こちらは、「enebular Advent Calendar 2021」の記事です。
前回の記事では、スプレッドシートのようにデータ管理できる Airtable を セットアップ して、データを読み込んでみました。
今回は、Airtable へ enebular からデータを書き込んでみます。
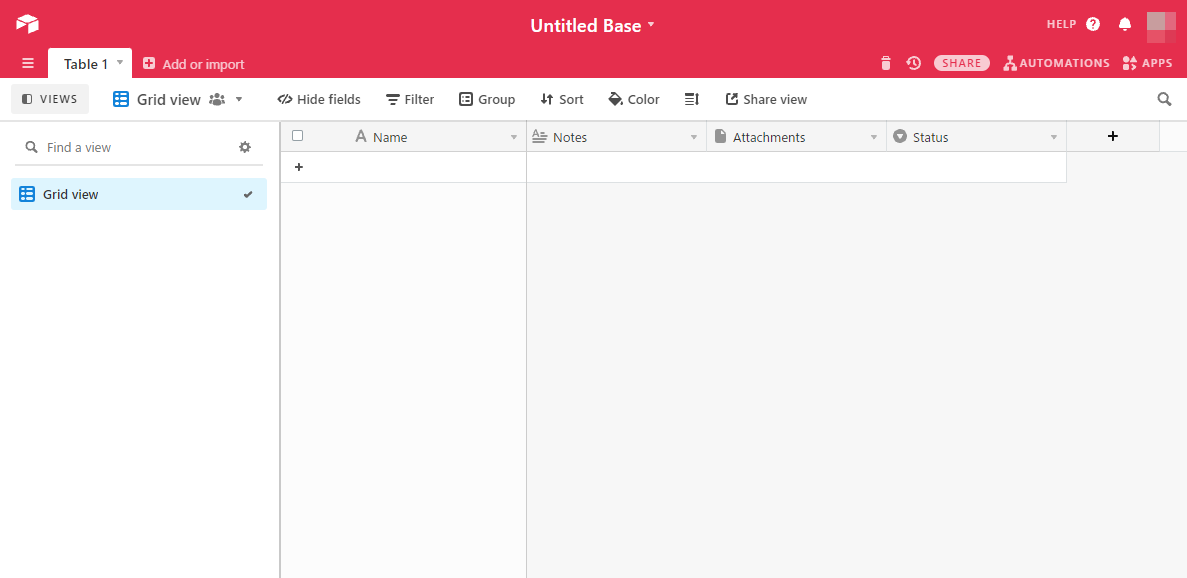
Base は前回と同じものを使います

Base は前回と同じものを使います。そして、前回の記事で以下が完了している前提で進めます。
- アカウント作成してある
- データのかたまり Base を準備してある
- アカウントページから API Key をメモしてある
- 今回作った Base の ID を準備してある
Discover Flow

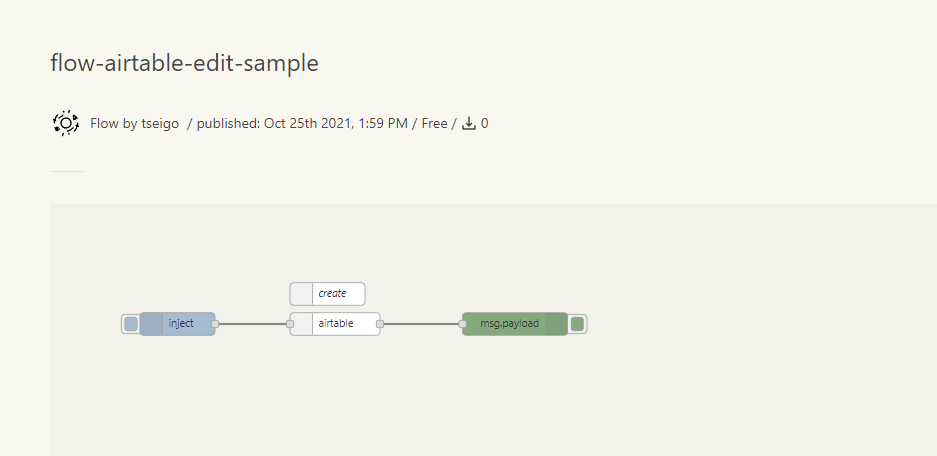
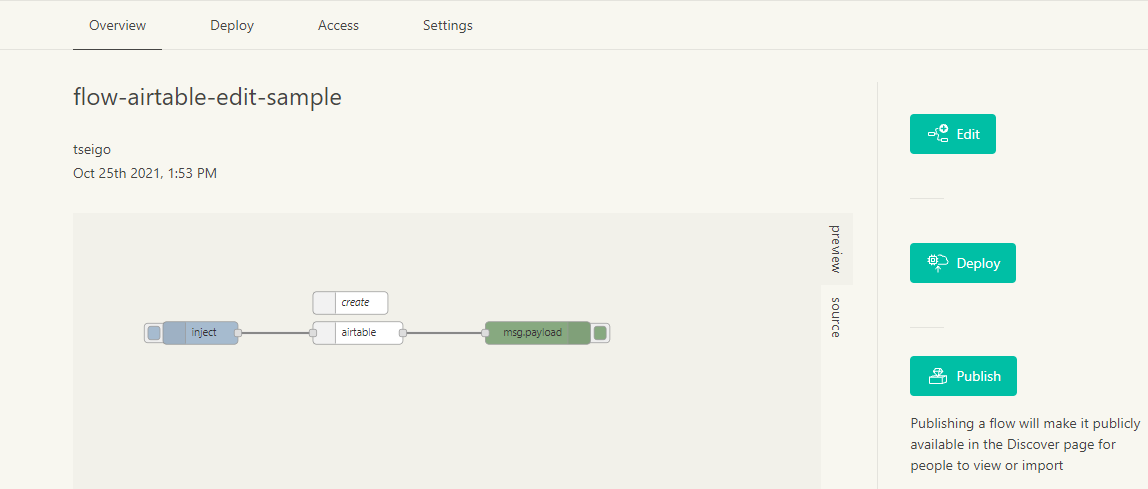
今回の Discover Flow をインポートします。

インポートの後、Edit ボタンをクリックして編集します。

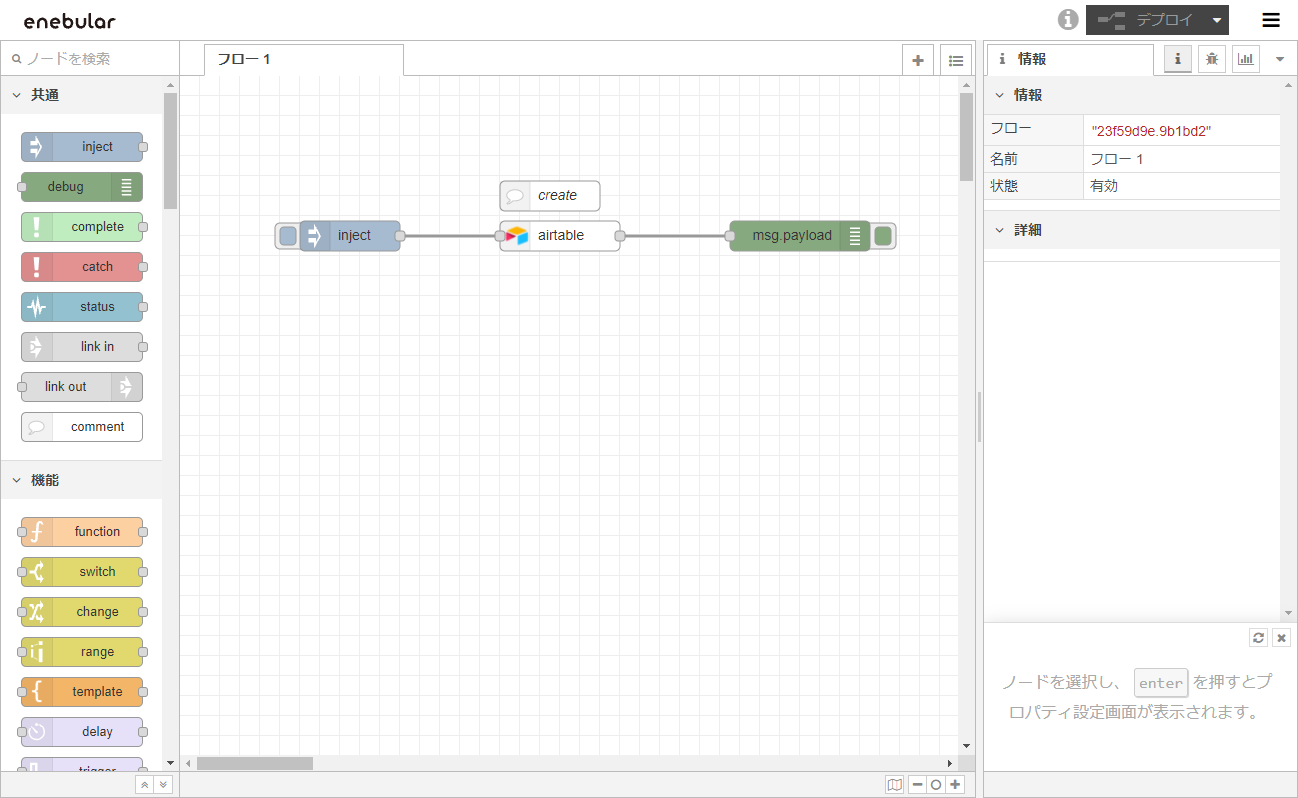
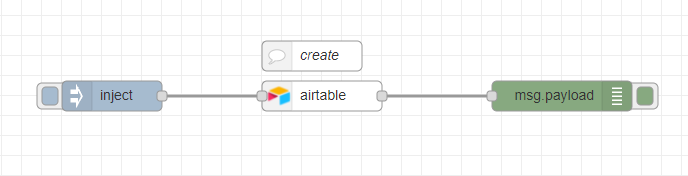
フローが表示されました。
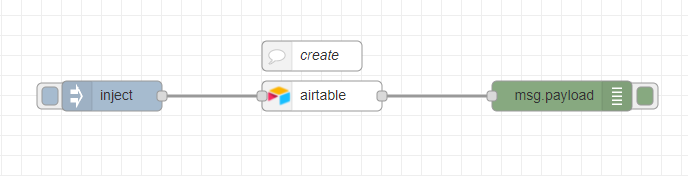
フローの中身

今回のフローは inject ノードをクリックすると airtable ノードでは create (データの作成)が設定されていて Airtable Base にデータが登録されるフローです。

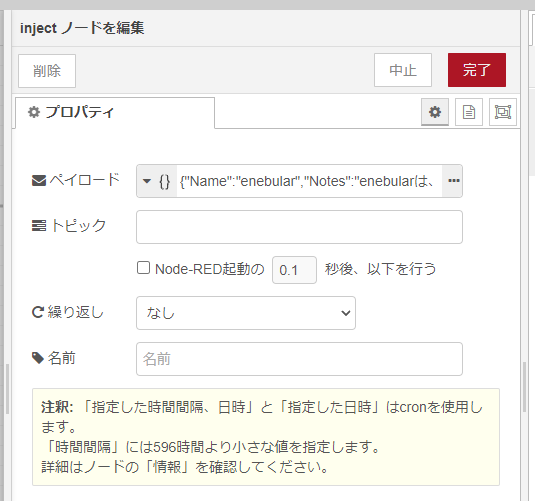
inject ノードの内容です。

{ "Name": "enebular",
"Notes": "enebularは、IoT製品・サービスづくりを包括的に支援する開発・運用サービスです。"
}inject ノードではこのようなデータを出力しています。

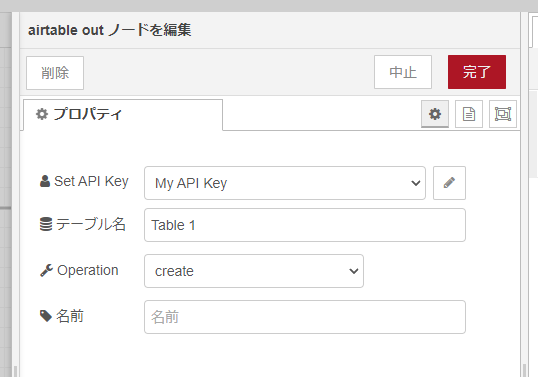
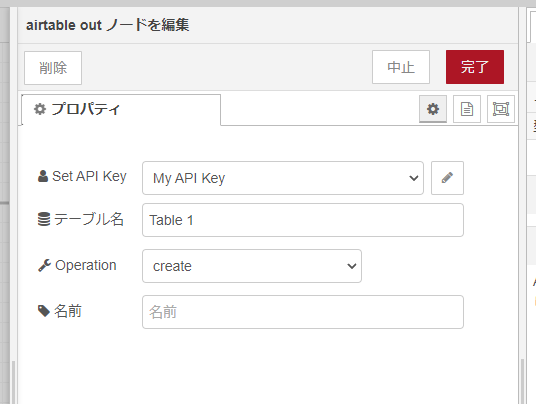
airtable ノードの中身です。

airtable ノードでは create (データの作成)が設定されています。
フローの設定をする

airtable ノードをダブルクリックしてプロパティを表示します。

前回の記事 を参考にして、API Key と Base Id に入力して設定します。
動かしてみる

デプロイしたら動かしてみましょう。

inject ノードをクリックします。

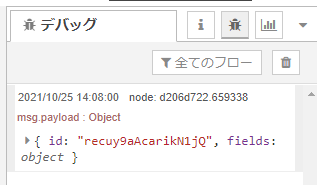
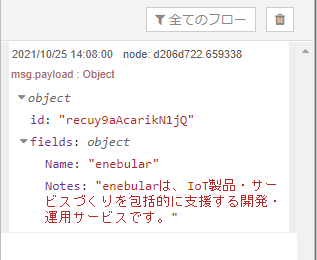
すると、 API Key と保存先の Base が合っていれば、データが登録されて、 debug ノードに結果が返答されます。

無事、登録された id とともに、登録内容が返ってきました!

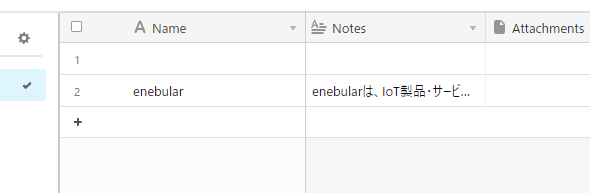
Airtable の該当の Base を見てみると登録されています。
これで、 Airtable へデータを書き込めました。 Airtable に書き込めば、すぐにスプレッドシート画面でデータが書き人できますし、さまざまな View でデータを表示し分析することができます。
参考 → Guide to views – Airtable Support
データもこのようにスムーズに書き込むことができ、いろいろなデータ収集に向いていますね。こういった、データの足回りの良さはプロジェクトでのスピード感に直結するので、ありがたいですね。ぜひ、みなさんも試してみてください。