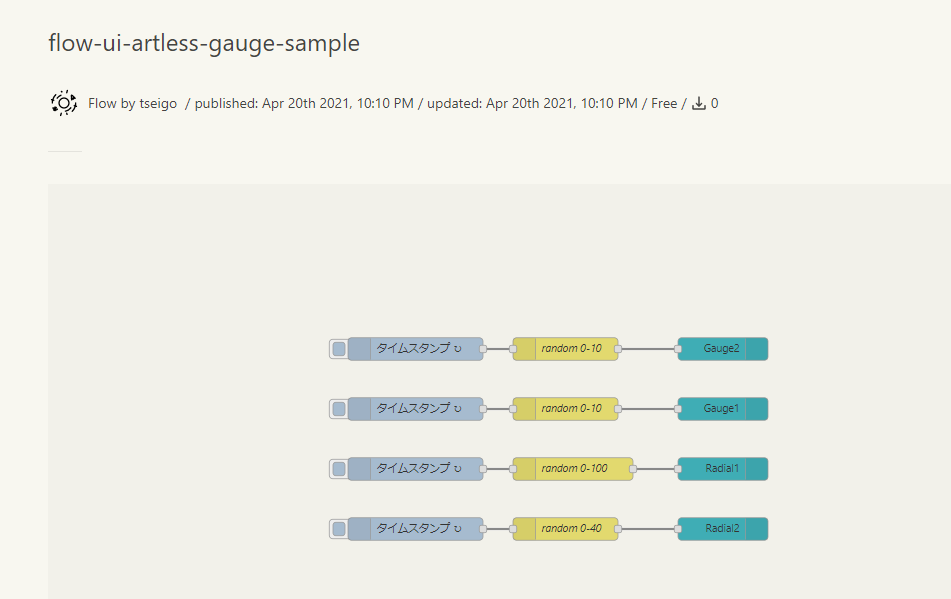
node-red-contrib-ui-artless-gauge をすぐに試せる Discover Flow をつくりました。

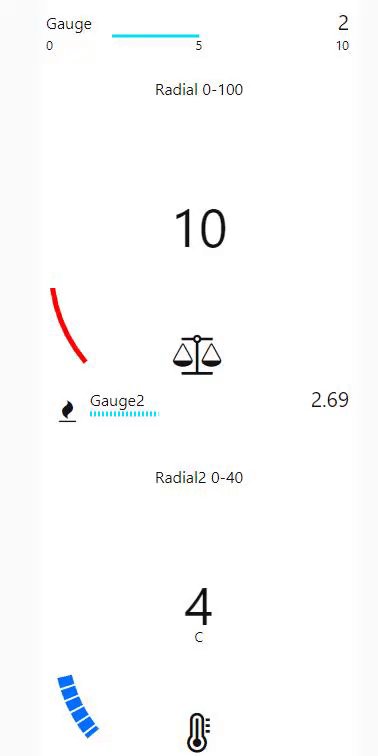
こちらをインストールしてダッシュボードを見てみましょう。

1秒ごとにランダムの数値が送られてゲージが動作しています。
実際の設定画面
いろいろな設定があり Discover Flow をベースに試してみると楽しいですが、簡単に実際の設定画面の様子をお伝えします。

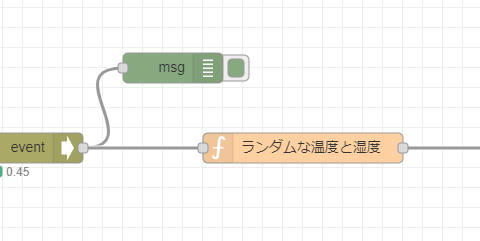
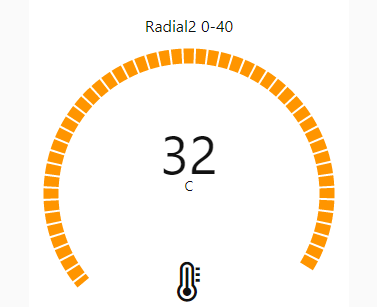
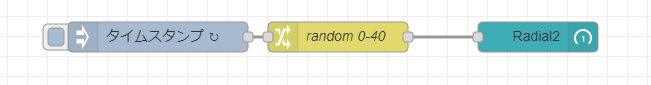
たとえば、この Radial2 のフロー。

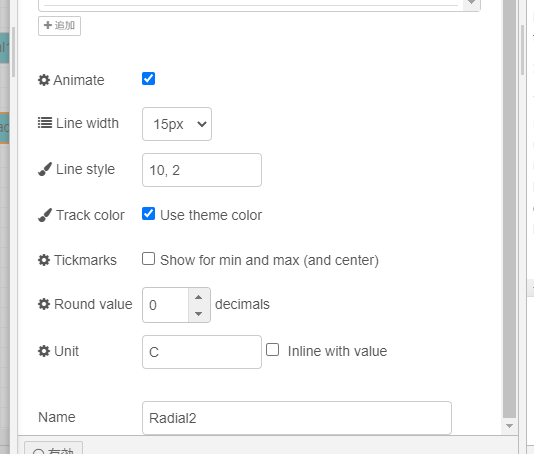
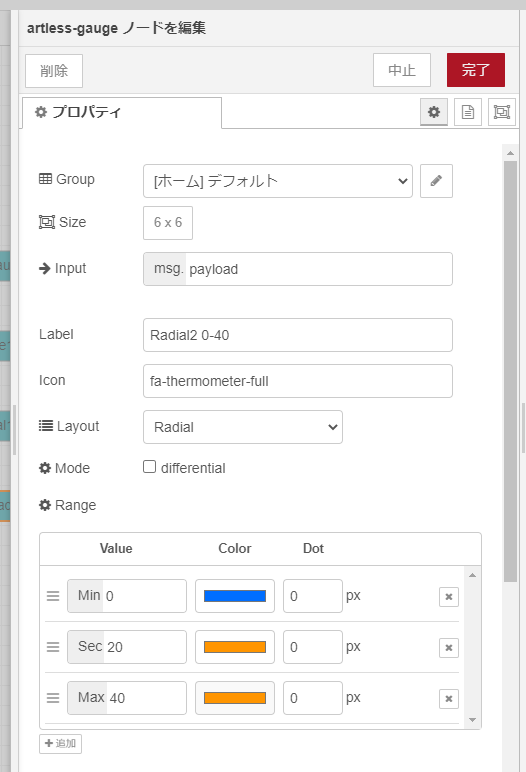
node-red-contrib-ui-artless-gauge の設定がこのようになっています。

前半の設定では Icon で fa-thermometer-fullを指定することで Font Awesome Icons から温度計のアイコンを指定しています。
後半の設定では、Line width でラインの太さ、Line style を 10,2 と指定することで、10 pxのラインを引いた後に 2 px の空白がとられ点線を表現しています。また、 Unit で単位を指定できているところも純正の gauge ノードと同様に指定できます。

他の 3 つの横に伸びる Liner のゲージを指定したり、小数点の丸め表記、1-5-10 という値の範囲で真ん中からはじまるゲージを作ったりとさまざまな設定ができます。これで、表示したい値に合わせてかなり いろいろな表現ができるので、ぜひ何かのデータを可視化するときのお供に試してみてください!