iPhoneアプリからenebular.comに位置情報を送信し、worldmapに表示させてみました。
システム構成
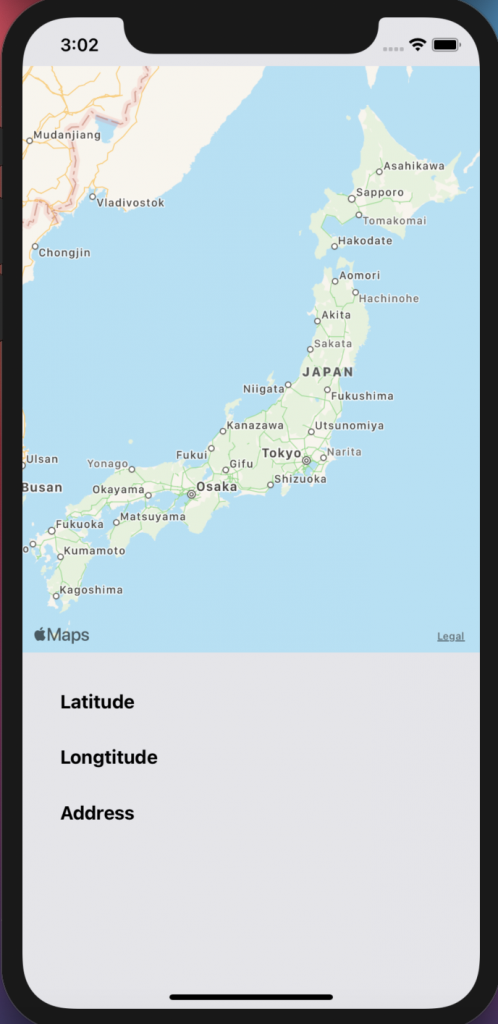
iPhone(simulator)
- iPhoneアプリ側はGPSではなく、MapKitから緯度経度を取得するようにしました。
- ロングタップをトリガーとして、緯度、経度を取得して、次に作成するenebularのhttp endpointにデータを送信します。
- enebularのhttpNodePathをソースに追加してビルドします。(今回の場合、“`https://ev2-prod-node-red-3df0c68b-448.herokuapp.com/ios“`)

enebular.com
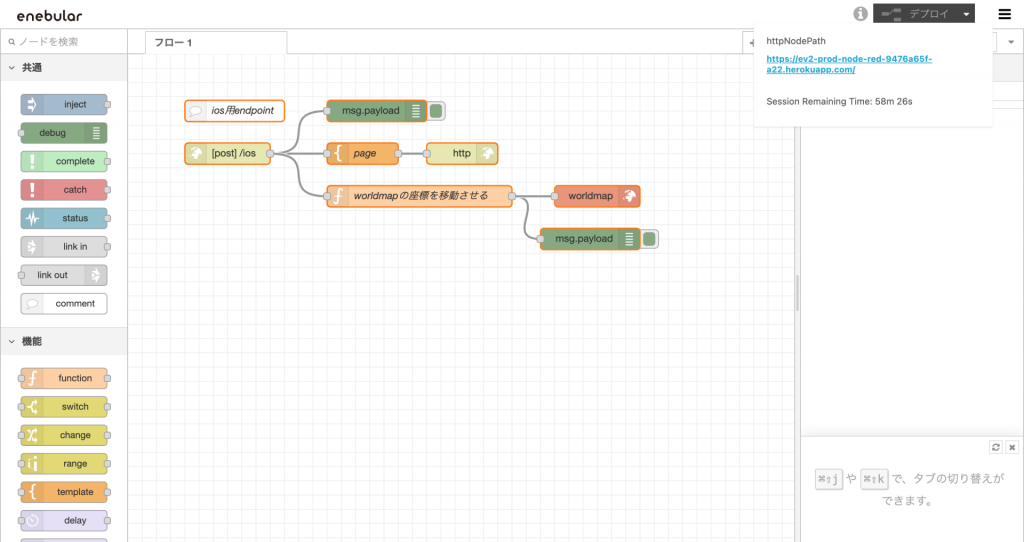
- iOS用のhttp endpointを用意します。
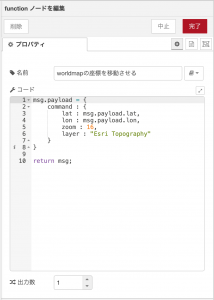
- function nodeを経由して、worldmapノードに接続します。
- function nodeにてcommandに値を入れて、送信すると、自動で緯度経度のいちまでスクロールしてくれます。(画面のlayerも変更させてみました。)

全体のフローを見るとこんな感じ

フローはこちらで公開しております。
テスト
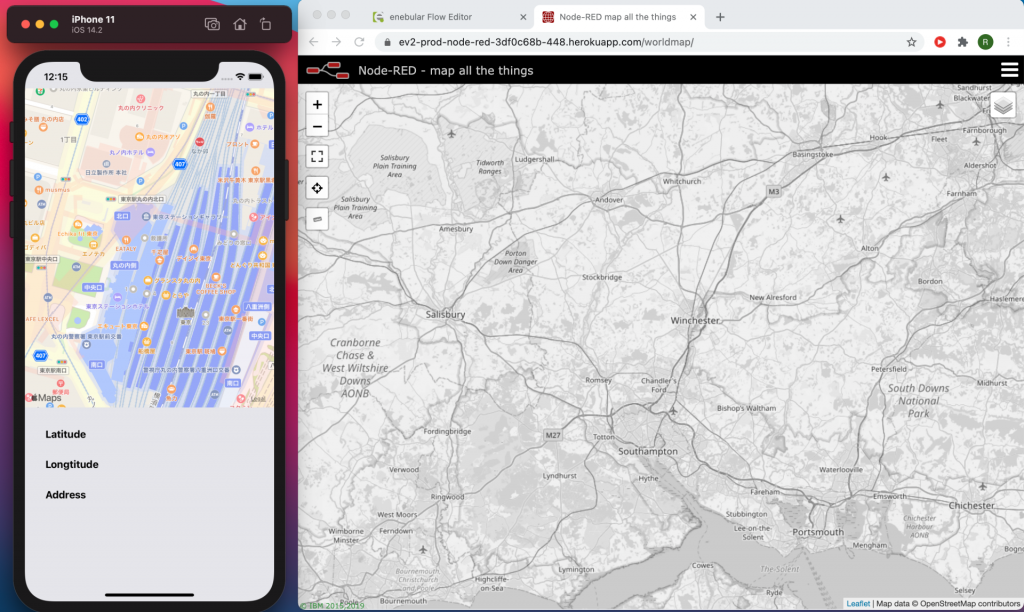
送信前画面(東京駅付近で試しました)

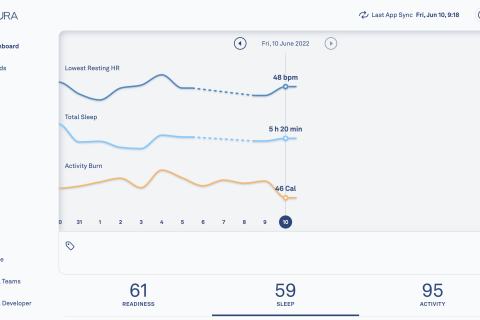
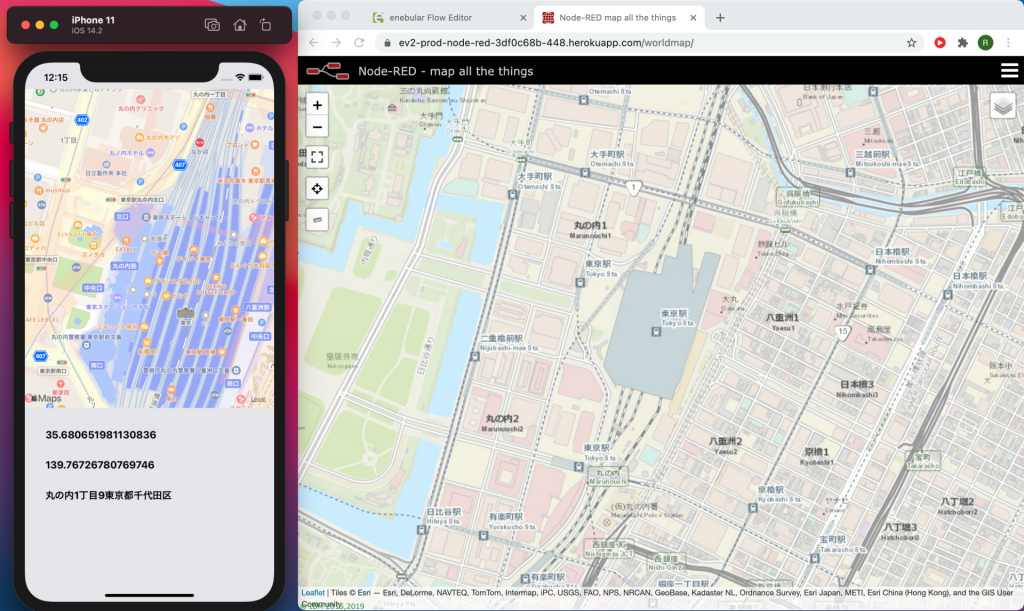
送信後画面

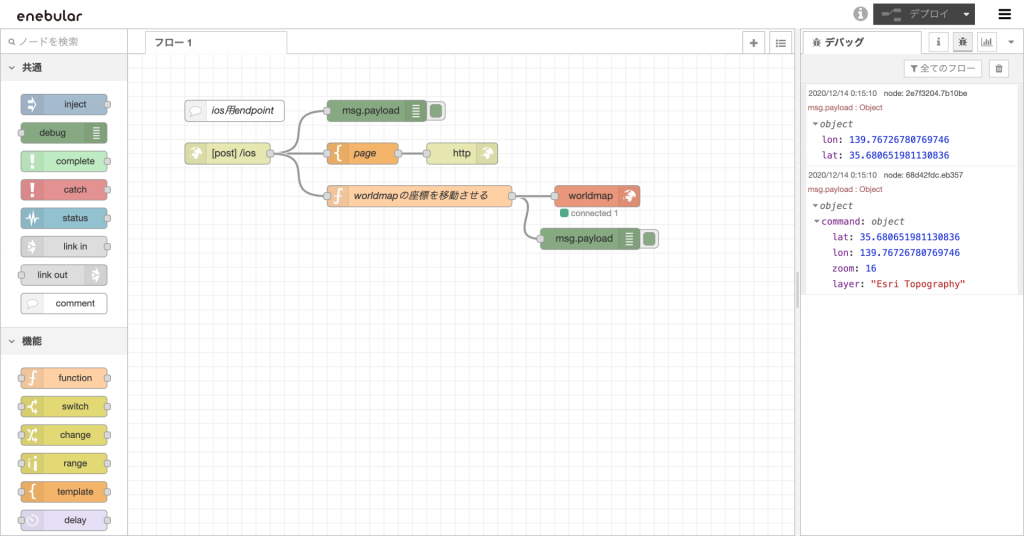
debug nodeでもデータが取れたことが確認できます。

まとめ
机上確認ではできると思いましたが、実際動いてよかったです。
(Text by 西村亮治)