Webサイトの更新状況を定期的にチェックしたいというニーズは昔からあると思います。
今回は、Node-REDを活用して、自分好みにカスタマイズして、更新チェックツールを作ってみたいと思います。
考え方
定期的にWebサイトをチェックする方法は色々あると思いますが、例えば、以下の様な方法でやってみます。
「Webサイトの中にある特定の文言を定期的にチェックして、チェック前と後で異なっていたら通知する」
まずはWebサイトの中にある特定の文言を取り出すことを考えます。
HTTPノード
HTTPノードを使えば、特定のWebサイトからのデータを取得できます。

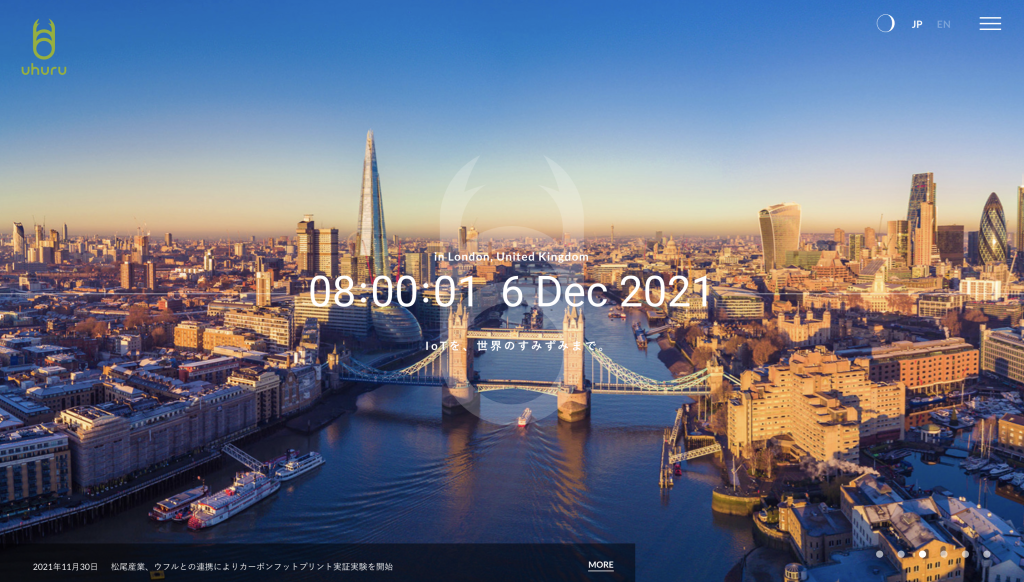
例えば、ウフルのWebサイトのデータを取得してみましょう。

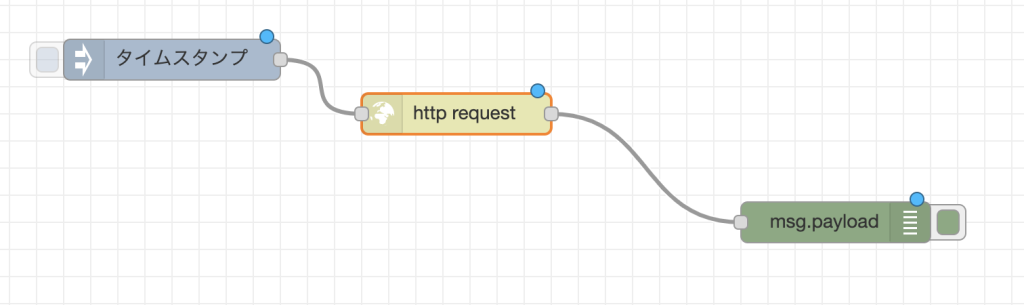
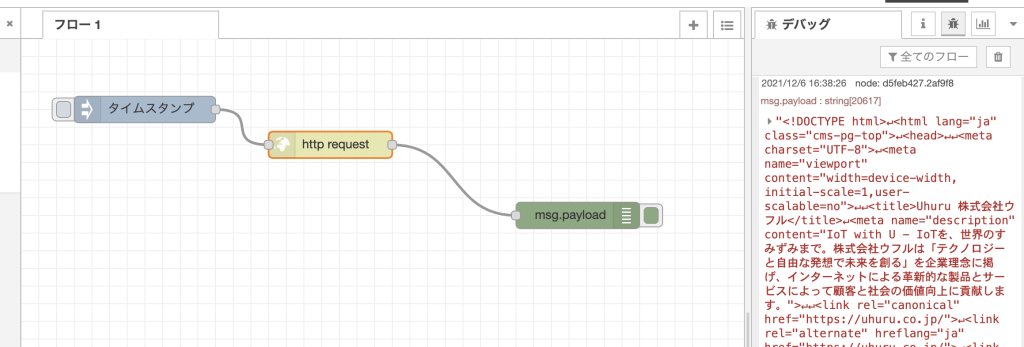
injectノードとDebugノードの間に、HTTP リクエストノードを挟んで、以下の様なフローを作ります。

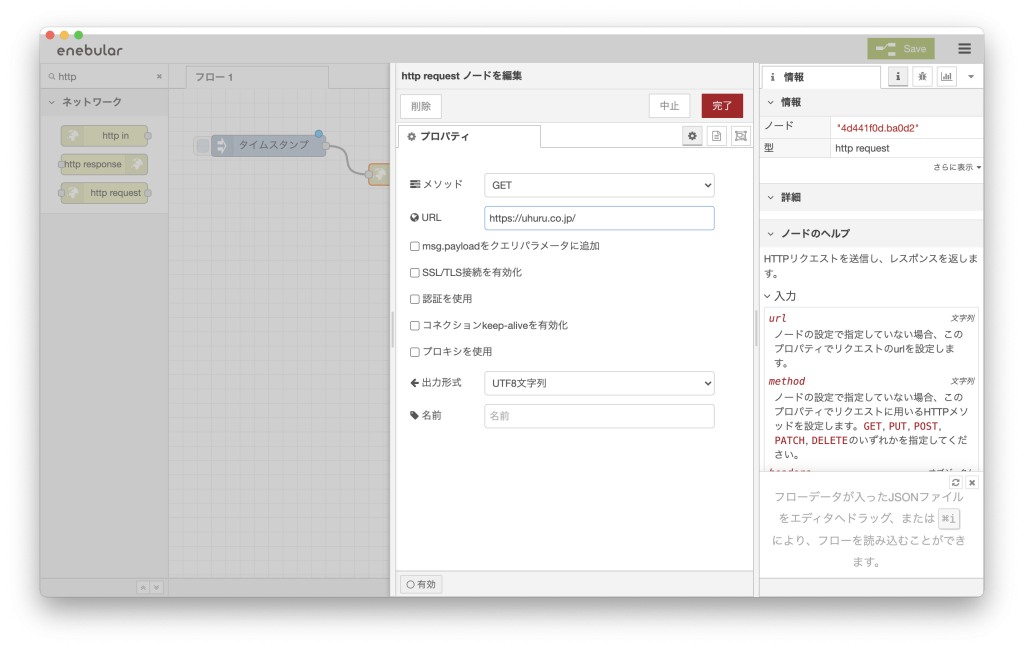
HTTP リクエストノードのプロパティに、URLを入れます。今回はウフルのWebサイトのURLを指定しています。

Injectノードを1回だけクリックすると、Debugタブに取得したWebサイトのデータが表示されました。WebページはHTMLという形式で書かれています。

HTMLノード
HTMLノードを使えば、Webページの特定の箇所のデータを簡単に取り出すことができます。

例えば、このサイトの最新情報をチェックしたいので、ニュースが表示されているところの文字だけを取得することを考えます。

特定のHTMLのタグをチェックするには、タグのパスを記載すればよいです。
タグのパスはChromeブラウザであれば、次のような手順で調べることができます。
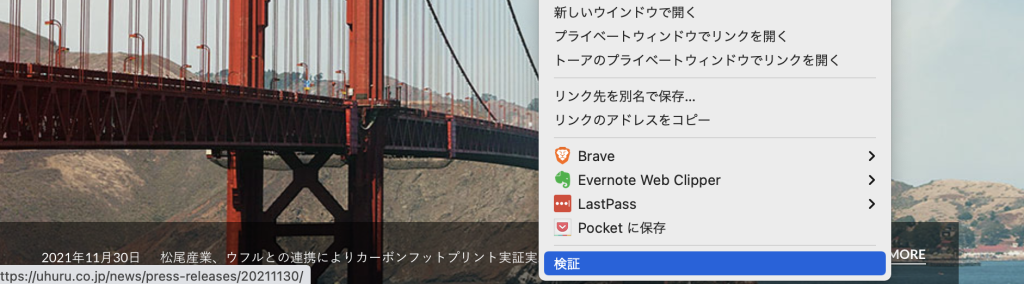
- 右クリック>検証で開発者ツールを表示
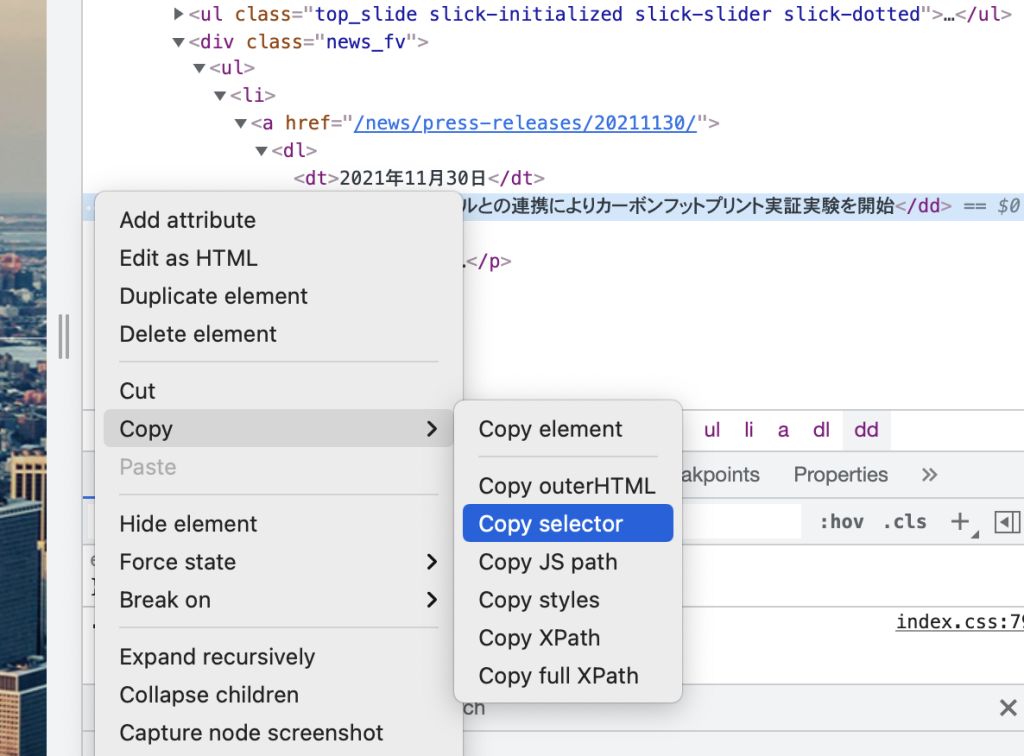
- タグの横の…ボタンをクリック
- Copy > Copy Selectorをクリック
以下の様な文字列がコピーされます。これがWebサイトでチェックしたい文字列が格納されている場所を示しています。
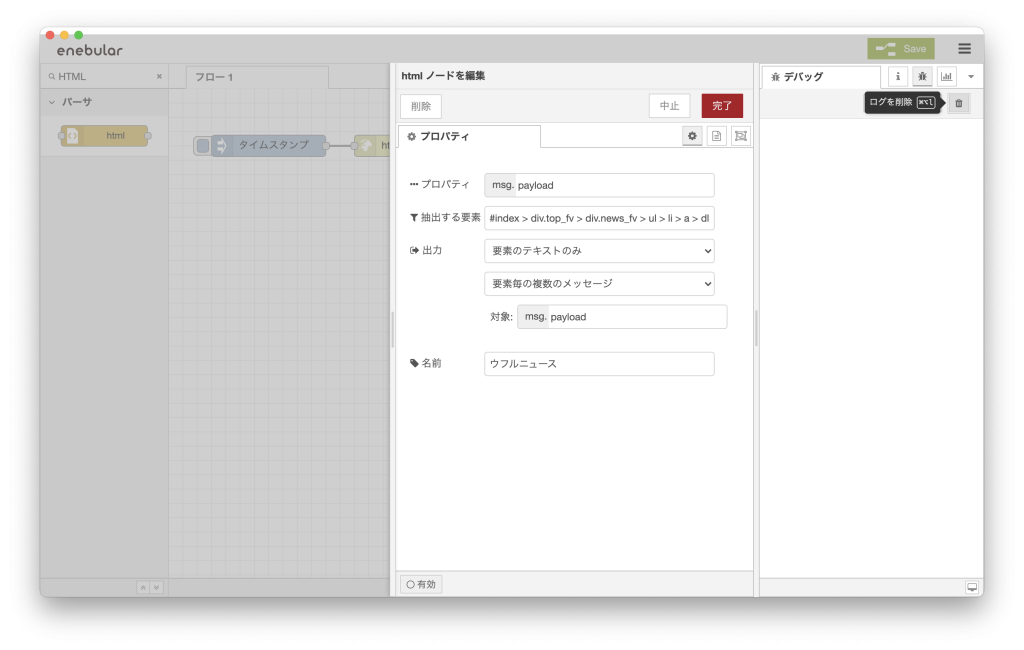
#index > div.top_fv > div.news_fv > ul > li > a > dl > dd取得したパスの文字列をHTMLノードの「抽出する要素」に貼り付けます。

その他のプロパティとして、「要素のテキストのみ」「要素毎の複数のメッセージ」を選択します。
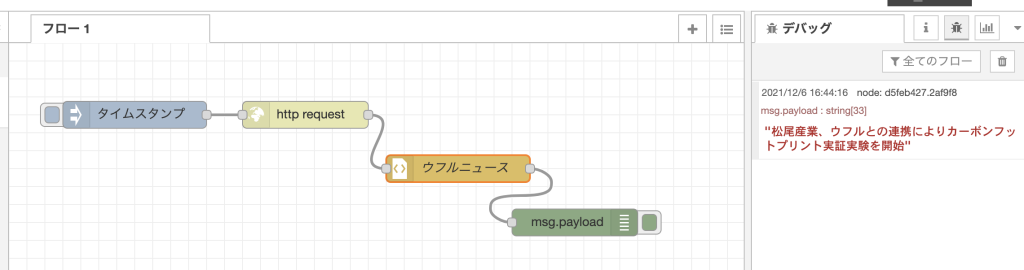
ノードの名前を「ウフルニュース」とでもしておきましょう。完了ボタンを押して、Injectノードをクリックしてみましょう。

これで特定の文字列データを取り出すことができました。
この文字列が、チェック前と後で比較して、異なっていたらWebサイトが更新されたと判断することになります。
Switchノード
次に比較ですが、IF文の機能を持つSwitchノードを使います。

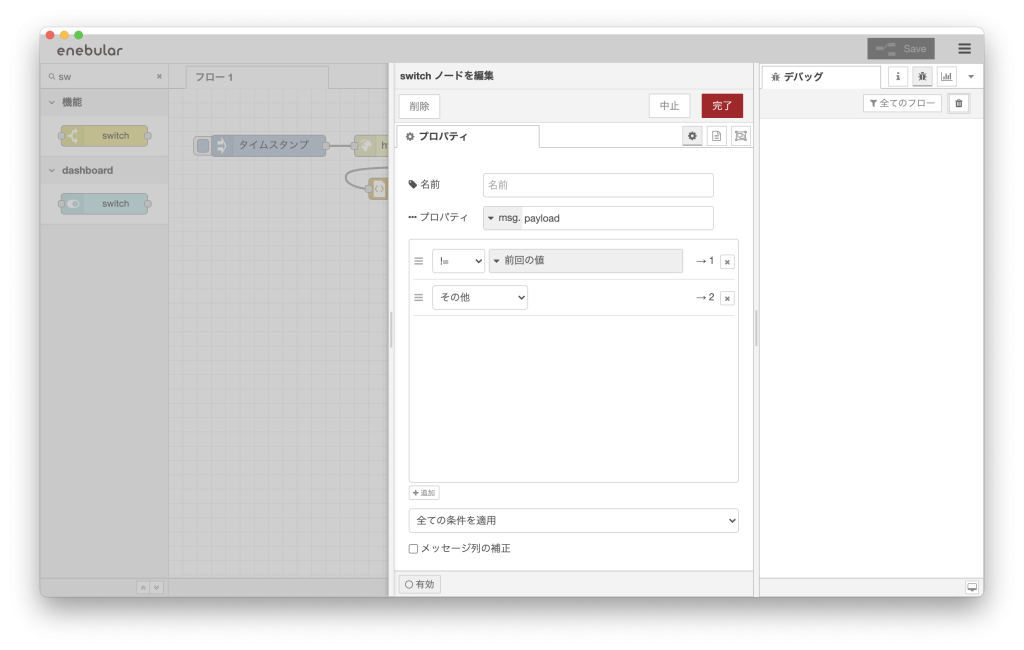
Node-REDでは便利なことに前の値と比較するというフローを簡単に実現することもできます。
前回の値と異なっていたら(!=という記号で異なるという意味です)、1番にフローが流れます。
その他の場合は2番にフローが流れます。

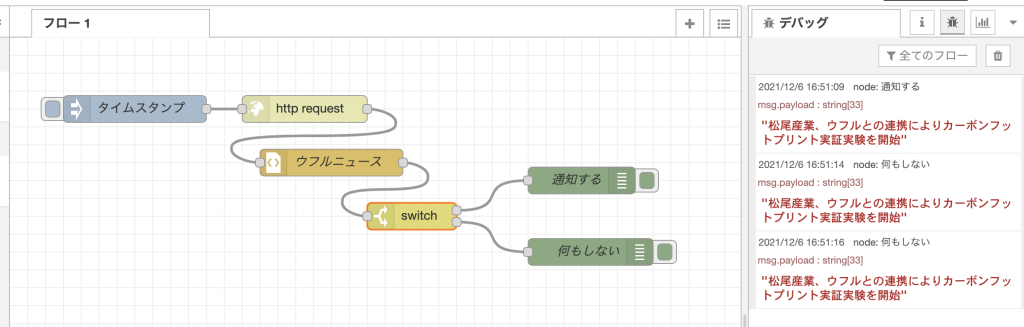
3回Injectノードをクリックした結果が以下の通りです。最初だけ「通知する」ほうにフローが流れています。2回目以降は、前回と値が異なっていないので、「何もしない」ほうにフローが流れています。

うまく行ったように思えます。enebular editor上で、ずっと起動してフローを動作しておけばチェックツールとして機能するでしょう。
通知先
さて、最後に通知先を考えたいと思います。Debugタブをずっと見ているわけにはいかないからです。Slackとか、お好みのツールでよいと思いますが、私は会社でGoogle Chatを使っているので、botにつぶやかせてみました。
Google Chatの方法は別のブログ記事を参考にしてください。(Google Chat 参考記事)
Emailも簡単です。こちらも詳しくは別のブログ記事を参考にしてください。(email 参考記事)
まとめ
Webサイトの更新をチェックする簡易的なシステムを作ることができました。
今回作ったフローは、Discover上に公開されていますので自分のプロジェクトにインポート可能です。
ぜひやってみてください。