今回は、Google Homeで元気アプリを作ります。
作りたいこと
LINE Clovaから始まったenebularとスマートスピーカーの連携ですが、先日、sitoppさんがAlexaとの連携も実現いただいてenebularといえばスマートスピーカー連携の構図も出来上がりつつあって、とても楽しいです。
- LINE Clova Extensions Kitとenebularを連携して会話させてみよう | enebular blog
- enebularで社畜感あふれるAlexaスキルを作った話 – Qiita
さていよいよですが、今回Google Homeも連携することが出来ました!

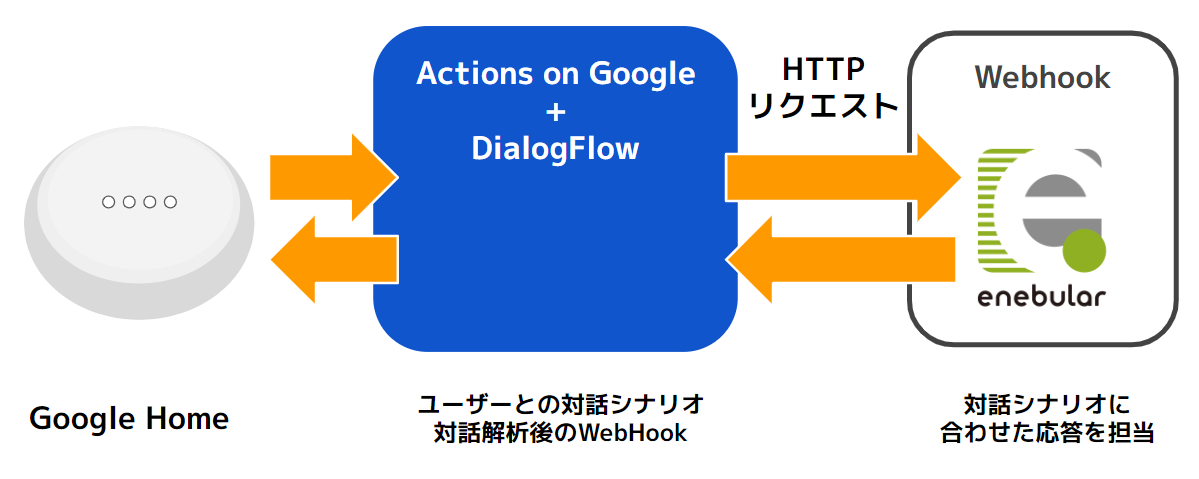
このように、Actions on Googleでカスタム応答を作り、Dialogflowが言葉を解釈して、REST APIとしてenebularとやりとりして元気アプリを実現することができました。
Actions on Google、Dialogflow、enebularの各サービスは、2019/02/26時点での情報で作成しています。作業画面が変わっていたら、適宜読み替えて進めてください。
Actions on Googleチュートリアル – Qiita
enebularの設定
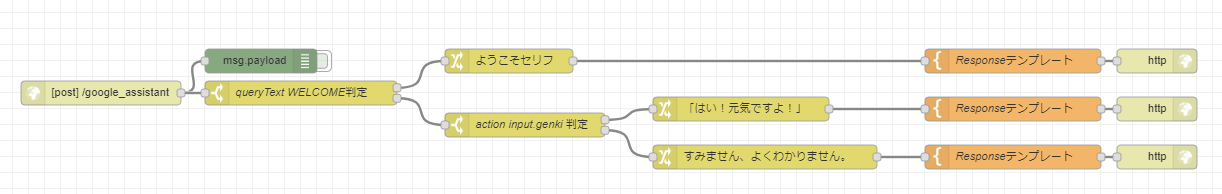
Discover Flow
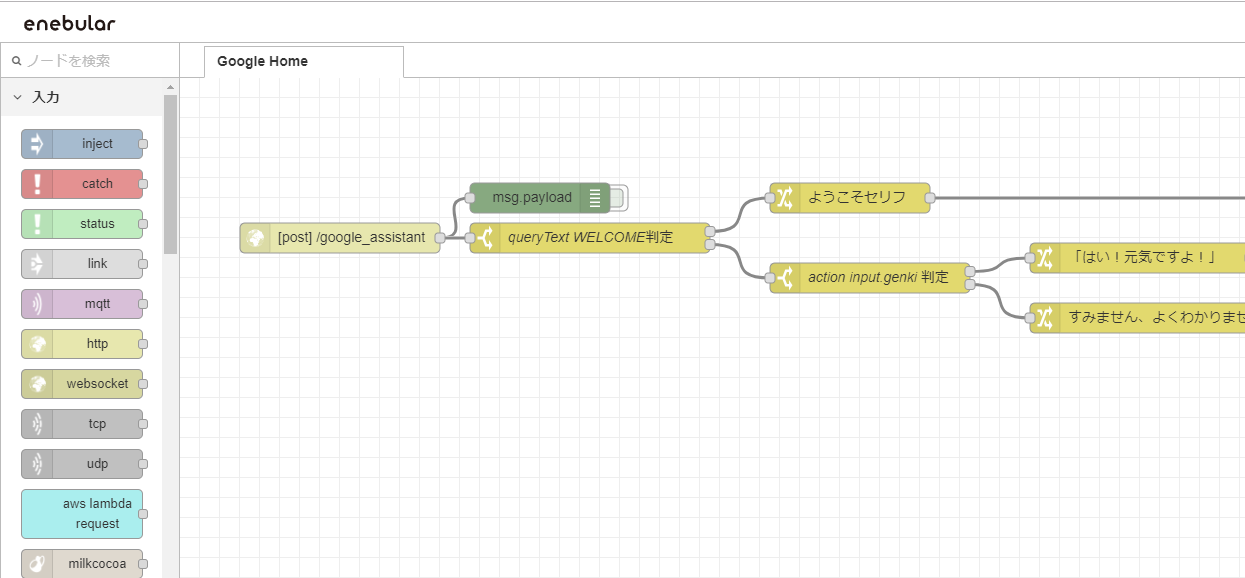
Discover Flow はこちらです。

Flowを読み込みます

これで、enebularの準備は完了です。
Actions on Googleの設定

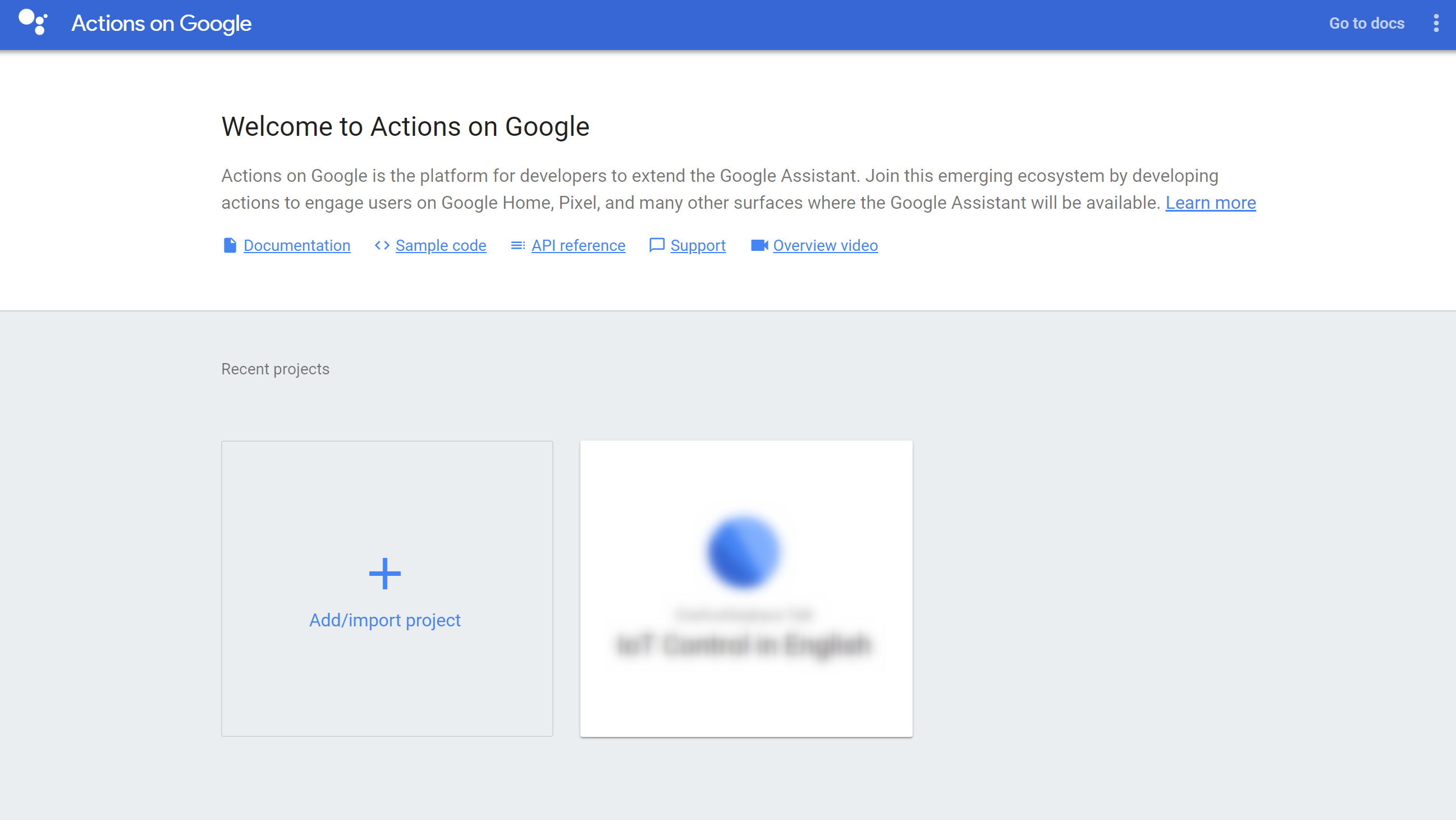
つづいて、Actions on Googleを作成しましょう。

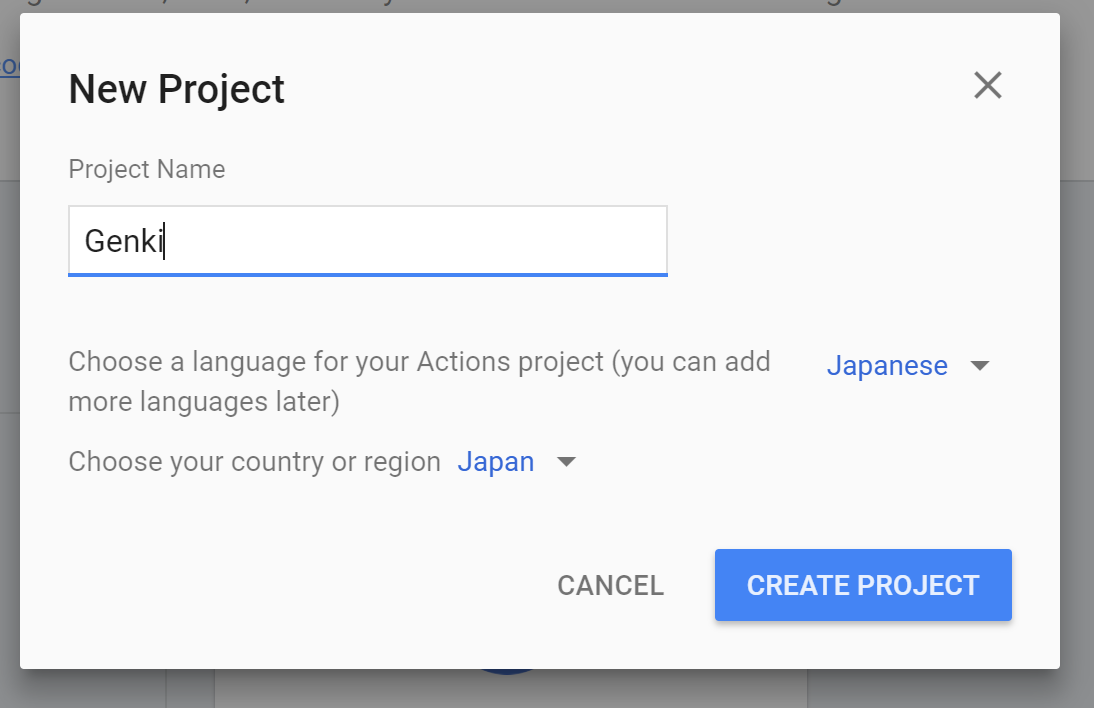
プロジェクト名はこちらにしました。自分の好みの名前にしましょう。

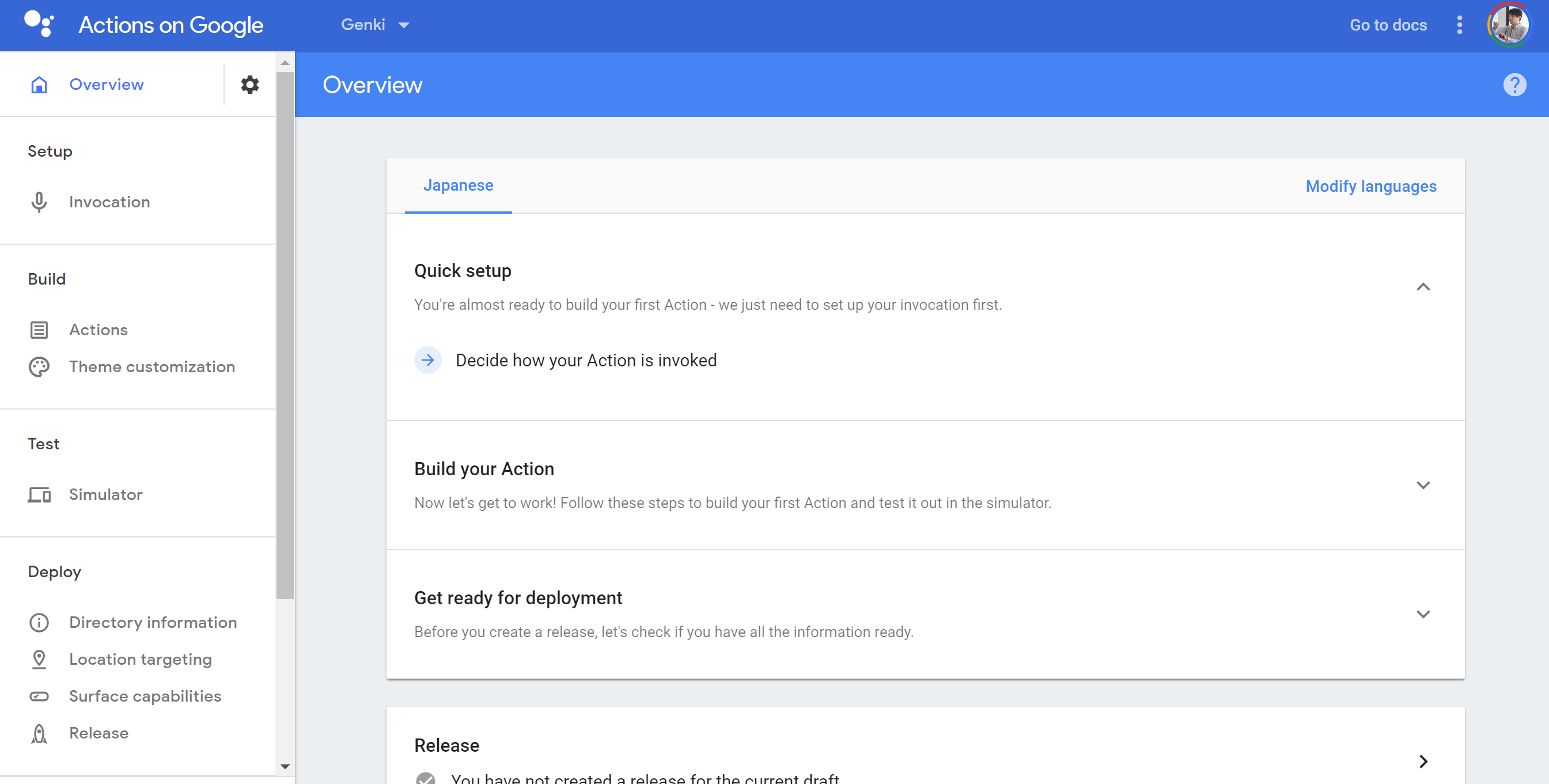
Overviewの画面に行きます。2019/02/19現在、onboardの画面に行ってしまい迷いますが、再度プロジェクト選択画面に戻って入り直したらこちらの画面に出ました。

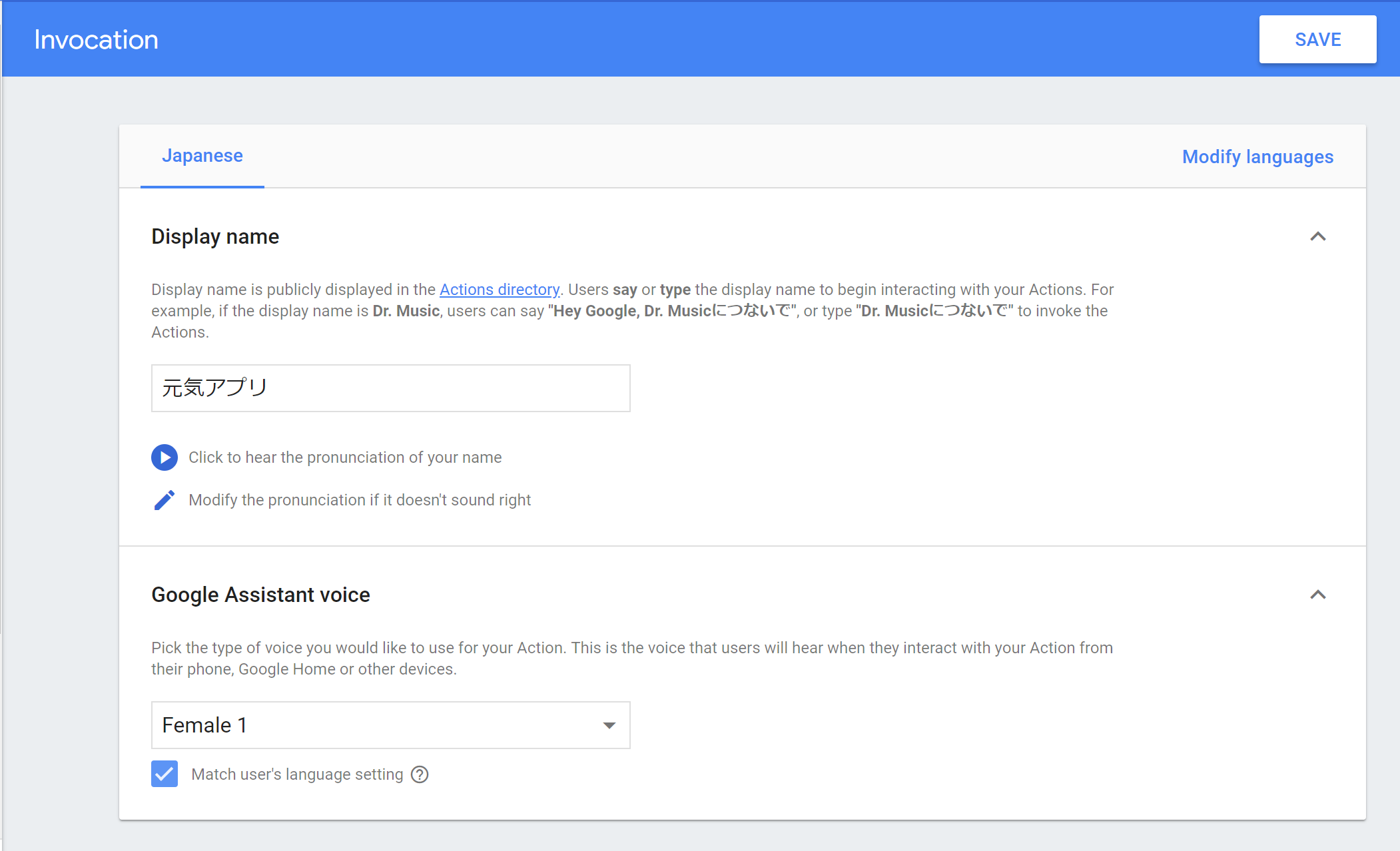
呼び出しの名前は「元気アプリ」にします。

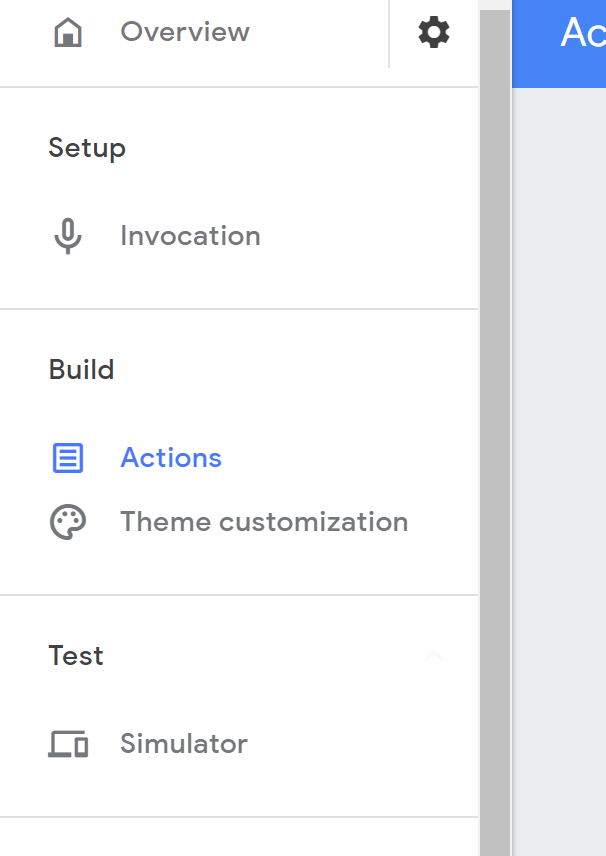
つづいて、Actionsを選択。

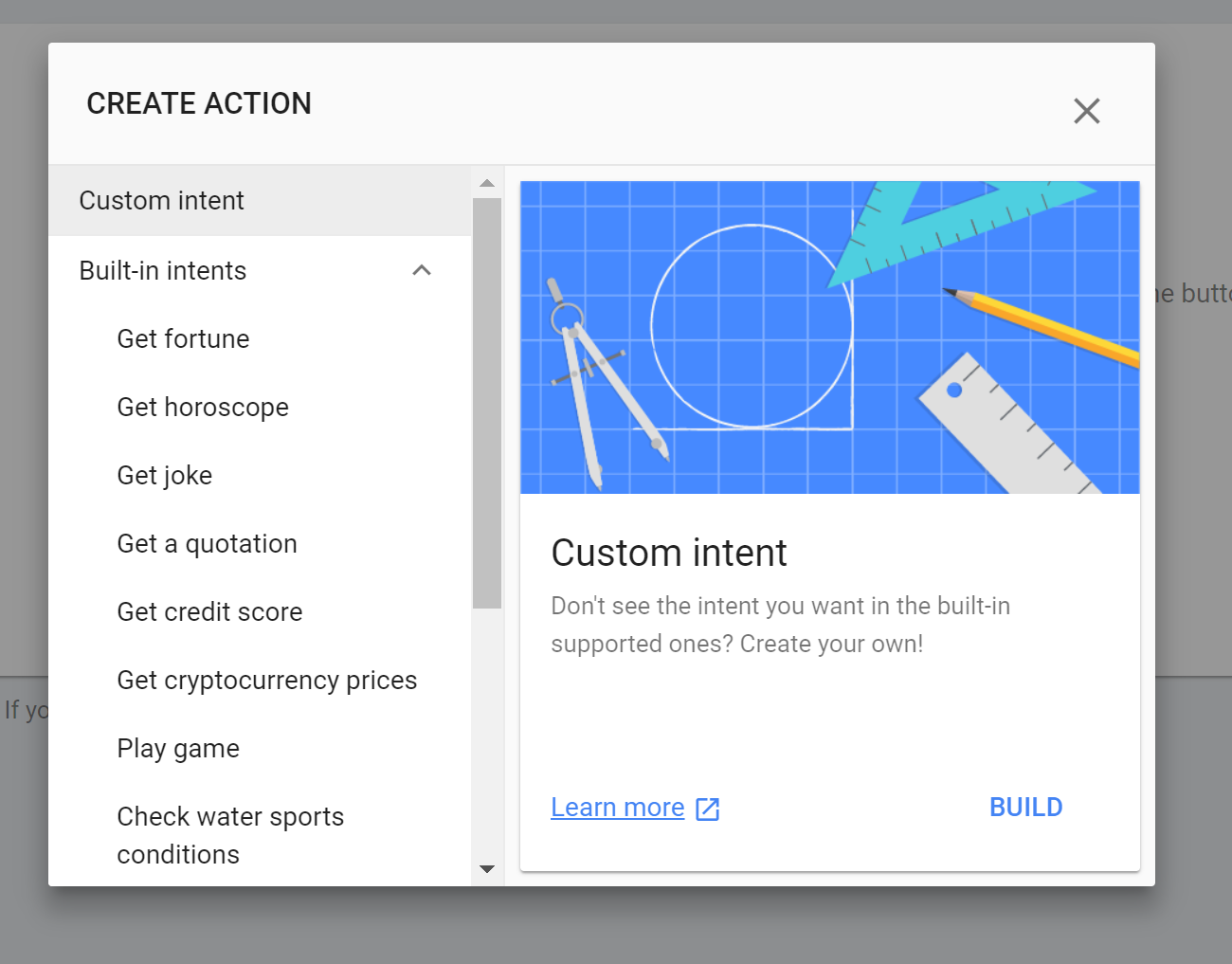
Custom Intentを起動します。これで、Actionsは入り口のやりとりだけ行って、詳しいやりとりはDialogflowが行います。
Dialogflow の設定
Dialogflow が立ち上がります。Actionsが元気アプリの入り口

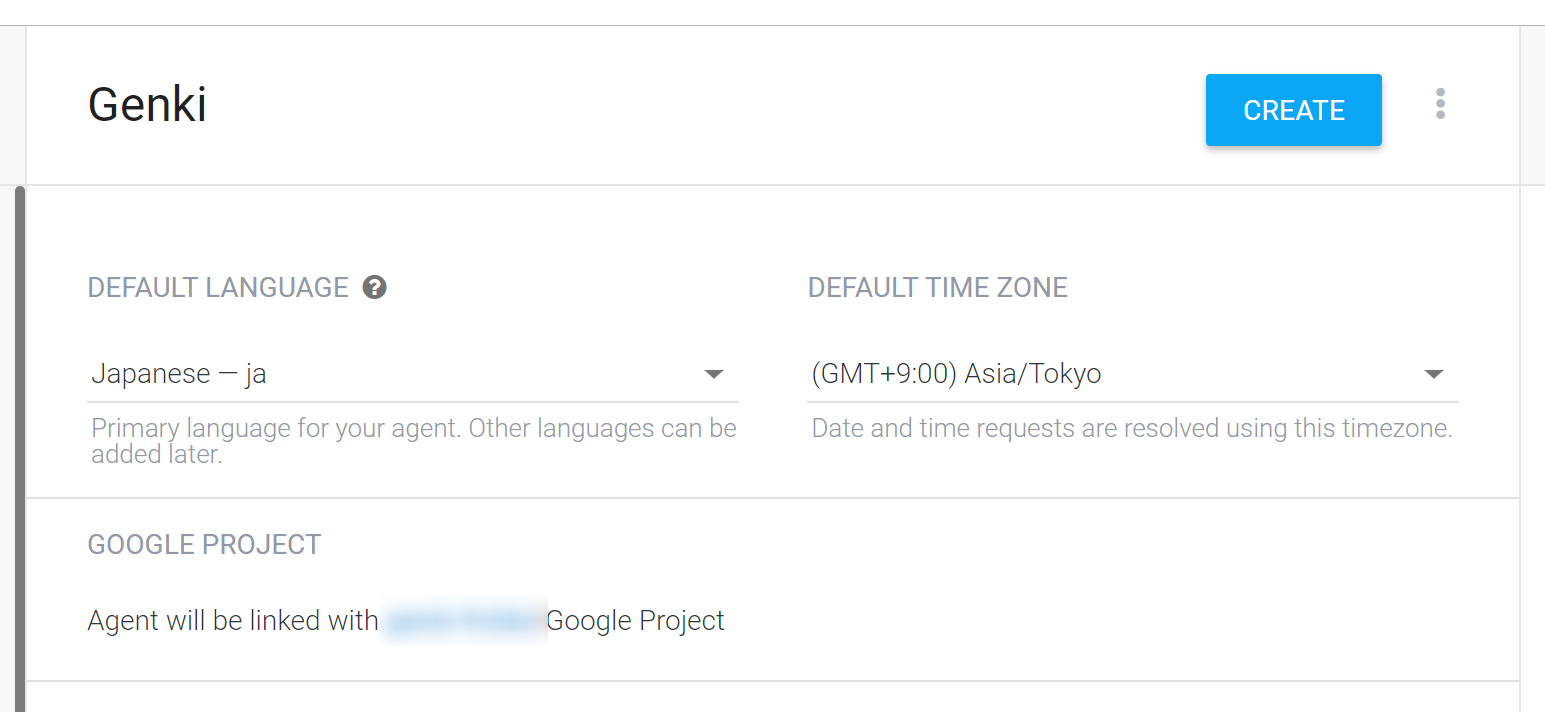
Agentの名前をつけます。今回は、Genkiで。
Entities
Entitiesで引っ掛ける語彙を設定します。

Entities を起動します。

Create the first one. を押して新規作成します。

名前はGenkiEntityで。

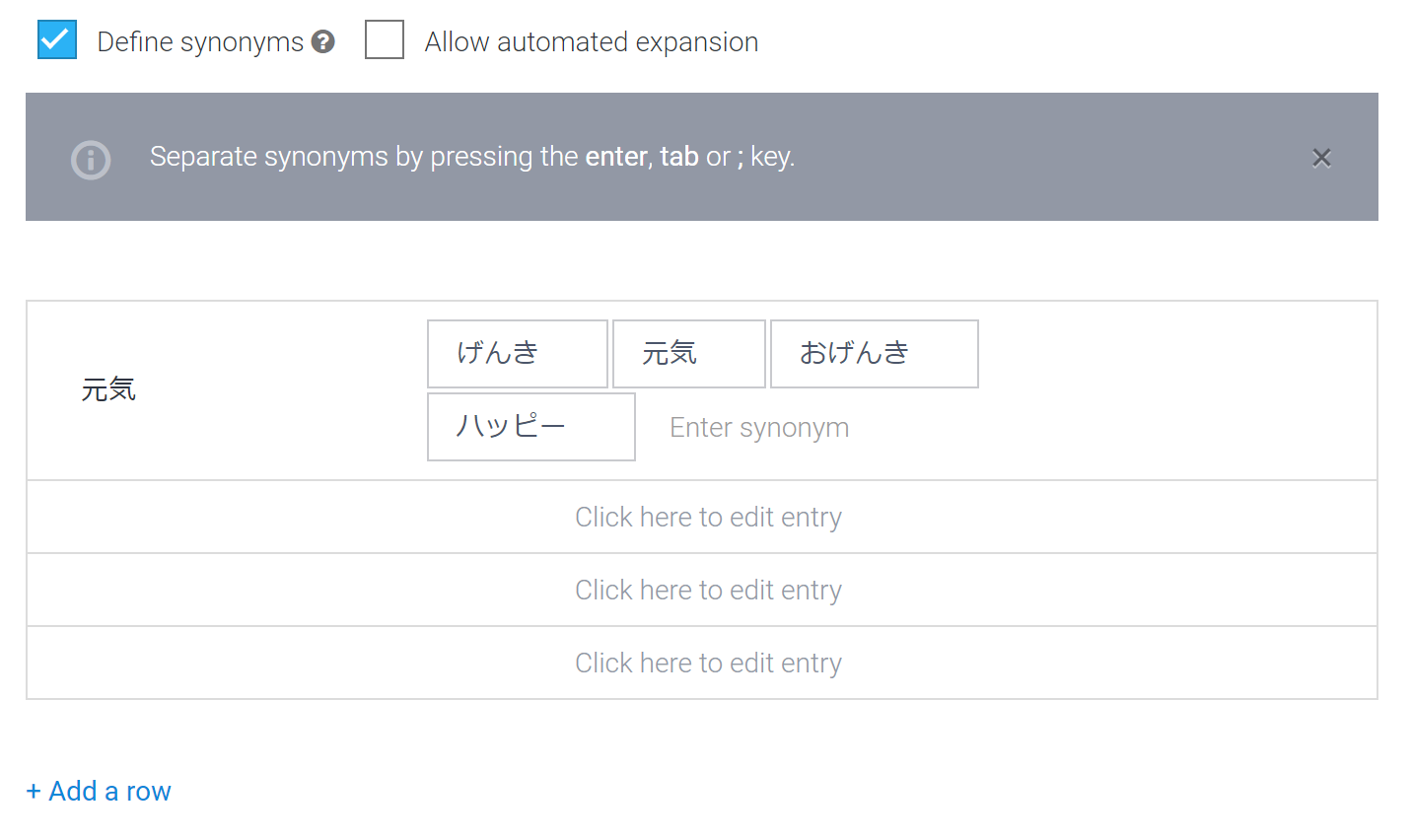
元気のEntityを指定します。
設定が終わったら、SAVEを押して保存します。
Intent
IntentでEntityが含まれる文章を捕まえられるようにします。

Intentを作成します。Intentsをクリックしましょう。

CREATE INTENTを押します。

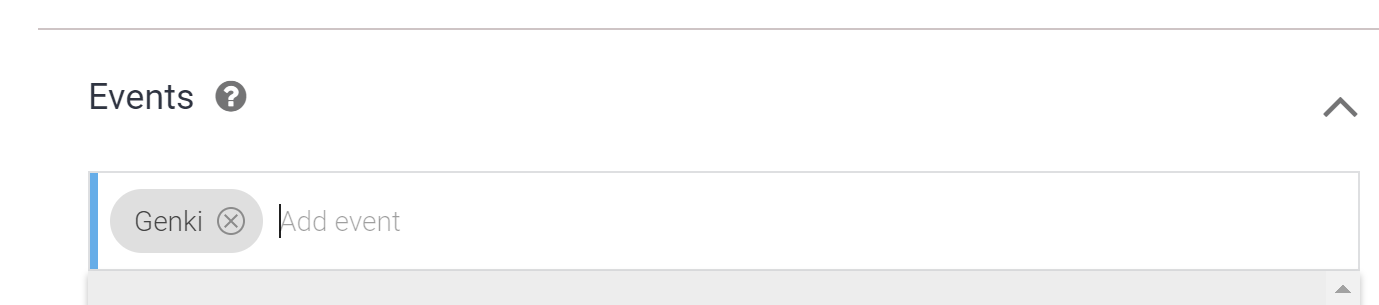
Event
Intentが引っかかった際に発生するイベントを設定します。

Genkiで設定します。
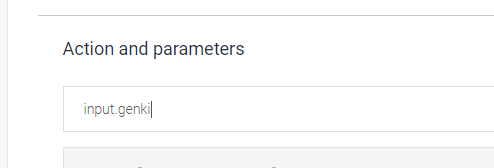
Action and parameters

Action and parameters に、WebHook側で識別しやすいように input.genki を指定します。
これを設定しないと、今回のenebularフローが反応しないので、注意しましょう。
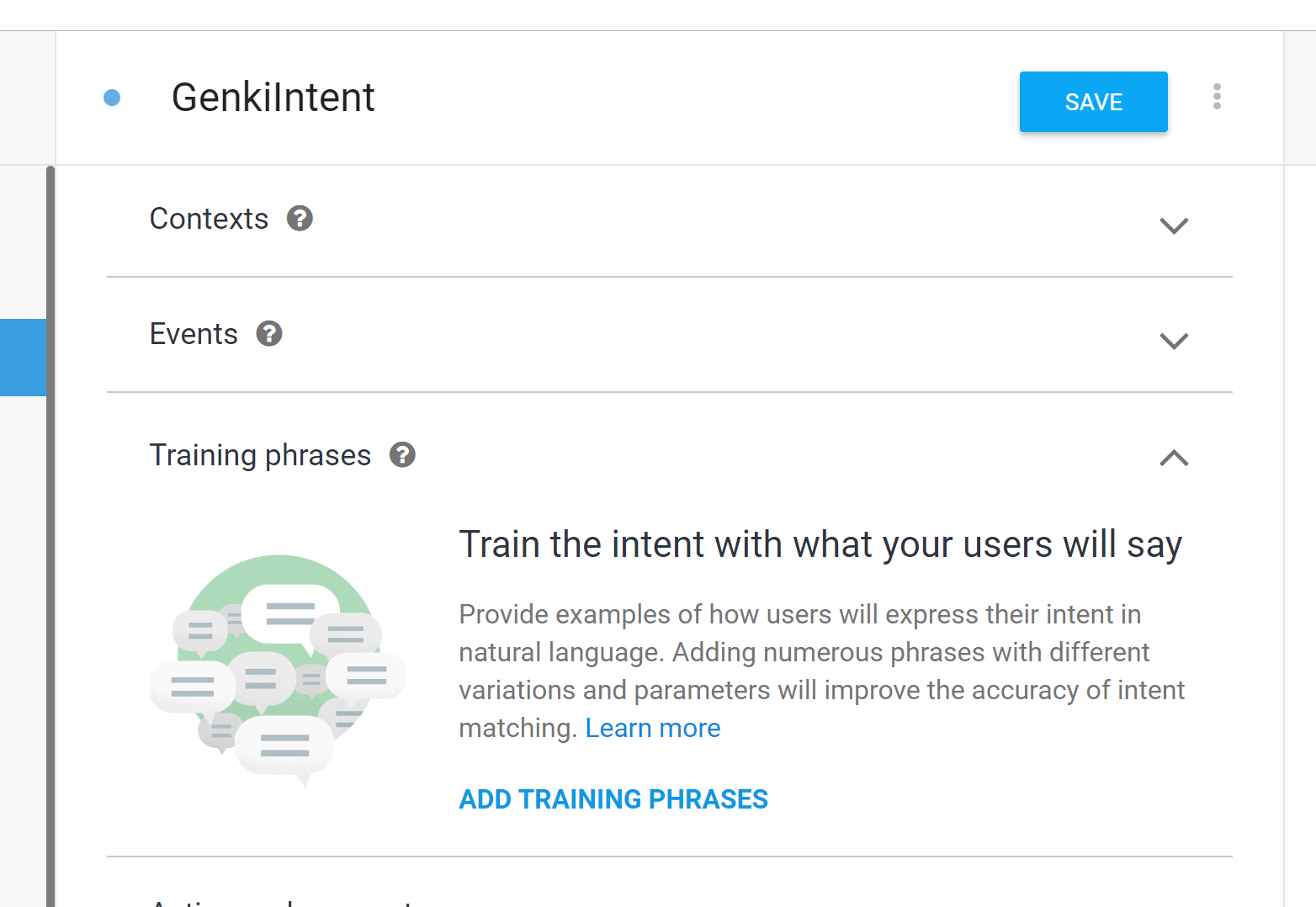
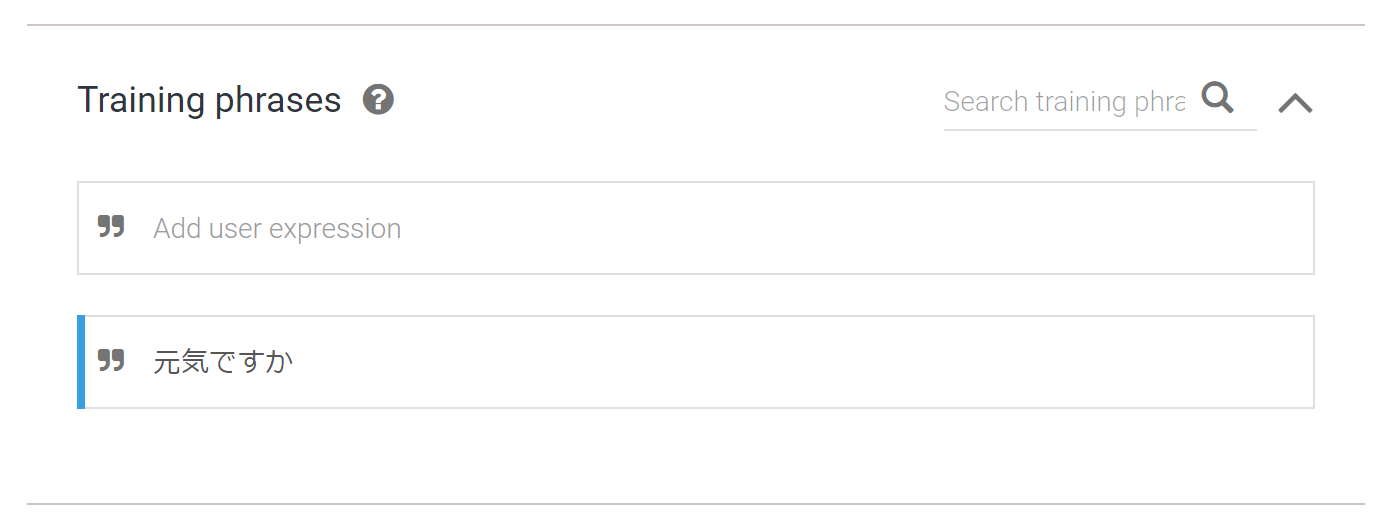
Training phrases
そして、実際に話しかけたときの解釈を設定します。

まず、「元気ですか」というフレーズを手入力します。

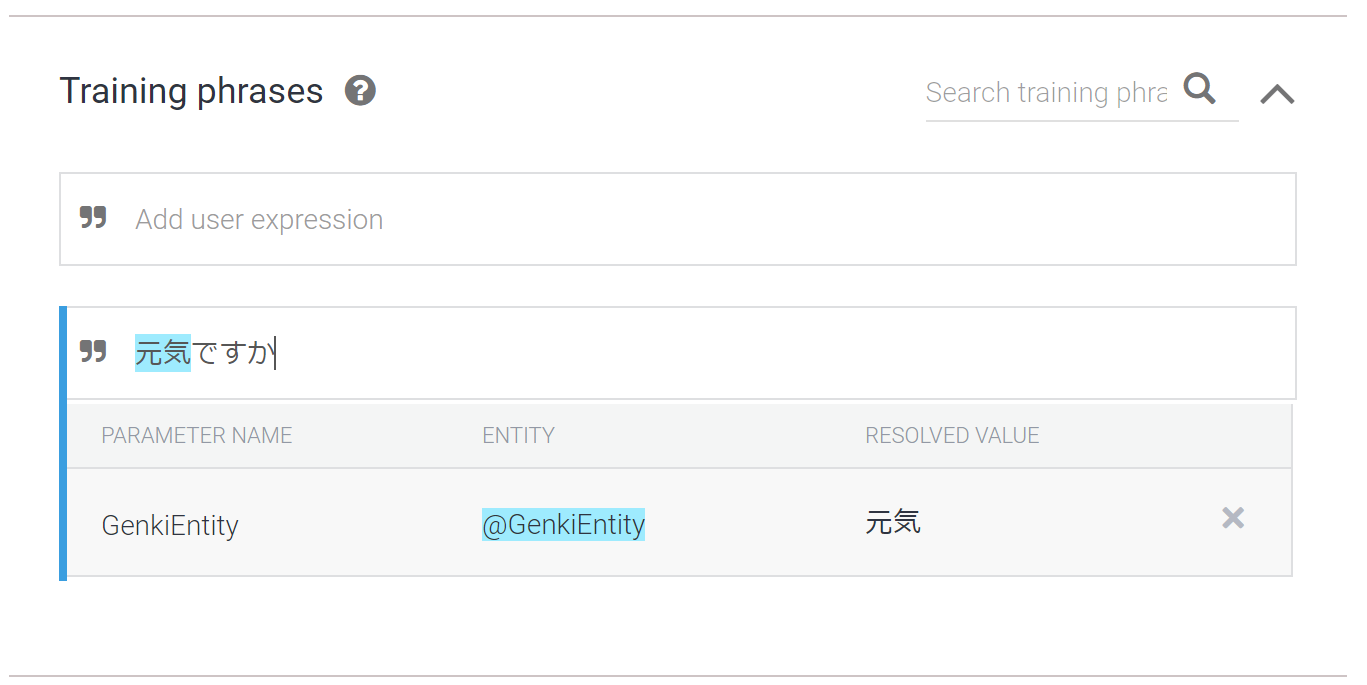
さきほどのフレーズにGenkiEntityを指定します。

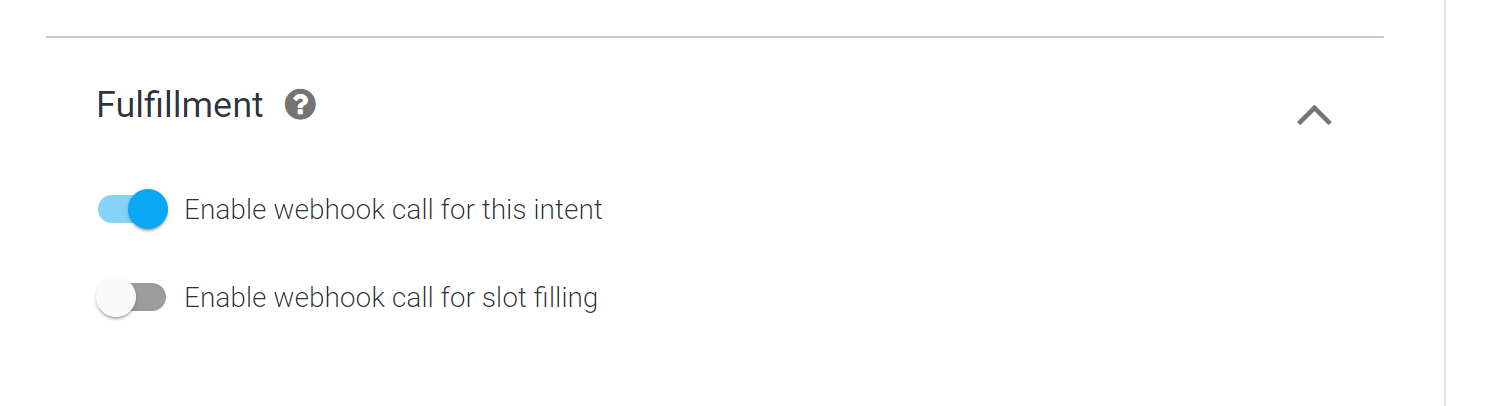
設定ができたら、Fullfillmentと関連付けるために、こちらを Enable webhook call for this intent をオンにします。
SAVEを押して設定を保存します。
Fullfillmentでenebularと関連付ける
まず、enebularのオンライン エディタの一時的なURLを確認します。

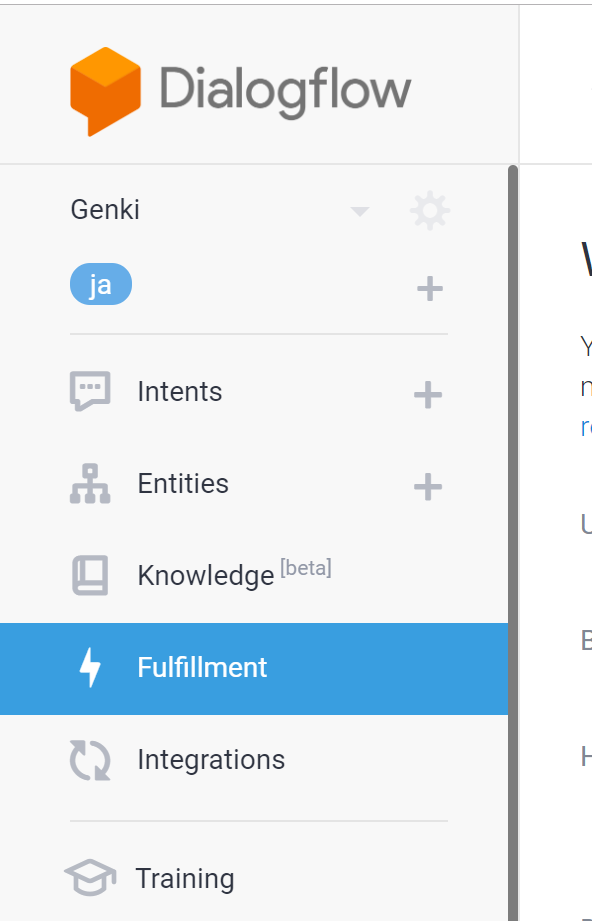
そして、Fullfillmentに移動します。

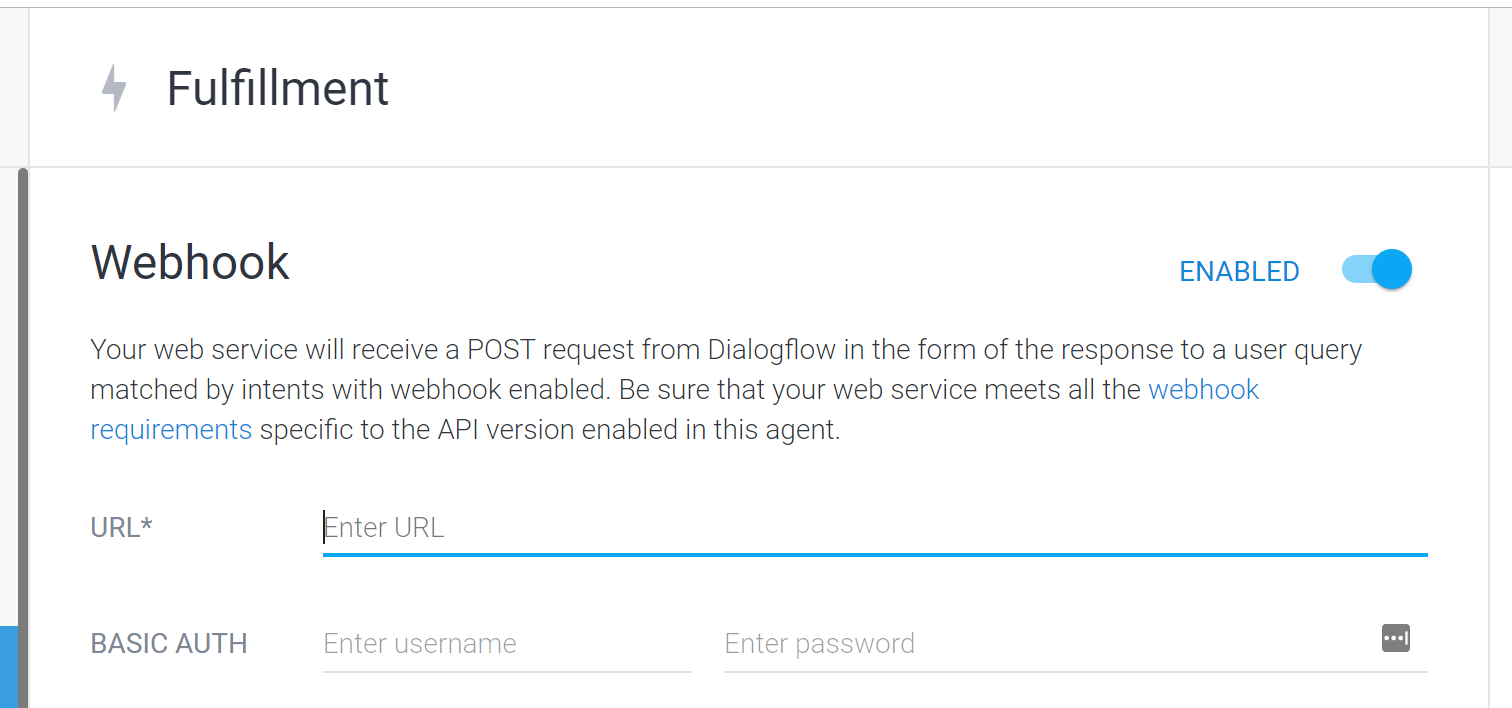
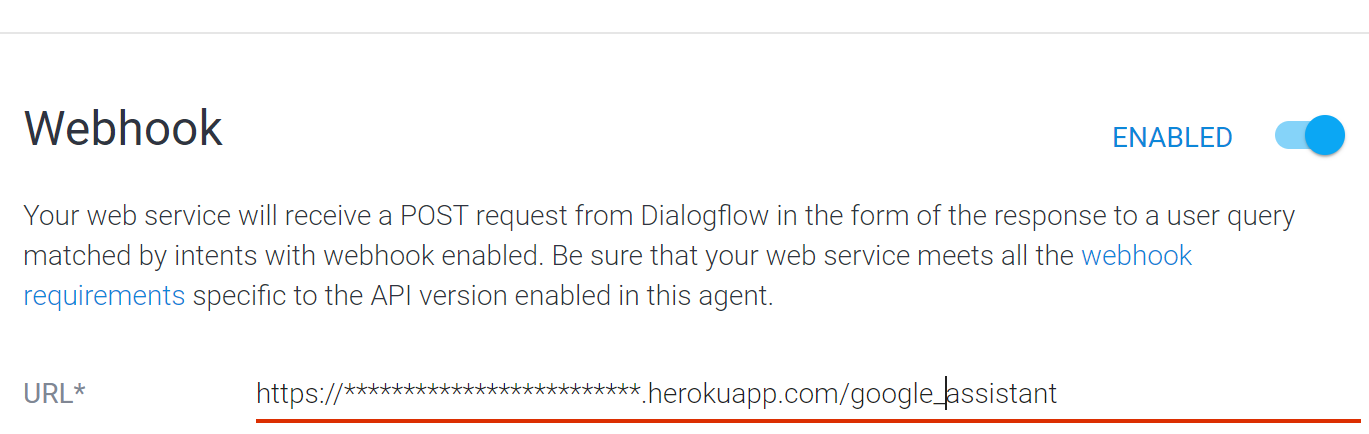
Fullfillmentで enebularのURLを指定します。 URLの末尾に /google_assistant をつけるのを忘れないようにしましょう。

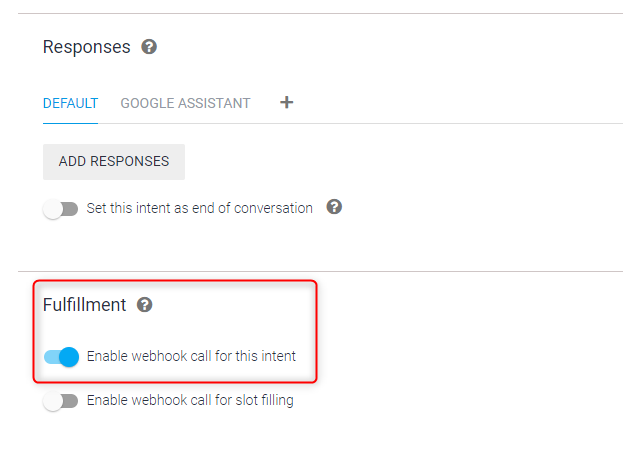
WebHookをオンにします。

SAVEを押して保存します。
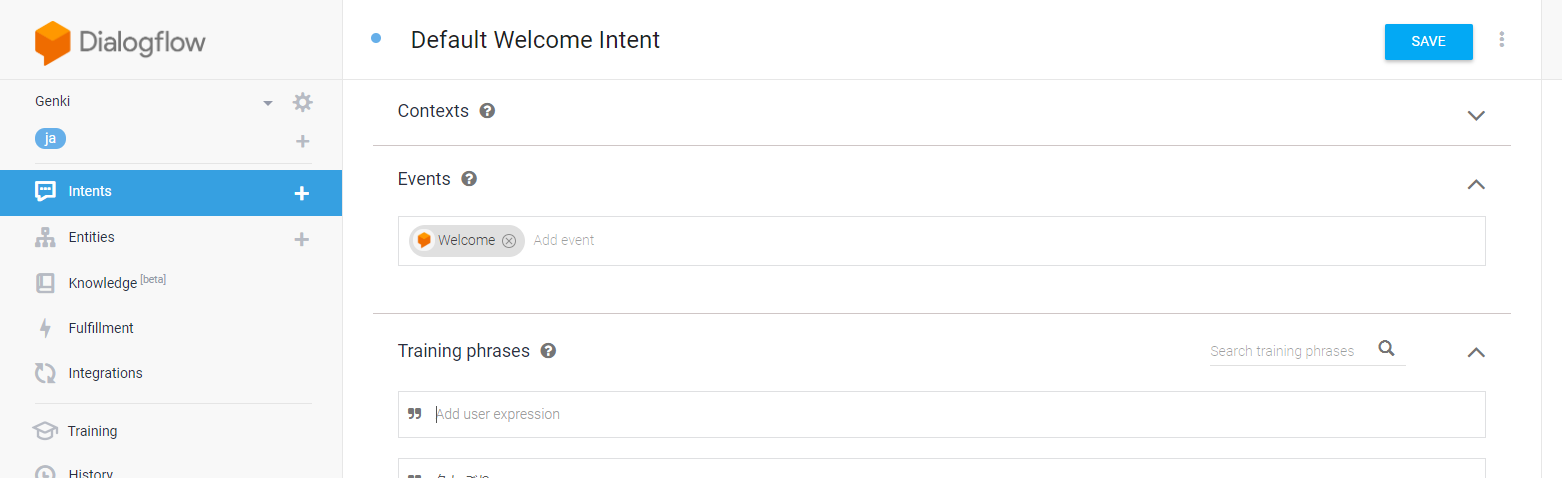
Default Welcome Intent もWebHook化する

Default Welcome Intent は通常だと、Dialogflow の内部で返答を返すので、調整します。

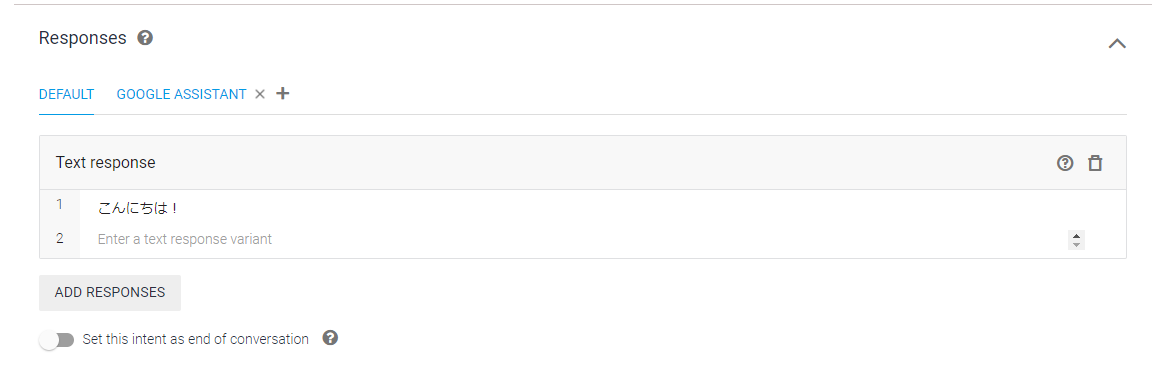
こちらを、ゴミ箱ボタンを押して削除します。

削除が確認できたら、FullfillmentでWebHookを発動します。
これで設定が完了です。
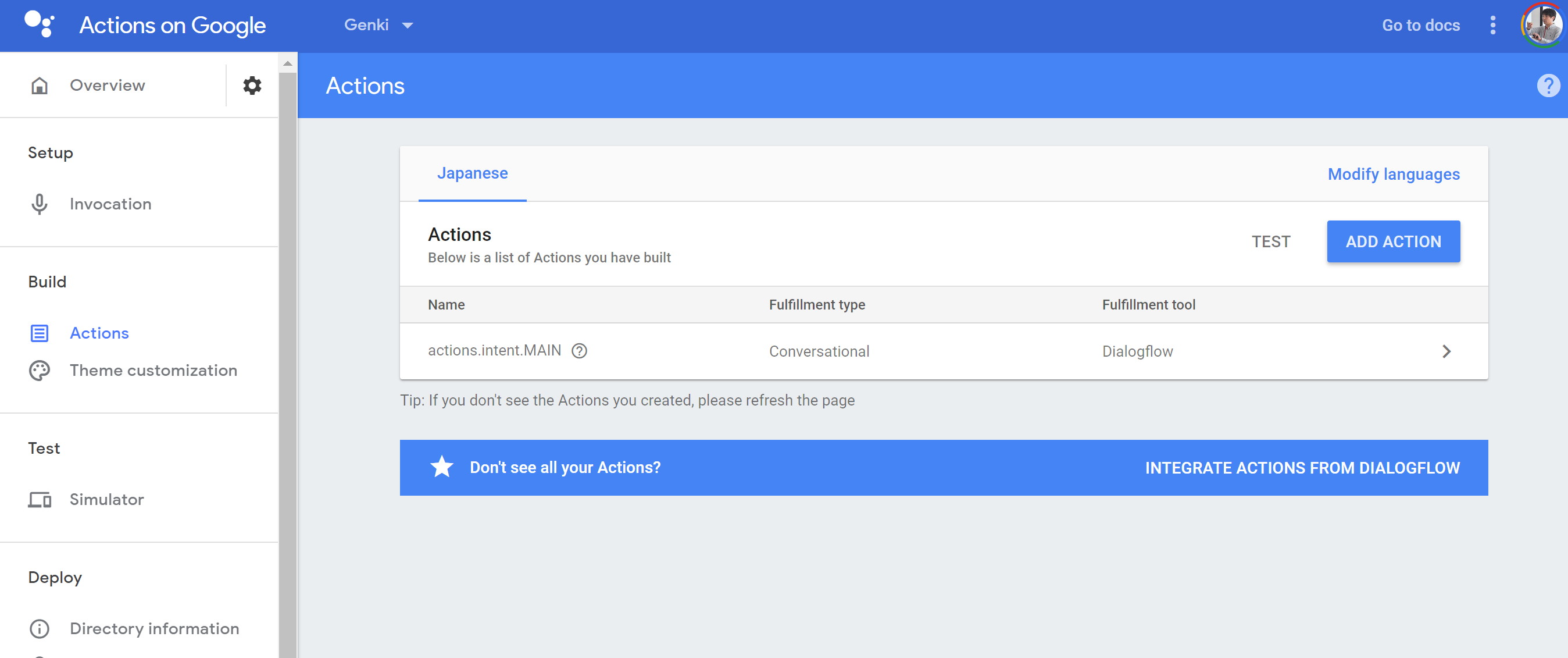
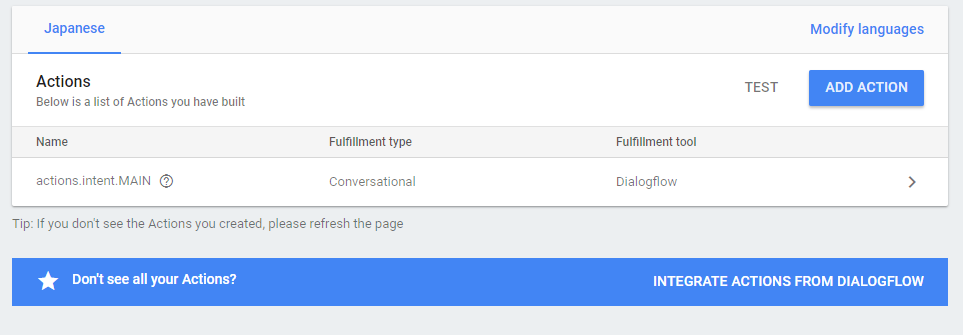
Actions on Googleで確認


Actions on Googleに戻って、ActionsがDialogflowに関連づいているか確認しておきましょう。

うまく設定されてますね。
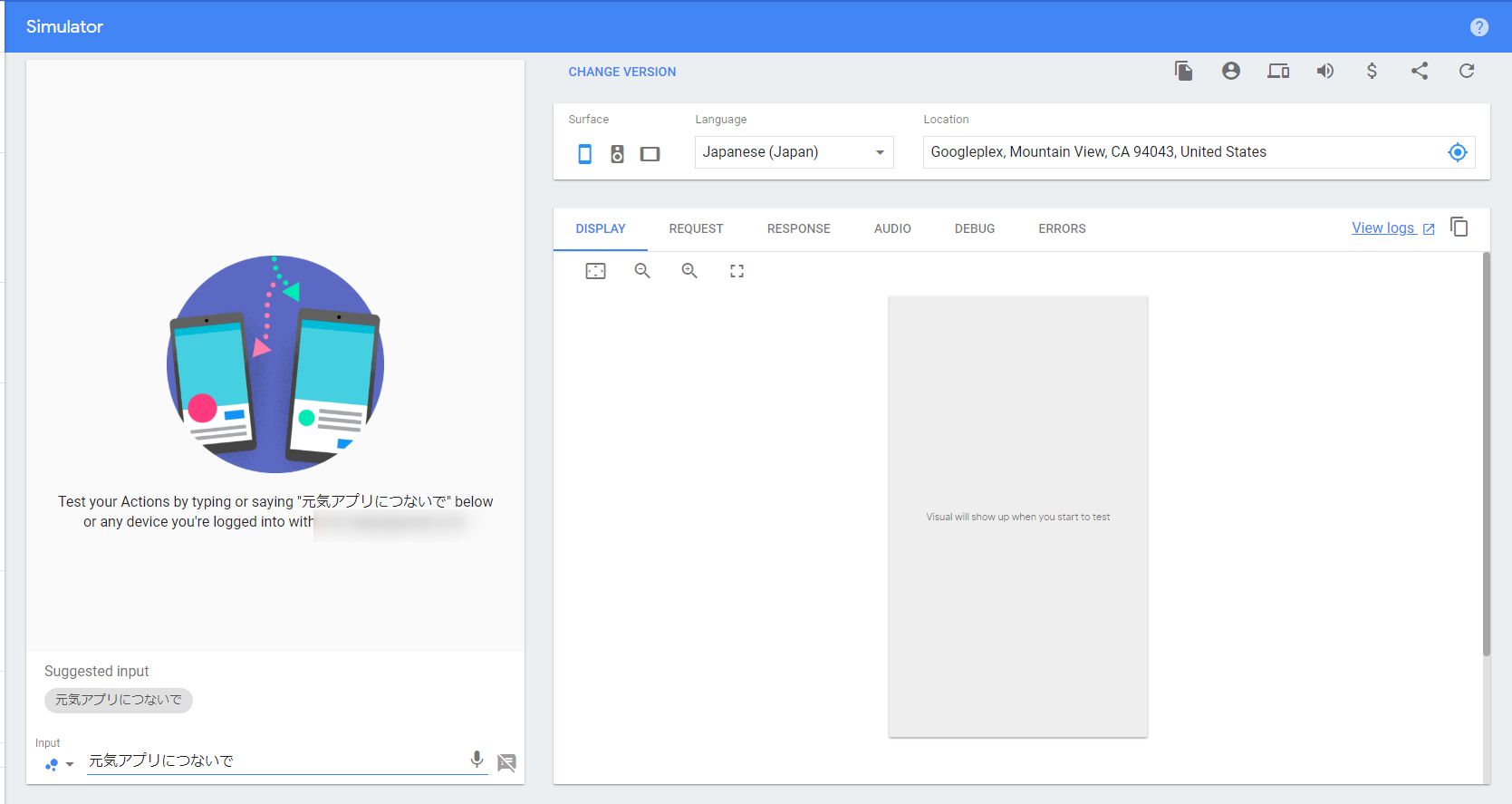
Simulator ツールで検証

Actions on Google では、 Simulator ツールで検証することができます。

このようになっていますので、enebularのエディタが起動して一時的なURLが使えるようになっていることを確認してから、テストしてみます。

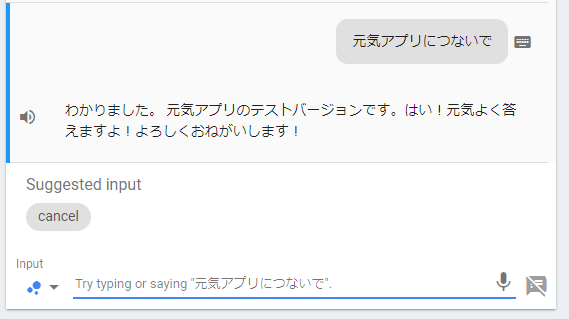
「元気アプリにつないで」と入力すると、enebularの反応が来ます!

「元気ですか?」と聞くと、しっかり判定され応答されます!
Google Home テスト
ここまで確認できたら、Google Homeでテストしてみます!
ちょっと私が行くときセリフ噛んでしまってますが、無事反応してます!
ということで、ついに、LINE・Alexa・Google Assistantと3つのスマートスピーカーで繋がるようになったenebular。
お家のスマートスピーカーでやりたいことが思いついたときには、ぜひ試してみてください!