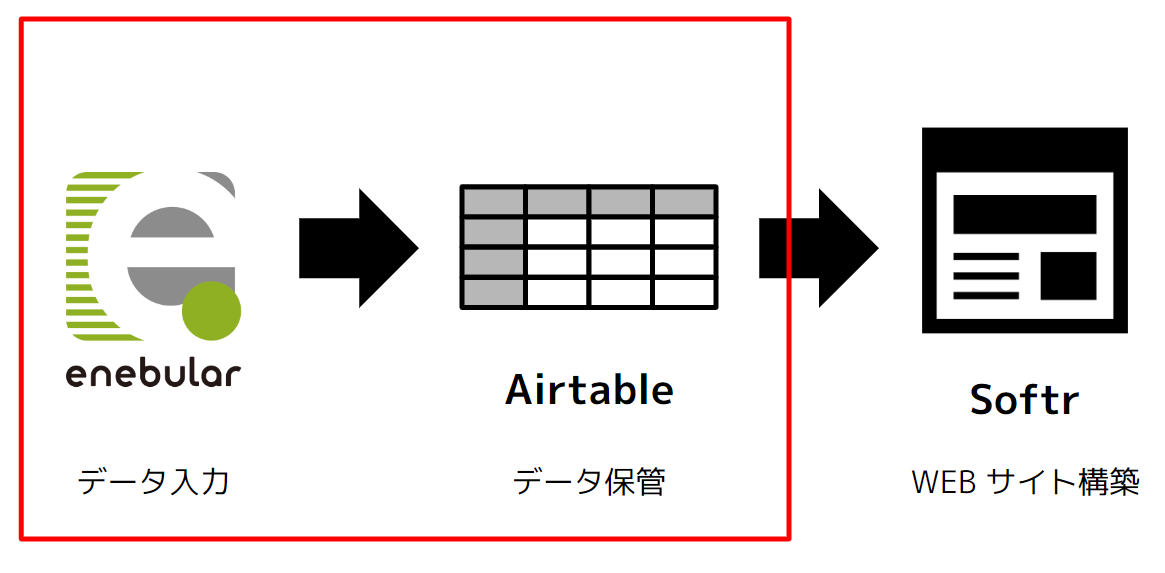
今回は 前回 に続き、Airtable と連携して Web サイト更新が気軽にできる Softr と enebular を連携してみる企画の中編です。下の図の赤枠部分、enebular で Airtable にデータを登録する仕組みを準備し、Softr で Web アプリを作り Airtable に関連付けます。

Airtable の Base の準備
Base を新しく作成して Base の名前は Softr Data にします。

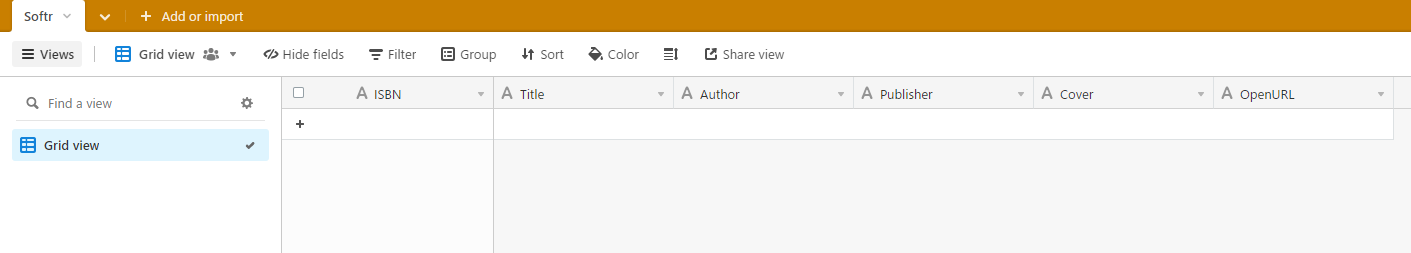
初期に作成されるデータを削除して、以下のようにフィールドを設定します。
- 1番目のフィールド
- フィールド名: ISBN
- フィールドタイプ: Single line text
- 2番目のフィールド
- フィールド名: Title
- フィールドタイプ: Single line text
- 3番目のフィールド
- フィールド名: Author
- フィールドタイプ: Single line text
- 4 番目のフィールド
- フィールド名: Publisher
- フィールドタイプ: Single line text
- 5 番目のフィールド
- フィールド名: Cover
- フィールドタイプ: Single line text
- 6 番目のフィールド
- フィールド名: OpenURL
- フィールドタイプ: Single line text
今回のテーブル名は Softr にします。

Discover Flow からインポート

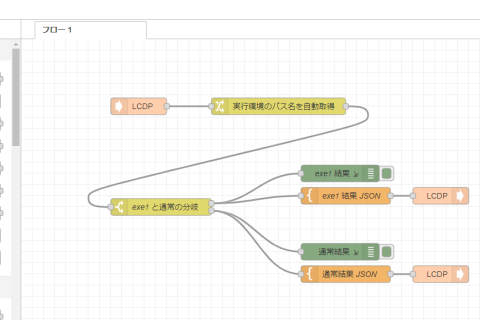
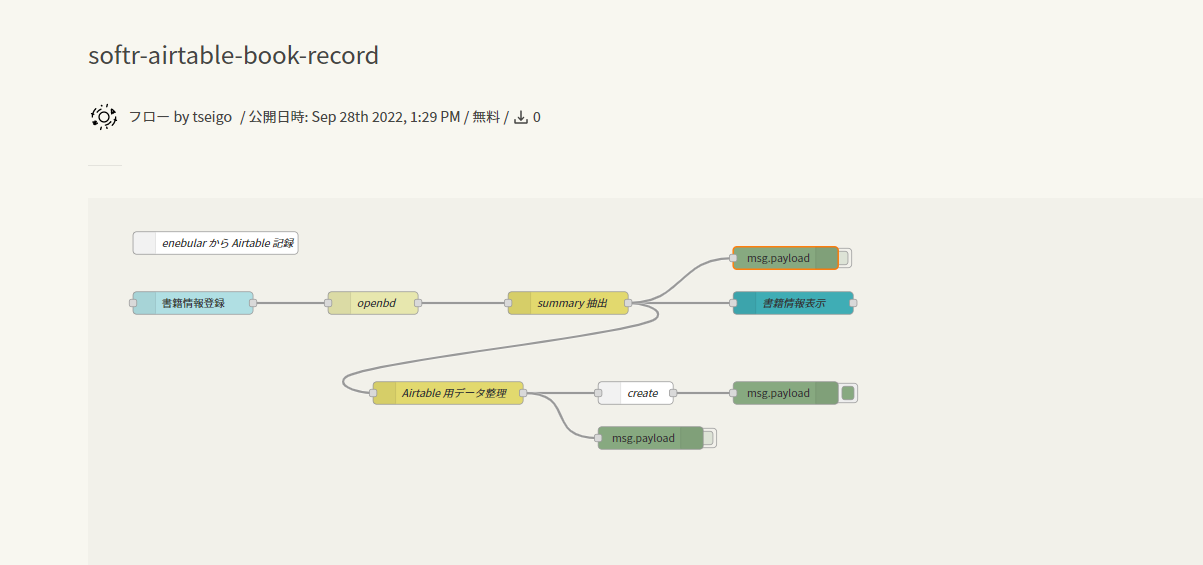
今回の仕組みは、こちらの Discover Flow からインポートします。
フローの設定

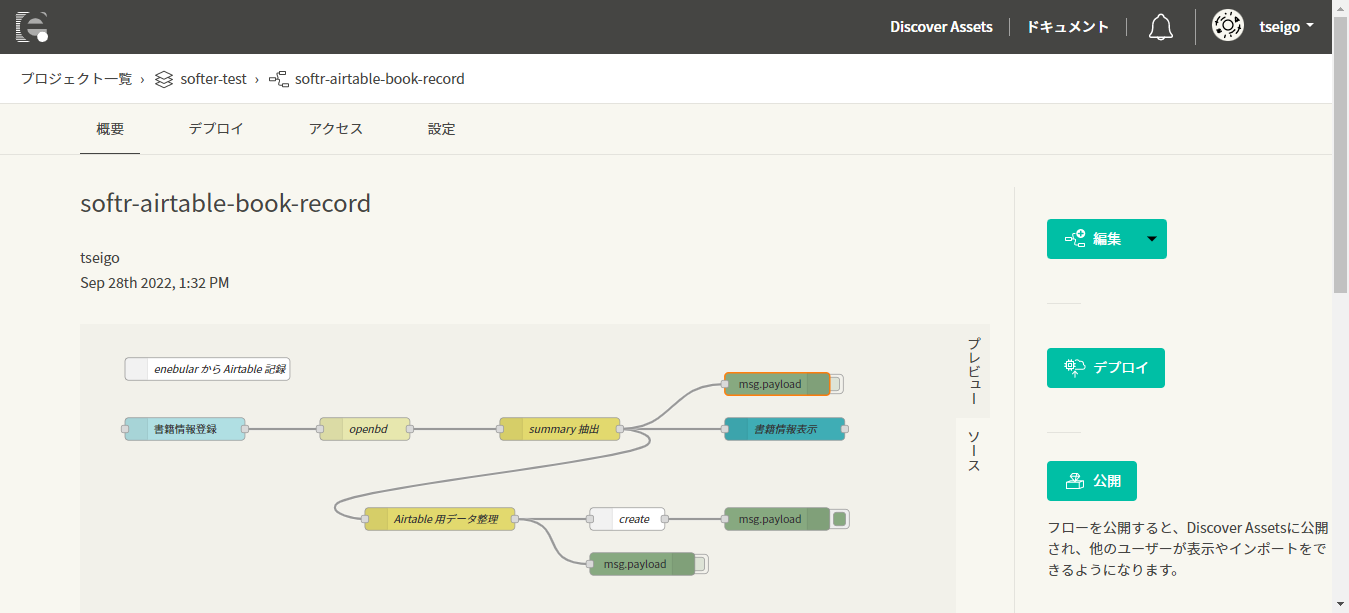
編集ボタンをクリックして編集します。

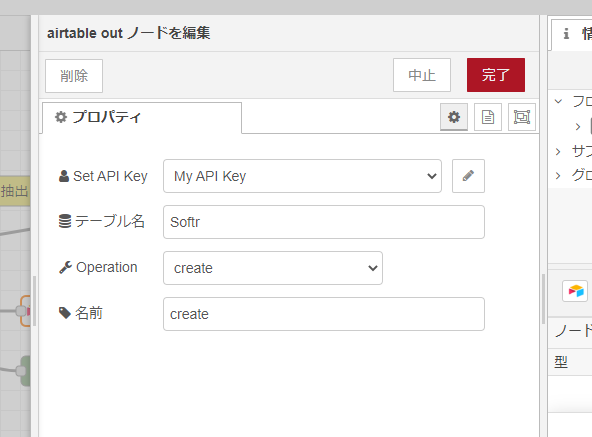
create と書かれている Airtable ノードをダブルクリックしてプロパティを表示します。

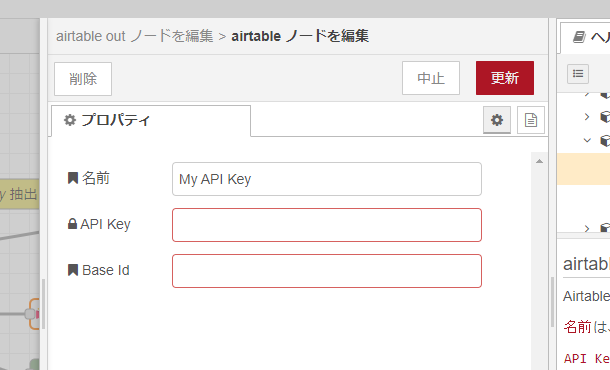
すでにテーブル名は Softr で設定されています。Set API Key の横の鉛筆ボタンをクリックします。

スプレッドシートのようにデータ管理できる Airtable を Node-RED ノードでセットアップしてみる | enebular blog
こちらの記事を参考に「アカウントページで API Key をメモする」で API Key を準備して API Key 項目に反映します。「今回作った Base の ID を取得する」で今回使う Base の ID を把握して Base Id 項目に反映します。
設定できたらデプロイしましょう。
ISBN を登録してみる
仕組みは出来上がったので ISBN を登録してみましょう。

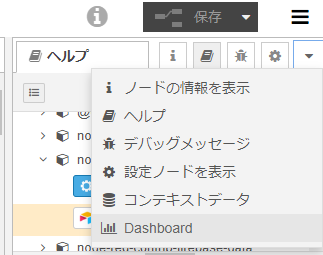
情報ウィンドウから Dashboard をクリックします。

ダッシュボードを開きます。

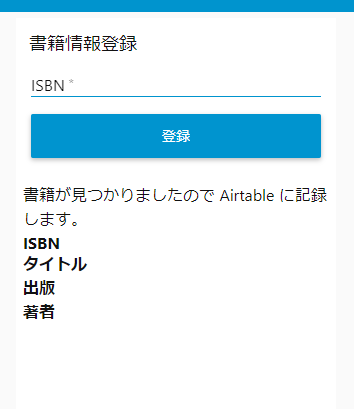
『はじめてのNode-RED』の ISBN 9784777521500 を登録します。

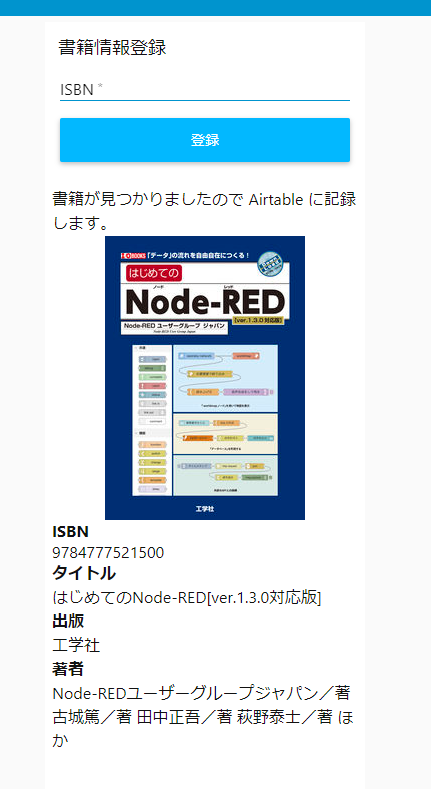
ISBN に 9784777521500 を入力して登録ボタンをクリックすると、書影などの情報が表示されて Airtable に登録されました。

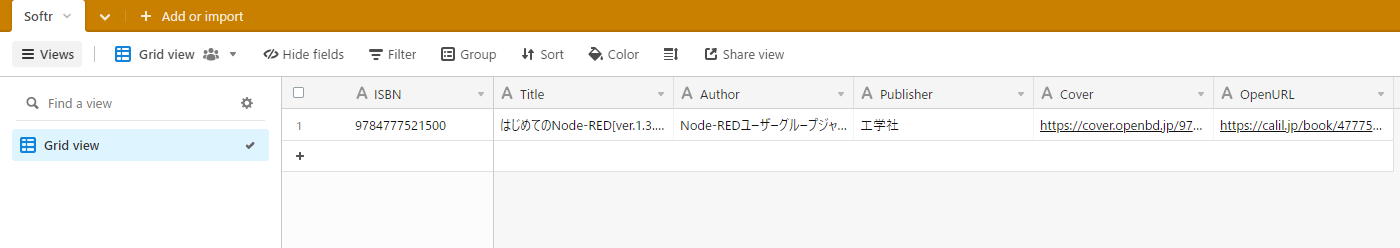
このように Airtable を確認しても登録されました。
Softr で Web アプリを作成する

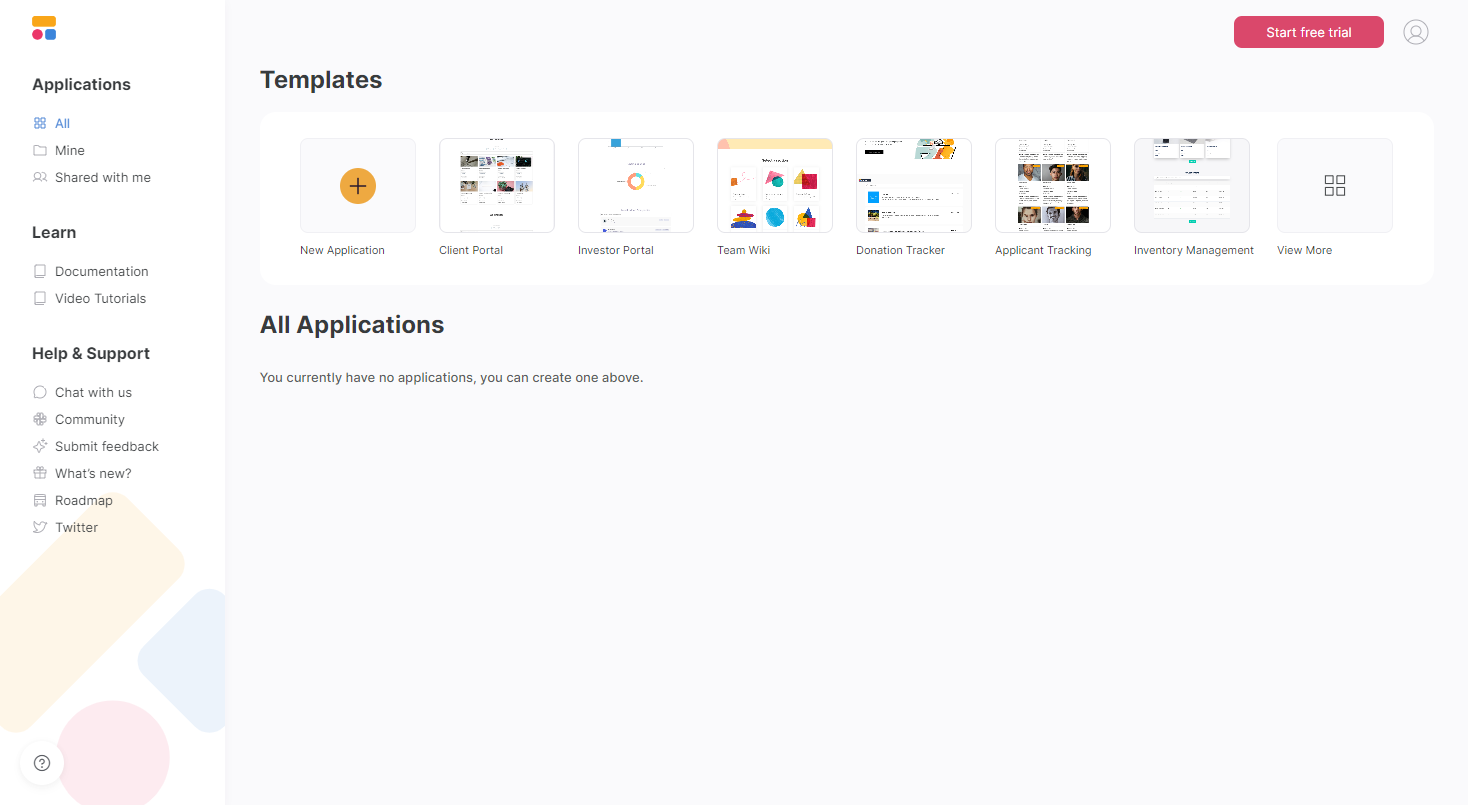
Softr にログインしてダッシュボードを表示します。

New Application ボタンをクリックします。

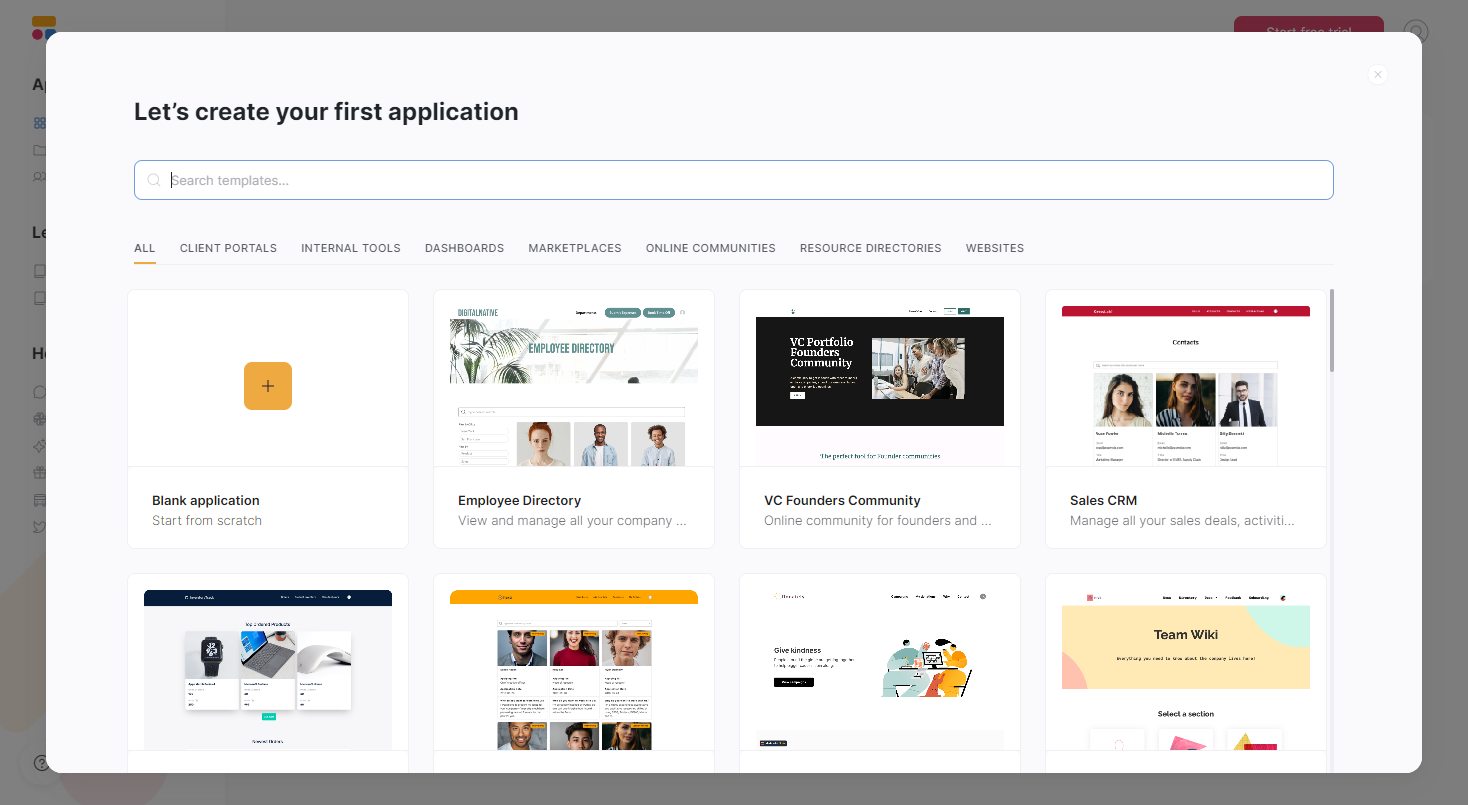
Blank Application をクリックします。
Softr で Airtable を関連付ける

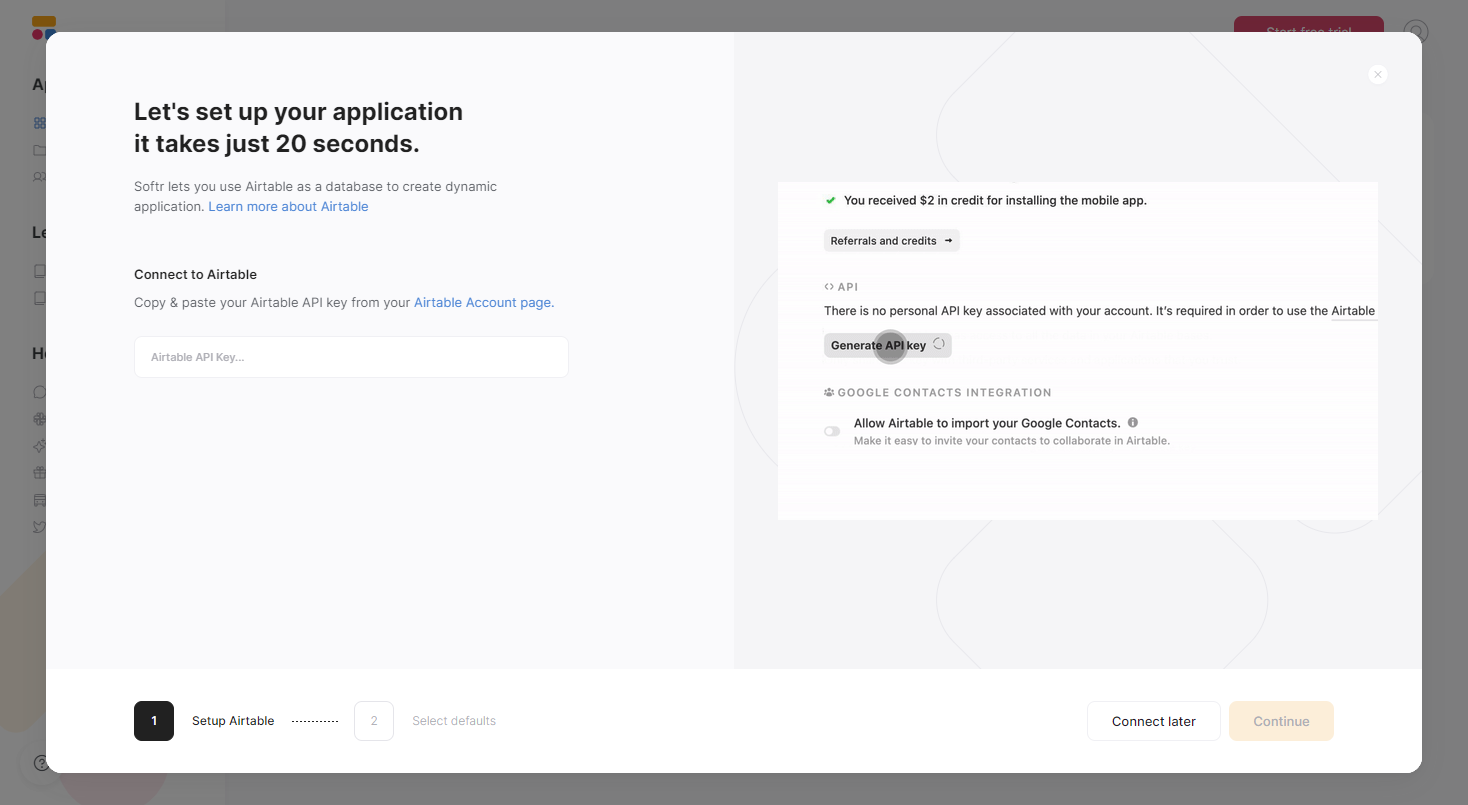
このようなページで Connect to Airtable という欄で Airtable API Key をコピー&ペーストします。先ほどenebular 側でも使った API Key を入力します。
設定できたら Continue ボタンをクリックします。

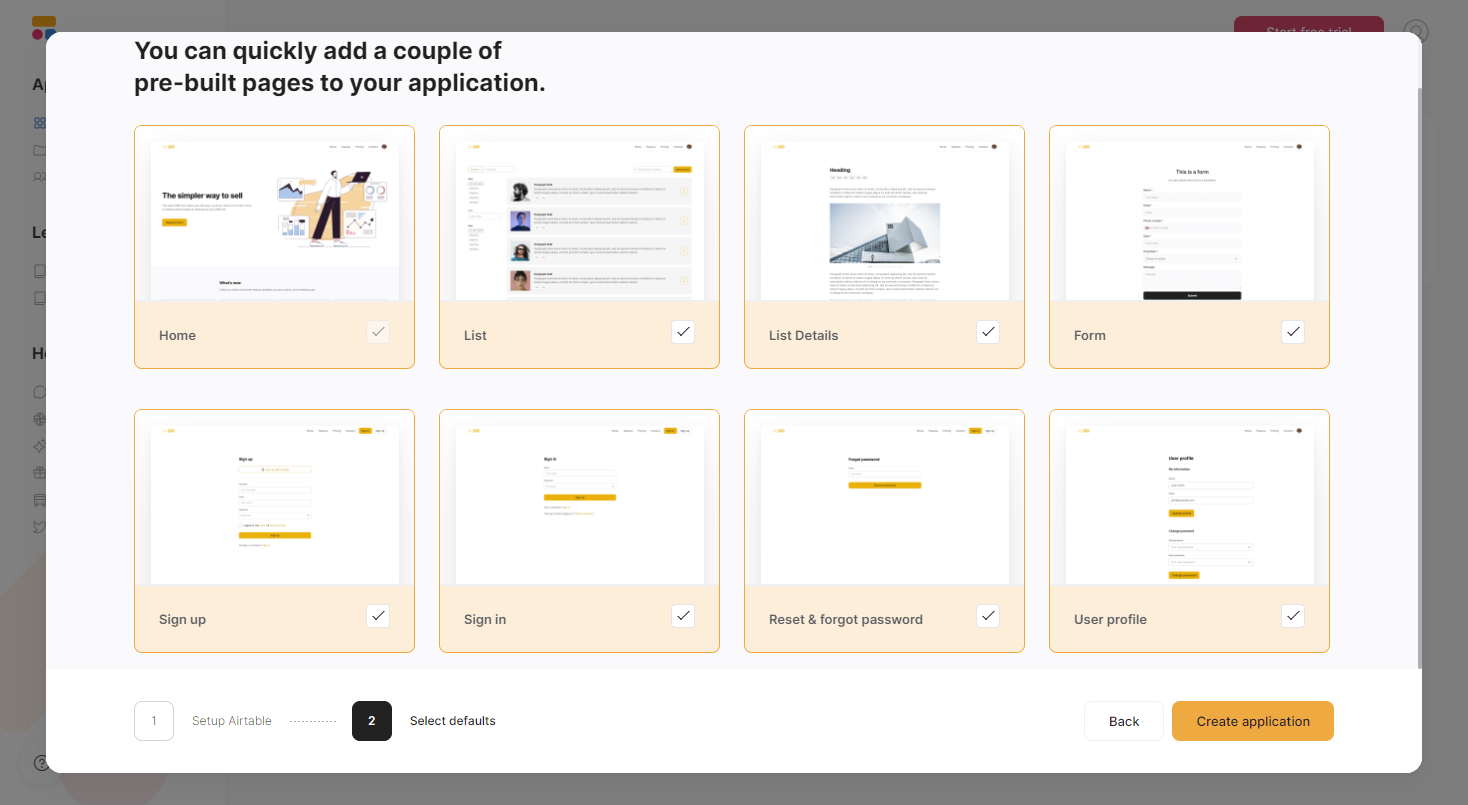
最初に作っておくページの種類を聞かれます。

Home のみチェックします。Home 以外は全部チェックを外して、Create application ボタンをクリックします。
これで今回の中編での範囲、enebular で Airtable にデータを登録する仕組みが準備できました。
いよいよ最後の後編では、Softr と Airtable での Web アプリ表示を作成します。お楽しみに!