今回は、前回、「オンラインで参加者のリアクションを集めるツールをサッと作ってみよう(前編)」でお伝えしたオンラインで参加者のリアクションを集めるツールのリセットや経過グラフの定期チェック時間変更のような細かな機能お伝えします。
また、記事連動のビデオを作成しました。本文と併せてお役立てください。
Discover Flow
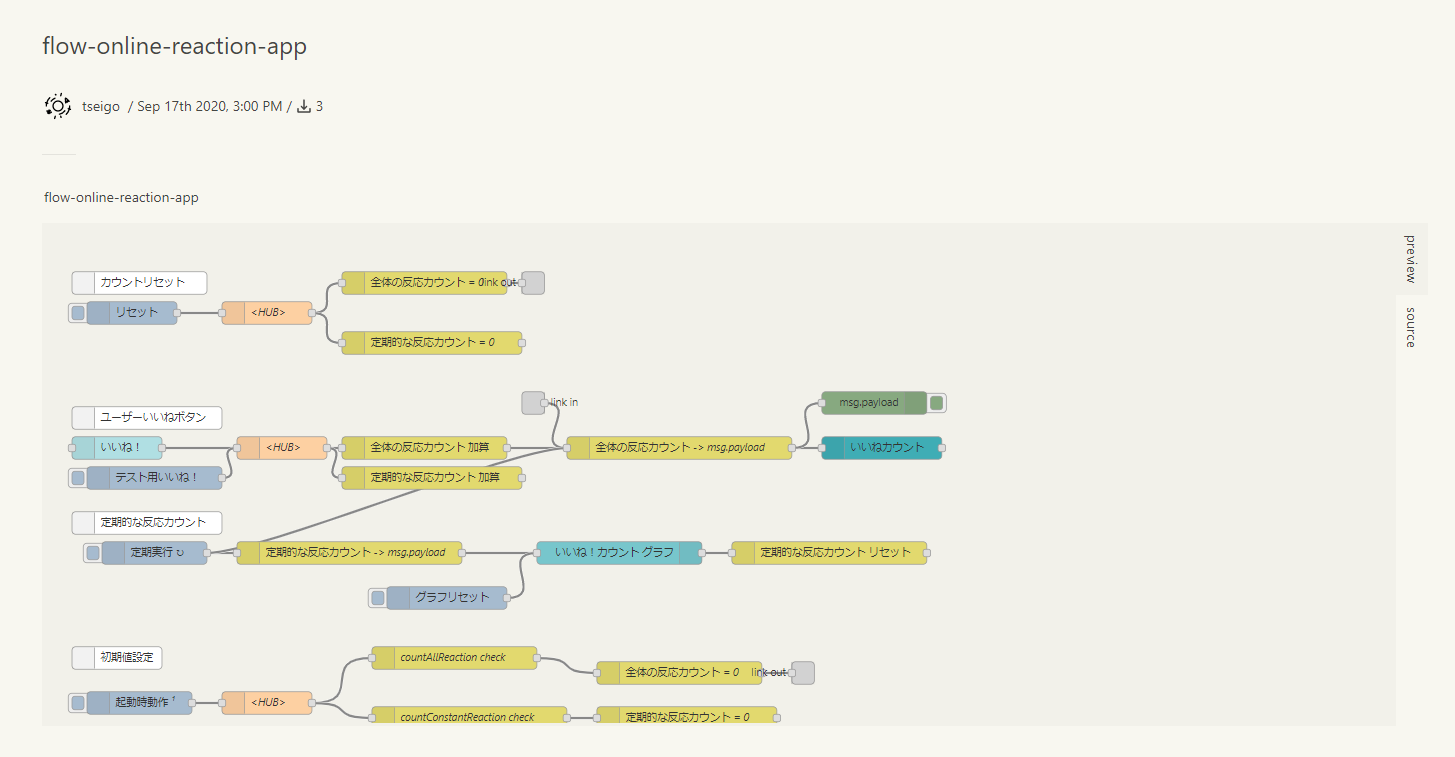
前回お伝えした以下の Discover Flow を使います。
https://enebular.com/discover/flow/176919b9-790f-4979-a334-e7b11b337503

リセットする
イベントごとや自分の登壇時に一度テストしてみて、開始直前にリセットしておきたいときに便利です。

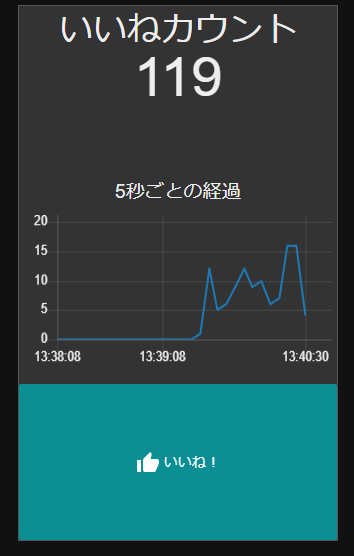
まず、何度か自分でいいね!ボタンをクリックしてカウントを試しておきます。

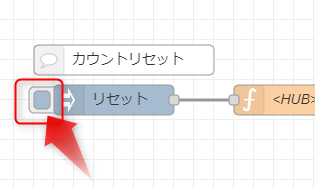
このようにカウントリセットというコメントの下の inject ノードのボタンをクリックします。

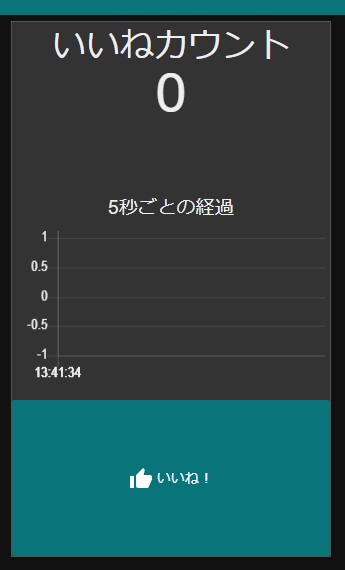
いいねカウントがリセットされます。

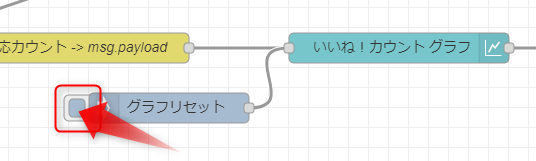
5秒ごとの経過グラフをリセットするのはこちらのグラフリセットの inject ノードのボタンをクリックします。

グラフがリセットされます。
経過グラフの定期チェック時間変更
イベントに参加する人数が少ない場合は、経過グラフの定期チェック時間をより長く設定しておいたほうが、良い場合もあります。

この場合は

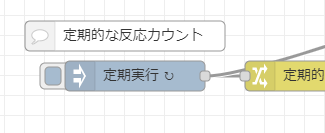
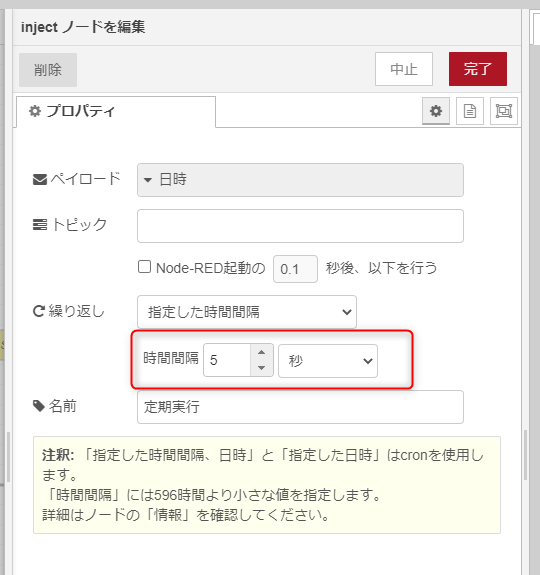
定期実行という名前の inject ノードをダブルクリックして、定期チェック時間を変更しましょう。

赤枠で囲われたところで定期チェック時間を設定しています。たとえば、10秒に設定して、完了ボタンをクリックします。

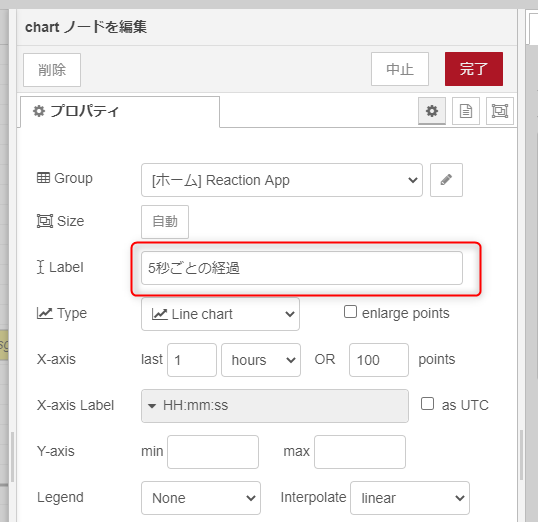
このままだとグラフの上にあるタイトルが「5秒ごとの経過」となっているので、一緒に変更しましょう。いいね!カウントグラフという chart ノードをダブルクリックします。

詳細設定の Label がグラフのタイトルになるので、

このように変更しましょう。

デプロイボタンをクリックして、いま行った設定を反映します。

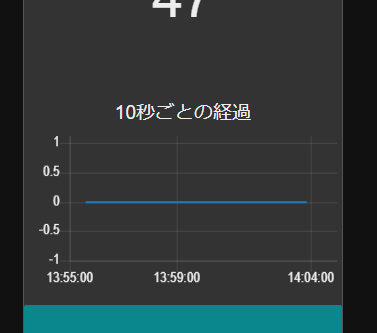
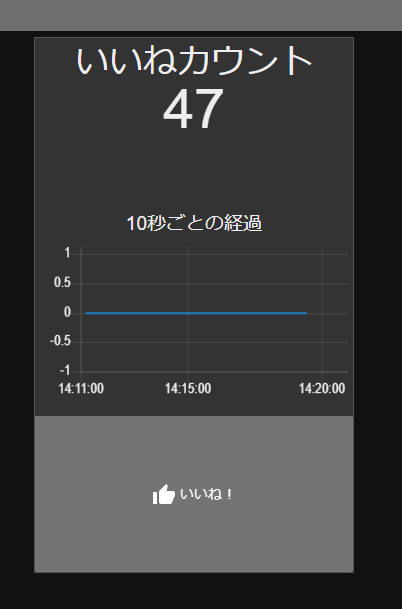
参加者に見せるページでもグラフのタイトルと更新するタイミングが更新されました。
注意として、この経過グラフの定期チェック時間は、リアルタイムのいいねカウントも同時に更新しています。「経過グラフは10秒で更新したいが、リアルタイムいいねカウントはもっと早くしたい」という場合には、ご自身で enebular で調整してみてください。
動画配信などで使うとき

このツールは動画配信を考慮して暗めのデザインにしていて、Open Broadcaster Software(OBS)のような配信ソフト上でも馴染むように作っていますが、もう少しカスタマイズしたい場合があるかもしれません。

そのときは、デプロイボタンの近くにある、サイドバーのエリアでダッシュボードタブを呼び出します。

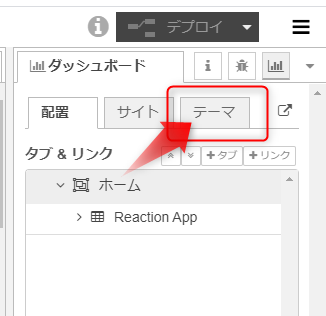
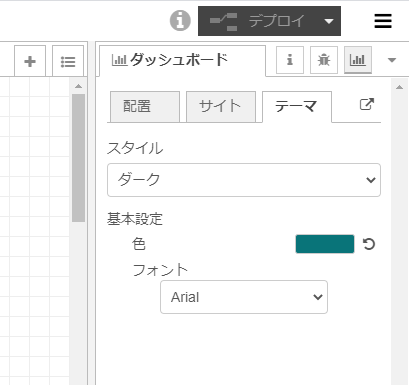
テーマタブをクリックします。

こちらで細かく参加者に見せる画面のデザインをカスタマイズできます。

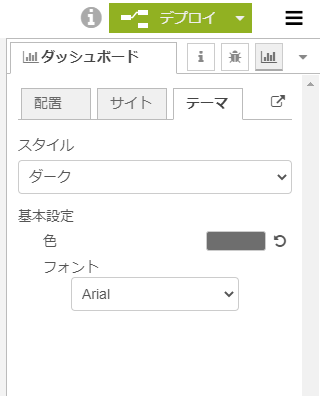
たとえば、こちらで 基本設定 > 色 をグレーに変更すると、

このように、さきほどまでグリーンだったUIの基本色がグレーに変わります。

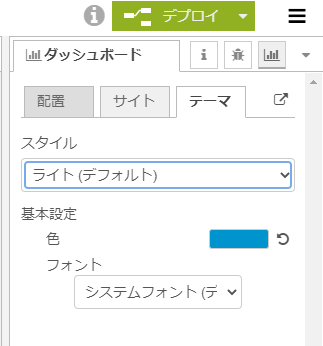
スタイルをライトに変更すると、

全体の色合いが明るい(ライト)ものに変わります。
自分の登壇でテーマカラーがあって合わせるときであったり、動画配信時に特定のカラーにカスタマイズしたい場合にはぜひ使ってみましょう。
enebular の Discover Flow でツールを提供できると、こういった機能も提供しやすいだけでなく、いろいろなカスタマイズもご自身でできるのでよいですね。ぜひオンラインで参加者のリアクションを集めるツールを使ってみてください!