概要
今回は、データベースに格納したデータをリアルタイムにグラフに表示します。
今回はグラフ化のツールとして、enebularの可視化機能のInfoMotionを使うことにします。InfoMotionではFirebaseやPubNubなどのサービスに蓄積されたデータをグラフ化することができます。詳しい説明は、enebularのInfoMotionの章を参照(https://docs.enebular.com/ja/InfoMotion/Introduction.html)してください。
ゴール
Firebase Realtime Databaseに保存されたデータを、InfoMotionを使ってグラフ化すること

前提条件
目次
- サンプルInfoTypeのインポート
- Data Sourceの登録
- InfoMotionの作成
- ウェブサーバーに公開
- 公開されたグラフを確認しよう
サンプルInfoTypeのインポート
InfoType とは InfoMotion で利用するグラフのタイプ(雛形)のことです。ここでは、公開されているInfoTypeをインポートして利用します。InfoTypeについての詳しい説明は、enebularのInfoTypeの章を参照 (https://docs.enebular.com/ja/InfoMotion/InfoTypeIntroduction.html) してください。
- 下記リンクからDiscover Assetsへ移動します。
https://enebular.com/discover/infotype - 検索ボックスに「basic-line-chart」と入力しInfoTypeを検索します。
- 該当するInfoTypeを選択します。
- 「Import」ボタンを選択し、プロジェクトにインポートします。
- プロジェクトにInfoTypeがインポートされたことを確認します。
Data Sourceの登録
Data Sourceとは、InfoMotionでグラフを表示する際に参照するデータ先です。詳しくは、enebularのマニュアルのData Sourceの章 (https://docs.enebular.com/ja/InfoMotion/CreateDataSource.html) を参照してください。
- Firebaseのコンソールにて、「プロジェクトの概要」を選択します。
- 「アプリを追加」を選択し、「ウェブ」を選択します。
- 「ウェブアプリに Firebase を追加」画面で「アプリの追加」を済ませます。
- 「ウェブアプリに Firebase を追加」画面で「Firebase SDK の追加」で表示される、コード*を控えてください。
- enebularにサインインし、プロジェクトを選択します。
- 左メニューの「Data Sources」を選択します。
- 「+」ボタンを選択し、ポップアップ画面の入力を下記のように設定し、「Save」ボタンを選択してください。
・Title:任意の名前を入力
・Data Source Type:Firebaseを選択
・Api Key:コード*のfirebaseConfig変数のapiKeyオブジェクトの値
・Auth Domain:コード*のfirebaseConfig変数のauthDomainオブジェクトの値
・Database URL:コード*のfirebaseConfig変数のdatabaseURLオブジェクトの値
・Project Id:コード*のfirebaseConfig変数のprojectIdオブジェクトの値
・Storage Bucket:コード*のfirebaseConfig変数のstorageBucketオブジェクトの値
・Messaging Sender Id:コード*のfirebaseConfig変数のmessagingSenderIdオブジェクトの値
・Ref:/testを入力
・Limit:100を入力
InfoMotionの作成
- enebularにサインインし、プロジェクトを選択します。
- 左メニューの「InfoMotions」を選択します。
- 「+」ボタンを選択し、ポップアップ画面の入力を下記のように設定し、「Continue」ボタンを選択してください。
・Name:任意の名前を入力
・Description:任意の説明を入力
・Category:任意のカテゴリーを選択 - 作成したInfoMotionのOverview画面に移動するので「Manage Graphs」ボタンを選択します。
- メニューが表示されるので「Create Graph」ボタンを選択し、下記のように設定を行い「Save」ボタンを選択してください。
・Name:任意の名前を入力
・Select InfoType:basic-line-chartを選択
・Select Data Source:作成済のData Sourceを選択
・label:categoryを選択
・value:valueを選択
・timestamp:tsを選択
・limit:10を選択
・max:1500を入力
・min:0を入力 - 「Add」ボタンを選択し作成したグラフをダッシュボードに追加します。
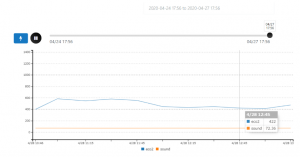
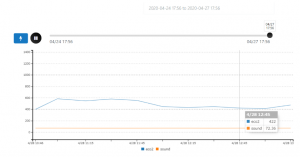
- 「LIVE」ボタンを選択し、リアルタイムにデータが表示されることを確認します。
- グラフを見やすいサイズに変更し「Save Layout」ボタンを選択して保存します。
ウェブサーバーに公開
ここでは、ウェブへの公開のために、FirebaseのHosting機能を使用します。また、Firebase CLIツールのインストールが必要になります。以降の手順では、ターミナルを起動して、コマンドを実行します。
- Firebaseのコンソールにて「Hosting」を選択します。
- 「始める」ボタンを選択し、画面に従い、「Firebase CLI のインストール」と「プロジェクトの初期化」のステップまで行います。「firebase init」コマンドでは下記のように設定を行います。
Are you ready to proceed? →Yes Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to con firm your choices. →Hosting: Configure and deploy Firebase Hosting sites Please select an option: →: Use an existing project Select a default Firebase project for this directory: →作成したFirebaseのプロジェクト名を選択 What do you want to use as your public directory? →Public Configure as a single-page app (rewrite all urls to /index.html)? →Yes
- firebase initコマンドによって、作成されたpublic/index.htmlをテキストエディタで開いておきます。
- enebularにサインインし、作成したInfoMotionのOverview画面で、「share dashboard html(シェアアイコン)」を選択します。
- 表示されたポップアップで「Copy to clipboard」ボタンを選択します。
- テキストエディタで開いたindex.htmlの内容を、クリップボートにコピーしたソースコードで上書きし保存します。
- アプリのルートディレクトリで下記コマンドを入力しFirebaseにデプロイします。
firebase deploy
公開されたグラフを確認しよう
- Firebaseのコンソールにて「Hosting」を選択します。
- {プロジェクト名}.web.appのリンクを選択します。このURLで、誰にでもグラフを確認してもらうことができます。
- リンク先でInfoMotionのダッシュボードが表示され、グラフが表示されていることを確認します。

まとめ
3回にわたって、3密状況の可視化に取り組んでみました。店舗・事業所の継続運営や来客の確保、および従業員の安心感確保など、お役に立てれば幸いです。今後も継続して、enebularを活用した3密状況の可視化に取り組み、ブログで公開していきます。