ワンフットシーバス 田中です。今回はChatGPT が相手をしてくれるシンプルな LINE BOT 作成してみます。
enebular Web エディタで LINE BOT を作成して、LINE BOT にメッセージを送ってみると、OpenAI 社の ChatGPT API が返答してくれます。
目次
LINE BOT は作成してある前提で進めます

LINE Developers で LINE BOT が作成済みで、今回つなぐ LINE BOT のチャネルシークレットとチャネルアクセストークンをメモしておきましょう。
今回の Discover Flow

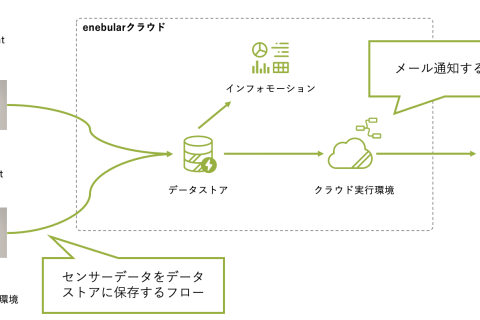
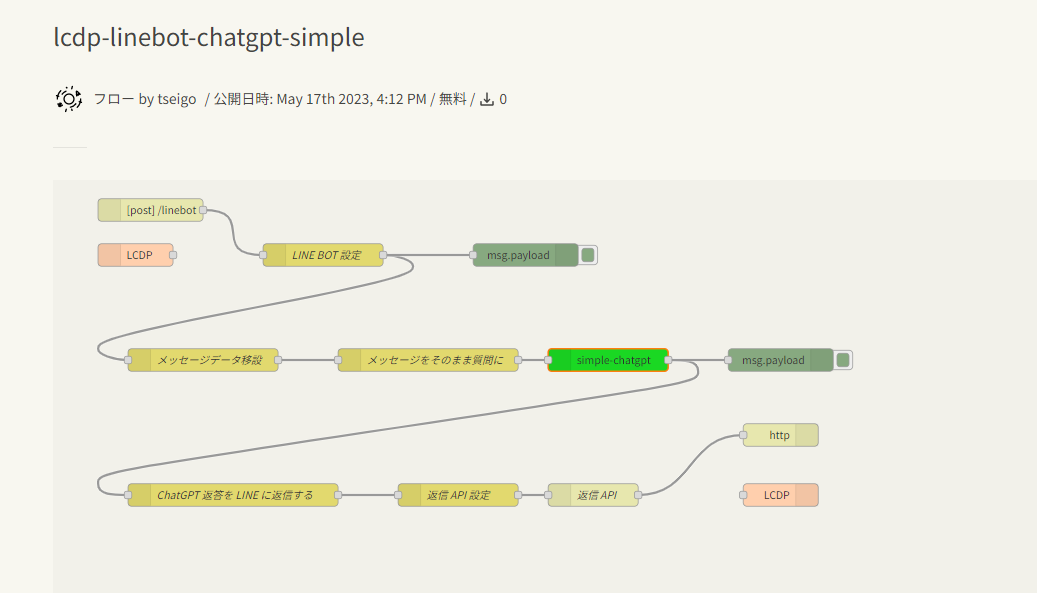
今回使う Discover Flow はこちらです。
クラウド実行環境の準備 の手順が完了したプロジェクトに、インポートボタンをクリックしてインポートしましょう。
フローを編集する

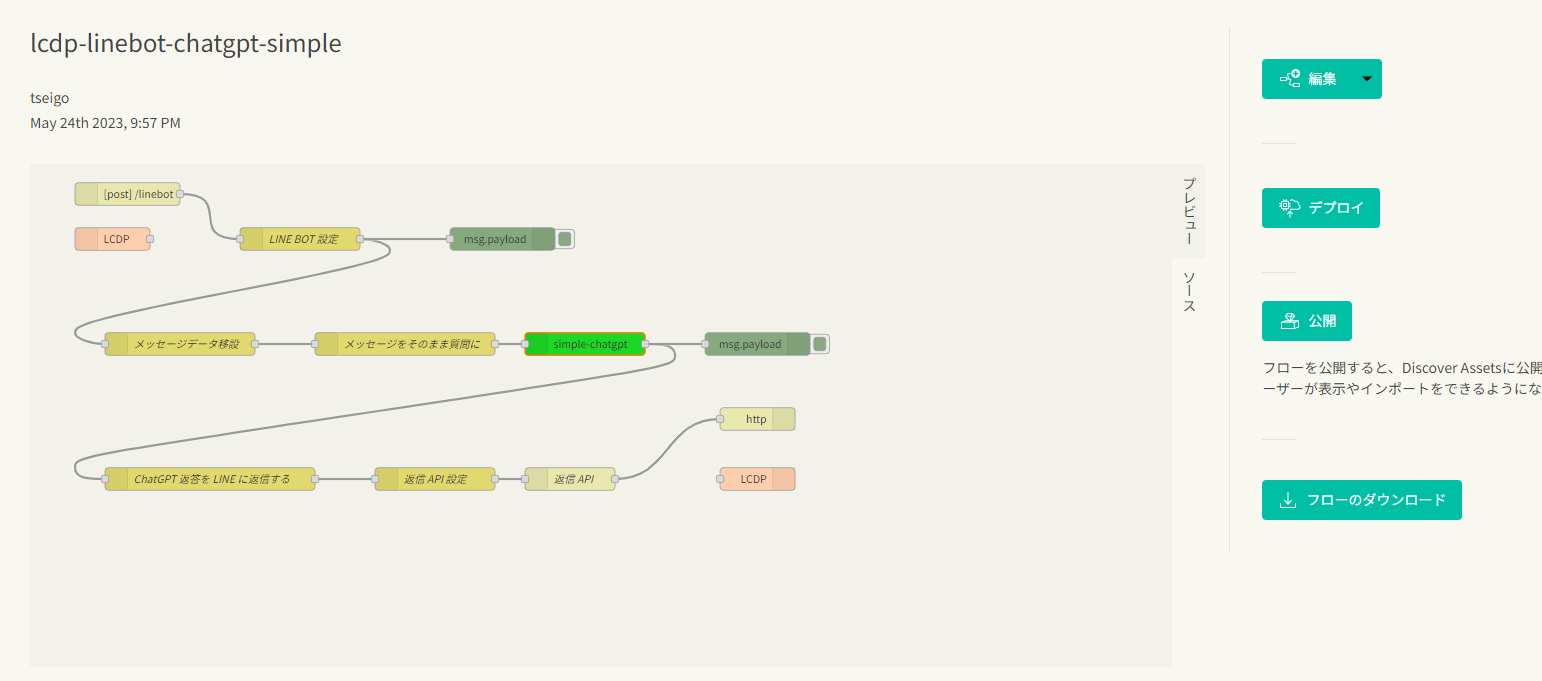
インポートして読み込めたら編集ボタンをクリックしてフローを編集しましょう。

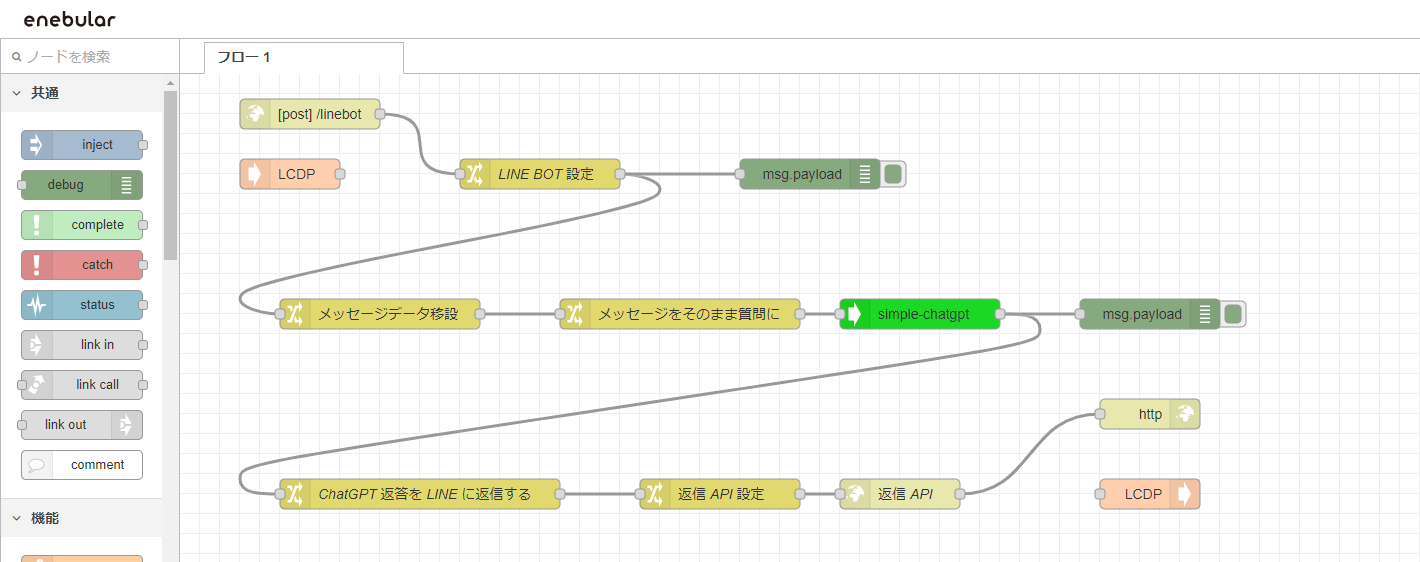
このようなフローが表示されます。
LINE BOT 設定 change ノードの設定
LINE BOT 設定という名前の change ノードの設定をします。今回使う LINE BOT のチャネルシークレットとチャネルアクセストークンを設定します。

ノードをダブルクリックしてプロパティ設定を表示しましょう。

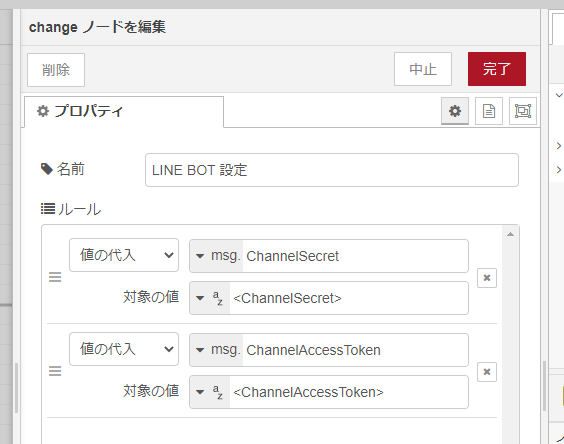
プロパティ設定です。

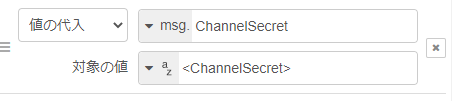
対象の値の <ChannelSecret> を今回使う LINE BOT のチャネルシークレットに置き換えます。

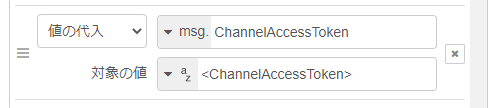
対象の値の <ChannelAccessToken> を今回使う LINE BOT のチャネルアクセストークンに置き換えます。

設定できたら完了ボタンをクリックします。
Open AI 社の ChatGPT API のトークンを設定

過去記事「OpenAI 社の ChatGPT API を enebular からつないでみる」を参考に Open AI 社の ChatGPT API のトークンを準備します。

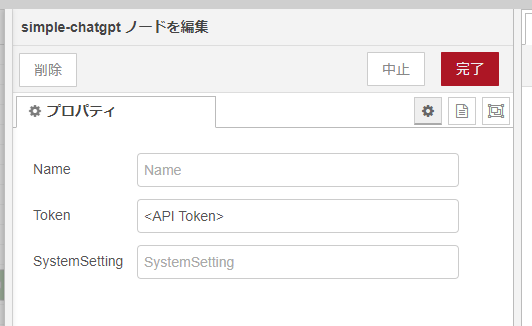
simple-chatgpt ノードをダブルクリックしてプロパティを開きます。

Token の欄に先ほどの API トークンを入力して完了ボタンをクリックします。

ワークスペースに戻ったら保存ボタンをクリックします。
これで準備が完了です。
現在開いている Web エディタの URL から LINE Bot 用の URL をメモ

保存ボタンの横にある ( i ) マークにマウスをのせます。

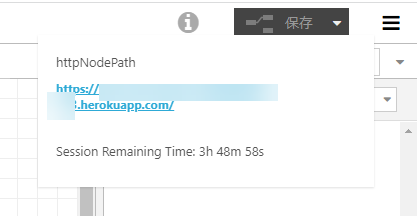
現在開いている Web エディタの URL が出てきます。
今回 LINE Bot となる URL は、現在開いている Web エディタの URLに /linebot を加えたものです。たとえば 、現在開いている Web エディタの URLが、
https://abcde.herokuapp.com/ の場合は、今回 LINE BOT となる URL は、
https://abcde.herokuapp.com/linebotとなります。
LINE Developers で Webhook の設定をする

LINE Developers を、ブラウザの別のタブで開きます。このように今回使う LINE BOT の Messaging API 設定に移動します。

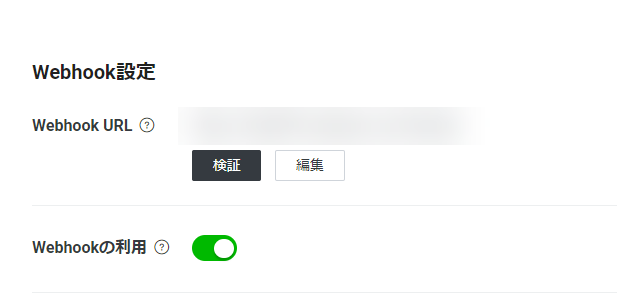
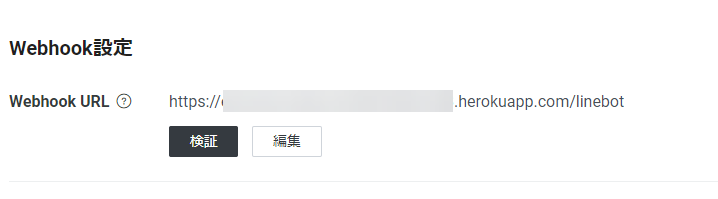
スクロールして Webhook 設定の項目を見つけて、編集ボタンをクリックします。また、Webhook の利用がオンになっていることも確認してきましょう。まれにオフになっているので、その時はオンにします。

さきほどの今回 LINE BOT となる URL を Webhook URL の欄にペーストして更新ボタンをクリックします。
これで LINE BOT の設定は完了です。
動かしてみる
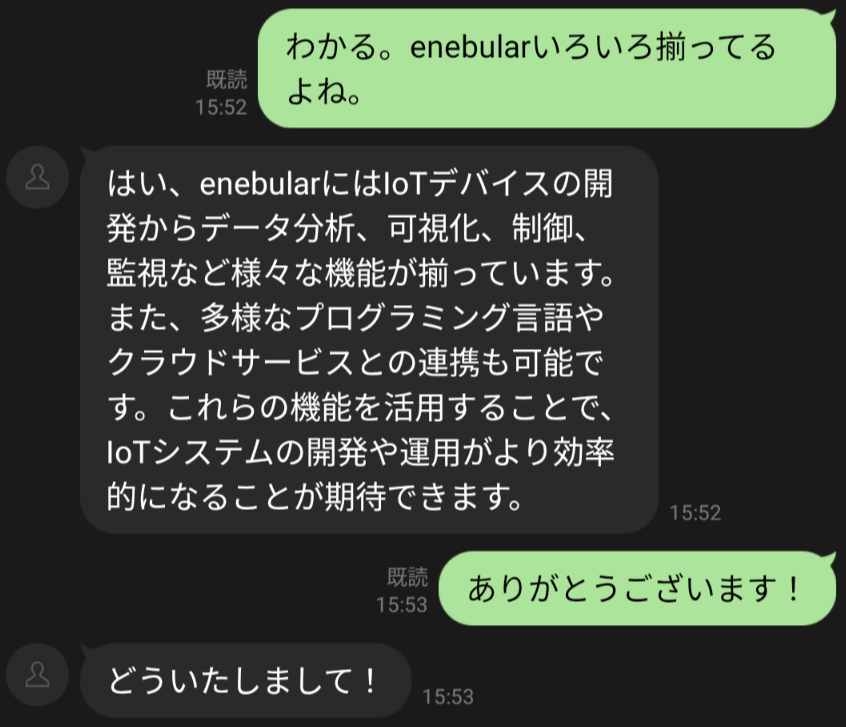
今回動かす LINE BOT にメッセージを送ってみると、OpenAI 社の ChatGPT API が相手をしてくれます。今回の仕組みはシンプルなものなので、以前の会話の文脈は記憶せずにその場その場で 1 つずつ答えてくれますが、このように enebular の話でも盛り上がることができます。

後半の記事では、この仕組みをクラウド実行環境に移植する流れを伝えてきます。