はじめに
enebularにデータを保存するための機能をリリースしました。これまでenebularを使ってデータを保存するには外部のクラウドサービスと連携させる必要がありました。今後は、enebularのフリープランでもこのデータストア機能を使ったアプリケーションをすぐに作れるようになります!
まだ、ベータ版という扱いですが、以下のような機能があります。
- データの保存
- データの検索
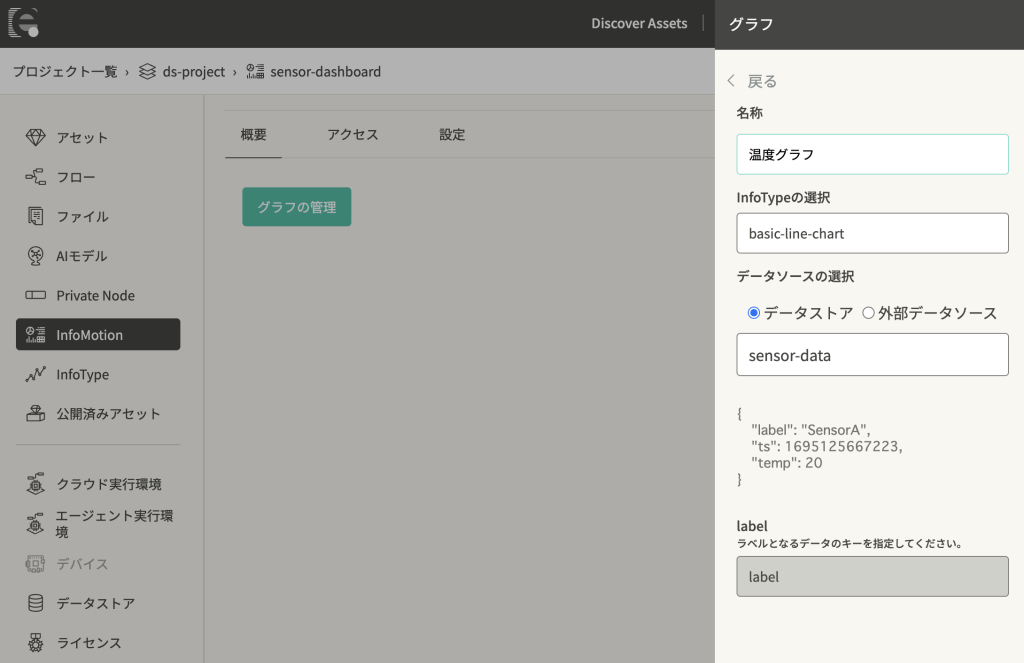
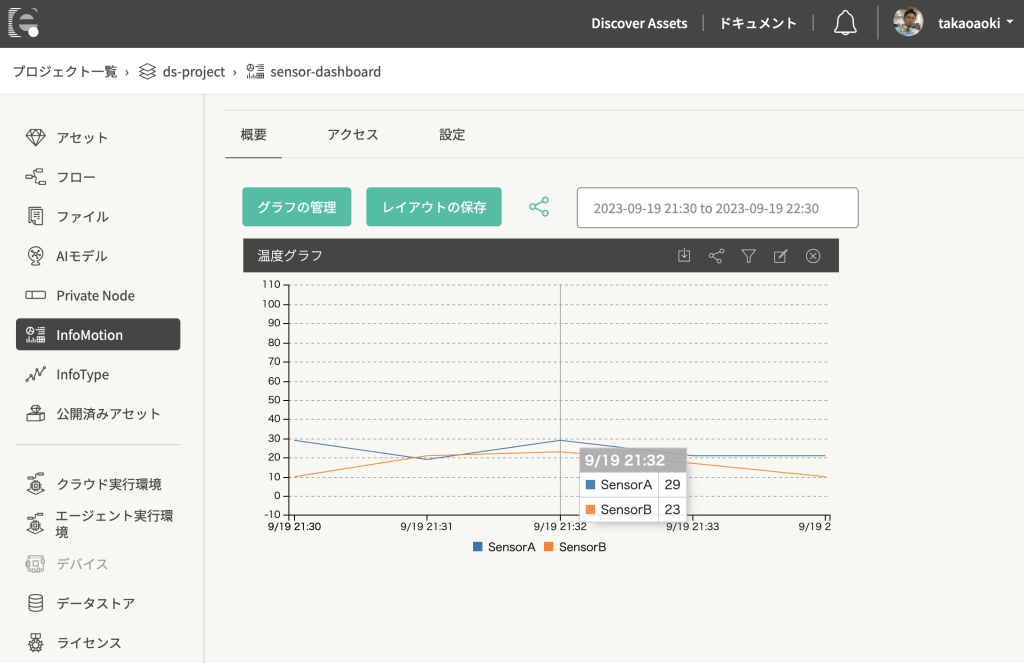
- データの可視化(INFOMOTIONのデータソース)
- データ更新の検知
今回は、データの保存とデータの検索機能をご紹介します。
準備
プライベートノードとInfoTypeをDiscoverからインポートしておきます。
プライベートノード
lcdp-toolkit
https://enebular.com/discover/privatenode/7861b7c9-35cd-4ad7-bb0a-840251568a8d
ee-connect-v2
https://enebular.com/discover/privatenode/a34b2986-5340-488a-b89e-220e54ba9970
テーブルの作成・操作
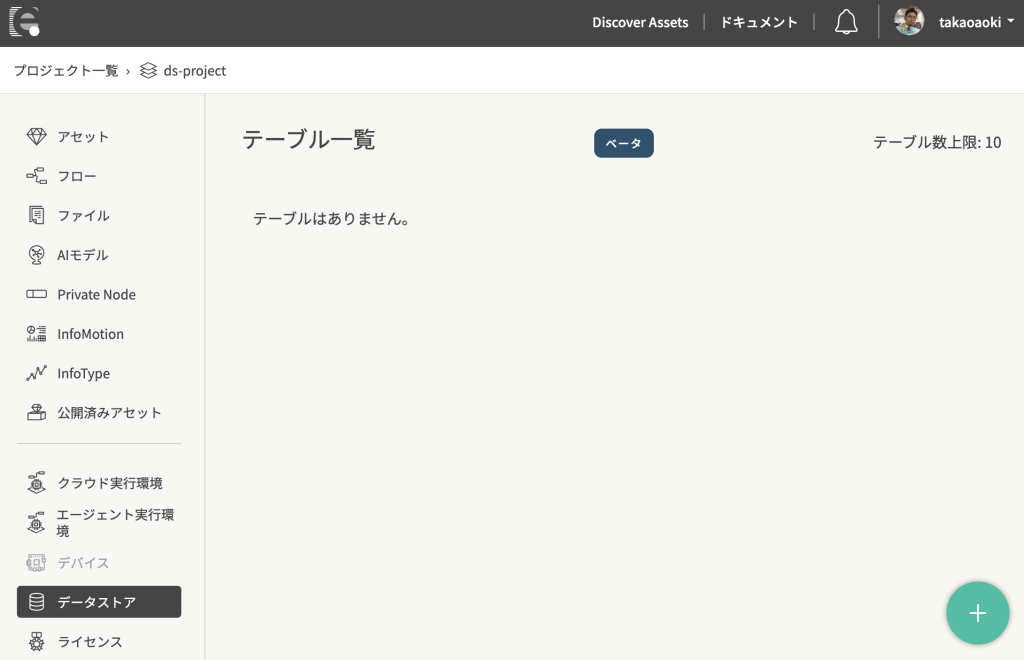
プロジェクトの左メニュー、データストアをクリックします。

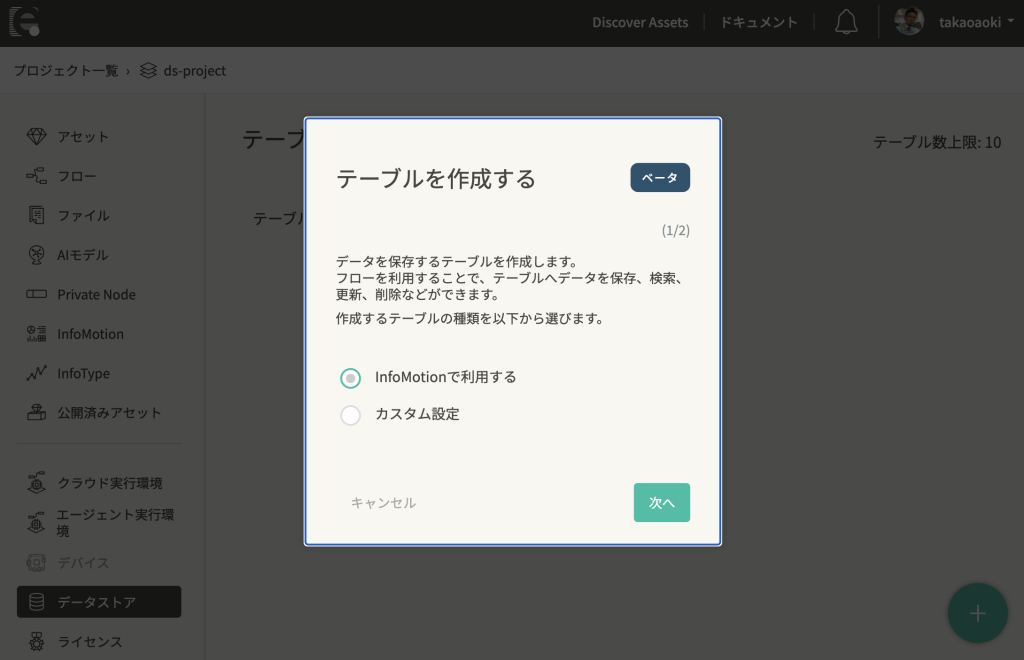
プラスボタンでテーブルを作成します。ここでは、infomotionで利用するにチェックを入れたまま、次へボタンをクリックします。

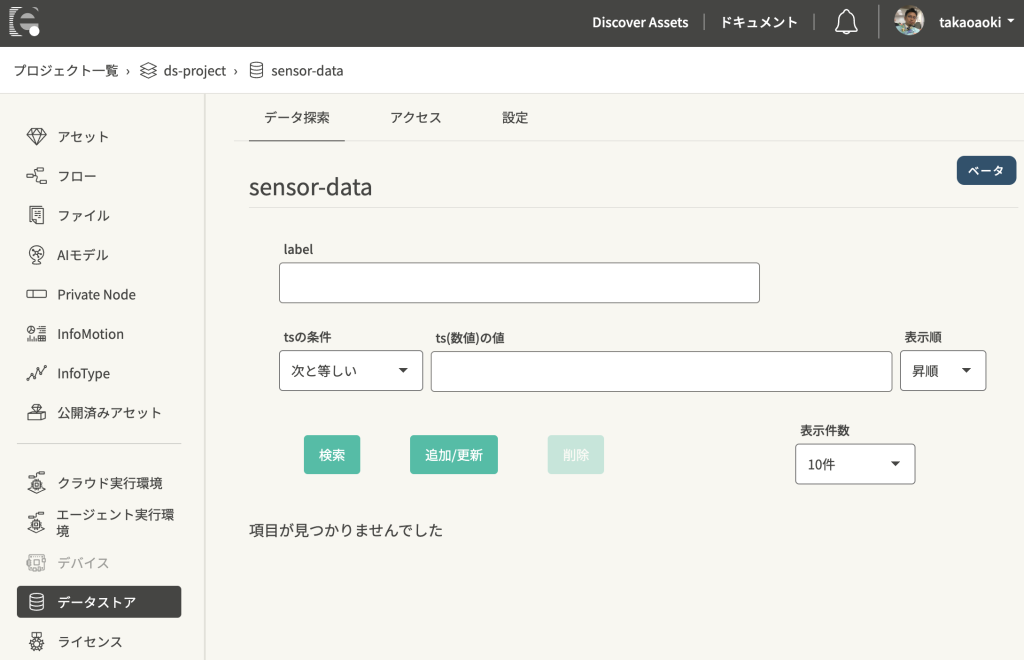
暫くすると、空のテーブルができました。

フローでの保存
作成したテーブルにはフローからデータを保存できます。
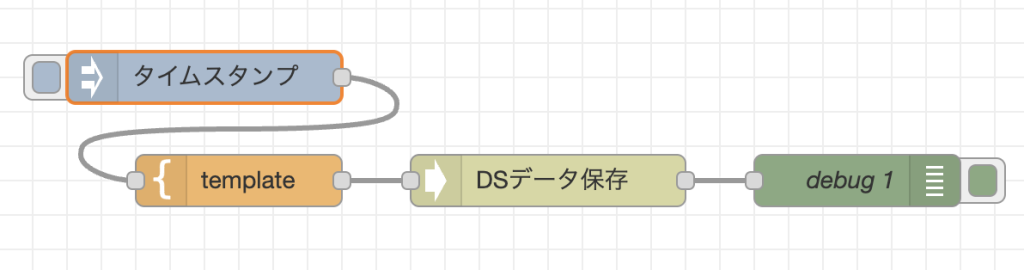
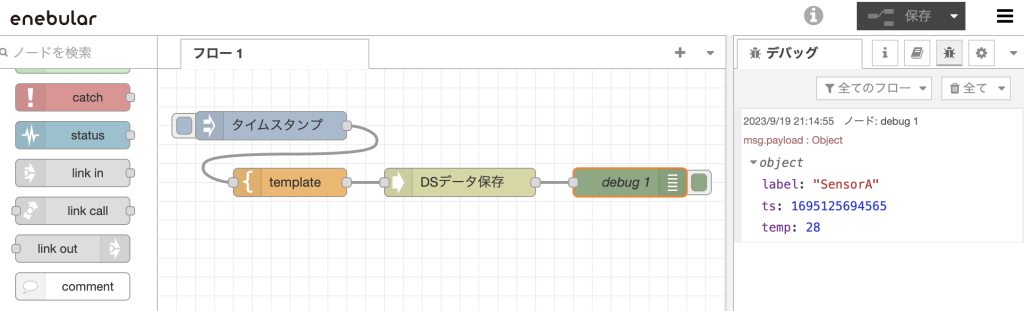
enebular editorかWeb flow editorを開いて、さっそく以下の様なフローを作ってみましょう。
ee-connect-v2というプライベートノードをインポートするとDSデータ保存ノードがエディター上で見つかるはずです。

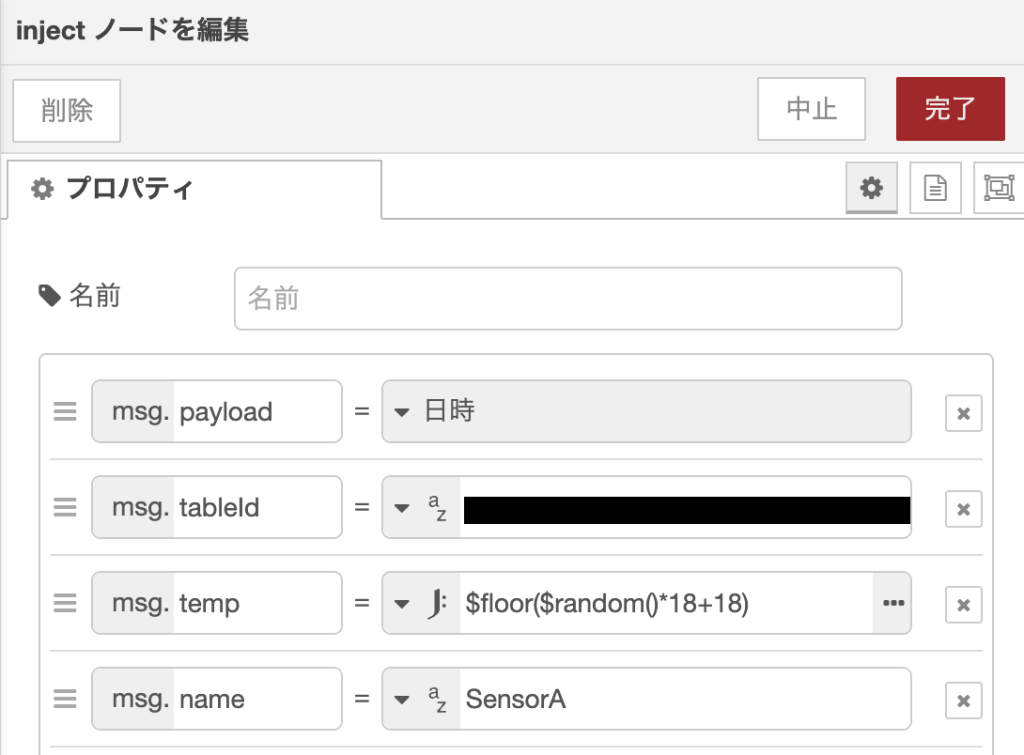
injectノードは、画像の様に、設定します。

msg.nameはデバイスの名前、msg.tempは温度をランダムな数値として出力できるようにJSONata式で入れておきます。この場合は、18度から36度までの温度がランダムにでることを期待して、$floor($random()*18+18)と入れています。
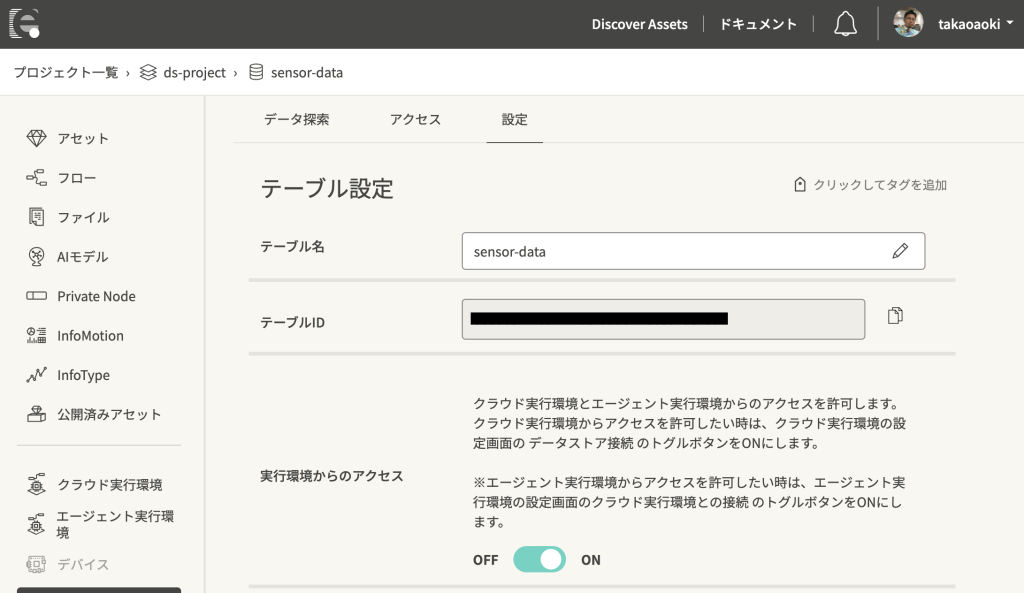
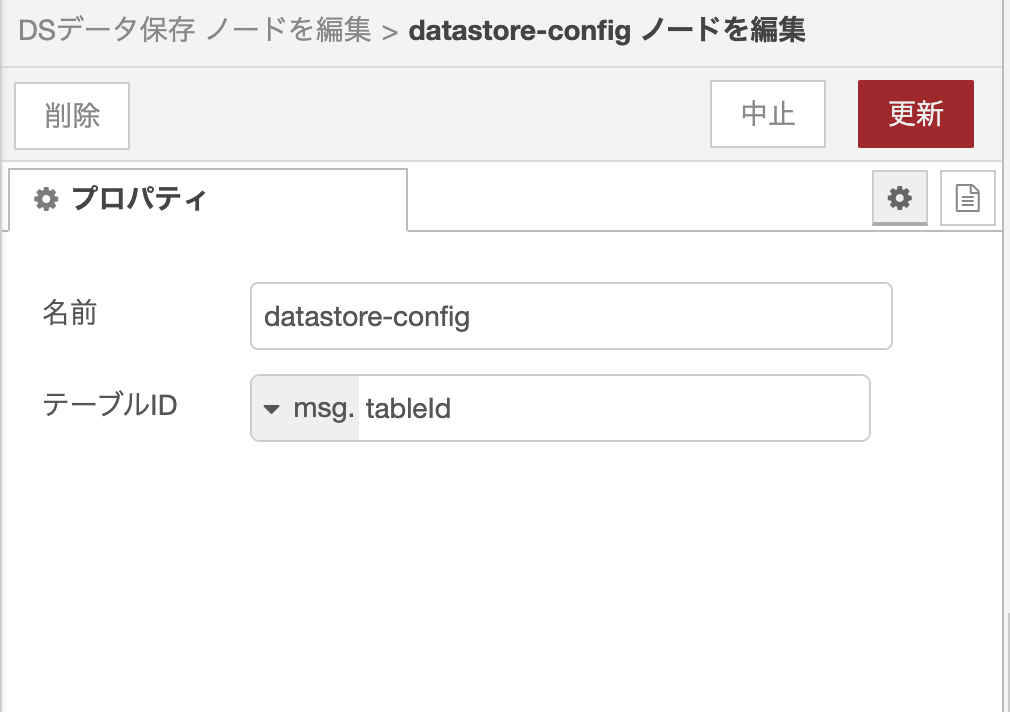
msg.tableIdには、テーブルの設定タブのテーブルIDをコピーして、その値を入れておきます。

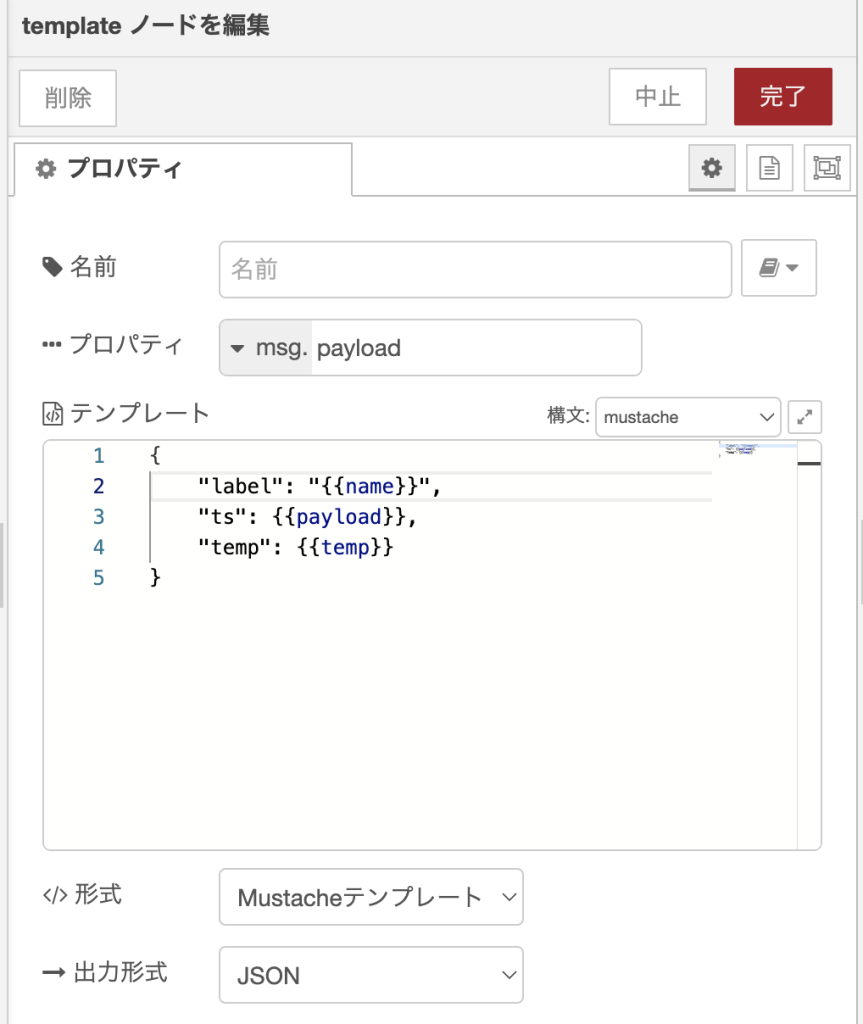
templateノードは、テーブルにデータを送るときの形式を想定して、
メインキーをlabel、サブキーをtsとして、tempに先ほどのランダムな温度を入れるように設定します。出力形式はJSONです。
{
"label": "{{name}}",
"ts": {{payload}},
"temp": {{temp}}
}
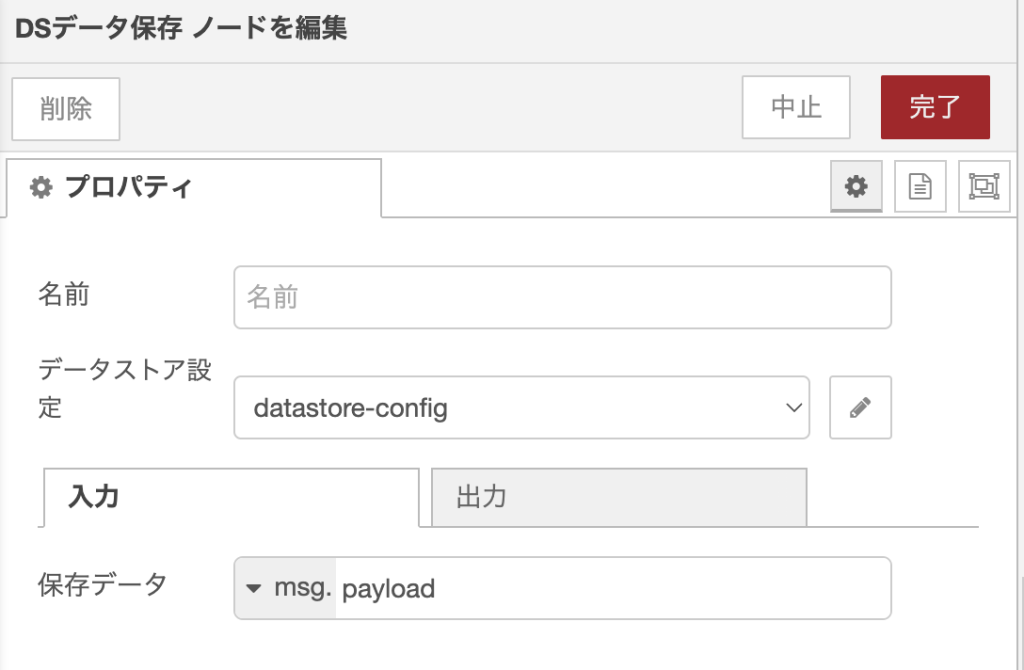
DSデータ保存ノードを使ってpayloadで受け取ったデータをテーブルに保存します。

データストア設定は、msg.tableIdとしていますが、これはどのテーブルにデータを保存するかを特定するために使われます。

Injectノードを実行すると、問題無ければ保存できたデータがdebugノードに表示されます。

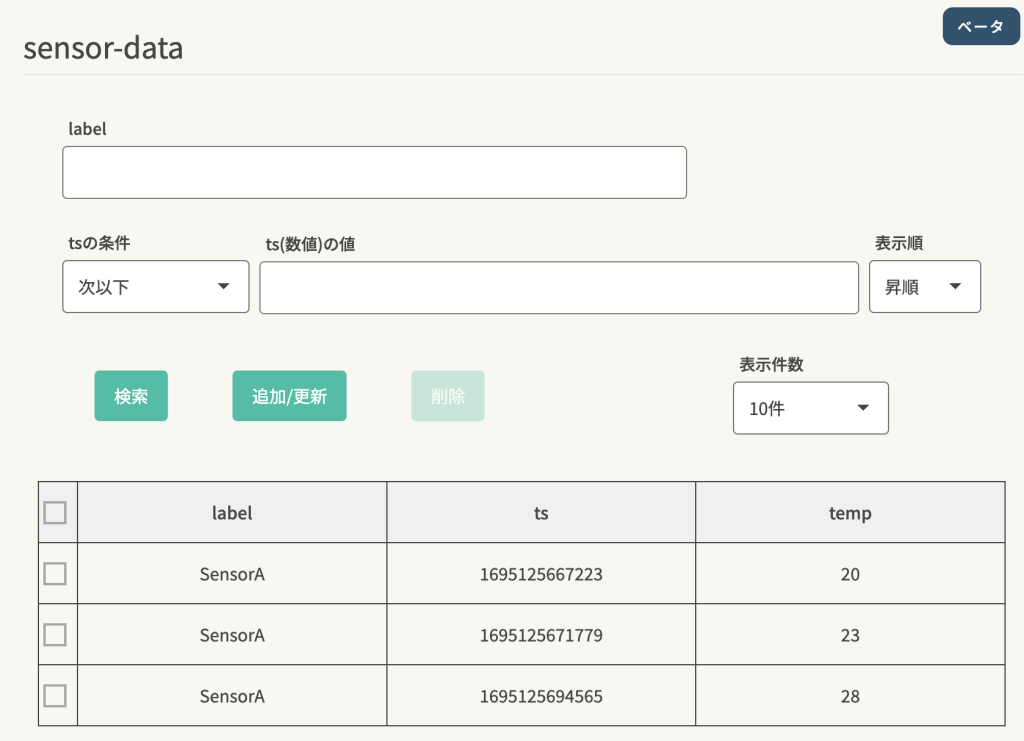
保存できたデータは、enebularの画面からも確認できます。

データ取得
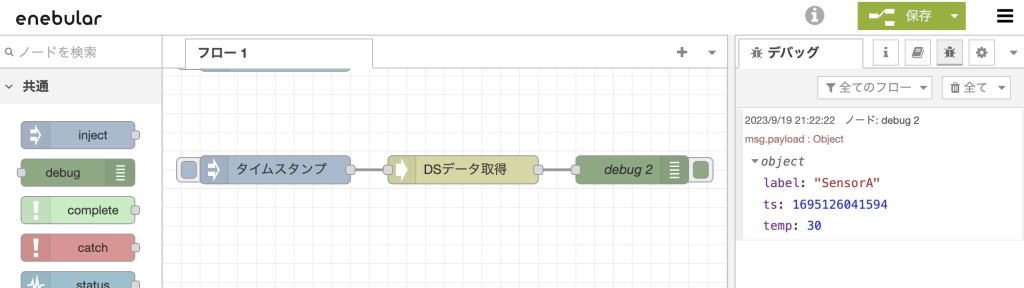
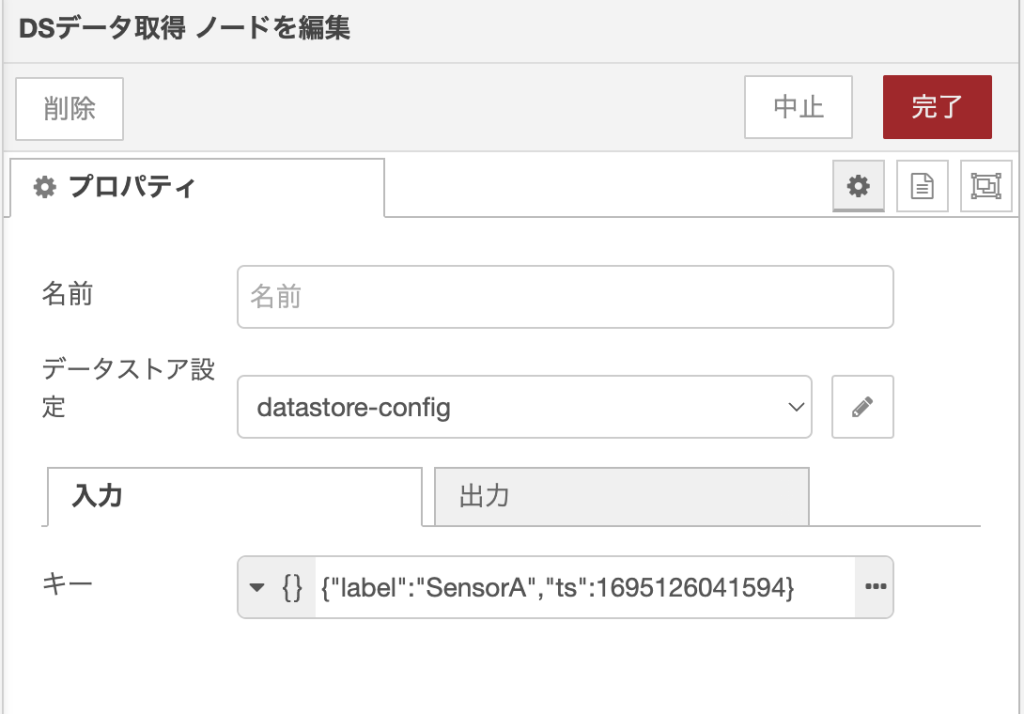
次に保存したデータを取得します。これには、DSデータ取得ノードを使用します。

データ取得は簡単で、メインキーとサブキーのセットをノードに指定すれば、一致するデータがdebugノードに表示されます。メインキーとサブキーを事前にわかっている場合はこの方法が簡単です。

データ検索
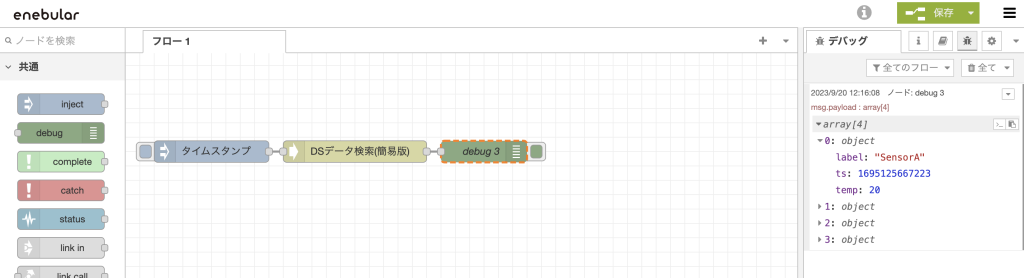
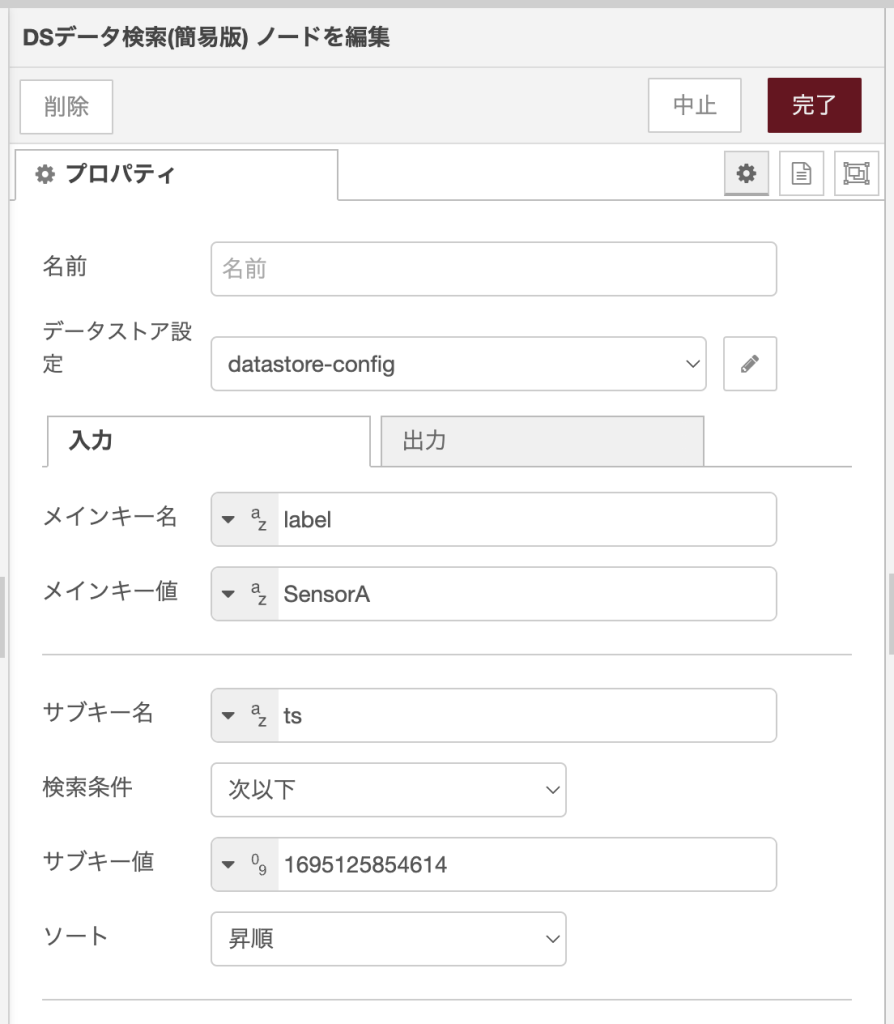
一定の条件に合致したデータを取得したいケースもあります。その場合は、DSデータ検索(簡易版)ノードを使用します。

サブキーのタイムスタンプtsの検索条件に合致したデータが出力されます。

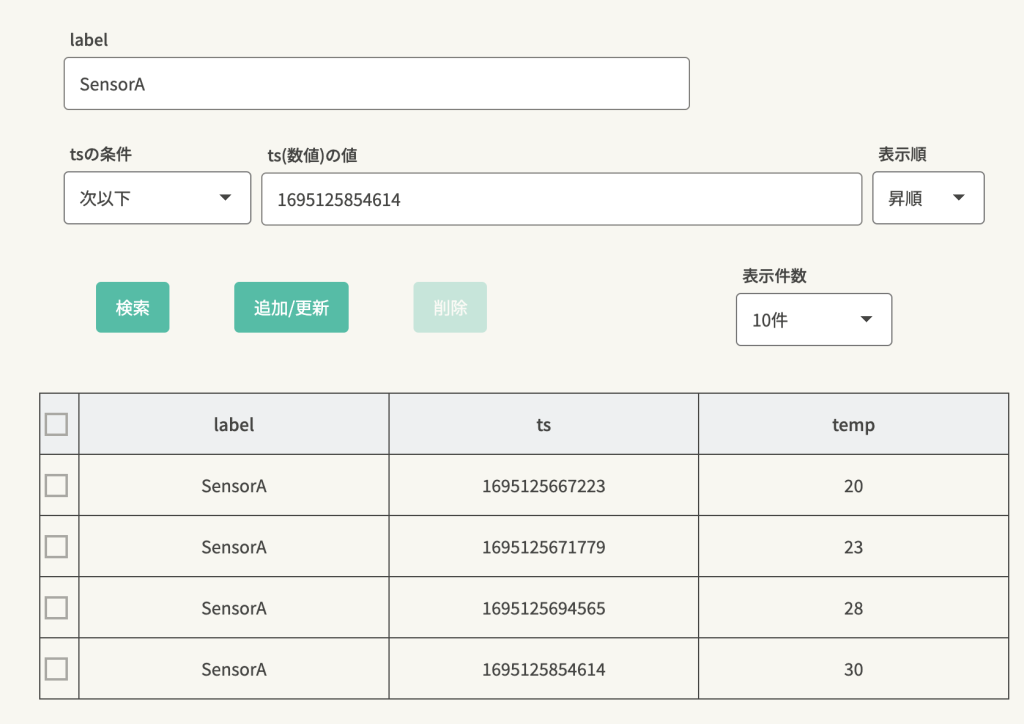
enebularの画面の検索機能でも検索してデータを閲覧することが可能です。

様々な利用用途
データストアはJSON形式のデータを柔軟に格納できるので、様々用途に活用可能です。
センサーデータ: メインキーにデバイス名、サブキーにタイムスタンプを使用して、センサー取得値をJSON形式で保存できます。
設定情報: システムやアプリケーションの設定情報を保存するのに使うことができます。メインキーは設定のカテゴリ、サブキーは具体的な設定項目とすることで、設定データを効率的に保存・検索できます。
カタログや商品データベース: メインキーは商品カテゴリ、サブキーは商品名やモデル番号として使用。JSON形式のデータには商品の詳細情報やスペックを保存できます。
FAQや知識ベースの管理: メインキーは質問のカテゴリ、サブキーは具体的な質問やキーワードとすることで、JSONには回答や関連情報を保存します。サブキーの部分一致検索機能を活用して、ユーザーのクエリに近いFAQを検索するのに利用できます。
まとめ
今回はデータの保存とデータの取得機能をご紹介しました。
この他にも、ダッシュボードを作ることができるINFOMOTIONのデータソースに使うこともできますし、データストアに更新があったときに、クラウド実行環境に通知を送ることもできます。このあたりについては、また機会を改めてご紹介したいと思います。


まだβ版扱いということもあり、画面の操作性など少しずつ改善していく予定です。スクリーンショットは現時点のものと変わっている可能性があります。もし、わかりにくい点、不具合などありましたら、お気軽にお問い合せください。
よろしくお願い致します。
