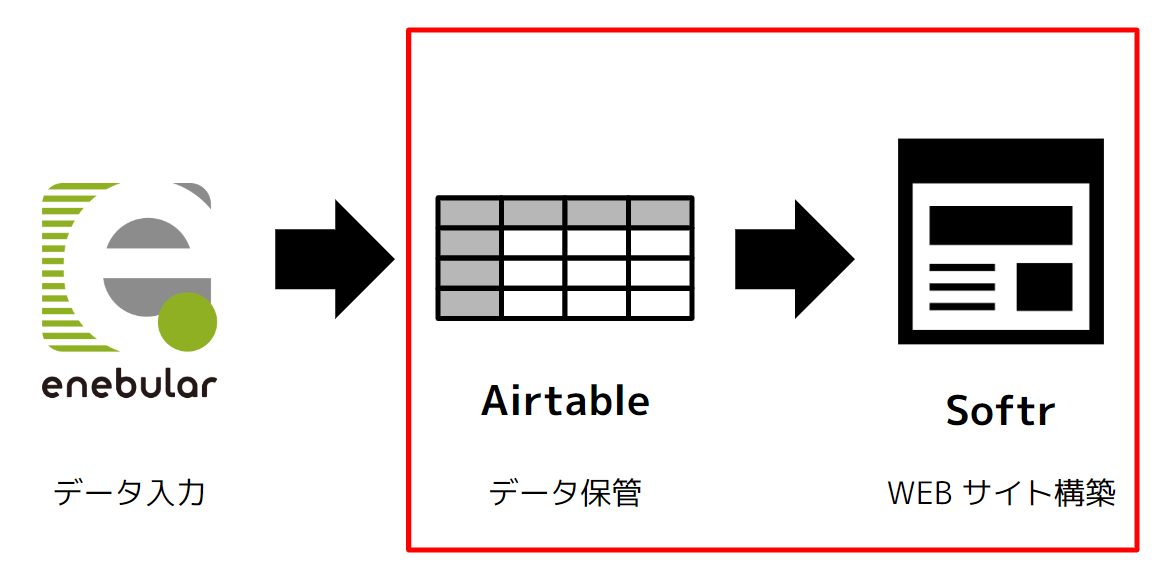
前編、中編に続き、Airtable と連携して Web サイト更新が気軽にできる Softr と enebular を連携してみる企画の後編です。下の図の赤枠部分、Airtable のデータを Softr から読み込み Web サイトのデザインをします。また、実際に enebular で Airtable にデータを登録して更新を試してみます。

Softr のアプリケーション編集画面を表示
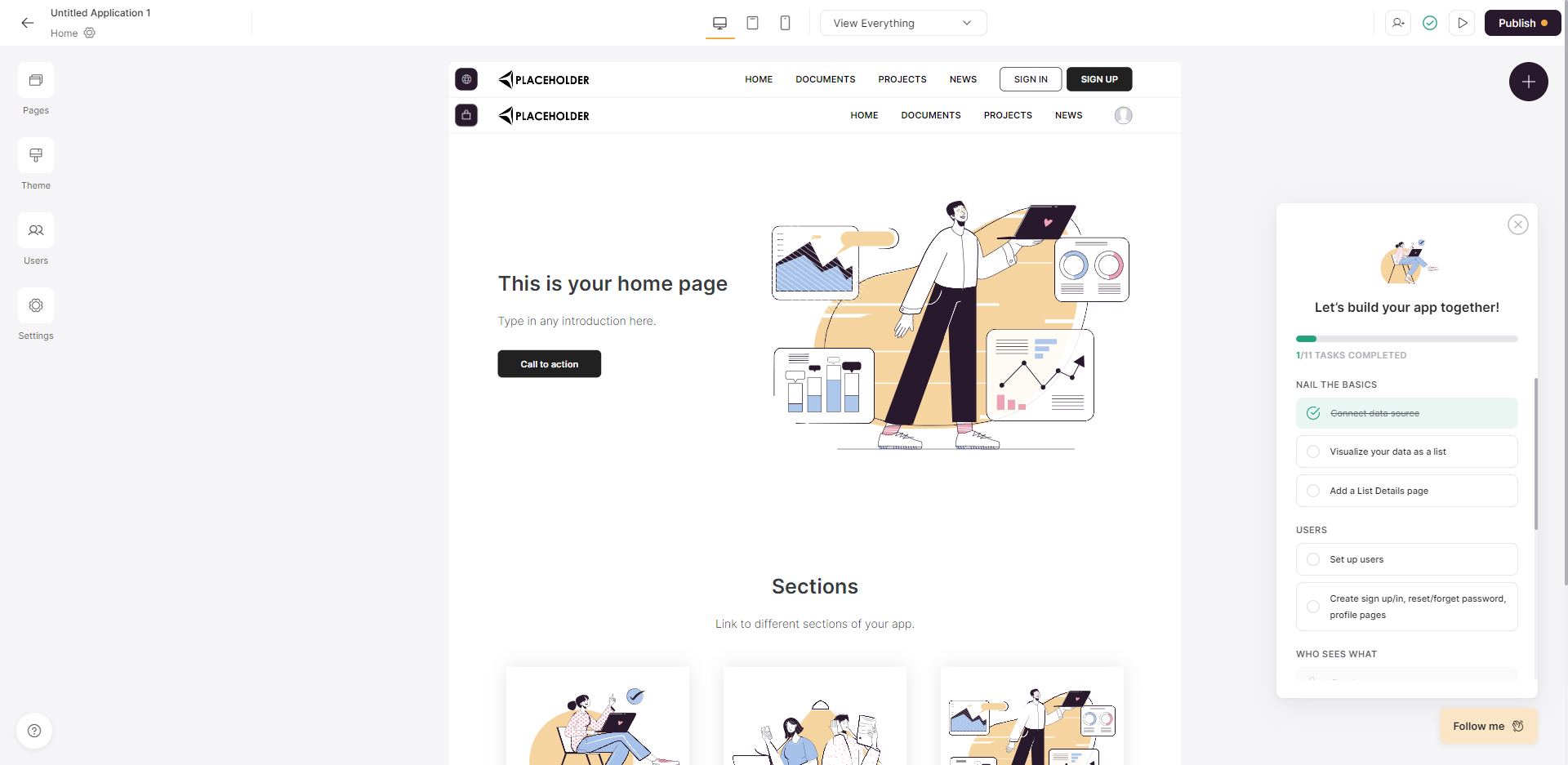
中編から引き続き作業します。

アプリケーション編集画面で、Home ページが表示されています。

各セクションのごみ箱ボタンをクリックして要素をすべて削除します。

すべて削除できました。
見出しを作成
見出しのレイアウトを追加します。

Add your first block をクリックします。

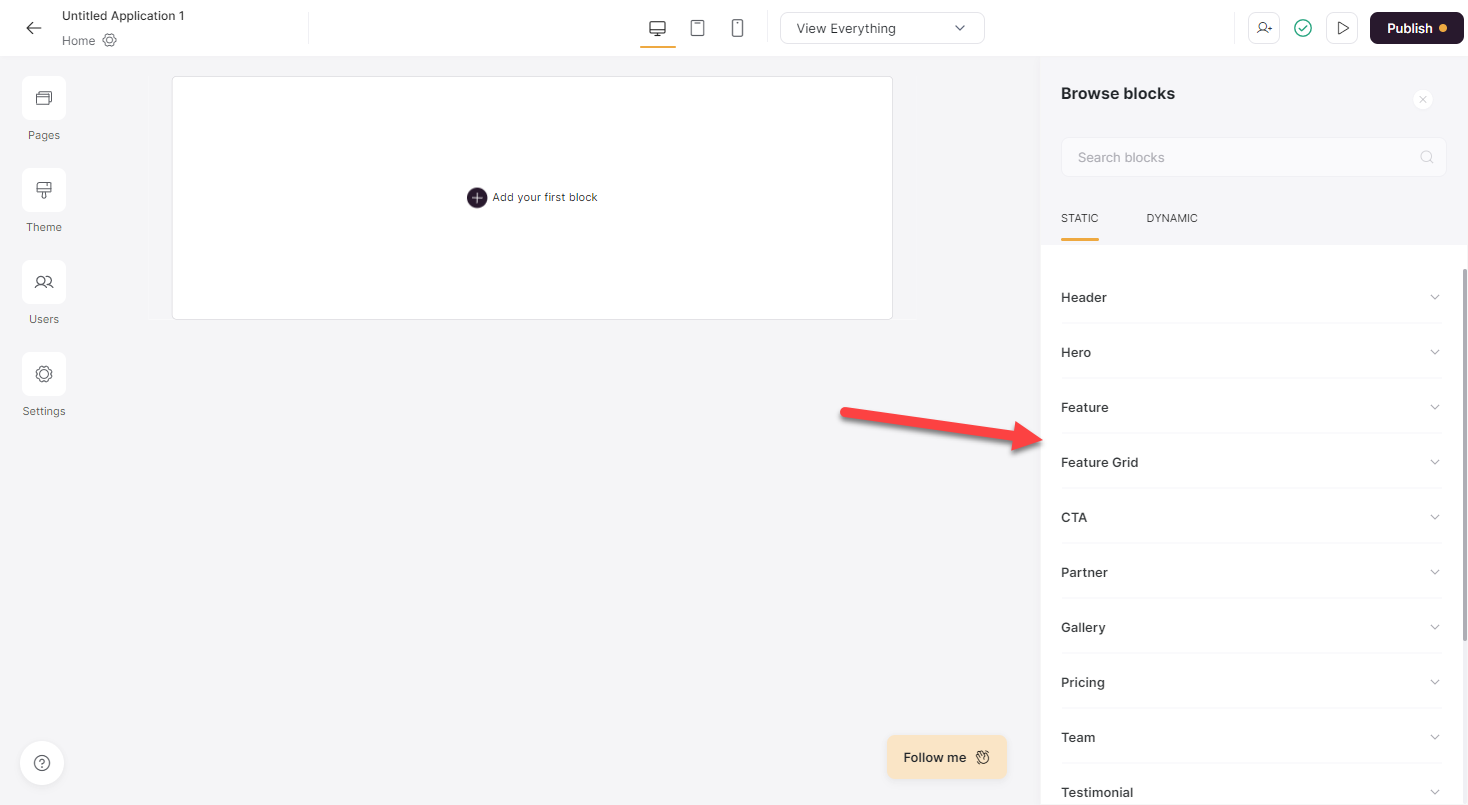
右から加えるブロックのメニューが表示されます。

STATIC > Other > Simple text をクリックします。

ブロックをクリックして、右のエリアで編集します。

テキストを削除して、 Heading 2 の指定で My bookmark list! と入力します。
List ブロックの追加

ブロックにマウスを乗せて、下部の Add block ボタンをクリックします。

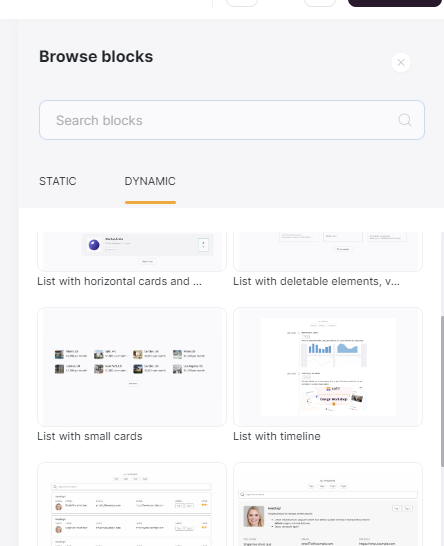
DYNAMIC > List > List with small cards をクリックします。

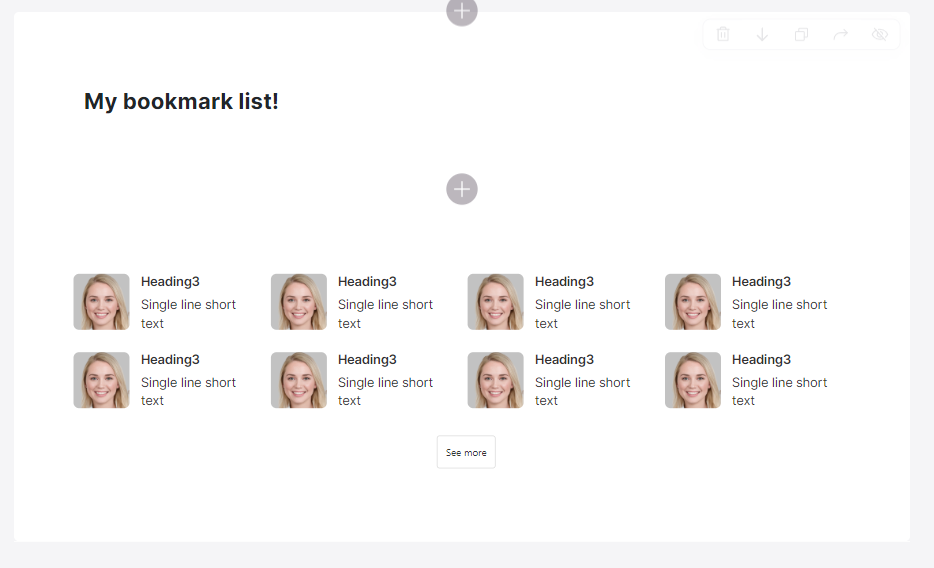
List ブロックが追加されました。
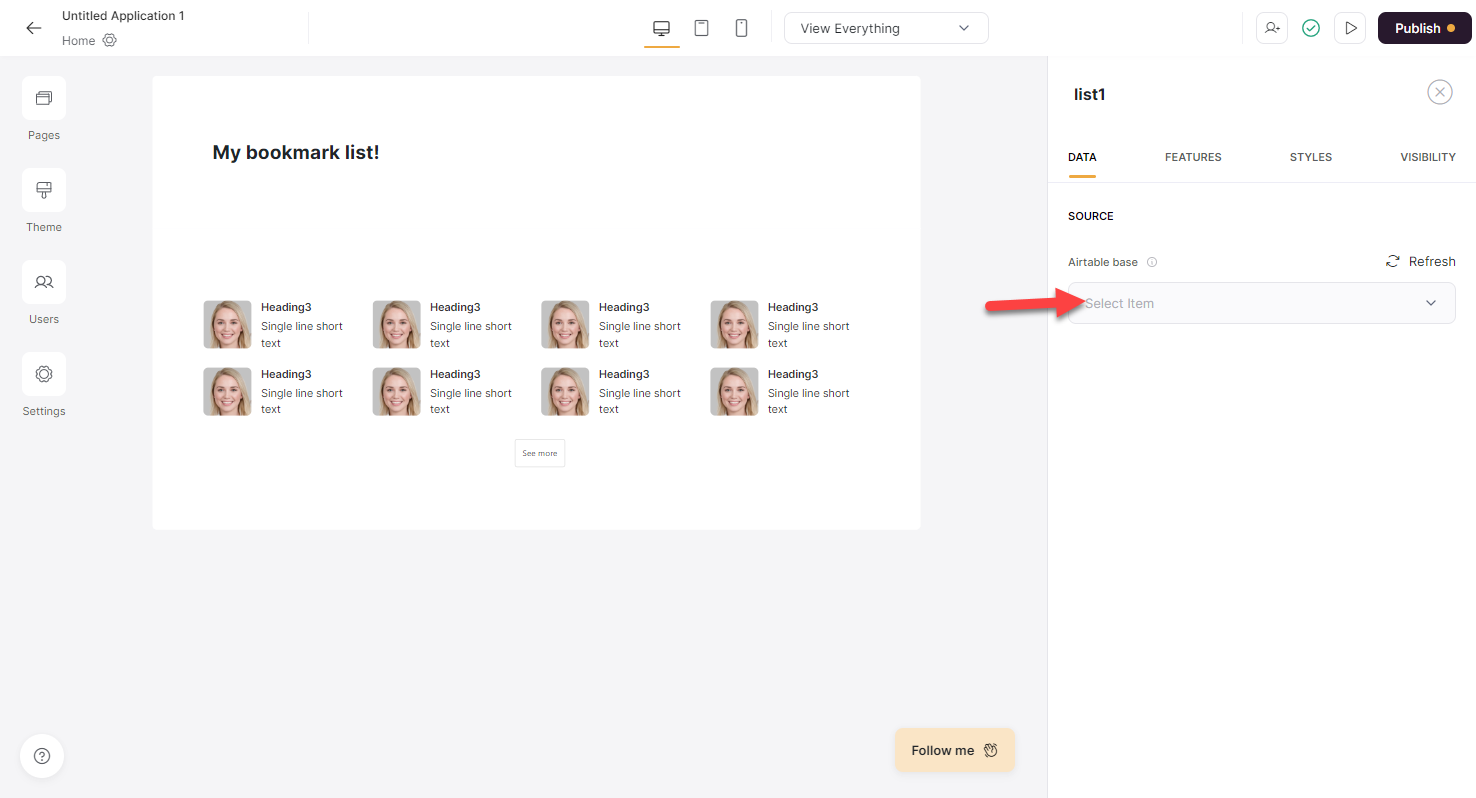
List ブロックをクリックします。
List ブロックと Airtable データを関連付け

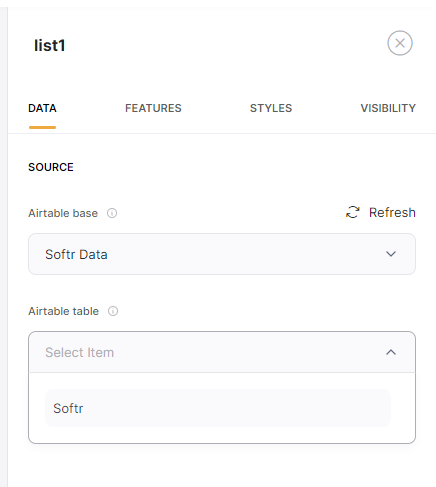
右側に List ブロックの詳細設定が出てきます。Airtable データを関連付けをします。

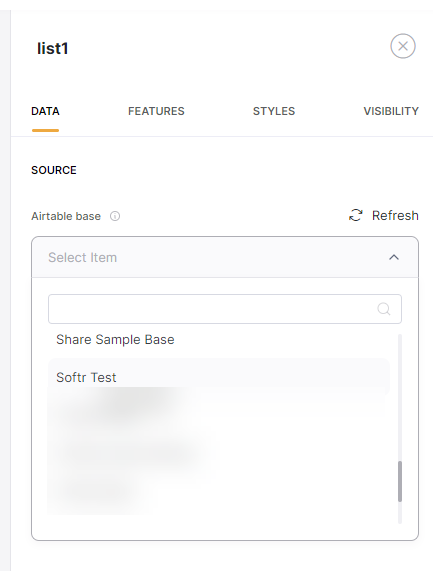
アルファベット順に Base が並んでいるので、今回の Base である Softr Data を選択します。

今回のテーブル Softr を選択します。
Airtable フィールドと List 表示の関連付け

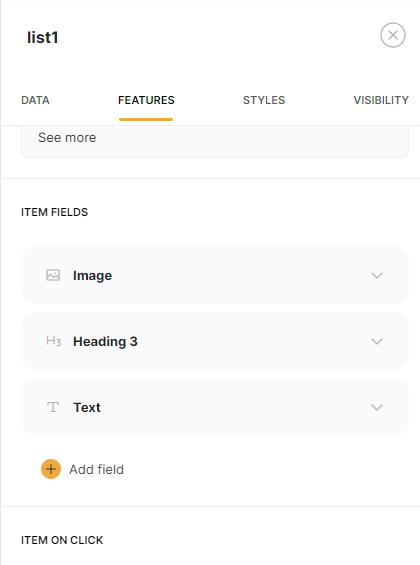
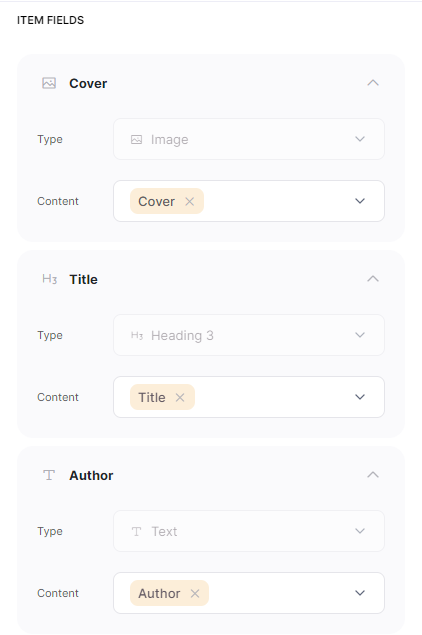
FEATURES をクリックして、ITEM FIELDS まで移動します。ここで Airtable フィールドと List 表示の関連付けをします。

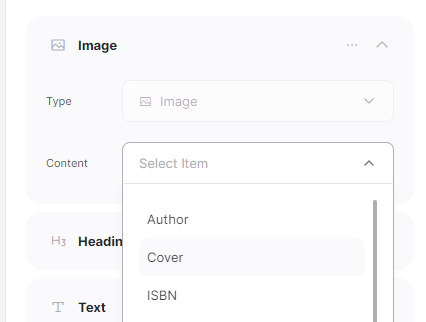
Image では Content 項目に Cover フィールドを選択します。

このようにプレビューで実際の Airtable の画像が選択されます。

Heading 3 では Content 項目に Title フィールドを選択します。

Text では Content 項目に Author フィールドを選択します。

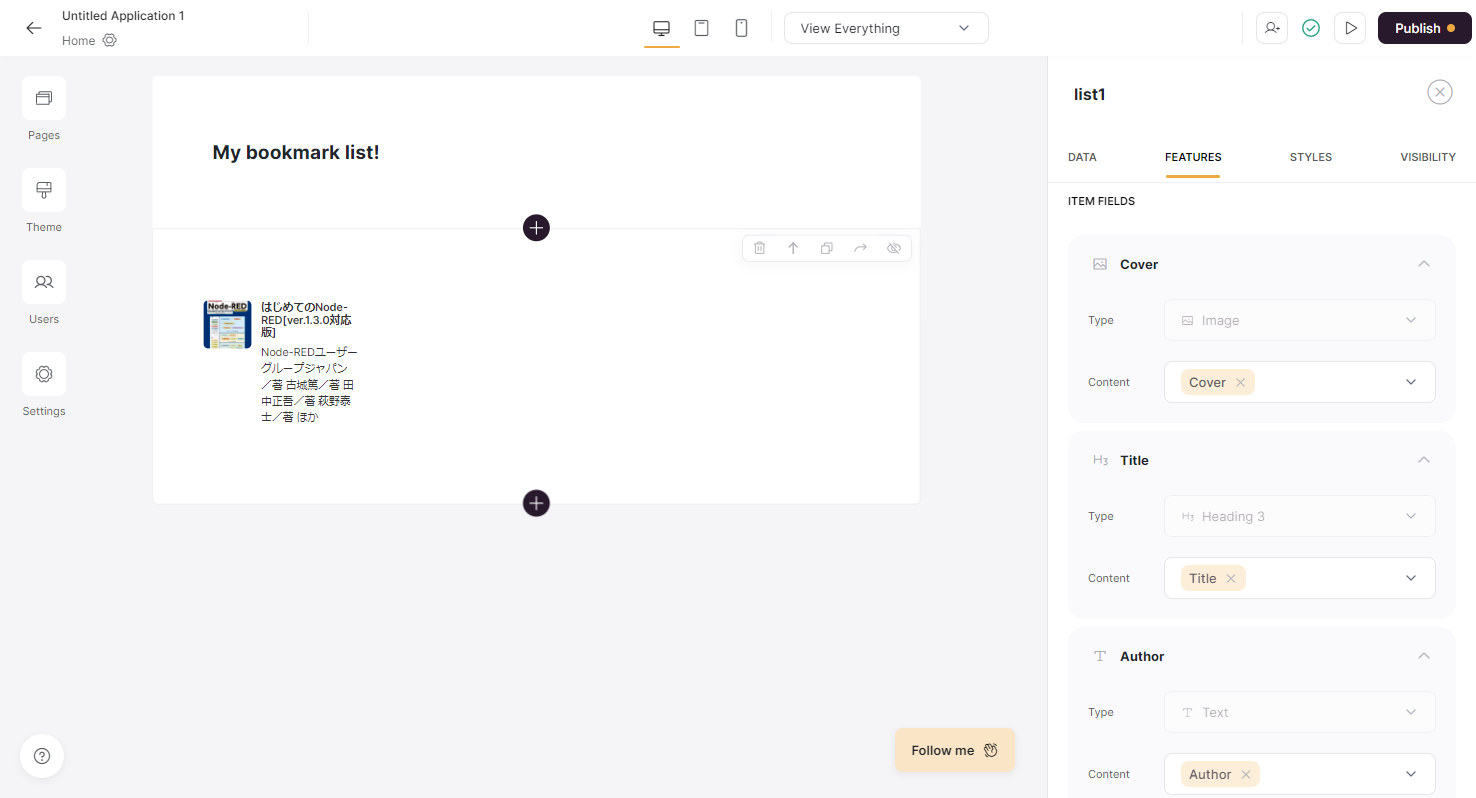
このように関連付けられました。

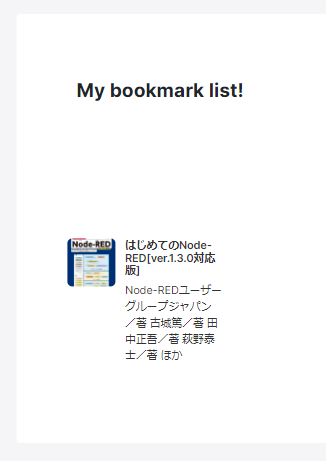
プレビューで実際にデータが反映されたものが表示されます。
クリックした動作を追加
クリックすると OpenURL フィールドの URL を開くようにします。OpenURL フィールドの中身は、カーリルという図書館書籍情報が検索できるサービスへ、各書籍の ISBN をつけてアクセスする URL です。enebular での ISBN 登録時に作成しています。
おなじく FEATURES にある ITEM ON CLICK に移動します。List で各項目をクリックした動作を設定できます。

Action の内容を編集します。

Open external url を選択します。

Url 項目を OpenURL フィールドを選択します。

Open new tab をチェックしてオンにします。
これで設定が完了です。

出来上がりました。
Publish して Web アプリを公開

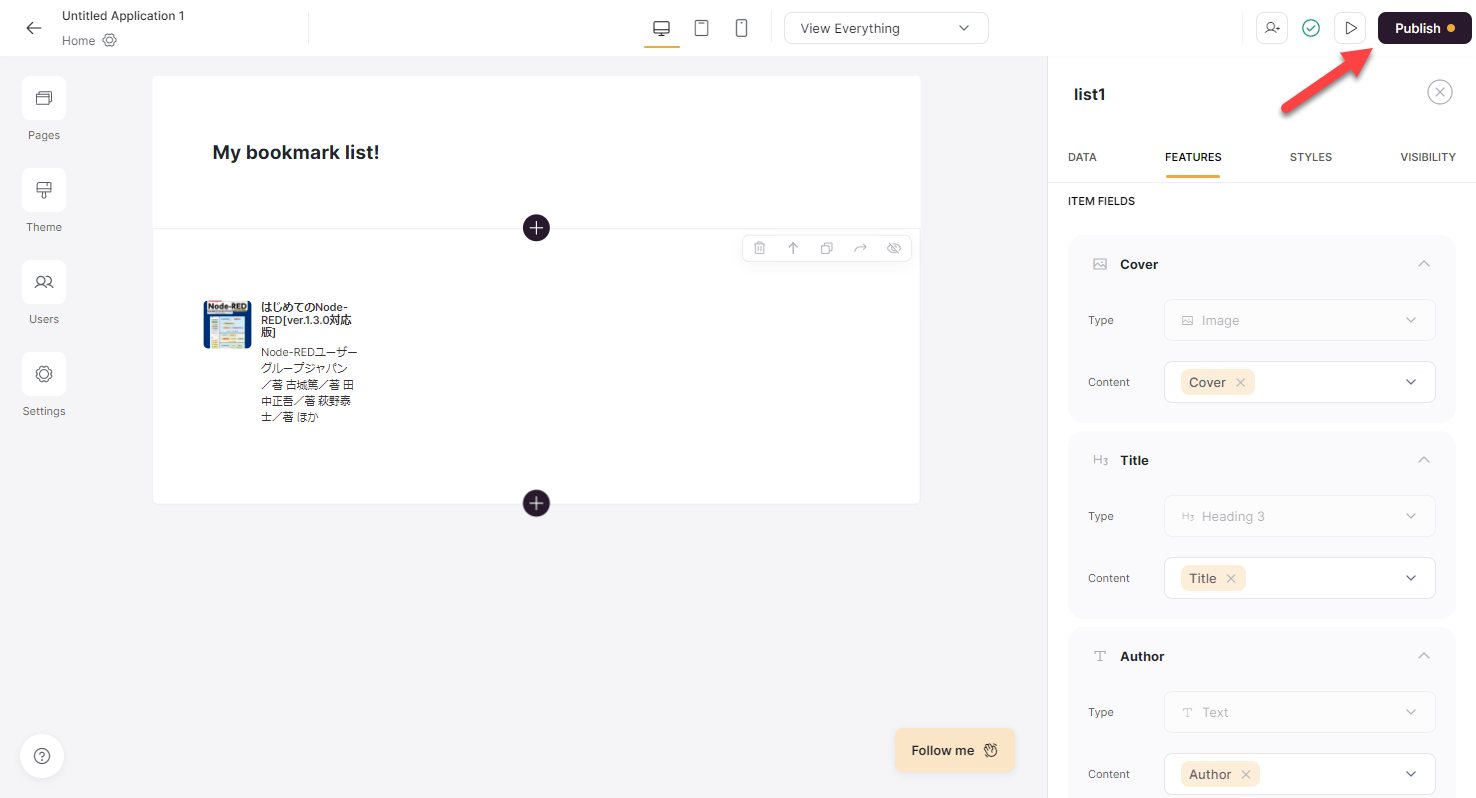
右上の Publish ボタンをクリックして Web アプリを公開してみましょう。

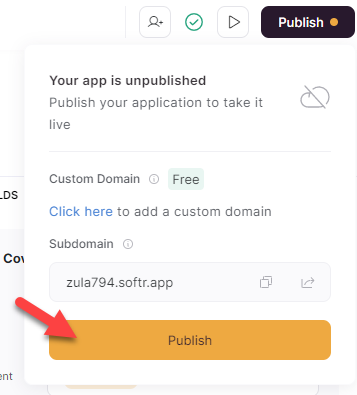
Subdomain に公開先の URL が表示されています。黄色の Publish ボタンをクリックします。

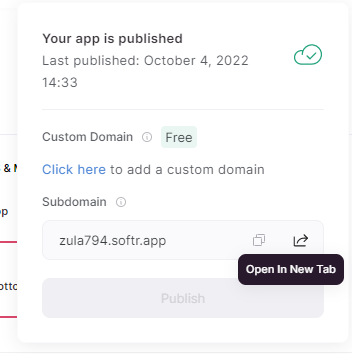
しばらく待つと公開されて、Publish ボタンが押せなくなります。Open In New Tab ボタンをクリックして Web アプリを見てみましょう。

無事、公開されました!
動作確認

まず、クリックして OpenURL で図書館のリンクがちゃんと表示されるか確認しましょう。

無事表示されました。

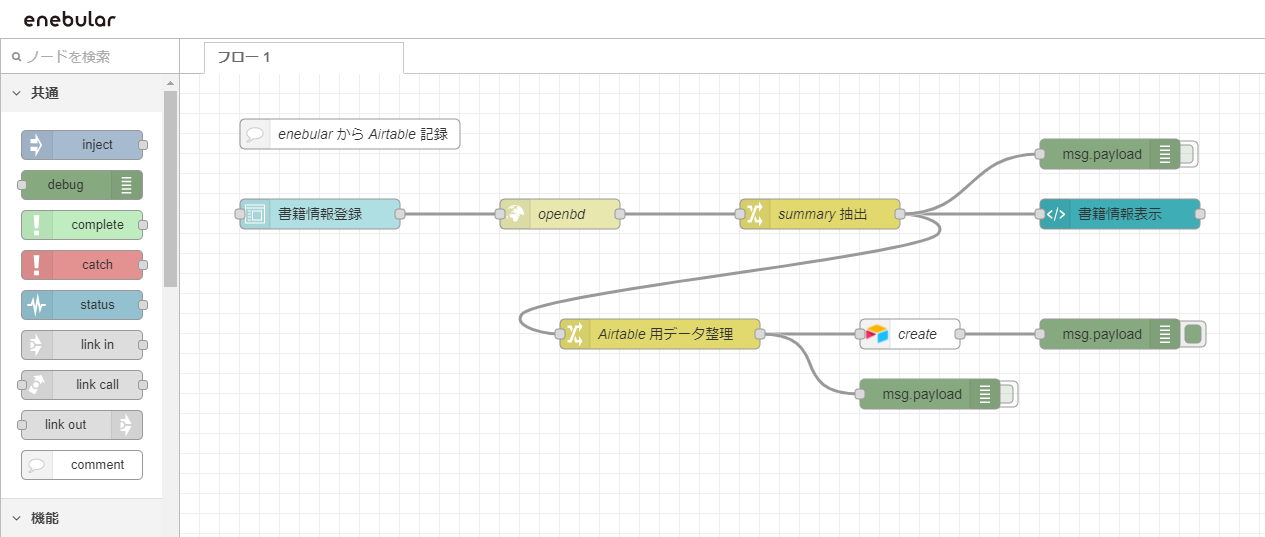
enebular のエディタでフローを表示します。

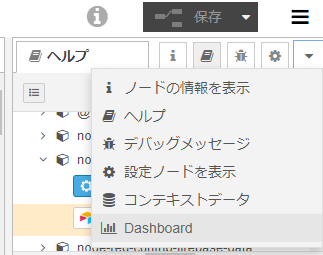
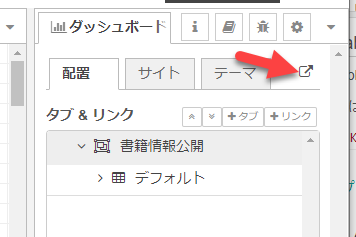
右のサイドバーの情報ウィンドウから Dashboard をクリックします。

ダッシュボードを開きます。

つないで つないで プログラミング Node-REDでつくる初めてのアプリの ISBN 9784865941074 を入力して登録ボタンをクリックすると、書影などの情報が表示されて Airtable に登録されます。

Softr の Web アプリをブラウザ リロードすると反映されました!
これで動作確認完了です。
Web アプリが気軽にできる Softr に表示側のレイアウトやデータの関連付けを任せて、Airtable だけでは難しい細かなデータ登録の仕組みやデータ調整を enebular で作ると、このようにデータを登録して Web アプリとして公開する仕組みがサッと作れるようになるのは、またいろいろなプロトタイピングのアプローチが考えられますね。
タスク管理ツールや在庫管理など、こういった簡単なデータ登録をするものはいろいろあるので、こちらの仕組みを活用して発展させてみるのもいいですね! ぜひみなさんもお試しください。