今回はenebularでシンプルなフォームを作るサンプルをご紹介します。
今回のサンプル
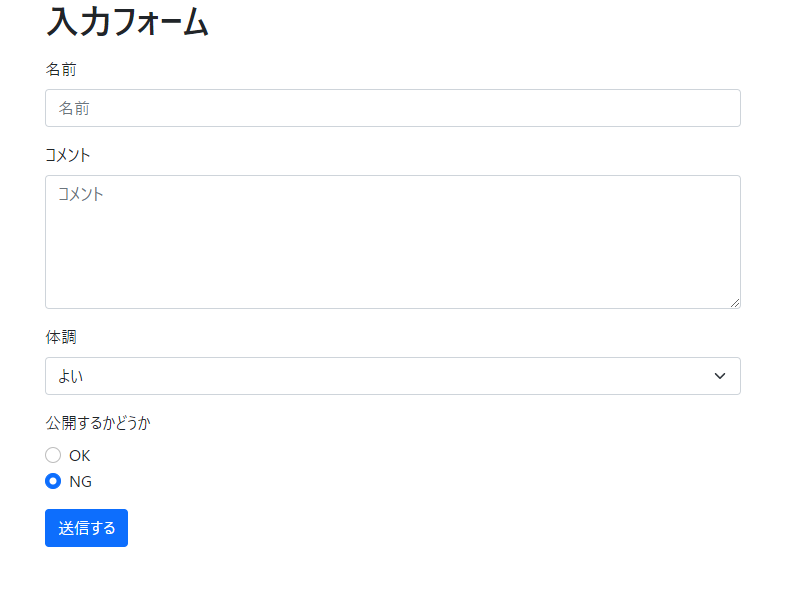
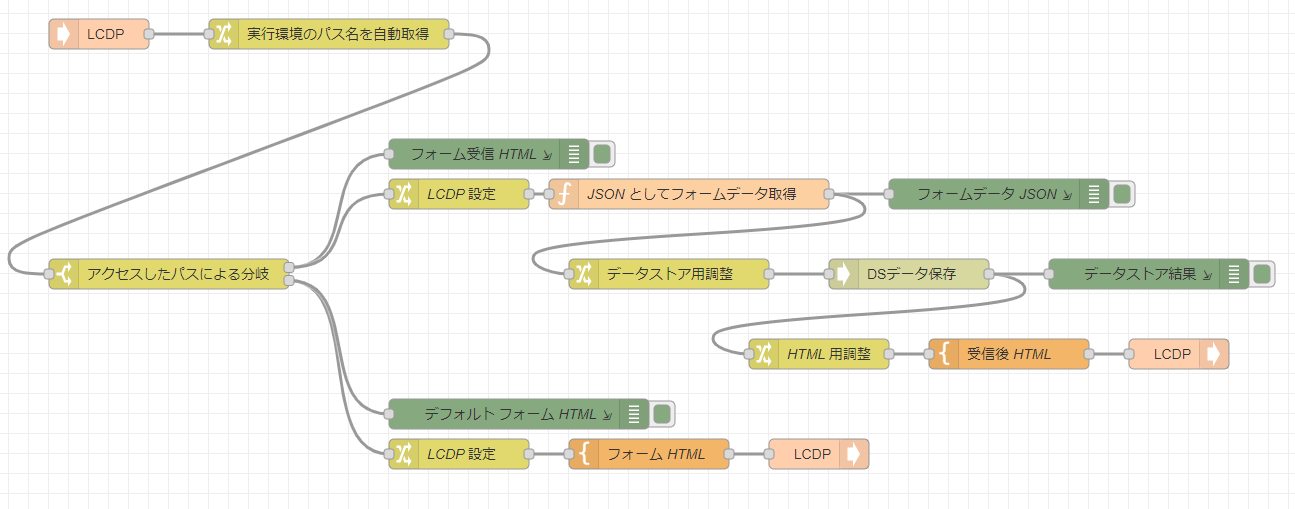
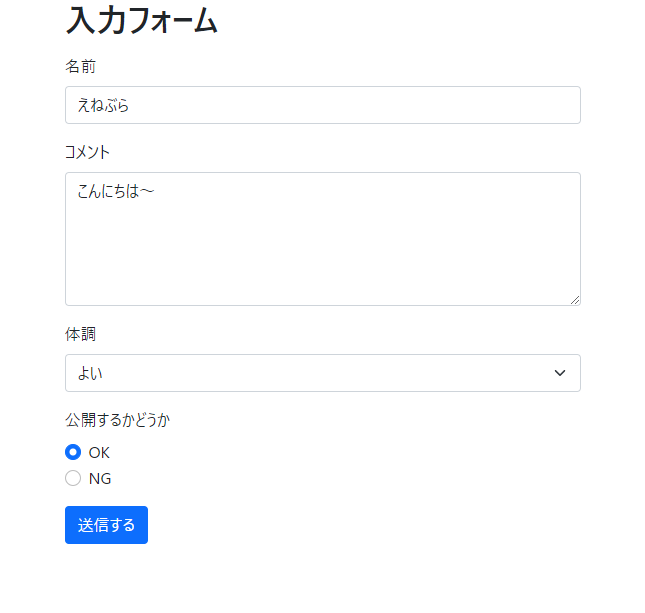
以下の図のようなフォームをクラウド実行環境とデータストアでつくっていきます。

データストアとは
データストアとは、enebular サービスの中で JSON データを保存できる機能です。より詳細の使い方は データストアの概要 をご覧ください。
データストアの準備
- ee-connect-v2
- https://enebular.com/discover/privatenode/a34b2986-5340-488a-b89e-220e54ba9970
今回使うプロジェクトで ee-connect-v2 のプライベートノードをインポートしておきます。

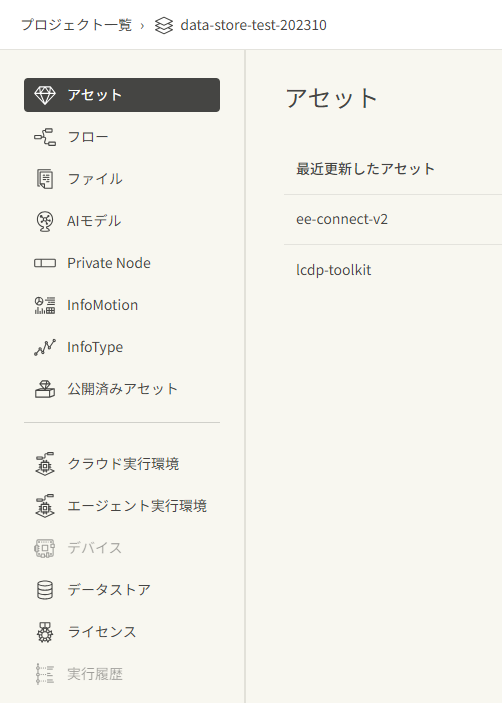
プロジェクトのデータストアをクリックします。

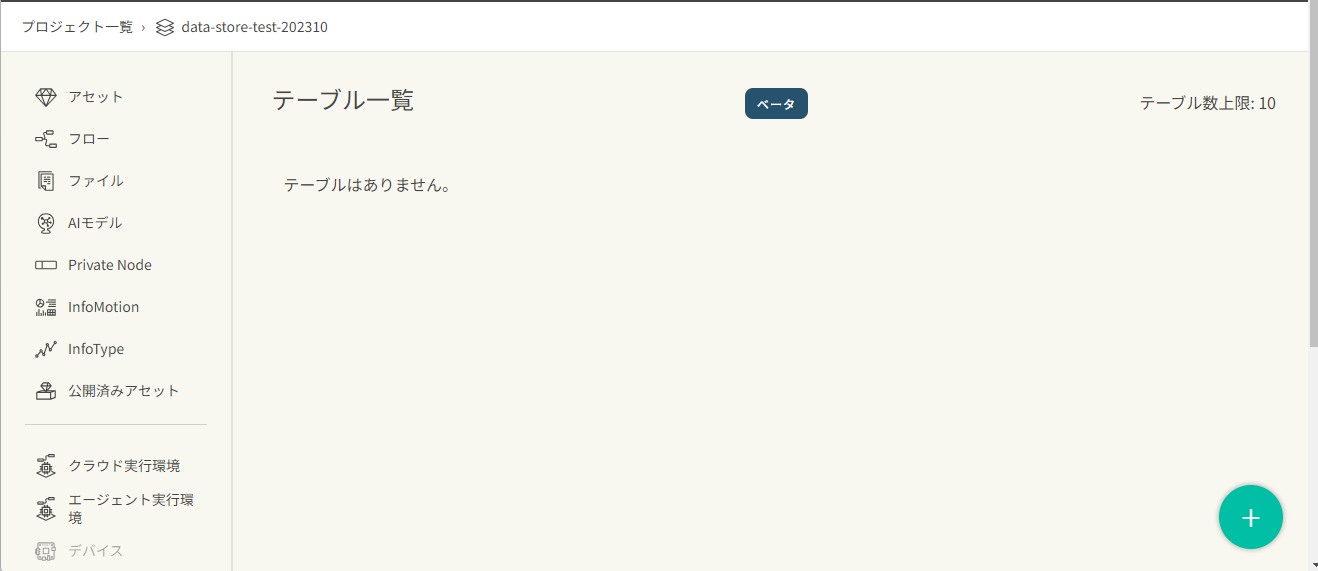
右下の+ボタンをクリックして新しくデータストアを作成します。

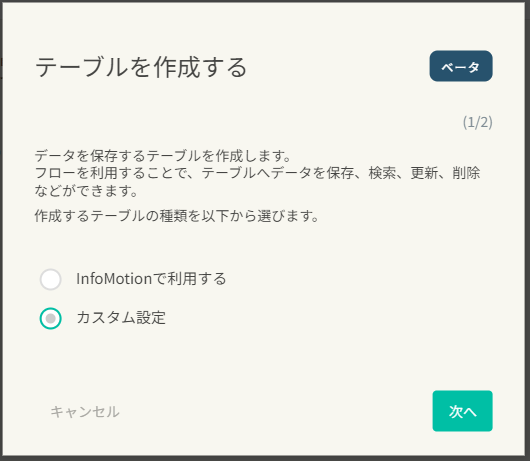
カスタム設定をクリックして次へボタンをクリックします。

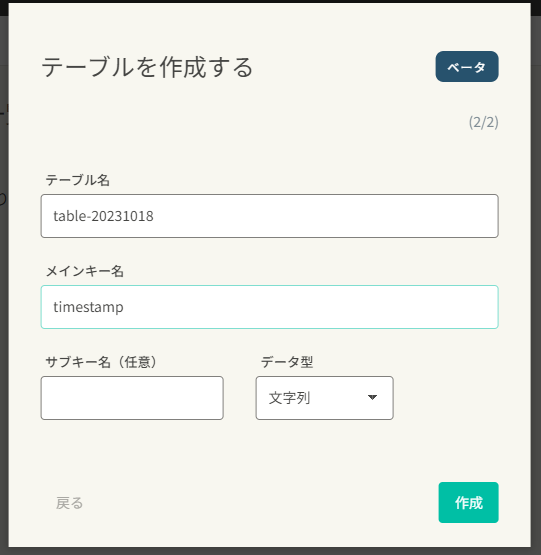
テーブル名はそのまま使って、メインキーを timestamp にして作成ボタンをクリックします。
メインキーをタイムスタンプにしたのは簡易的にメインキー上で ID がかぶらないようにするためです。メインキーの扱いは、データストアの管理上、ユニーク(テーブル上で唯一であること)である必要があるのでそうしています。実際の運用では、さらに投稿数のカウントや投稿された名前などを加えて、よりユニークにする必要があります。

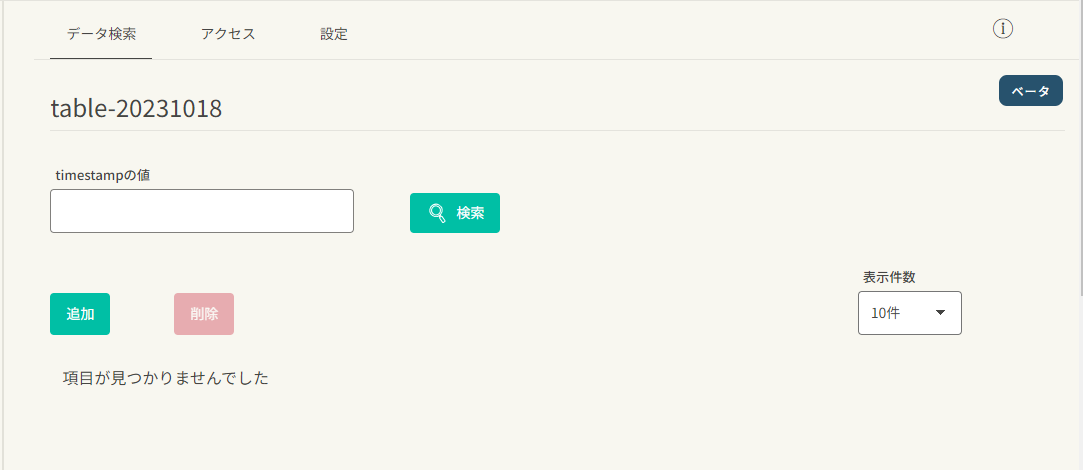
テーブルが作成されました。

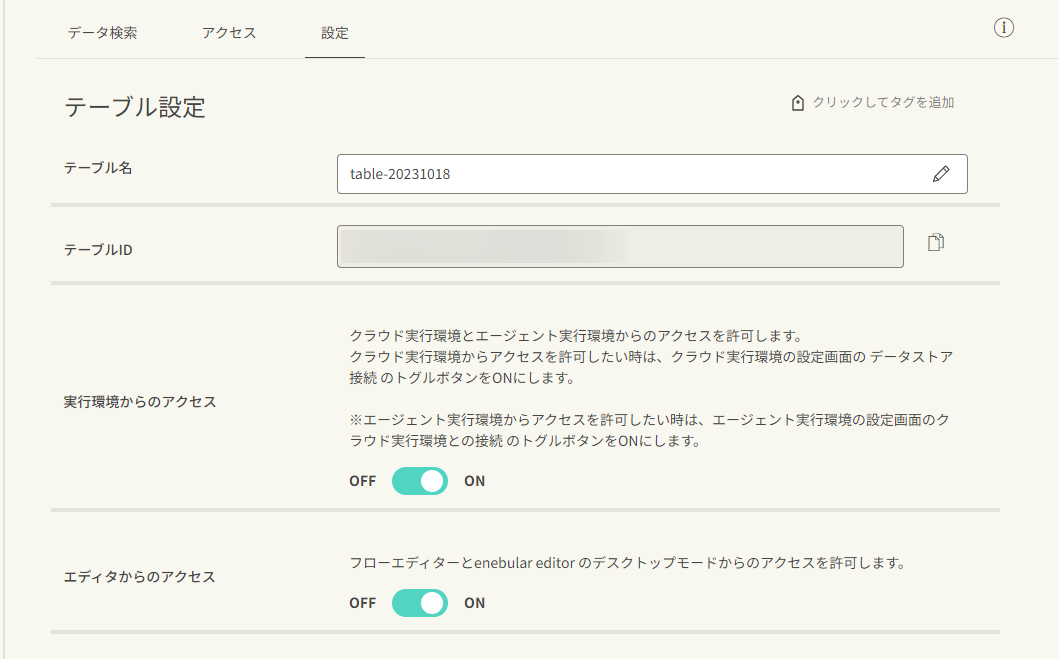
テーブル設定で、テーブル ID・実行環境からのアクセスのON・エディタからのアクセスのONを確認しておきます。
クラウド実行環境の準備
新リリースのenebularクラウド実行環境の使い方 の「クラウド実行環境の準備」を参考にクラウド実行環境の準備を行います。
クラウド実行環境でのデータストア接続を ON

今回作成したクラウド実行環境の設定から「設定を編集する」をクリックします。

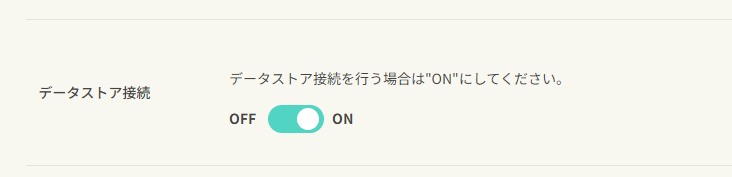
データストア接続を ON にします。
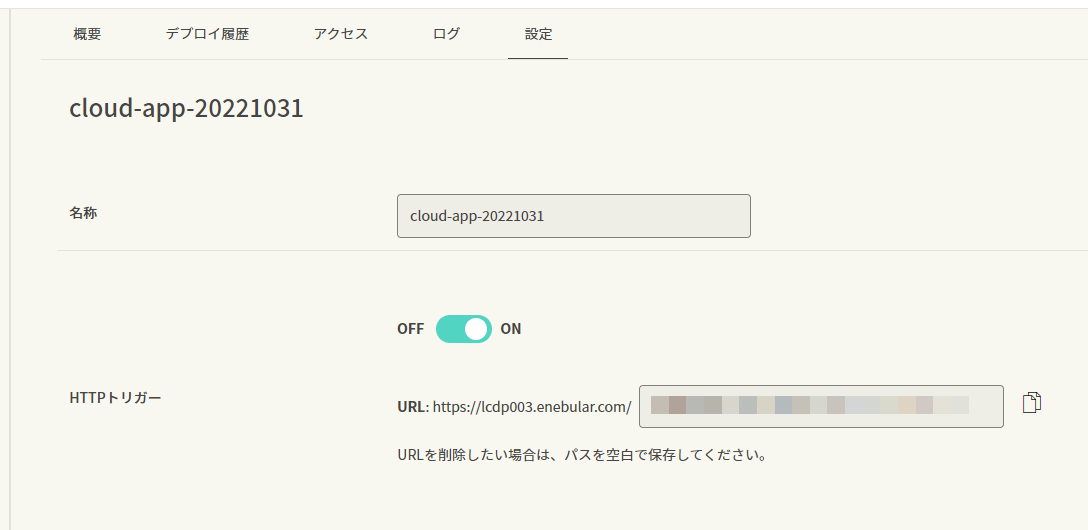
クラウド実行環境の HTTP トリガー設定

クラウド実行環境での HTTP トリガーに設定する重複しない URL をつくる TIPS こちらを参考にクラウド実行環境の HTTP トリガー設定します。
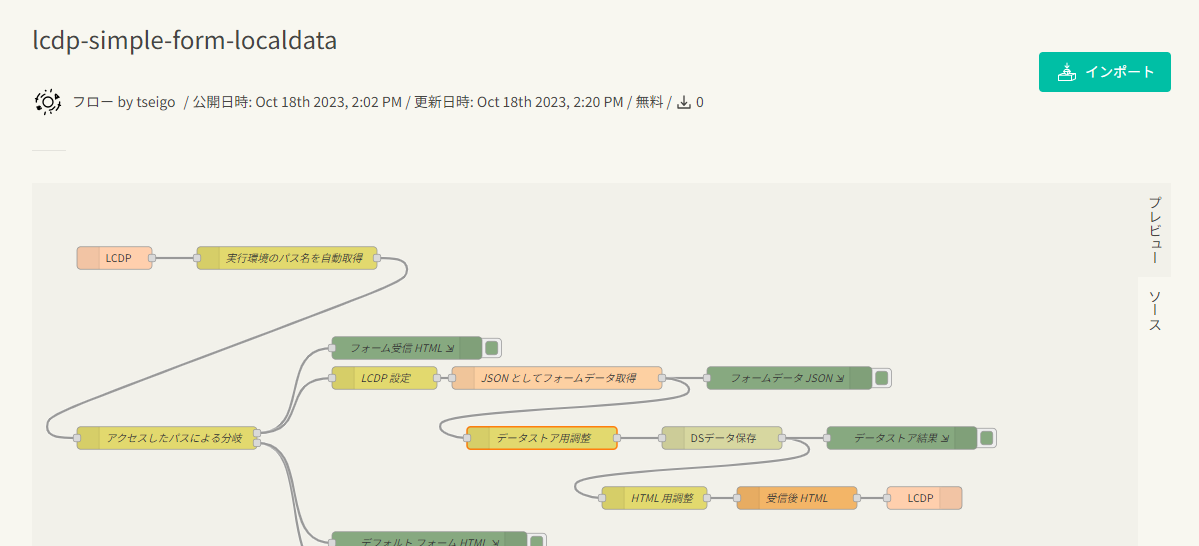
Discover Flow からフローをインポート
今回のサンプルはこちらです。

こちらをインポートボタンをクリックしてして、インポートしたいプロジェクトを選択してインポートします。

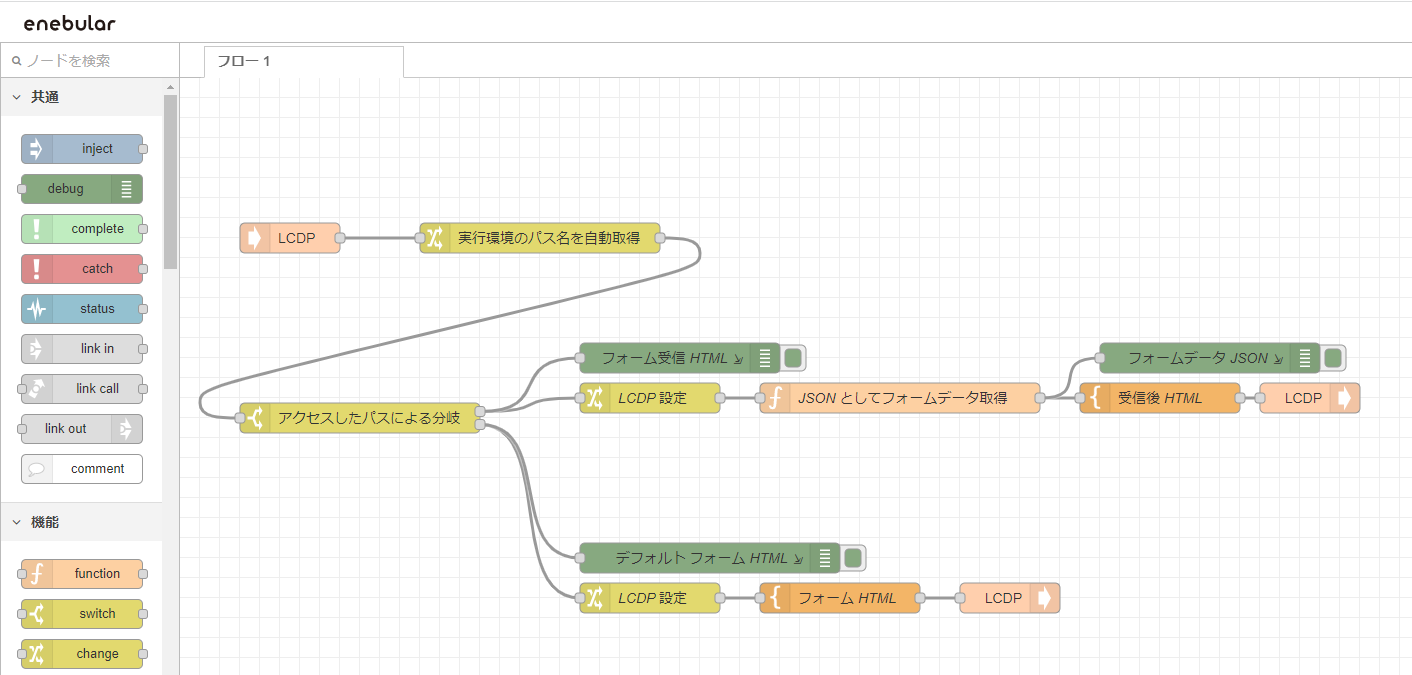
インポート出来たらエディタで開いてみます。

「DSデータ保存」ノードをダブルクリックしてプロパティを表示します。

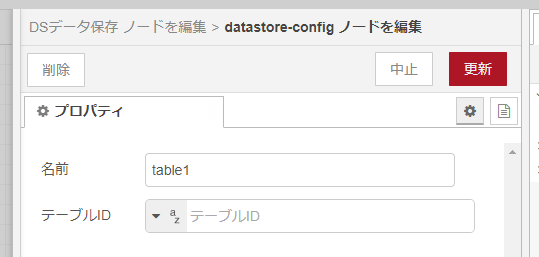
プロパティが開いたらデータストア設定 table1 を確認し、右にある鉛筆ボタンをクリックします。

テーブル ID の項目を確認します。いまは空になっています。

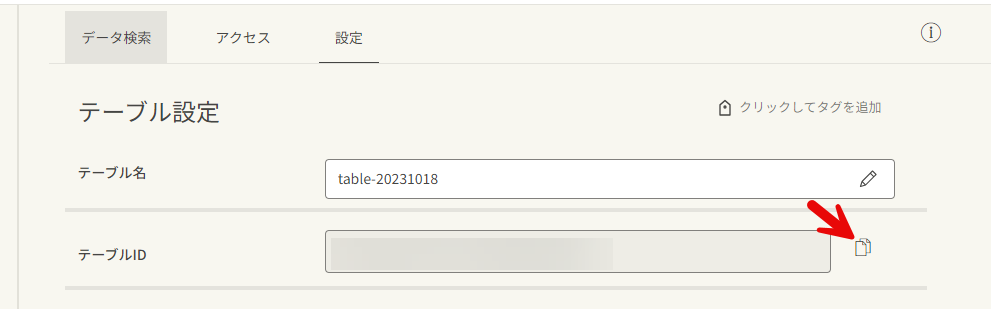
今回扱うデータストアのテーブルで、設定を表示してテーブル ID をコピーします。矢印で示したボタンでコピーできます。

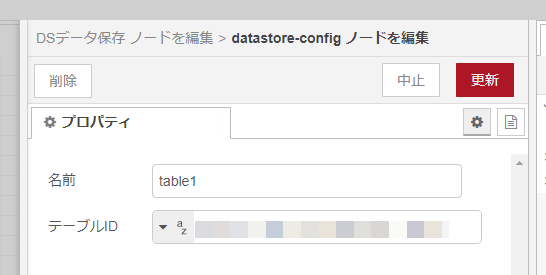
コピーしたテーブル ID を先ほどのテーブル ID の項目に入力して更新ボタンをクリックします。

データ保存のノード編集画面では完了をクリックします。ワークスペースの右上の保存ボタンをクリックして、フローをデプロイします。
フローの仕組み
フローの主な仕組みをご紹介します。

フォームの仕組み自体は enebular クラウド実行環境で動作するシンプルなフォームの仕組みを作成してみる で流れを説明していますので参考ください。

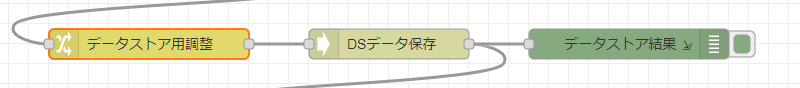
今回は、このあたりのデータストア保存を中心にお伝えします。

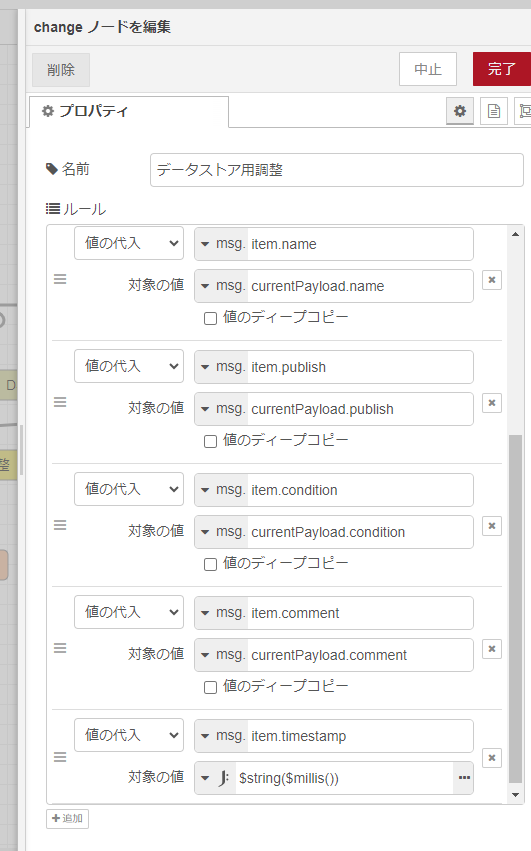
「データストア用調整」の change ノードの仕組みです。

フォームから来たデータをいったん msg.currenaPayload に逃がしてから、このあとデータストアが保存するために格納する msg.item 内に name 値・publish 値・condition 値・comment 値と設定しています。最後の timestamp はデータストア上でメインキーとしても使っていて、タイムスタンプ値をいれることでユニークな ID としても使えるようにしています。

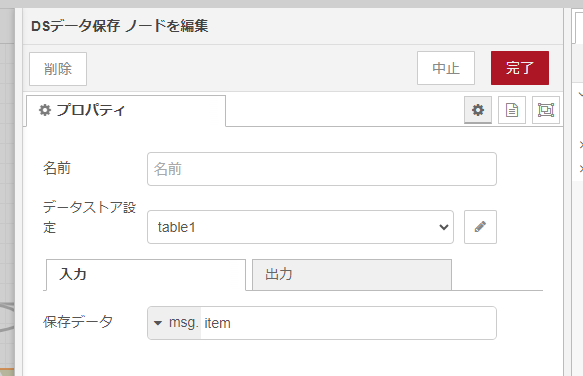
データストアのデータ保存を担当する「DSデータ保存」ノードの仕組みです。

さきほどデータストア設定でテーブル ID を設定すると、このノードでデータストアへのデータ保存ができます。入力の保存データの項目はデフォルトの msg.item のまま使っています。

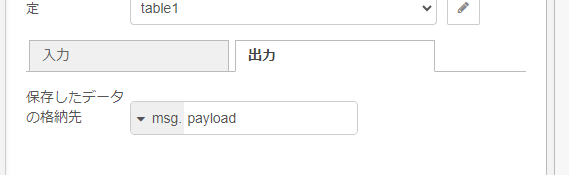
なお、データ保存の結果は msg.payload にかえってきます。
この仕組みがフォーム表示の流れに加わて、フォーム回答→データストア保存を実現しています。
フローのデプロイ
フローをクラウド実行環境に反映します。
新リリースのenebularクラウド実行環境の使い方 の「フローのデプロイ方法」を参考にクラウド実行環境へのフローのデプロイを行います。
HTTP トリガー URL 確認
準備ができたら HTTP トリガーの URL にアクセスしてみましょう。

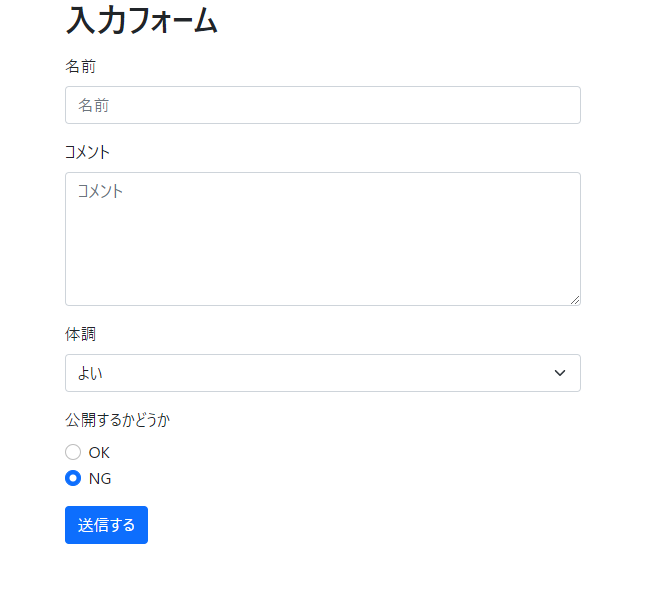
このようにフォームが表示されます。
動作確認
シンプルにフォームの表示とフォームデータの受信を行ってみましょう。

フォームのお名前・コメント・体調・公開の項目を、試しにこんな形で入力して送信するボタンをクリックします。

URL が 現在のHTTP トリガーURL/post に遷移してします。

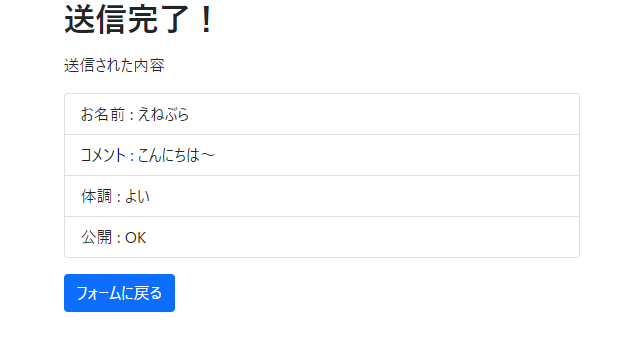
フォームデータを受信した画面が表示されて、先ほど設定したお名前・コメント・体調・公開についてのデータが表示されています。

まとめ
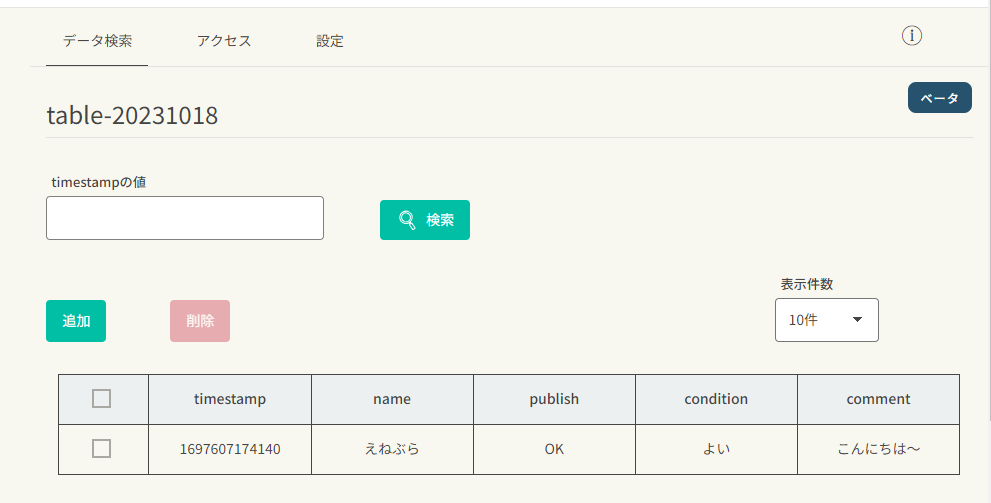
今回データを保存するデータストアのテーブルを確認すると、先ほど投稿したデータが表示されていることも確認できました!
クラウド実行環境で、シンプルにフォームの表示とフォームデータの受信ができ、データストアの仕組みでフォームデータの記録もできるようになると、簡単なアンケートシステムが enebular の仕組みだけで完結できます!enebularの用途も広がってくると思います。
今回の仕組み、ぜひお試しください!