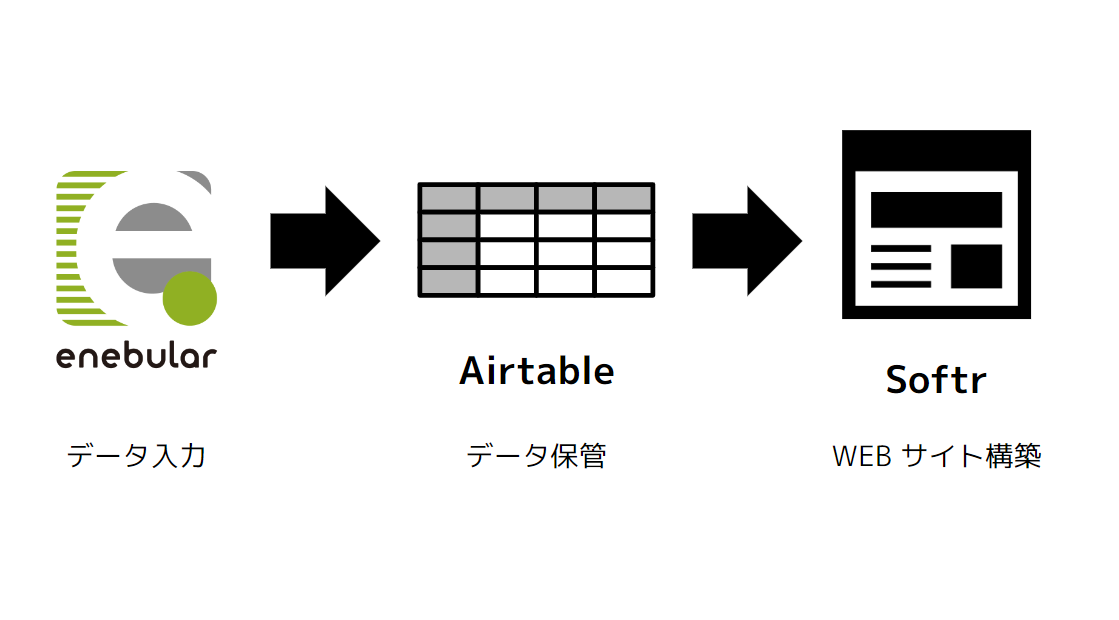
今回は、前回に続いてノーコードで使える、クラウド型のデータベース管理に特化したツール、「Airtable」と連携して Web サイト更新が気軽にできる、同じくノーコード ツールの「Softr」の2つのツールを enebular を連携してみる企画です。今回の前編に続いて、中編、後編の3回にわたって丁寧に解説していきます。
Softr とは

Softr はノーコードで Web アプリや Web サイトを構築できるオンラインの開発ツールです。また、Airtable や Google スプレッドシートをデータベースとして連携して Web アプリや Web サイトのコンテンツデータとして使うことができます。
今回作る仕組み

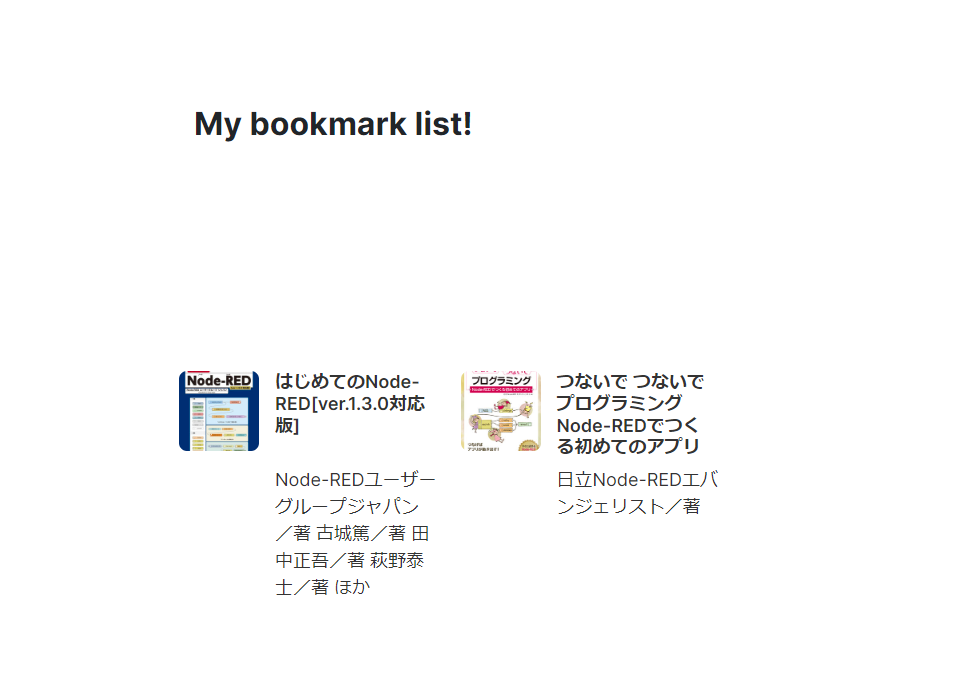
今回作るのは、このように Softr で Airtable でデータ保管している自分の読んだ書籍をリスト表示するシンプルな Web サイトです。

書籍をクリックすると 図書館蔵書検索サイト カーリル の書籍詳細のページに移動します。

enebular は Airtable ノードで連携できます。 enebular が Airtable のデータ入力・更新をを担当し、Softr でのアプリ内のコンテンツ更新をします。
Softr アカウント作成

Sign up for free ボタンをクリックしてアカウントを作成します。

このような画面になります。

Full Name, Email, Password を入力して Sign up for free ボタンをクリックします。

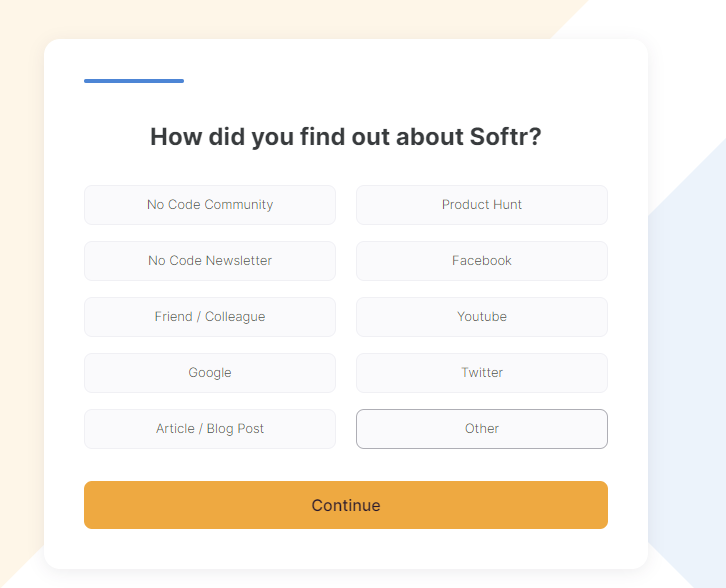
いくつかのアンケート項目を答えて進んでいきます。

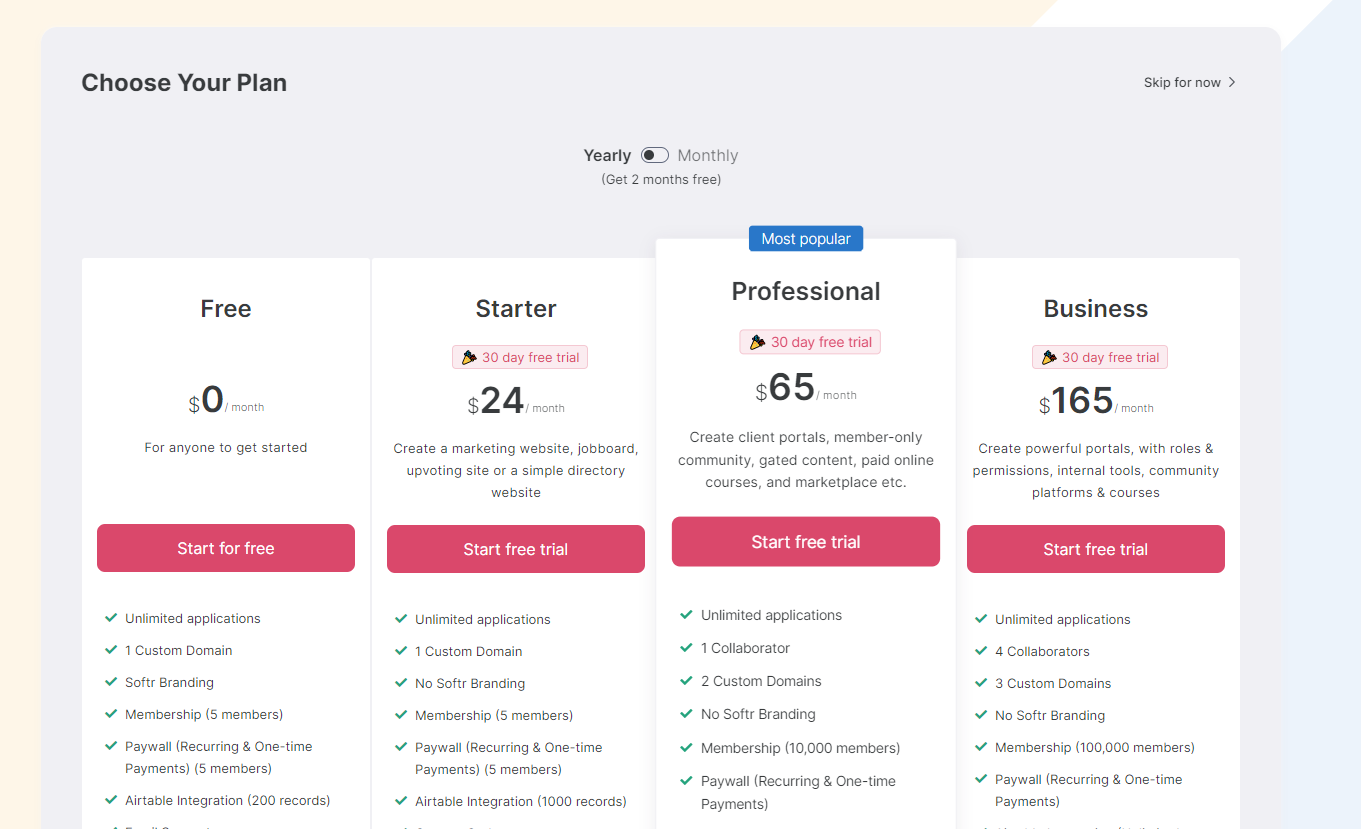
Choose Your Plan のページに案内されます。

Free を選んで、Start for free ボタンをクリックします。

アカウントのダッシュボードに案内されます。
メールも確認しておきましょう
アカウント登録したメールアドレスに確認メールが届くので対応しておきましょう。

Confirm email address ボタンをクリックして Softr サイトでメールアドレス確認を完了しましょう。
今回はまず Softr 自体の準備からはじめました。次回、中編では、Softr 上でアプリを作り Airtable と連携させます。お楽しみに!